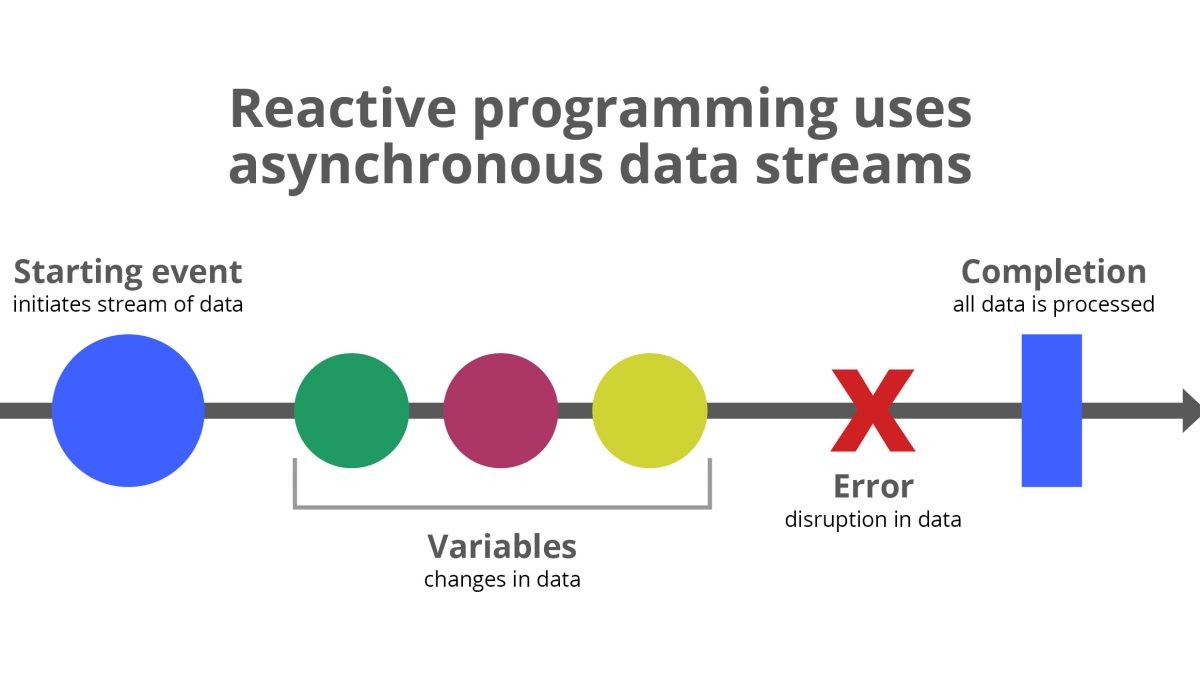
Stream di Dart adalah aliran berkelanjutan dari data yang mengalir dari satu sumber ke sumber lainnya. Dalam konteks Flutter, stream digunakan untuk mengelola aliran data asynchronous, memungkinkan aplikasi untuk merespons perubahan data secara dinamis tanpa memblokir main thread. Stream cocok digunakan untuk sebuah operasi yang membutuhkan update data secara terus menerus seperti contoh pemutaran suara yang mengupdate durasi setiap detik nya. dengan kata lain Stream adalah salah satu implementasi dari Reactive Programming di Flutter yang mana terdapat variable yang digunakan untuk mengirimkan data dan ada variabel yang menerima data sebagai Subscriber
Continue readingTag: IOS
Meningkatkan Responsivitas Aplikasi Flutter dengan ValueNotifier dan ValueListenableBuilder
Flutter telah menjadi pilihan utama untuk pengembangan aplikasi cross platform untuk saat ini. Salah satu tantangan dalam pengembangan aplikasi Flutter adalah menjaga responsivitasnya, terutama saat data berubah. Dalam artikel ini, kami akan membahas penggunaan ValueNotifier dan ValueListenableBuilder dalam Flutter untuk meningkatkan responsivitas aplikasi tanpa tambahan package lainnya, serta membandingkannya dengan metode setState.
Implementasi Deep Link di Flutter
Pernahkah kalian mengklik suatu link pada Smartphone kalian tapi link tersebut tidak mengarah ke browser melainkan mengarah ke suatu aplikasi ?
hal itu dinamakan Deep Link. Deep Link adalah sebuah hyperlink yang akan mengarahkan user ke sebuah fitur di pada aplikasi. biasanya Deep Link dimanfaatkan untuk link referral, link detail produk, dan banyak fungsi lainnya.
Threading di Flutter dengan Isolate
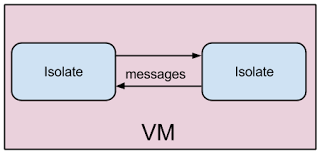
Pernahkan device kalian terasa berat atau mungkin sampai aplikasinya not responding saat menjalankan suatu method atau function dari kodingan flutter kalian ? kenapa bisa terasa berat padahal sudah dijalankan menggunakan async/await ? itu karena async/await berjalan di thread utama yang bertugas untuk memproses UI / Tampilan atau bisa disebut dengan UI Thread. jika method/function yang membutuhkan waktu lama untuk diproses dijalankan di UI Thread akan menyebabkan Not Responding. biasanya method/function yang berhubungan dengan ImageProcessing yang membutuhkan waktu lama untuk memproses. solusinya agar tidak Not Responding adalah memproses method/function tersebut di Thread lain agar tidak mengganggu UI Thread. salah satu metode Threading di Flutter adalah menggunakan Isolate.
Continue readingBerkenalan dengan Sealed Class
Perkembangan bahasa pemrograman semakin memudahkan programmer untuk membuat Aplikasi. semakin banyak metode yang membantu meningkatkan efisiensi dan makin memudahkan dalam Maintenance Aplikasi. salah satu hasil perkembangan tersebut adalah “Sealed Class”.
Sealed Class adalah class yang semua turunannya harus di definisikan di dalam class tersebut. jadi tidak boleh menurunkan class tersebut di luar dari sealed class yang dibuat.
Continue readingBikin Widget Testing di Flutter
sebelumnya kita sudah membahas tentang unit testing, sekarang kita akan membahas Widget Testing. kita tentu tau Aplikasi pada Flutter dibangun dengan sekumpulan widget, widget adalah sebutan tiap komponen pada Flutter. kita perlu tau Widget tersebut berjalan sesuai dengan harapan kita atau tidak maka kita memerlukan yang namanya Widget Testing. pada dasarnya Widget Testing dan Integration Testing adalah hal yang sama, bedanya disini lingkup dari Integration Testing lebih luas karena mencakup keseluruhan fitur yang berarti banyak widget yang akan di test, sedangkan Widget Testing hanya terfokus pada satu Widget saja.
Continue readingBikin Unit Testing di Flutter
dalam membuat aplikasi kita memerlukan testing untuk mengetahui kode kita sudah benar atau tidak dan apakah aplikasi dapat berjalan sesuai dengan Goal nya. kebanyakan dari kita melakukan testing dengan cara manual seringkali membutuhkan waktu yang cukup lama karena dilakukan secara manual, terkadang hasilnya juga kurang maksimal karena ada test case yang terlewatkan.
Continue readingMembangun Aplikasi iOS dengan Menggunakan pattern MVVM

Dalam belakangan ini pattern yang lagi trend digunakan banyak instansi dalam membangun aplikasi baik android ataupun ios hal tersebut terbukti banyaknya recruitment yang membutuhkan spesifikasi dengan pattern MVVM. Nah MVVM itu bagaimana sih?
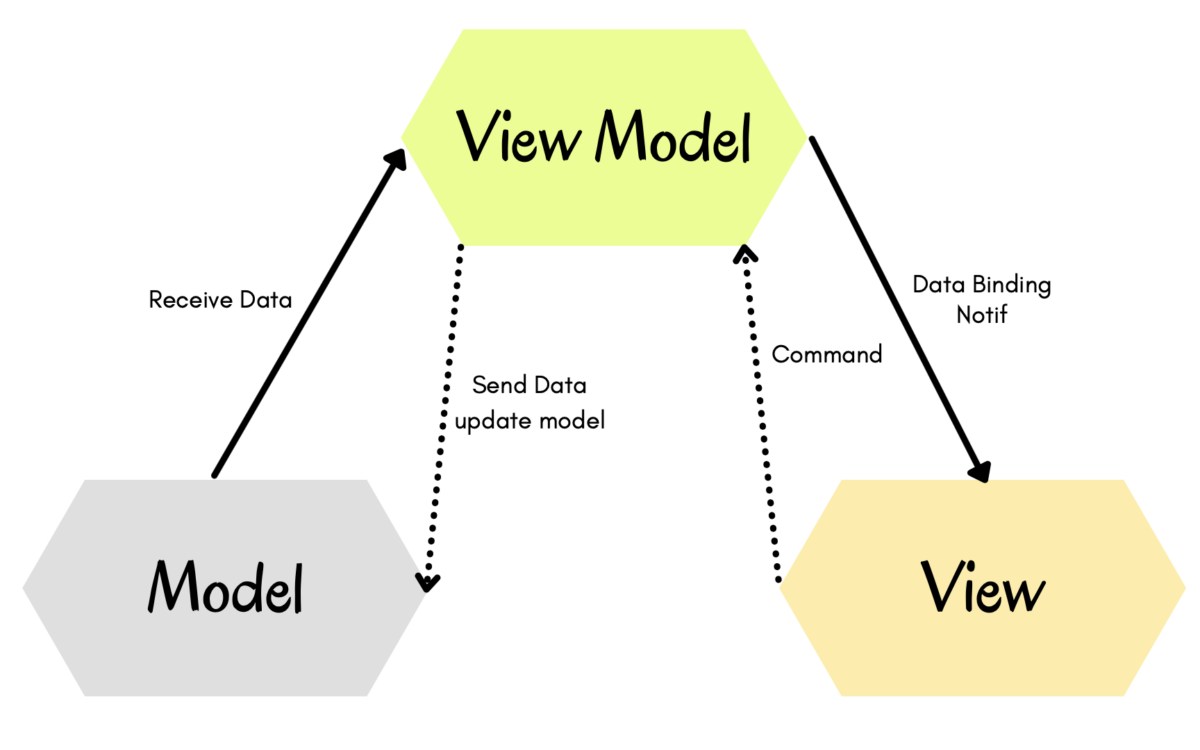
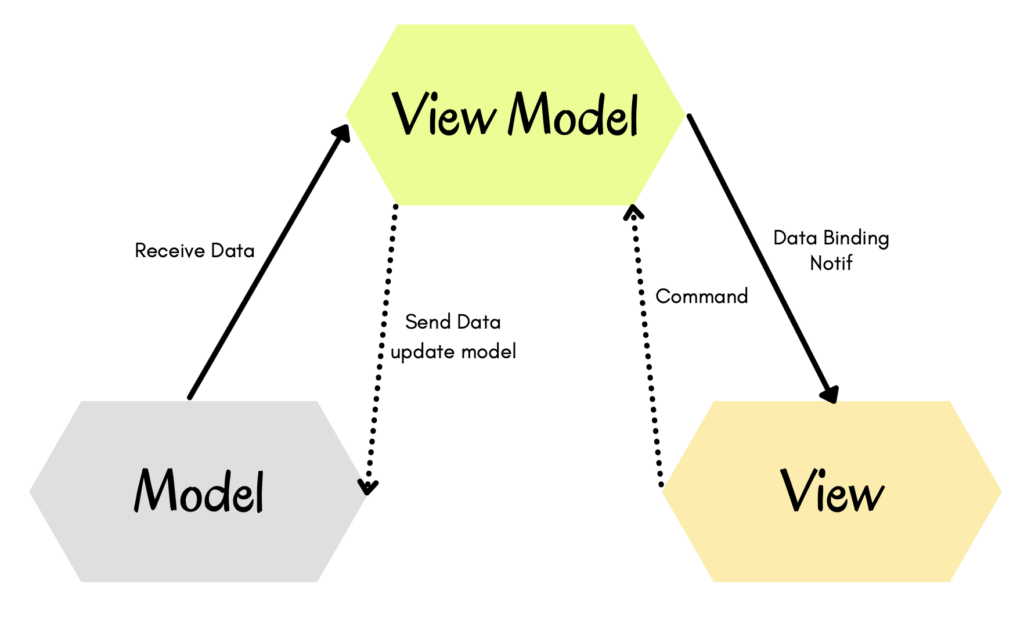
MVVM atau Model-View-ViewModel adalah sebuah Architetural Pattern dimana dia membagi tugas dan tanggung jawab kepada 3 komponen nya, yaitu Model, View, ViewModel (Wikipedia).
Model, merupakan sebuah wadah untuk menampung data-data yang telah didapatkan baik dari API maupun data yang dibuat secara local.
View, komponen yang bertanggung jawab kepada seluruh tampilan atau UI dalam Aplikasi kita baik UI dari programmatic, storyboard ataupun swiftui. Dan yang terakhir ada ViewModel yang merupakan inti dari Architecture Pattern ini, yaitu bertugas sebagai tempat komunikasi antara Model yang menyediakan data dengan View yang menampilkan data.
Kelebihan MVVM yang kerasa banget adalah code nya enak banget untuk dibuat unit testingnya dan reusable. Akan tetapi terdapat kekurangan juga bagi pemula akan kerasa sulit untuk membuat viewModel yang efektif. Untuk lebih jelasnya mari kita bedah langsung dengan membaca alur kode swift dengan pattern MVVM.
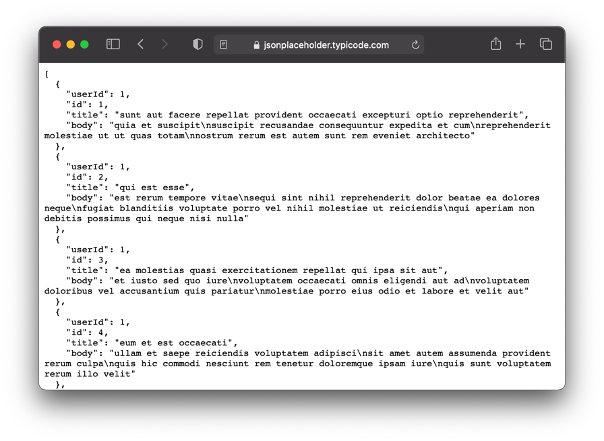
- Kita buat model dulu sesuai dengan api yang akan diakses, disini kita akan menggunakan api public dari https://jsonplaceholder.typicode.com dengan mengakses end point bagian post. Dimana balikan data dari api tersebut seperti berikut:

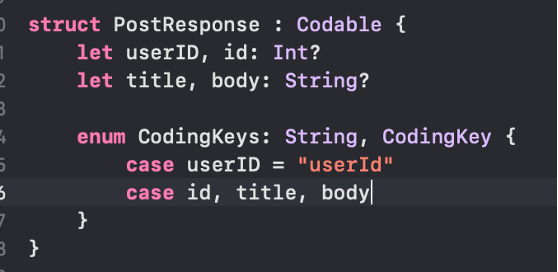
Sehingga kita buat modelnya menjadi:

Jangan lupa kita menggunakan tanda tanya (?) sebagai upaya kalau seandainya terdapat nilai null dari response end point tersebut.
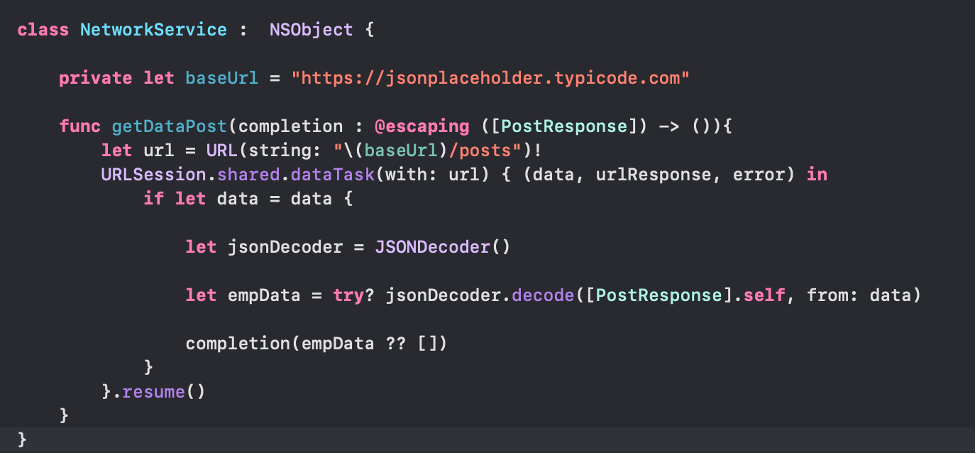
- Buat networkingnya, disini kita buat class terpisah agar lebih enak maintenancenya. Buat class NetworkService.swift dan buat balikan datanya sesuai dengan yang diperlukan, seperti completion: @escaping ([PostResponse]) yang berarti fungsi tersebut nantinya akan mengembalikan value berupa array data dalam model PostResponse. Data diperoleh dari API di decode menggunakan JSONDecoder.decode dimana data akan dimasukkan ke dalam modelnya.

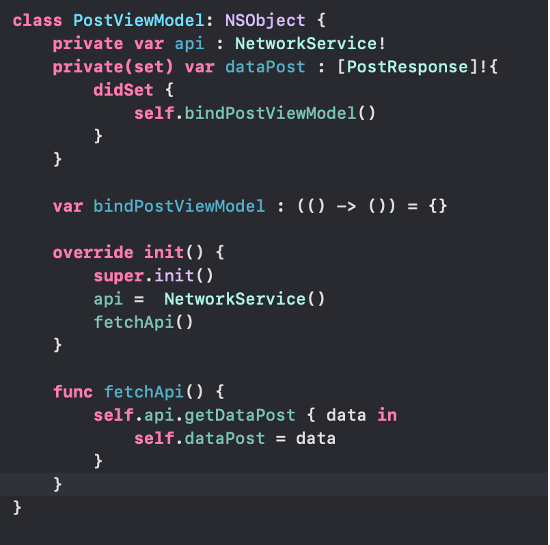
- Sekarang buat PostViewModel. Pada class ini berisi function untuk mengambil data dari function networking yang telah dibuat sebelumnya seperti gambar dibawah ini.

Pada code tersebut terdapat 3 variabel yang berbeda”, yaitu api, datapost dan bindPostViewModel. Variable api digunakan untuk memanggil class networkservice yang telah dibuat sebelumnya. Variable dataPost digunakan untuk menyimpan data dari api yang telah dipanggil melalui function fetchApi dan didalam dataPost terdapat didSet dimana setiap kali ada perubahan data maka akan mengirim notif ke view. Variable bindPostViewModel akan digunakan di View nya dan notif viewModel ke view melalui variable ini.
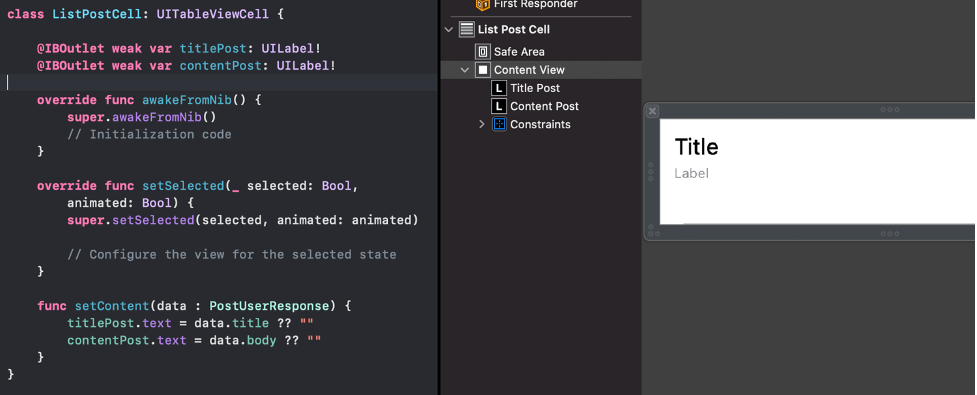
- Kita buat View, dimana kali ini menggunakan storyboard untuk interfacenya. Dalamnya hanya terdapat UITableView dan UITableViewCell di buat secara terpisah. Cell dari TableView dibuat seperti berikut ini.

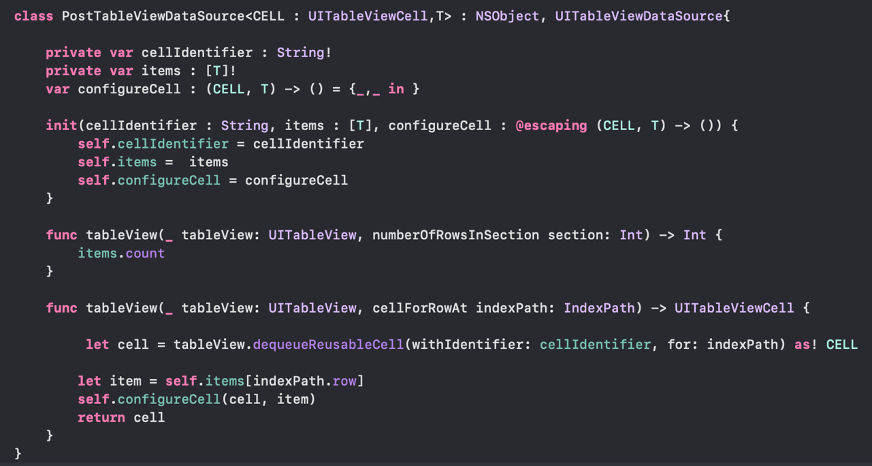
- Kemudian kita setting dataSource untuk tableView seperti berikut ini.

Code tersebut bisa digunakan secara global kalau seandainya kita memakai komponen UITableView dalam membangun aplikasi, untuk untuk menggunakannya kita panggil di view.
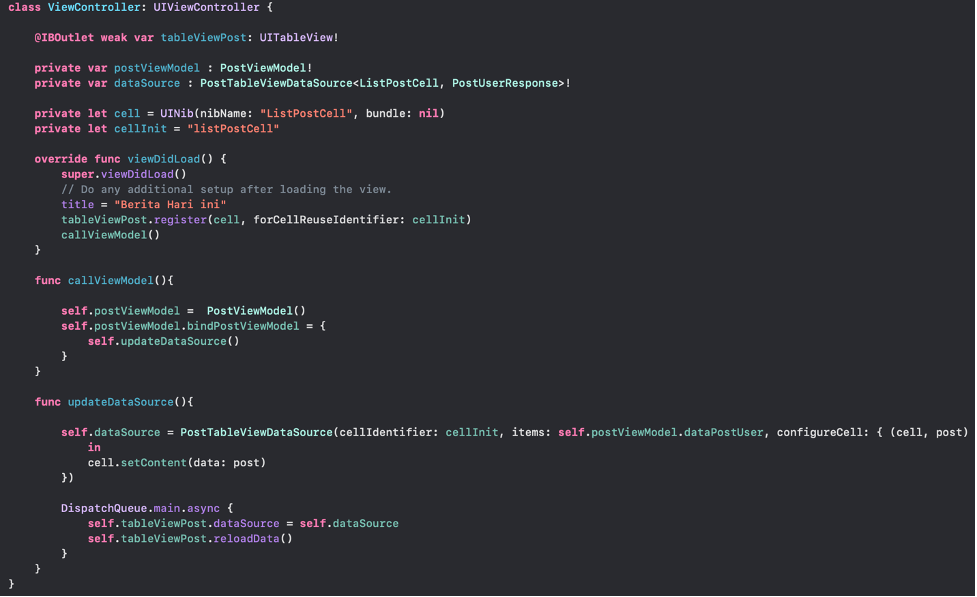
- Untuk coding di viewControllernya seperti dibawah ini

Jadi function yang telah kita set di view model tadi akan dieksekusi disini, jadi kalau terdapat perubahan dari ViewModel akan eksekusi function UpdateDataSource. Pada variable dataSource memanggil PostTableViewDataSource<ListPostCell, UserResponse>! yang berarti cell untuk tableView yang debut adalah ListPostCell dan data yang dipakai adalah UserResponse. Pada function UpdateDataSource di set lah identifier dari cell dan data yang pakai untuk ditampilkan.
- Sehingga Hasilnya seperti ini

Leverage MVC Pattern in iOS
Introduction
MVC (Model-View-Controller) adalah salah satu architecture pattern yang menjadi base dari projek baru dari iOS. Saya cukup yakin jika semua iOS developer tentunya tahu dengan pattern ini. Secara umum MVC terdiri 3 komponen yaitu:
- Model
Komponen atau layer ini berisi data model aplikasi, networking service, data persistence dll. Intinya komponen ini berisi logik yang berhubungan data yang ada pada aplikasi kita. - View
Untuk komponen ini sendiri pastinya kita sudah tahu yaitu Storyboard yang berfungsi untuk membuat view dari aplikasi kita. - Controller
Komponen ini biasanya kita sebut dengan ViewController, yang berfungsi menjadi jembatan antara model dan view. Di mana controller ini bertugas untuk memanggil data dan mengupdatenya ke dalam view, atau mengirim sebuah respon atau action ketika view seperti button, textfield dll mengalami perubahaan state.
Problem
Untuk architecture ini sendiri menurut saya sangat cocok untuk aplikasi yang masih sederhana, namun kenyataannya implementasi yang ada masih salah. Biasanya dalam project yang ada, kita selalu menempatkan semua logic yang ada dalam ViewController bukan? Biasanya untuk melakukan fetching data, maka kita memanggil Singleton ke dalam ViewController yang ada. Sehingga yang ada bukanlah MVC(Model-View-Controller), melainkan Massive View Controller.
Beberapa masalah yang terjadi:
- Menyalahi aturan Single Responsibility Principle di mana ViewController menghandle terlalu banyak operasi, ViewController seharusnya hanya bertugas untuk memanggil dan melakukan update.
- ViewController seharusnya tidak mengetahui implementasi detail dari operasi tersebut, dalam kasus ini kita telah menyalahi aturan dari Dependency Inversion Principle, “Module shoud not depend on Detail/Implementation (Concrete Class), it should depend on abstraction”. Dengan menyalahi aturan tersebut, class ViewController menjadi Tighly Couple dengan Singleton yang ada, dan menyebabkan kode yang ada susah untuk ditest.
Nah untuk mengatasi hal tersebut tidaklah susah, kita cukup memanfaatkan Dependency Injection dan mengikuti aturan Dependency Inversion. Ayo kita langsung hands-on aja.
Starter Project
https://github.com/windywu812/BetterMVC
Hands-On
Silahkan membuka branch Main, aplikasi ini ialah aplikasi sederhana yang memuat games dari API dan menampilkannya pada tableview yang ada. Struktur kode tersebut merupakan struktur kode yang sering kita lihat dalam beberapa project. Secara sekilas struktur kode yang ada sudah cukup rapi, namun masih dapat dikembangkan. Dalam kode ini, ViewController masih bergantung pada class NetworkService, sehingga ketika membuat test kita harus menguji implementasi yang asli (memanggil data langsung) yang biasanya memakan waktu cukup lama, padahal sebuah UnitTesting harus berjalan dengan cepat.
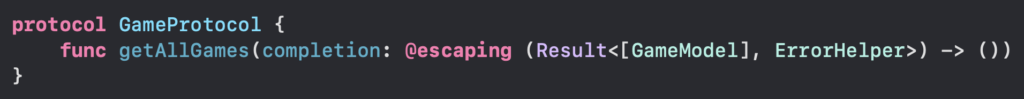
1. Mendefine sebuah Protocol
Membuat sebuah protocol, nantinya ViewController akan bergantung pada protocol ini (abstraction), bukan class NetworkService(Concrete Type) secara langsung.

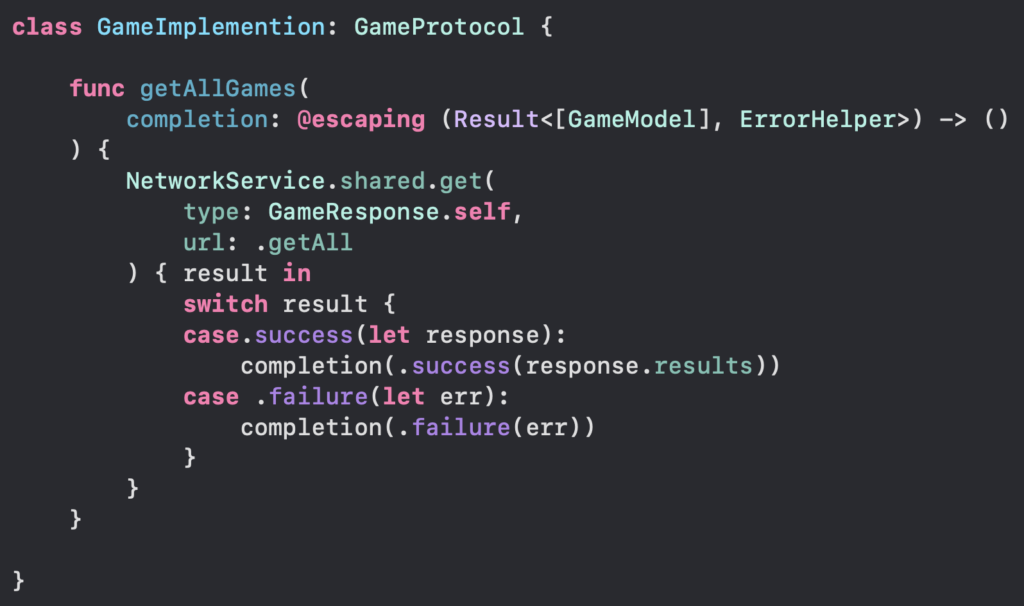
2. Membuat class yang akan mengimplementasi protocol tersebut
Sekarang kode pada fungsi getAllGames pada class ViewController dapat dipindahkan ke dalam class GameImplementation ini.

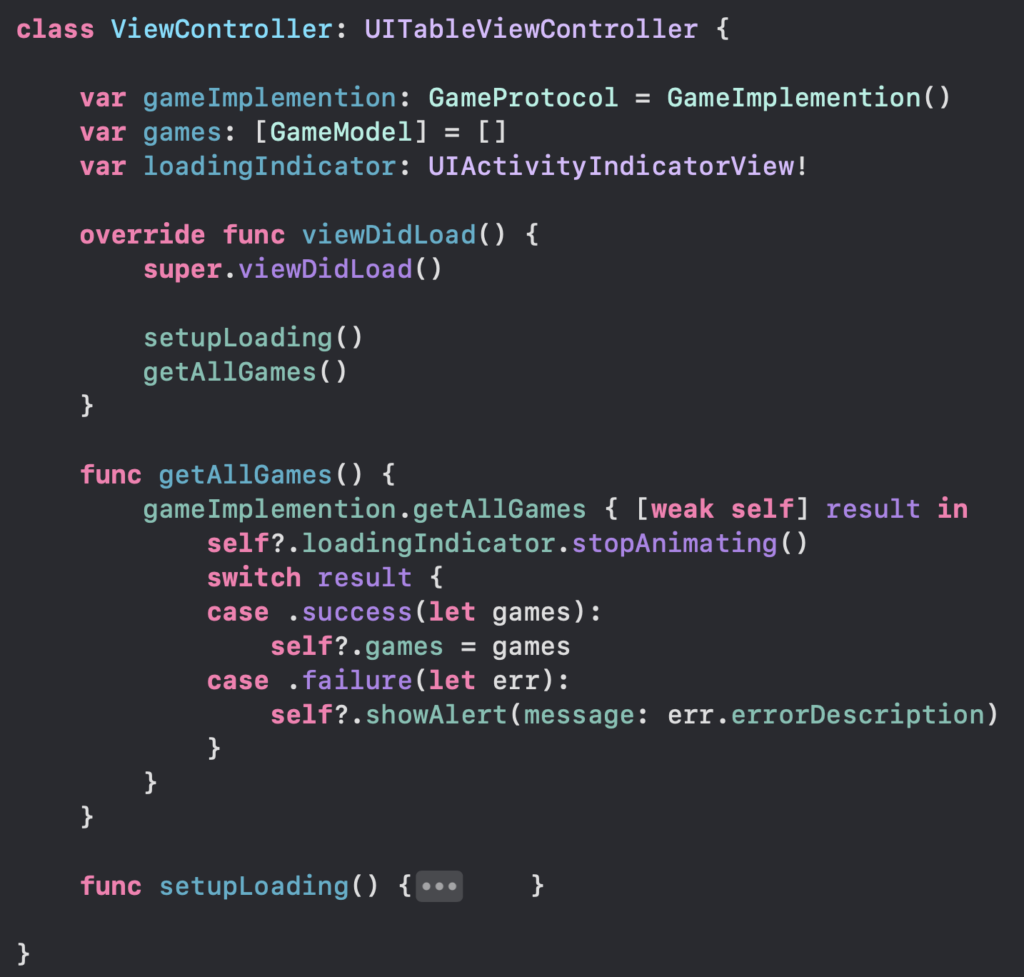
3. Refactor kode pada class ViewController
Menambah sebuah dependency yaitu GameProtocol(Abstraction) tersebut dan menghandle completion dari fungsi getAllGames

Unit Test
Dengan membuat kode kita menjadi seperti ini, maka kita akan dapat melakukan test dengan mudah dan cepat.
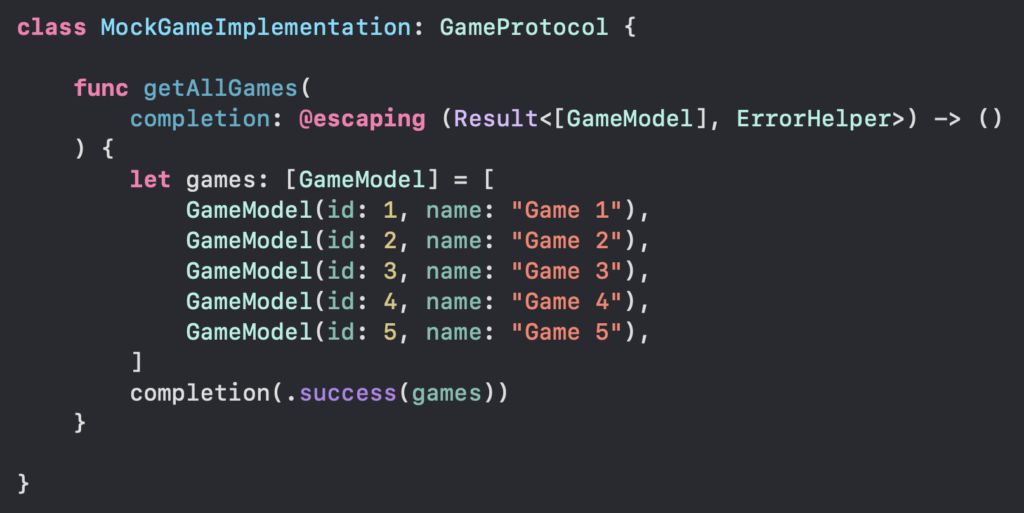
1. Membuat Mock Object
Dengan membuat mock object, kita tidak perlu lagi melakukan test dengan real APICall. Kita dapat membuat data dummy kita sendiri

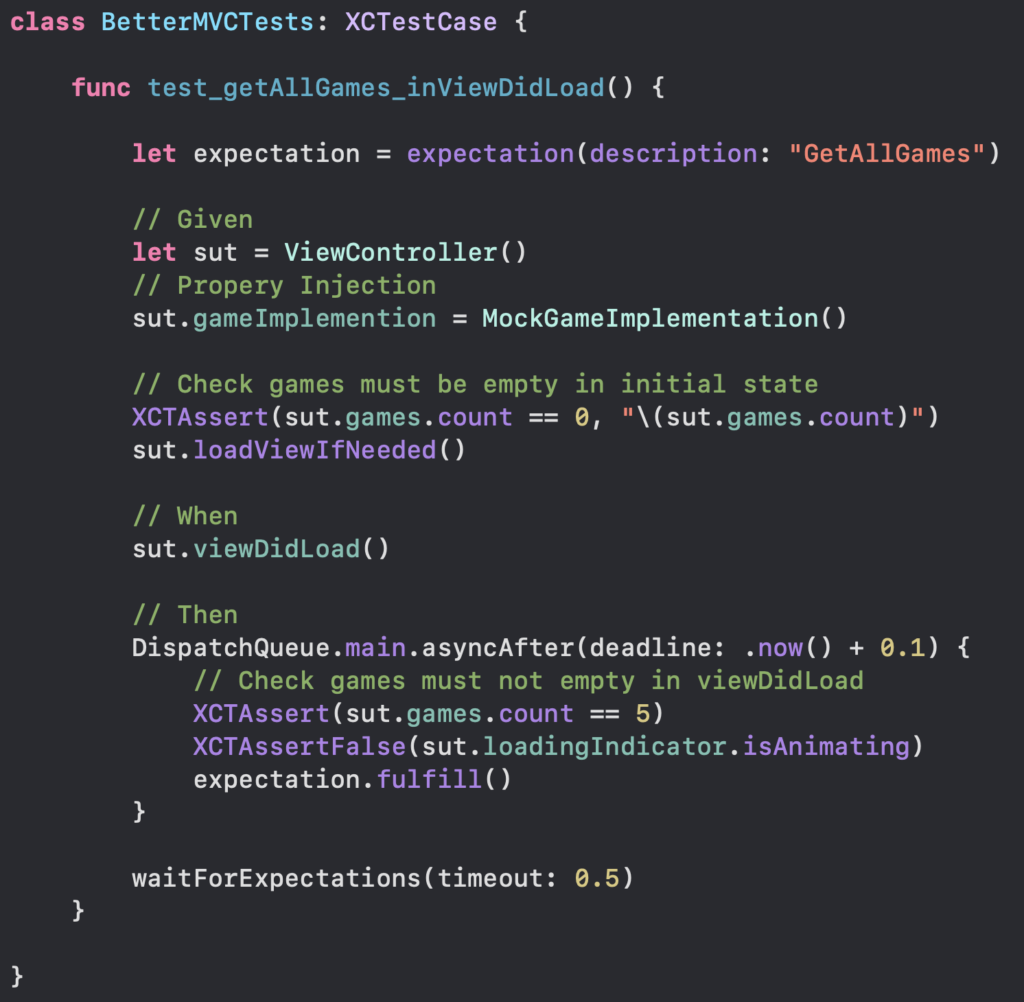
2. Write Unit Test
Karena ViewController bergantung dengan abstraction, kita dapat dengan mudah untuk mengganti dependency yang ada. Di sini kita tidak lagi menggunakan class GameImplementation, melainkan MockGameImplementation yang berisi data dummy kita.

Kesimpulan
Dengan membuat kode seperti ini, kita dapat membuat class/kode memiliki ruang untuk bernafas yaitu tidak bergantung pada class tertentu (Loose Coupling). Unit Test yang ditulis dapat dijalankan dengan cepat dan secara offline. Jika kita mengetest dengan memanggil API Call secara langsung, maka beberapa masalah yang dapat terjadi ialah:
- Masalah Internet yang sangat mempengaruhi kecepatan Unit Testing kita, sehingga hasil yang ada tidak konsisten. Apalagi jika kita berada di jangkauan yang tidak memiliki sinyal internet, maka kita tidak dapat melakuakan test. Test yang ada juga relative cepat yaitu hanya memerlukan waktu sekitar 0.1 detik, jika dibandingkan dengan ApiCall yang asli maka akan membutuhkan waktu beberapa detik.
- Kendala terhadap API Call limit pada beberapa API, sehingga akan menghambat proses development yang ada
Untuk melihat hasil akhir, Anda bisa checkout ke dalam branch Final. Semoga dapat memberikan insight baru dan dapat bermanfaat bagi teman-teman.