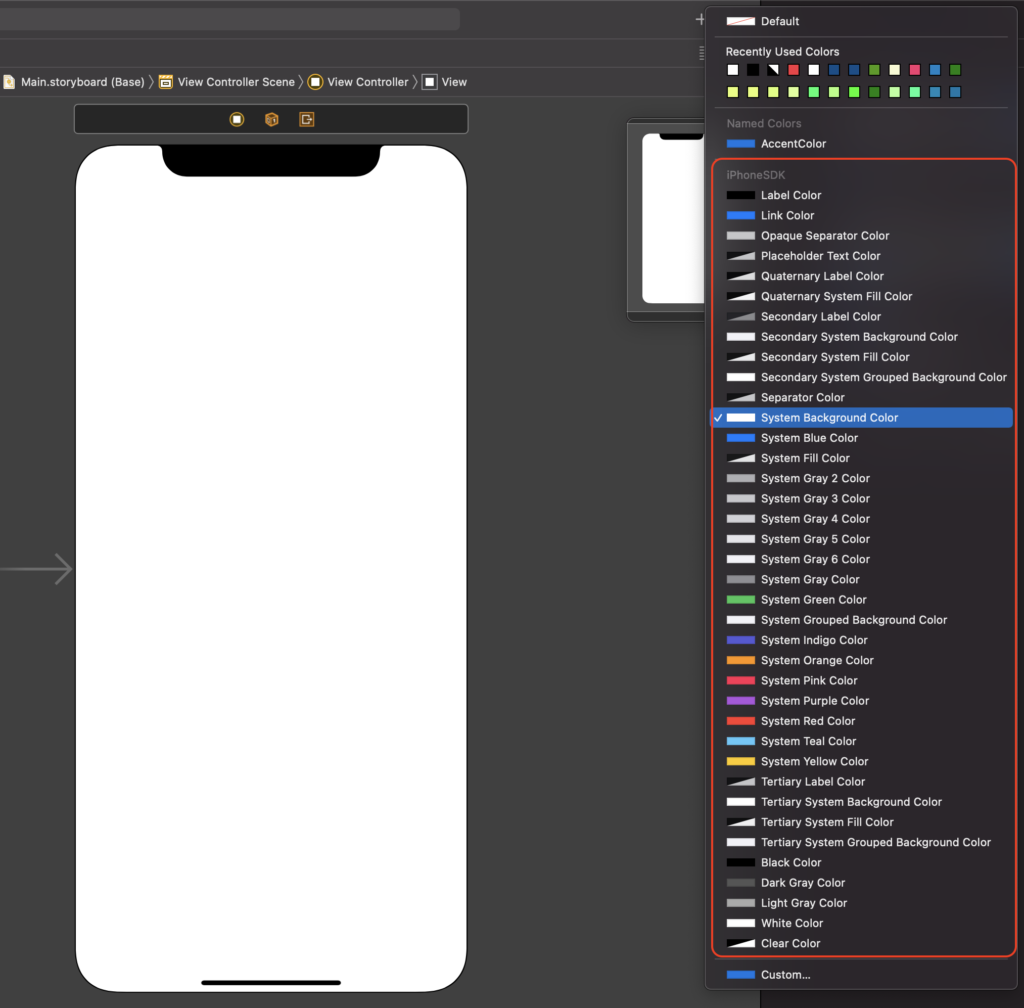
Dalam pengembangan Aplikasi iOS pada jaman sekarang kebutuhan tentang support dark mode semakin sering kita jumpai, kita semua tau kalau dałam mengembangkan iOS apps dibutuhkan Mac untuk bisa menginstall Xcode demi bisa membuat iOS Apps. Di Xcode sendiri sebenarnya sudah disediakan beberapa macam color yang ada di iPhone SDK, antara lain bisa dilihat di gambar 1.

nah, muncul pertanyaan kalau kita mau custom warnanya gimana?
Gampang kok, berikut ini akan dijelaskan gimana cara custom-nya sekaligus menjawab keluh kesah developer yang lagi pair dałam mengembangin apps dengan design UI/UX sudah ada, dimana terkadang warnanya sering tidak sesuai dengan apa yang diharapkan dari designernya. Yuk tidak usah lama lama lagi mari kita bahas.
Setting Assets dengan Support Dark Mode atau tidak.
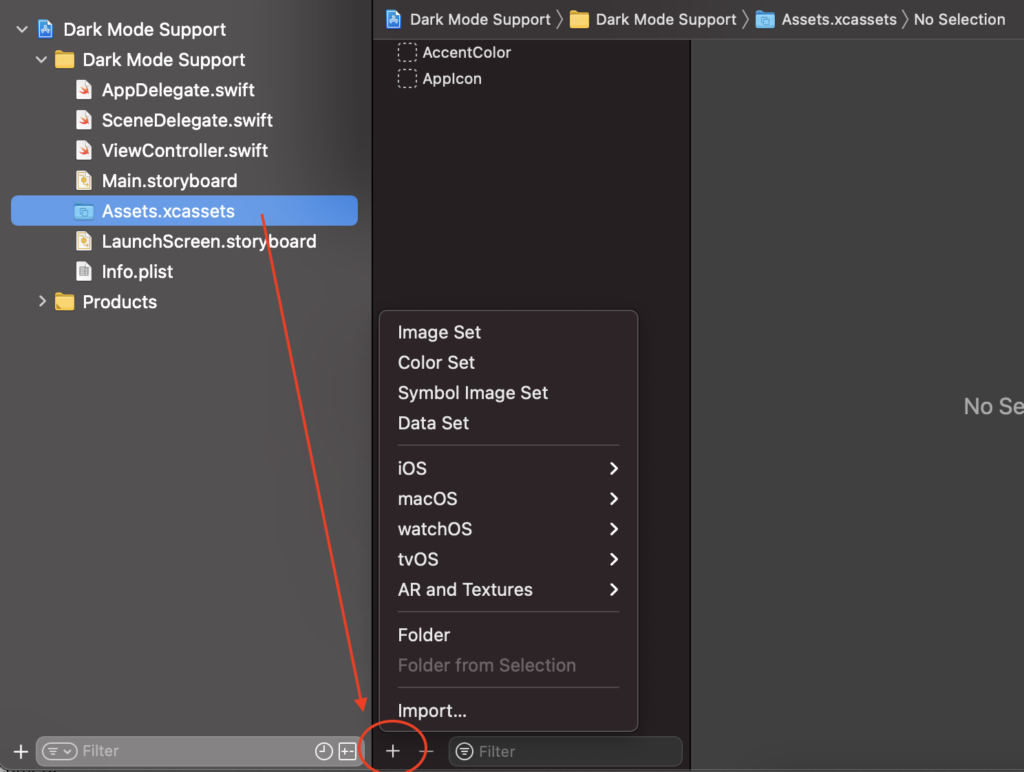
- Buka Assets.xcassets kemudian pilih tomboy plus (+) / Add Image group or image set yang ada dibagian bawah.

Gambar 2 menampilkan banyak menu. Pada kali ini kita akan membahas Image Set dań Color Set saja, untuk yang kita akan bahas dilain waktu. Image Set digunakan ketika kita akan menggunakan asset berupa gambar baik berupa jpg ata png, sedangkan untuk Color Set digunakan ketika kita akan menggunakan asset berupa color dengan code color atau setting color yang lain.
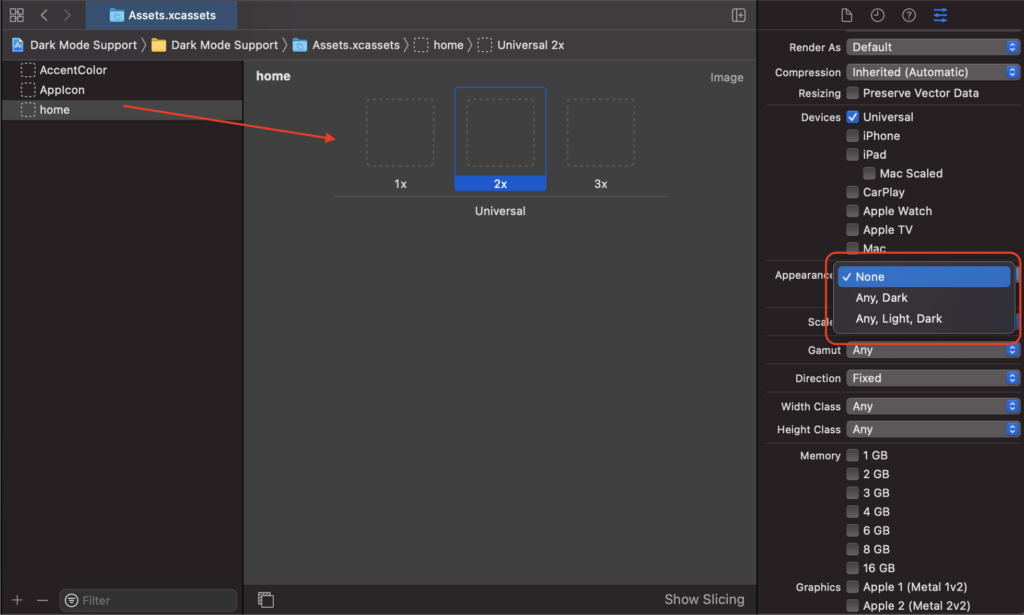
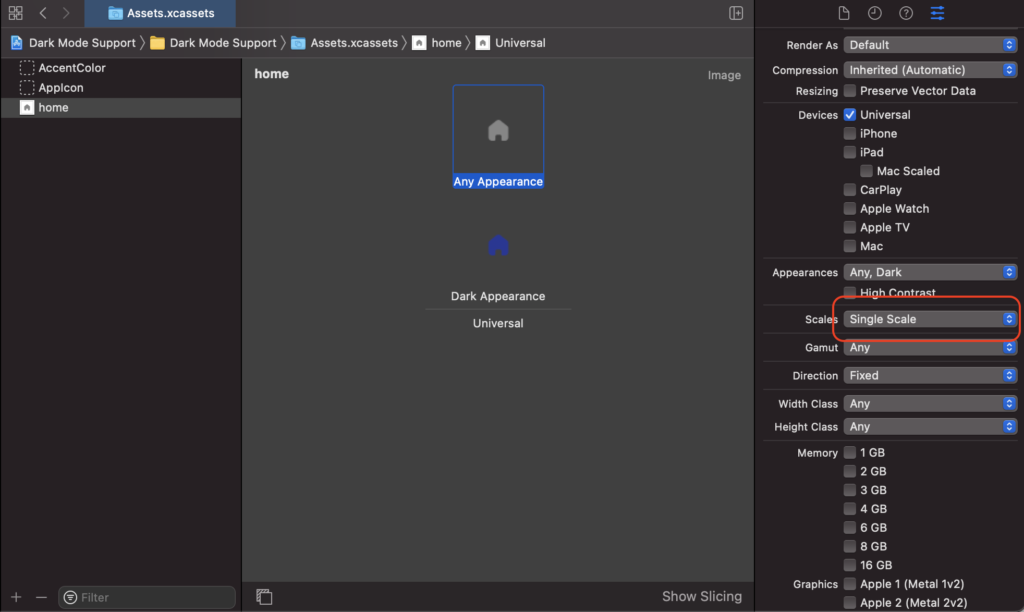
2. ketika kita mau set image yang support dark mode, langkahnya: a) pilih Image Set kemudian isikan namanya. b) pilih Appearances dan pilih Any Dark atau Any, Light, Dark Karena keduanya mempunyai efek yang sama (Karena Any akan di eksekusi ketika Light Mode), maka akan muncul bagian dark mode. Jika kita punya gambar dengan ukuran 1x, 2x, 3x maka silahkan langsung drag ke arah tempat yang disediakan, tapi kalau kita hanya punya 1 ukuran saja maka lebih baik di bagian Scales dirubah menjadi single scale dan silahkan drag image ke tempat yang sudah disediakan.


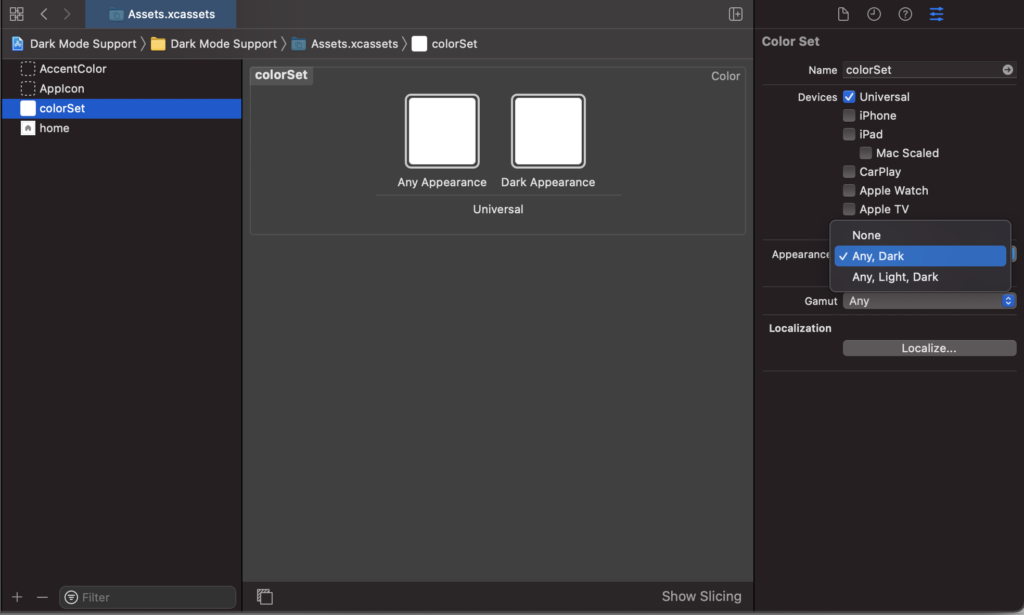
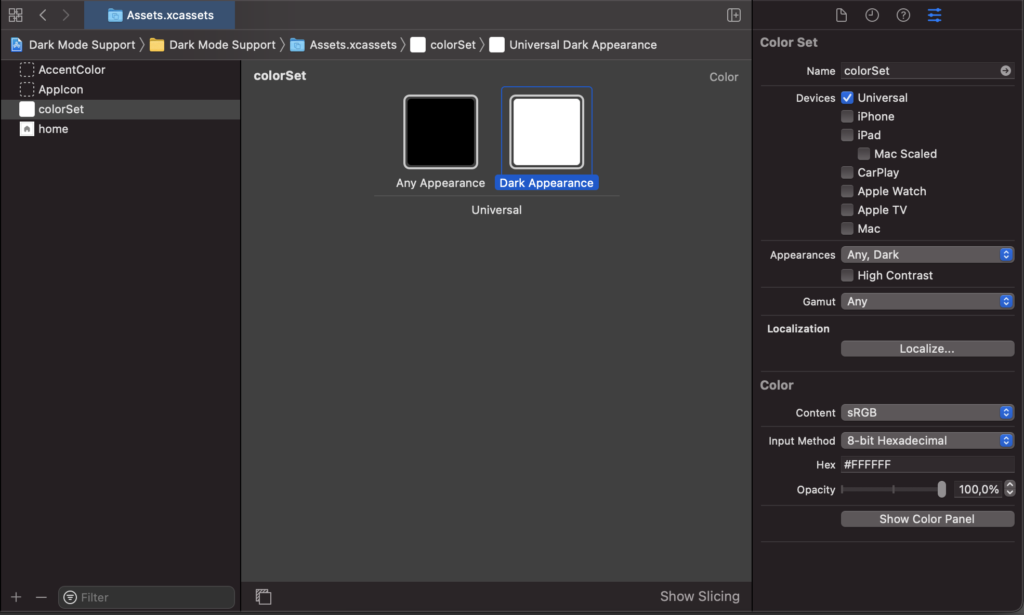
3. Sama juga untuk Color Set, apabila kita ingin merubah warna background atau warna text ketika dark mode. Kita bisa set di Assets juga. Langkahnya juga tidak jauh berbeda dengan Image Set, antara lain: a) pilih Color Set kemudian isikan namanya. b) pilih Appearances dan pilih Any Dark atau Any, Light Dark Karena keduanya mempunyai efek yang sama (Karena Any akan di eksekusi ketika Light Mode), maka akan muncul bagian dark mode. c) Pilih Kotak warnanya, pada bagian Input Method silahkan pilih sesuai macam set warna. Ada 3 pilihan yaitu Floating Point (0.0 – 1.0), 8-bit (0-255) dan 8-bit (Hexadecimal).


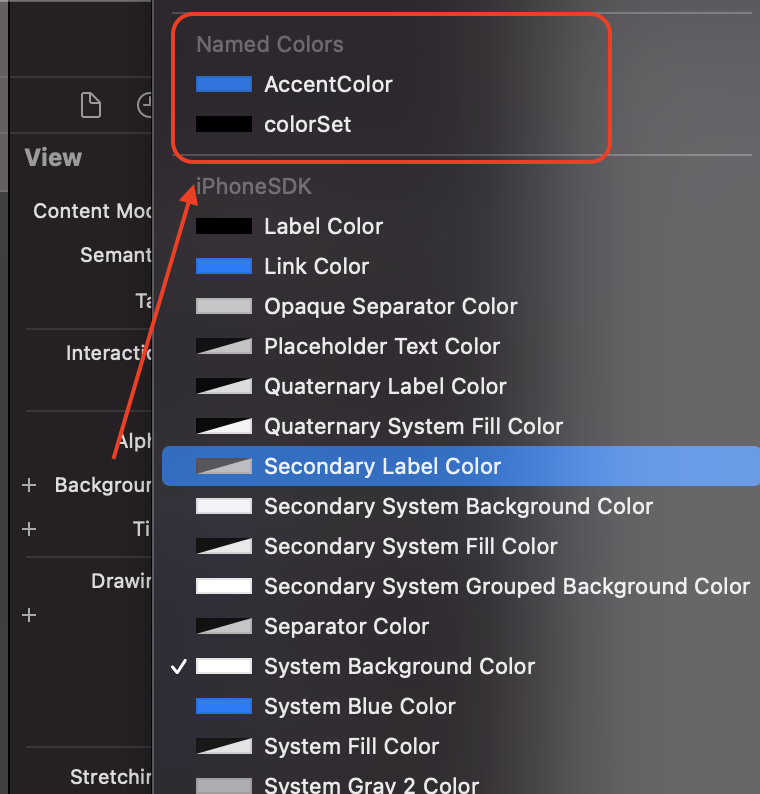
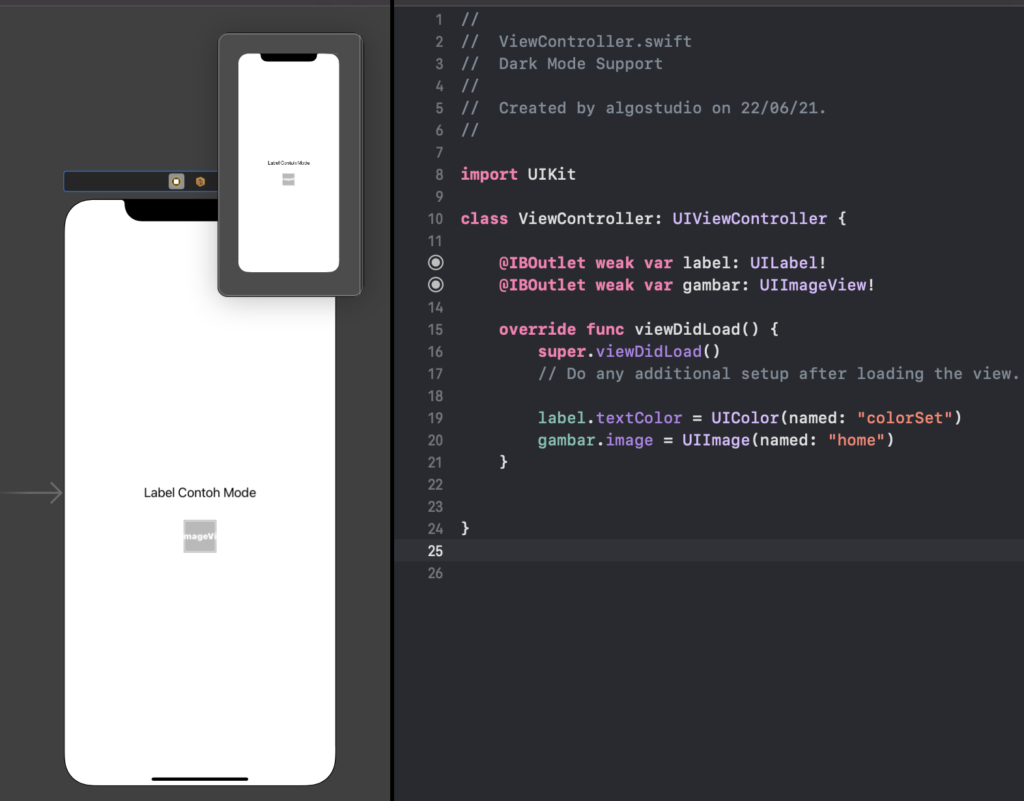
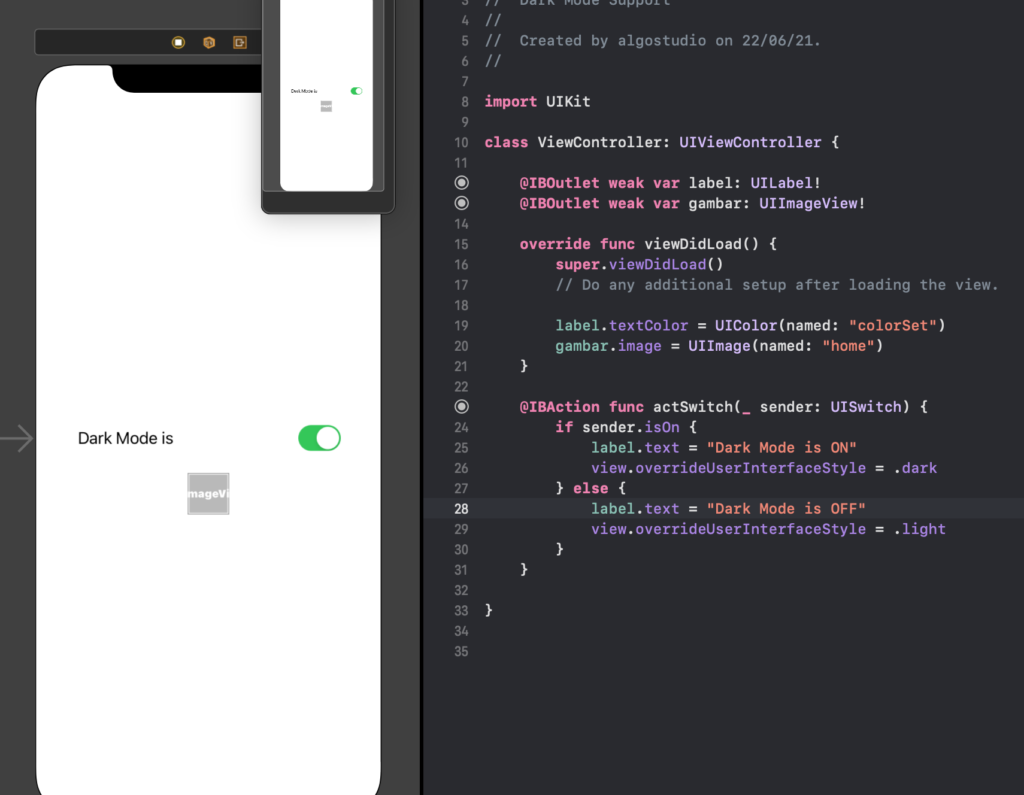
Setelah kita selesai setting assets tersebut, maka assets tersebut dapat digunakan di storyboard maupun programmatically. kalau di storyboard assets color yang sudah kita set di Assets.xcasstes akan muncul di bagian pick color baik background maupun foreground. Sedangkan kalau programmatically bisa digunakan pakai codingan untuk memanggil assets tersebut.


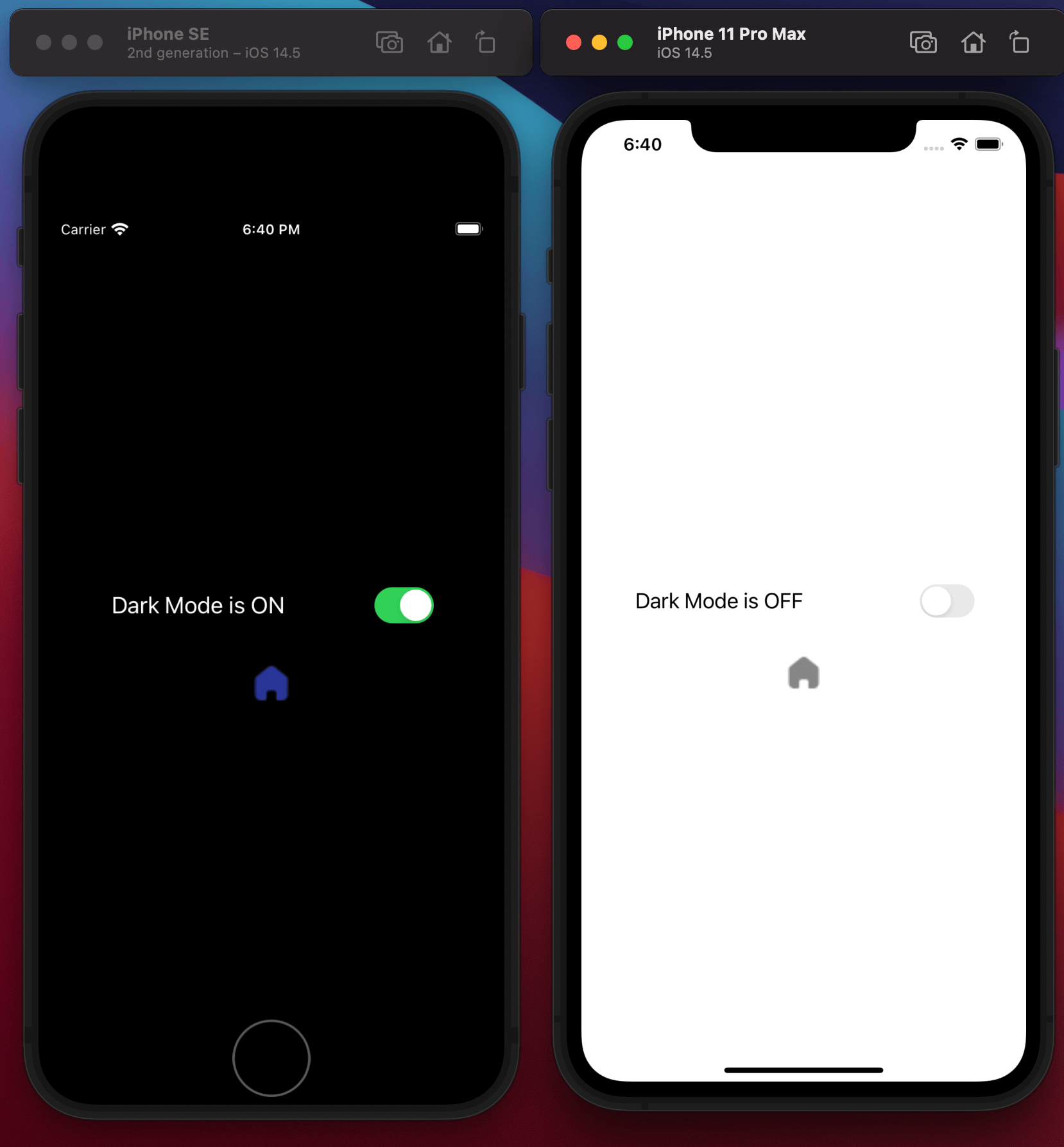
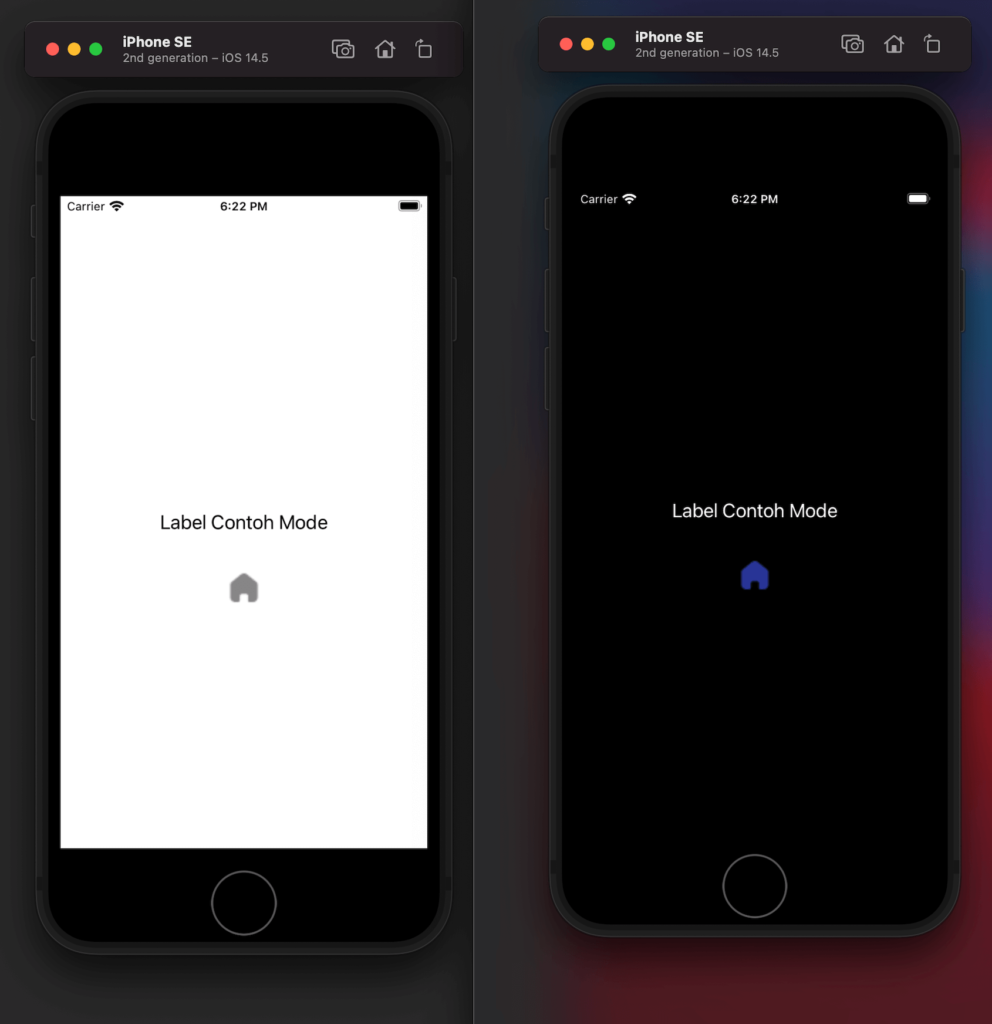
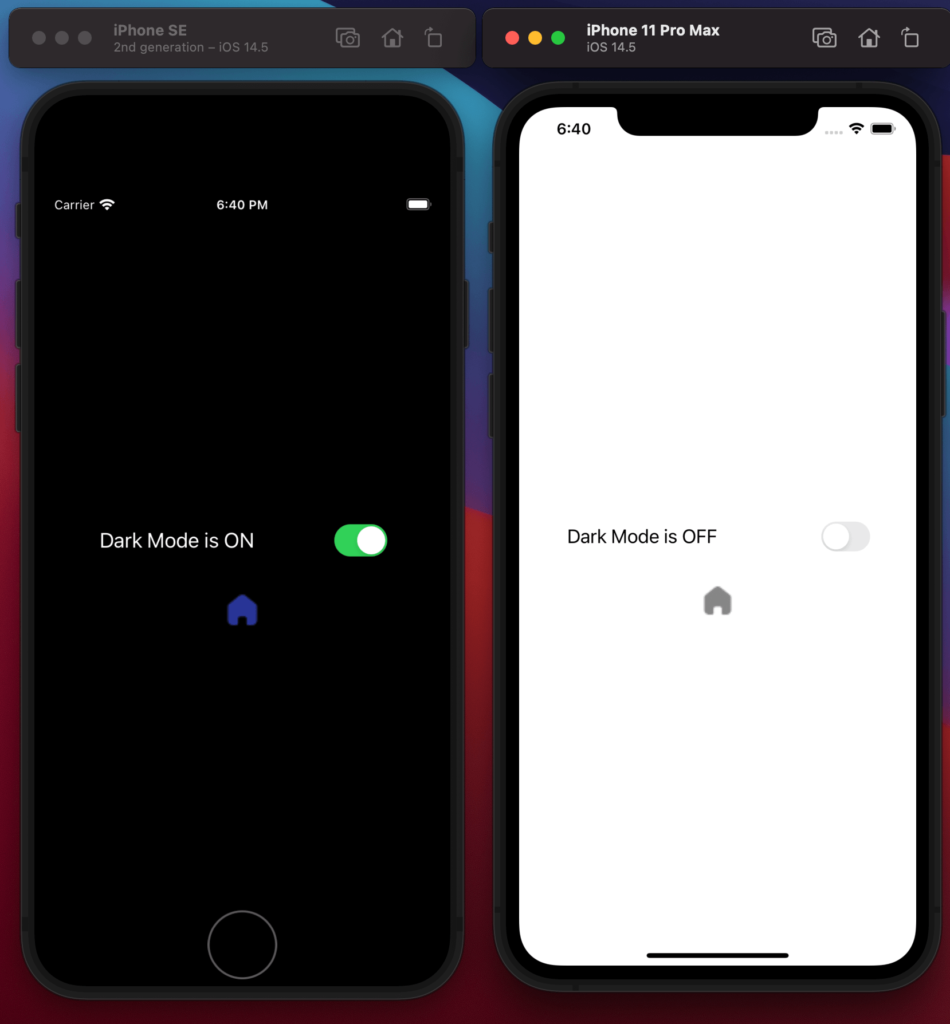
Sehingga Hasilnya seperti gambar 8 berikut.

Hasil diatas adalah dark mode yang ikut pengaturan dari iPhonenya, bagaimana kalau dark modenya sesuai settingan dari appsnya sendiri? Tentu kita bisa mengatur mode yang dipakai oleh Apps dengan cara di set secara codingan berikut.


Penggunaan coding view.overrideUserInterfaceStyle merupakan code yang merupakan mode interface secara temporary, ketika apps sudah exit maka mode interface akan mengikuti pengaturan dari iPhone. Terus gimana dong kalau mau mengubah interfacenya layaknya setting profile appearances kebanyakan apps?
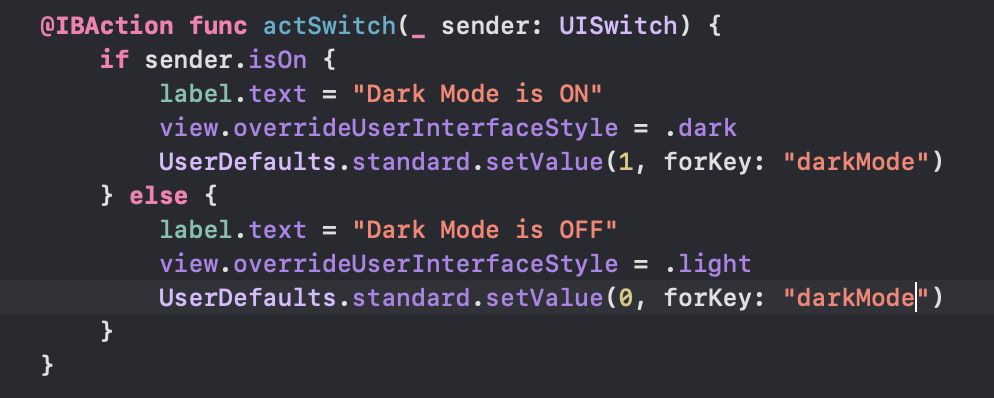
Jalan yang saya tempuh adalah menggunakan UserDefaults.standard untuk menyimpan pengaturan dari appsnya. contoh di ViewController kita set menggunakan codingannya yang tadi pakai switch seperti pada gambar 11 berikut.

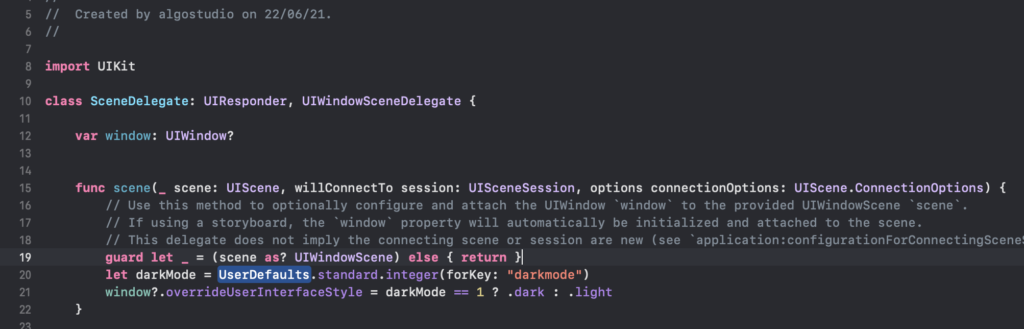
Kemudian di file SceneDelegate.swift kita cek setting darkmode yang telah disimpan tadi dengan cara seperti gambar 12 berikut.

Gambar 12 menunjukan bahwa variabel darkMode mengambil nilai dari UserDefaults yang telah dinamai darkMode tadi, kemudian nilai tersebut sebagai acuan window akan menggunakan interface dark (darkMode bernilai 1) atau light (darkMode bernilai selain 1). Wola apps sudah support dark mode secara permanen sesuai setting appsnya sendiri.
Terimakasih atas perhatian Sampai ketemu di lain waktu dengan sharing materi yang baru lagi yaak ^_^