Heroku adalah layanan cloud yang memungkinkan developer untuk mendeploy, mengatur dan memonitor aplikasi tanpa mengurus kerumitan masalah infrastruktur. Heroku sangat cocok bagi developer atau startup yang ingin menguji produknya karena proses build & deploynya sangat mudah dan murah karena ada paket harga yang gratis (dengan limit tertentu).
Dengan segala kemudahan yang ditawarkan oleh Heroku, akan tetapi Bahasa pemrograman yang disupport tidak terlalu banyak. C# dan ASP .Net Core adalah salah satu yang tidak disupport. Namun tidak usah khawatir, karena Heroku juga memberikan opsi melalui third-party buildpack untuk mengatasi hal itu. Lalu gimana caranya kita sebagai developer .Net jika ingin menggunakan layanan dari Heroku? Berikut step-step nya:
- Daftar akun Heroku
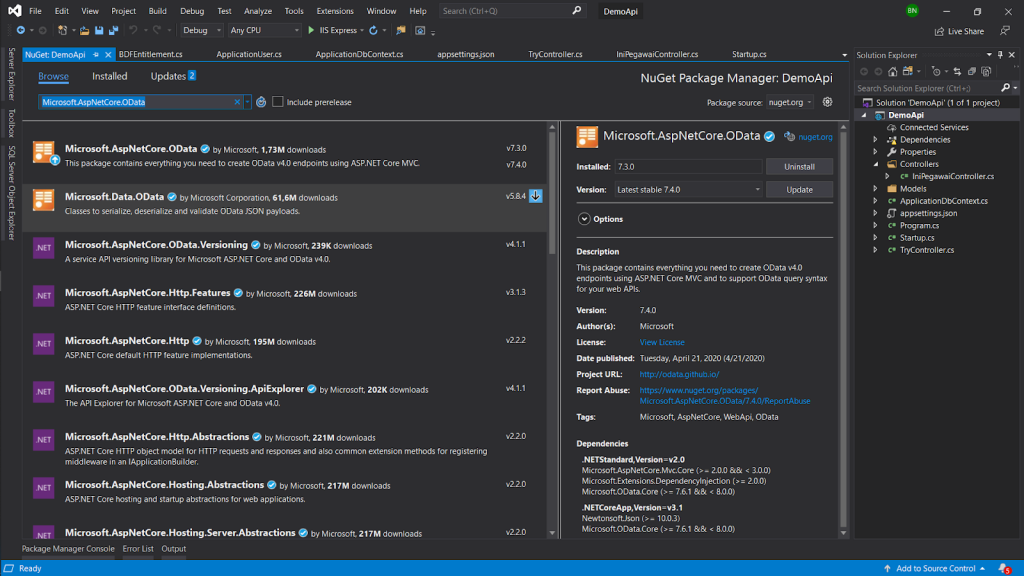
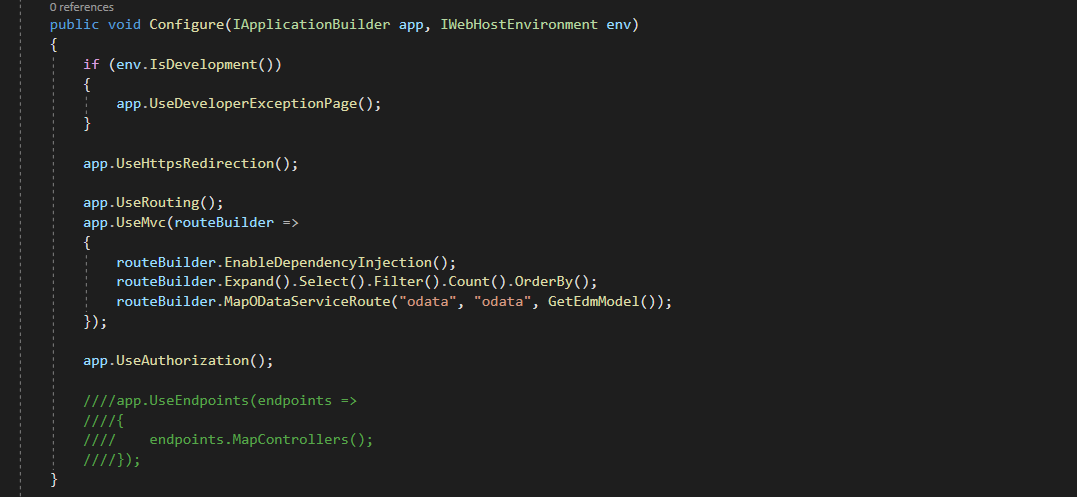
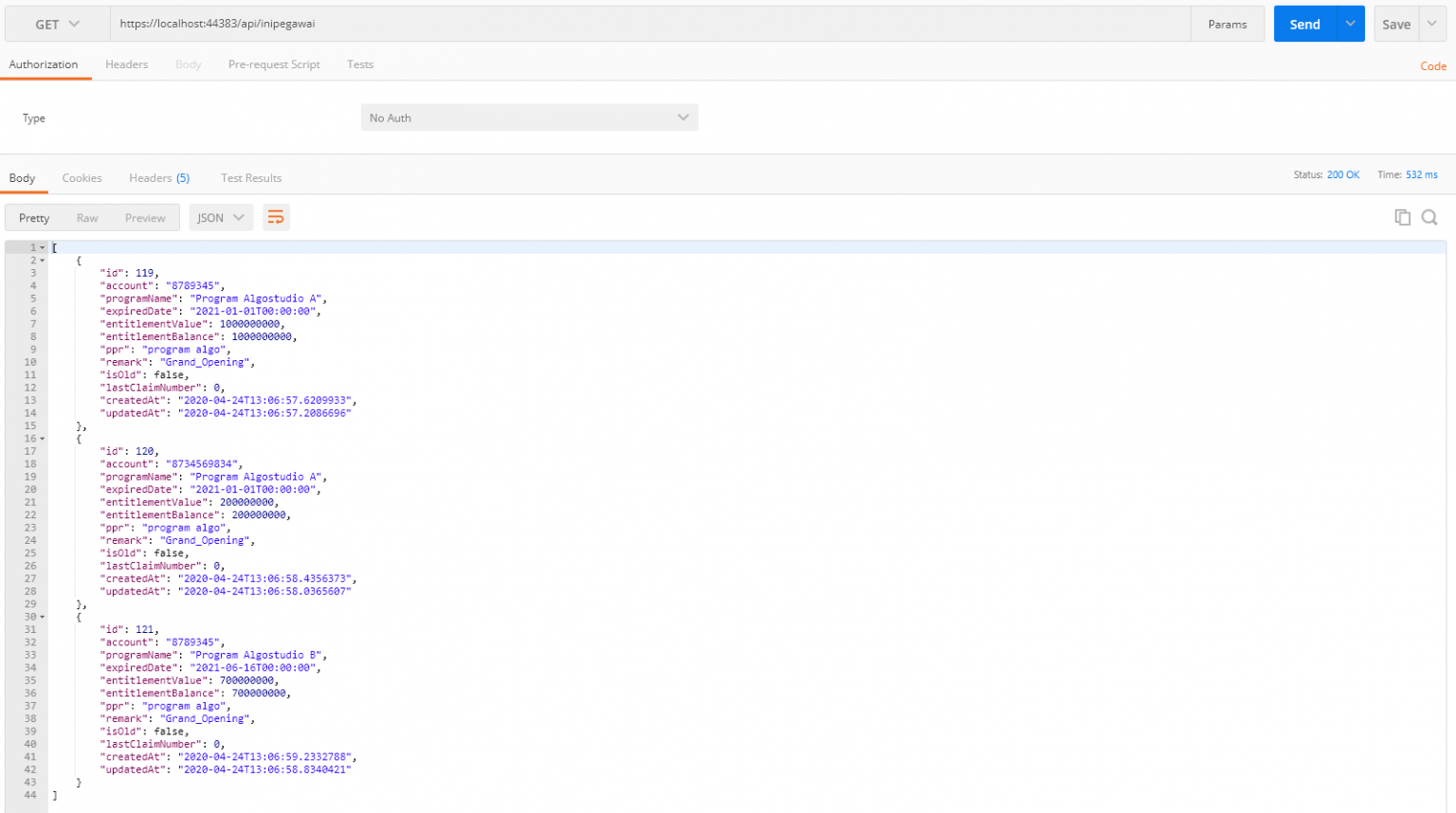
- Create Project ASP .Net Core baru
- Build dan push project ke GitHub
- Create New App di Heroku Dashboard