Apakah kamu masih menggunakan notifyDatasetChanged() untuk merefresh item di RecyclerView Adapter ? Cara ini sudah tidak direkomendasikan lagi, jika kamu mengetik kode ini di Android Studio akan muncul warning yang memberitahukan jika cara ini sudah tidak effisien jika dipakai untuk merefresh list. Cara yang direkomendasikan saat ini adalah menggunakan DiffUtilCallback. Kamu perlu menambahkan beberapa kode di class Adapter kamu.
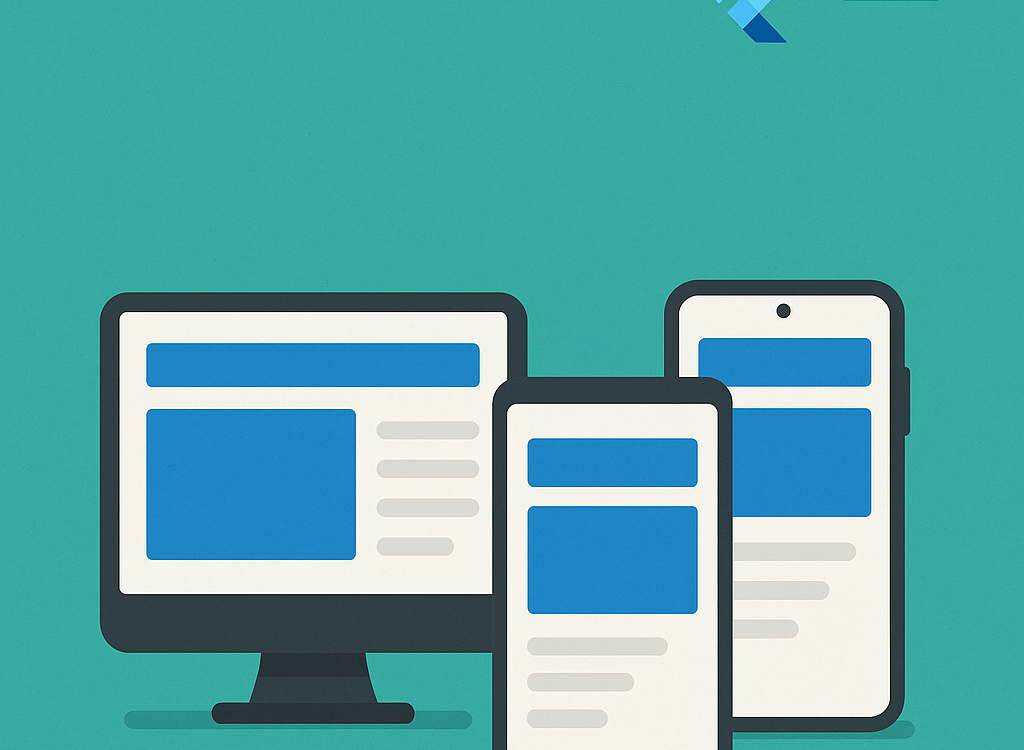
Continue readingAdaptive Layout di Flutter: Persiapan Menghadapi Era Android 16
Adanya foldable phone yang bisa berubah dari mode tampilan phone ke tablet secara seamless tanpa perlu memiliki 2 device menjadi game changer dalam Development Aplikasi khususnya Aplikasi Android. hal ini menyebabkan aplikasi Android harus memiliki kemampuan seperti website, yaitu tampilannya harus bisa menyesuaikan jenis layar device yang digunakan oleh User agar informasi yang terdapat di Aplikasi bisa secara tersampaikan ke user secara optimal tanpa ada bagian yang terpotong. tapi sebagian besar Aplikasi Android saat ini masih belum menerapkan Adaptive Layout karena masih berfokus ke tampilan Phone yang menjadi mayoritas pengguna Google Play. karena itu pada pembaruan Android SDK 36 Google Play akan mewajibkan update aplikasi terbaru untuk menerapkan Adaptive Layout.
Continue readingMenerapkan CI/CD dalam Development Aplikasi Android dengan GitHub Actions
Kamu baru saja menyelesaikan development aplikasi Android Anda. Fitur yang sudah kamu rancang dengan susah payah selama beberapa waktu terakhir. Biasanya untuk mempublikasikannya, kamu harus melalui proses yang melelahkan, seperti :
Continue readingMenangkal MITM Attack di Android
Serangan Man-in-the-Middle (MITM) adalah salah satu ancaman paling umum terhadap aplikasi mobile. Pelaku berhasil “mencegat” komunikasi antara aplikasi Anda dan server, lalu dapat membaca atau memodifikasi data sensitif (token, kredensial, dll). Di Android, salah satu cara efektif mencegah MITM adalah dengan Certificate Pinning—memastikan hanya sertifikat tertentu saja yang diterima.
Continue readingBikin Aplikasi Flutter mudah dan cepat dengan GetX
GetX adalah salah satu library populer di Flutter yang menawarkan solusi lengkap untuk Develop Aplikasi Flutter seperti State Management, Navigasi, Key-Value Storage, Dependency Injection, Localization. GetX dirancang untuk mempermudah pengembangan aplikasi Flutter dengan pendekatan yang sederhana, efisien, dan ramah pengembang pemula. namun karena kesederhanaannya GetX kurang cocok untuk aplikasi yang kompleks yang memiliki fitur yang terus bertambah. GetX cocok untuk aplikasi yang butuh waktu cepat dalam development nya.
Continue readingTips Memanfaatkan AI untuk Produktivitas Coding Maksimal
Tahukah kamu kalau perkembangan AI sekarang sudah melesat jauh? Teknologi ini gak cuma hadir di film sci-fi, tapi juga sudah masuk ke berbagai aspek kehidupan kita, termasuk dunia coding. Dari membantu menulis kode hingga mempermudah debugging, AI semakin jadi “asisten” andalan developer.
Tapi, jangan salah paham. AI bukan ancaman yang bakal “menggantikan” developer. Sebaliknya, AI adalah alat yang bisa bikin kita lebih produktif, lebih fokus, dan lebih kreatif dalam bekerja. Jadi, daripada khawatir, kenapa gak kita manfaatkan potensinya untuk mengurangi beban kerja teknis dan fokus ke hal-hal yang lebih strategis?
AI hadir untuk jadi partner yang membantu, bukan saingan.
Nah, penasaran gimana AI bisa bantu kita coding lebih cepat dan lebih baik? Yuk, kita bahas satu-satu!
Continue readingTask Scheduler di Android dengan AlarmManager
Task Scheduler di Android adalah cara untuk menjalankan tugas-tugas tertentu di latar belakang aplikasi secara terjadwal atau sesuai kebutuhan. Android menyediakan beberapa API yang dapat digunakan untuk mengelola dan menjadwalkan tugas-tugas latar belakang, sehingga aplikasi bisa berjalan lebih efisien, terutama dalam mengelola daya dan konektivitas. salah satunya adalah AlarmManager
Continue readingThumb zone dalam Desain apps

Kita menggunakan smartphone hampir setiap hari, dan ibu jari kita menjadi alat utama untuk berinteraksi dengan aplikasi. Thumb zone adalah area pada layar yang paling mudah dijangkau oleh ibu jari kita. Mari kita bahas lebih lanjut mengapa thumb zone itu penting dan bagaimana kita bisa memanfaatkannya dalam desain aplikasi.
Continue readingMemaksimalkan Analisis Data dengan PandasAI dan LLM Lokal Menggunakan Ollama
Hai! 😊 Kali ini kita akan bahas topik menarik lainnya yang mungkin bisa bikin kerjaan kamu lebih mudah dan efisien dalam dunia data. Kalau kamu suka artikel tentang AI, data, dan integrasi teknologi, kamu ada di tempat yang tepat! Jadi, yuk simak artikel ini!

Banyak pengguna AI masih bergantung pada layanan cloud untuk analisis data, yang bikin privasi jadi isu karena data harus dikirim ke server eksternal. Belum lagi, biaya langganan layanan cloud AI bisa cukup mahal.
Nah, di sinilah local LLM dan PandasAI jadi solusi. Dengan local LLM, semua pemrosesan data dilakukan di perangkatmu, jadi nggak perlu khawatir soal privasi dan bisa hemat biaya karena nggak perlu langganan bulanan. PandasAI juga bikin analisis data lebih mudah karena kamu bisa langsung bertanya ke data tanpa perlu coding rumit. Yuk, kita bahas lebih lanjut!
Continue reading