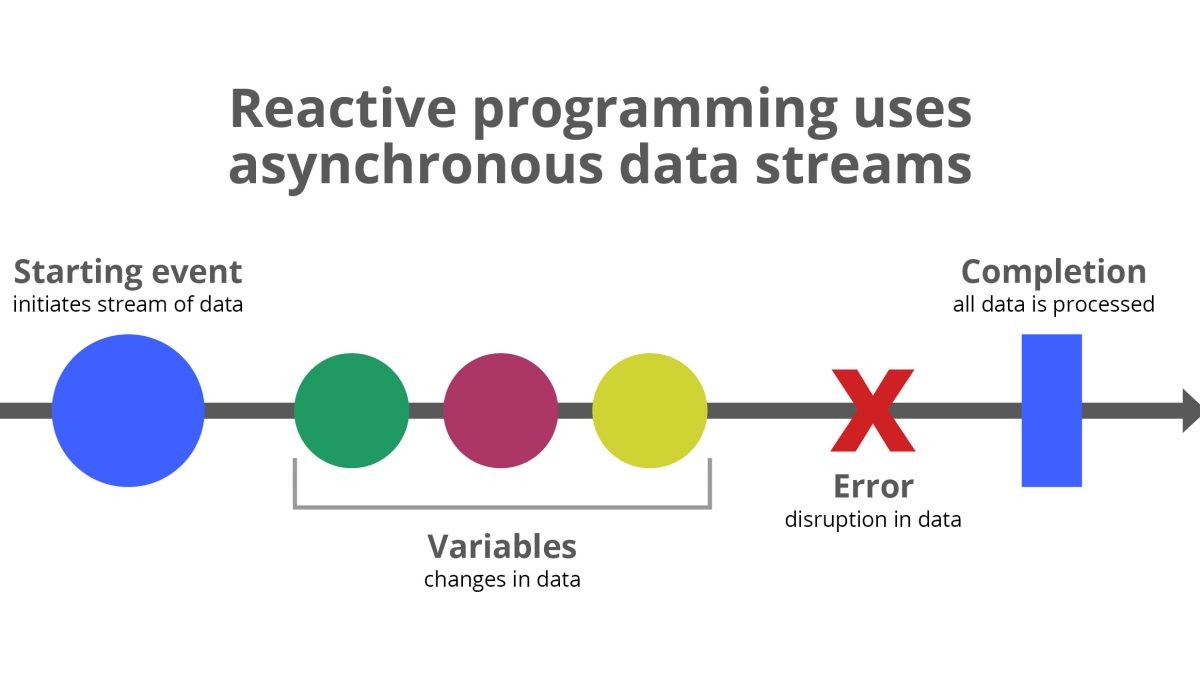
Stream di Dart adalah aliran berkelanjutan dari data yang mengalir dari satu sumber ke sumber lainnya. Dalam konteks Flutter, stream digunakan untuk mengelola aliran data asynchronous, memungkinkan aplikasi untuk merespons perubahan data secara dinamis tanpa memblokir main thread. Stream cocok digunakan untuk sebuah operasi yang membutuhkan update data secara terus menerus seperti contoh pemutaran suara yang mengupdate durasi setiap detik nya. dengan kata lain Stream adalah salah satu implementasi dari Reactive Programming di Flutter yang mana terdapat variable yang digunakan untuk mengirimkan data dan ada variabel yang menerima data sebagai Subscriber
Continue readingAuthor: Ahmad Saifur Ridlo
Meningkatkan Responsivitas Aplikasi Flutter dengan ValueNotifier dan ValueListenableBuilder
Flutter telah menjadi pilihan utama untuk pengembangan aplikasi cross platform untuk saat ini. Salah satu tantangan dalam pengembangan aplikasi Flutter adalah menjaga responsivitasnya, terutama saat data berubah. Dalam artikel ini, kami akan membahas penggunaan ValueNotifier dan ValueListenableBuilder dalam Flutter untuk meningkatkan responsivitas aplikasi tanpa tambahan package lainnya, serta membandingkannya dengan metode setState.
Implementasi Deep Link di Flutter
Pernahkah kalian mengklik suatu link pada Smartphone kalian tapi link tersebut tidak mengarah ke browser melainkan mengarah ke suatu aplikasi ?
hal itu dinamakan Deep Link. Deep Link adalah sebuah hyperlink yang akan mengarahkan user ke sebuah fitur di pada aplikasi. biasanya Deep Link dimanfaatkan untuk link referral, link detail produk, dan banyak fungsi lainnya.
Threading di Flutter dengan Isolate
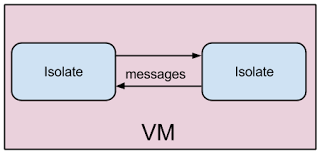
Pernahkan device kalian terasa berat atau mungkin sampai aplikasinya not responding saat menjalankan suatu method atau function dari kodingan flutter kalian ? kenapa bisa terasa berat padahal sudah dijalankan menggunakan async/await ? itu karena async/await berjalan di thread utama yang bertugas untuk memproses UI / Tampilan atau bisa disebut dengan UI Thread. jika method/function yang membutuhkan waktu lama untuk diproses dijalankan di UI Thread akan menyebabkan Not Responding. biasanya method/function yang berhubungan dengan ImageProcessing yang membutuhkan waktu lama untuk memproses. solusinya agar tidak Not Responding adalah memproses method/function tersebut di Thread lain agar tidak mengganggu UI Thread. salah satu metode Threading di Flutter adalah menggunakan Isolate.
Continue readingBerkenalan dengan Sealed Class
Perkembangan bahasa pemrograman semakin memudahkan programmer untuk membuat Aplikasi. semakin banyak metode yang membantu meningkatkan efisiensi dan makin memudahkan dalam Maintenance Aplikasi. salah satu hasil perkembangan tersebut adalah “Sealed Class”.
Sealed Class adalah class yang semua turunannya harus di definisikan di dalam class tersebut. jadi tidak boleh menurunkan class tersebut di luar dari sealed class yang dibuat.
Continue readingBikin Widget Testing di Flutter
sebelumnya kita sudah membahas tentang unit testing, sekarang kita akan membahas Widget Testing. kita tentu tau Aplikasi pada Flutter dibangun dengan sekumpulan widget, widget adalah sebutan tiap komponen pada Flutter. kita perlu tau Widget tersebut berjalan sesuai dengan harapan kita atau tidak maka kita memerlukan yang namanya Widget Testing. pada dasarnya Widget Testing dan Integration Testing adalah hal yang sama, bedanya disini lingkup dari Integration Testing lebih luas karena mencakup keseluruhan fitur yang berarti banyak widget yang akan di test, sedangkan Widget Testing hanya terfokus pada satu Widget saja.
Continue readingBikin Unit Testing di Flutter
dalam membuat aplikasi kita memerlukan testing untuk mengetahui kode kita sudah benar atau tidak dan apakah aplikasi dapat berjalan sesuai dengan Goal nya. kebanyakan dari kita melakukan testing dengan cara manual seringkali membutuhkan waktu yang cukup lama karena dilakukan secara manual, terkadang hasilnya juga kurang maksimal karena ada test case yang terlewatkan.
Continue reading10 Library pada Flutter yang mempermudah dalam membuat Aplikasi
Dalam membuat aplikasi kita tentu memerlukan Library agar proses development jadi lebih mudah. Flutter mempunyai satu tempat yang menyediakan banyak library yaitu di pub.dev. dari sekian banyak library yang ada beberapa memiliki penggunaan yang mudah dan cukup membantu developer. kali ini saya akan membahas 10 Library yang biasa saya pakai dalam membuat aplikasi di Flutter.
Continue readingPenyimpanan Data Offline di Flutter dengan Floor
Penyimpanan data lokal sangat diperlukan untuk Aplikasi yang membutuhkan akses data secara offline. salah satu metode penyimpanan data secara offline pada aplikasi mobile adalah menggunakan SQLite. SQLite adalah database tanpa server yang berdiri sendiri yang bisa diinstall ke dalam aplikasi mobile. pada Flutter terdapat beberapa library SQLite yang bisa di pakai salah satunya adalah Floor. Floor adalah library yang memanfaatkan SQLite abstraction, mirip dengan Room jika di Android Native. memiliki beberapa kelebihan seperti null-safe, typesafe, reactive, ringan, simpel, dan cross platform (bisa dipakai di android, ios, Linux, MacOS, dan Windows)
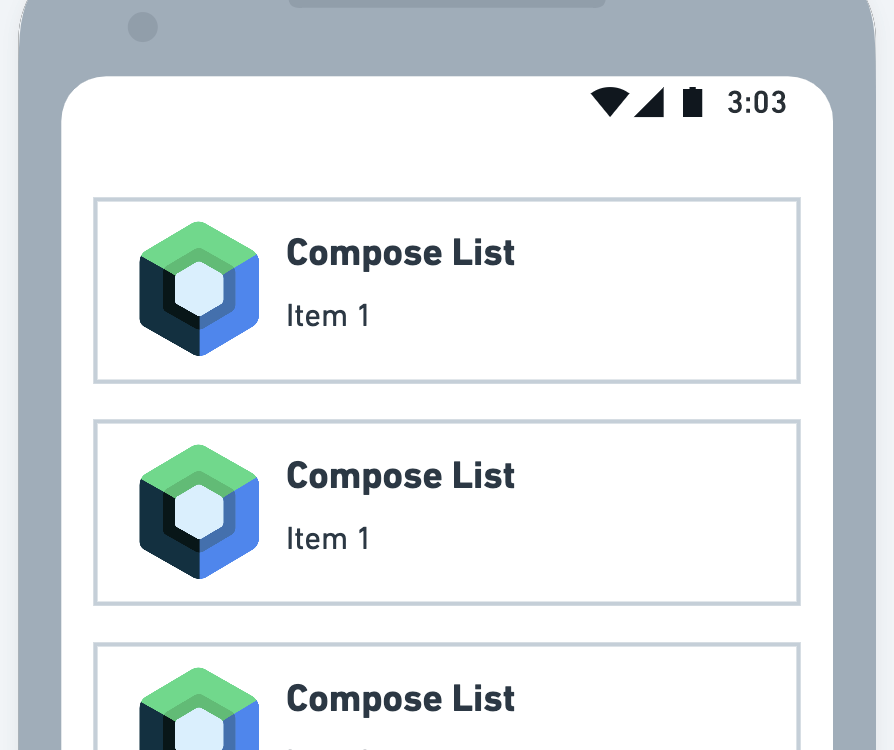
Continue readingBikin List di Jetpack Compose
pada artikel yang lalu kita sudah berkenalan dengan Jetpack Compose, cara baru bikin UI tanpa perlu bikin file xml. kali ini kita akan membahas gimana cara bikin list di jetpack compose yang pasti lebih simpel dan mudah daripada bikin list di xml, apakah benar begitu ? mari kita buktikan.
pada UI lama kita harus melalui beberapa tahapan seperti bikin view untuk tiap item, bikin model untuk data pada list item, bikin adapter, konfigurasi adapter biar bisa terhubung sama recyclerview, dan memasukkan data ke adapter biar datanya bisa tampil di UI. di Jetpack Compose, kita hanya memerlukan beberapa baris kode saja tanpa perlu bikin Adapter. ada 2 cara di Jetpack Compose, yang bisa digunakan untuk membuat list, yaitu pakai Column/Row dan pakai Lazy Layout. kita coba bikin pakai Column terlebih dahulu.
Continue reading