Bahasa pemrograman JavaScript kini telah sangat populer untuk digunakan sebagai bahasa utama dari pengembangan client-side/front-end website, yakni tampilan dari sebuah website. Namun, tidak berhenti di situ, terdapat banyak sekali framework JavaScript yang dapat membantu proses pengembangan website menjadi lebih cepat. Beberapa yang paling populer adalah Vue.js, React.js, jQuery, Angular.
Dengan adanya framework front-end ini, sebuah tampilan website yang sangat kompleks bisa dibuat menjadi komponen-komponen yang lebih kecil yang akan memudahkan seorang web developer untuk mengelolanya. Nah untuk saat ini, kita akan membahas tentang Vue.js saja, khususnya fitur untuk menghubungkan antara Parent Component dan Child Component.
Daftar Isi Artikel
Tentang Parent dan Child Component
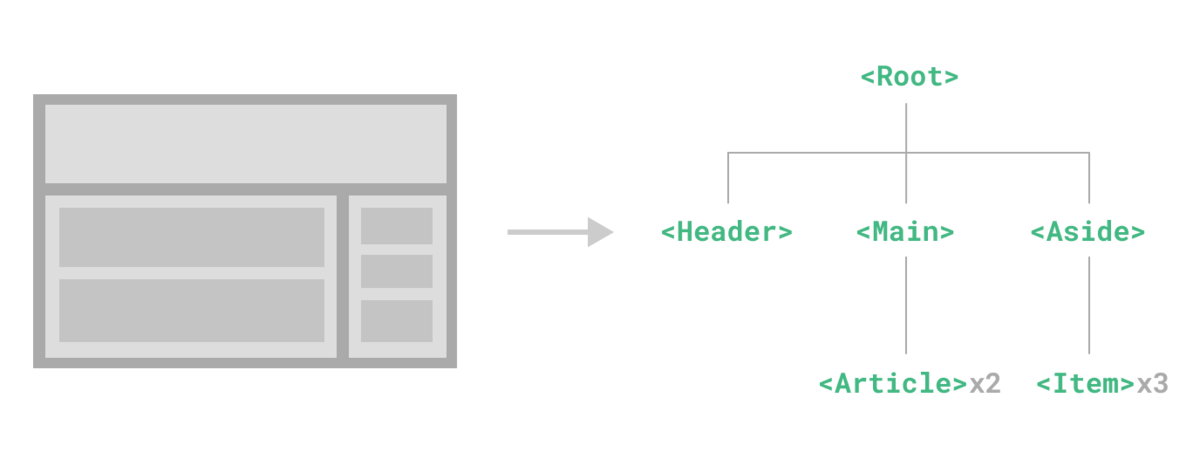
Oke, apa itu parent dan child dari component? Dalam penggunaan sebuah component, tentunya memiliki hirarki yang harus dipatuhi secara tidak langsung. Maksudnya, ketika membuat sebuah halaman atau sebut saja IndexPage, pasti akan ada child components, misalkan TableComponent dan FilterComponent.
Jika terlihat memusingkan, mari kita lihat gambar berikut:

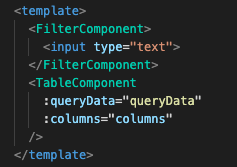
Pada Vue.js, khususnya Vue 3, tag HTML dimulai dengan <template> kemudian diikuti oleh tag atau component di dalamnya. Nah di sini, <FilterComponent> dan <TableComponent> merupakan children dari IndexPage.
Apabila diperlukan, silakan membaca dokumentasi Component dan Props dari Vue.js untuk memahaminya lebih lanjut.
Mentransfer data/variabel dari IndexPage tersebut ke children adalah hal yang mudah. Kita bisa mendeklarasikan sesuatu di dalam :attribute dari component secara langsung, seperti function atau suatu variable. Dengan ini data dari IndexPage akan bisa dibaca pada Child Component-nya.
Selain itu, kita juga bisa mengisi component dengan tag HTML (seperti pada FilterComponent di atas) yang biasa disebut dengan Slot, <slot />.
Selengkapnya bisa dibaca di Dokumentasi Vue.js, Slot.
Namun, bagaimana jika kita hendak membuat sebuah InputComponent yang mengharuskan kita membuat interaksi dua arah dari Parent dan Child?
Interaksi Data Antar Component Secara Dua Arah
Untuk membuat sebuah InputComponent, kita memerlukan Parent dan Child dapat berkomunikasi satu sama lain.
Parent biasanya mengirimkan data sebagai value awal dari sebuah input. Contoh umumnya yaitu Form UpdatePage, di mana data sebelumnya biasa ditampilkan pada sebagai initial value dari input pada form tersebut.
Child, yaitu InputComponent yang kita bahas saat ini, akan mengolah initial value untuk ditampilkan di input yang nantinya bisa diganti dengan value baru oleh user. Selanjutnya ia harus dapat mengembalikan value baru tersebut kepada Parent, untuk bisa: dibaca, diolah lagi, atau dikirim kembali ke server.
Untuk mengembalikan value baru itulah yang tidak bisa kita lakukan secara langsung. Kita tidak bisa hanya mem-passing sebuah variabel dari Parent untuk kemudian diubah dari Child Component.
Solusi untuk Melakukan Interaksi Antar Component
Dikarenakan tidak bisa dengan hanya mem-passing sebuah variabel, terdapat 2 cara yang bisa digunakan. Tentunya bukan menggunakan sessionStorage atau localStorage ya, hehe.
Berikut merupakan cara-cara yang dapat digunakan:
- Menggunakan Emits (sebuah event yang disediakan oleh Vue.js)
- Menggunakan Global State Management, Pinia (sebuah library tambahan)
Bagaimana kita menerapkannya? Akan kita bahas di artikel selanjutnya ya guys! Jika selesai akan kami update di sini juga, jadi mohon menunggu dengan sabar 🙂
Terima kasih atas kunjungannya, stay tuned terus untuk update informasi dan tutorial seputar dunia pemrograman!