<!DOCTYPE html>
<html lang=“en”>
<head>
<meta charset=“UTF-8”>
<meta name=“viewport” content=“width=device-width, initial-scale=1.0”>
<meta http-equiv=“X-UA-Compatible” content=“ie=edge”>
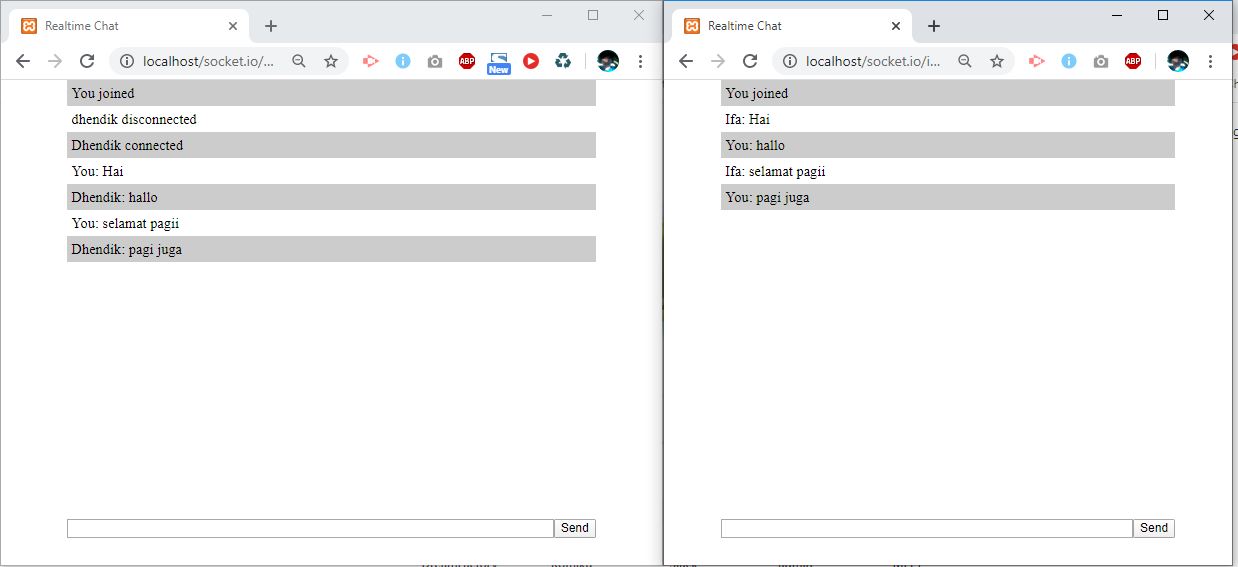
<title>Realtime Chat</title>
<script defer src=“http://localhost:3000/socket.io/socket.io.js”></script>
<script defer src=“client.js”></script>
<style>
body {
padding: 0;
margin: 0;
display: flex;
justify-content: center;
}
#message-container {
width: 80%;
max-width: 1200px;
}
#message-container div {
background-color: #CCC;
padding: 5px;
}
#message-container div:nth-child(2n) {
background-color: #FFF;
}
#send-container {
position: fixed;
padding-bottom: 30px;
bottom: 0;
background-color: white;
max-width: 1200px;
width: 80%;
display: flex;
}
#message-input {
flex-grow: 1;
}
</style>
</head>
<body>
<div id=“message-container”></div>
<form id=“send-container”>
<input type=“text” id=“message-input”>
<button type=“submit” id=“send-button”>Send</button>
</form>
</body>
</html>
const io = require(‘socket.io’)(3000)
const users = {}
// Register User yang baru Masuk ke server dan melakukan Join
io.on(‘connection’, socket => {
socket.on(‘new-user’, name => {
users[socket.id] = name
socket.broadcast.emit(‘user-connected’, name)
})
socket.on(‘send-chat-message’, message => {
socket.broadcast.emit(‘chat-message’,
{ message: message, name: users[socket.id] })
})
socket.on(‘disconnect’, () => {
socket.broadcast.emit(‘user-disconnected’, users[socket.id])
delete users[socket.id]
})
})
const socket = io(‘http://localhost:3000’)
const messageContainer = document.getElementById(‘message-container’)
const messageForm = document.getElementById(‘send-container’)
const messageInput = document.getElementById(‘message-input’)
//Client script untuk register User Baru
const name = prompt(‘What is your name?’)
appendMessage(‘You joined’)
socket.emit(‘new-user’, name)
//Chat message client / User
socket.on(‘chat-message’, data => {
appendMessage(`${data.name}: ${data.message}`)
})
//Chat message pertanda user baru join
socket.on(‘user-connected’, name => {
appendMessage(`${name} connected`)
})
//Chat Message pertanda User disconnected
socket.on(‘user-disconnected’, name => {
appendMessage(`${name} disconnected`)
})
//Event post untuk Submit Message
messageForm.addEventListener(‘submit’, e => {
e.preventDefault()
const message = messageInput.value
appendMessage(`You: ${message}`)
socket.emit(‘send-chat-message’, message)
messageInput.value = ”
})
//Event get misal ada message Baru dari User Lain
function appendMessage(message) {
const messageElement = document.createElement(‘div’)
messageElement.innerText = message
messageContainer.append(messageElement)
}