sebelumnya kita sudah membahas tentang unit testing, sekarang kita akan membahas Widget Testing. kita tentu tau Aplikasi pada Flutter dibangun dengan sekumpulan widget, widget adalah sebutan tiap komponen pada Flutter. kita perlu tau Widget tersebut berjalan sesuai dengan harapan kita atau tidak maka kita memerlukan yang namanya Widget Testing. pada dasarnya Widget Testing dan Integration Testing adalah hal yang sama, bedanya disini lingkup dari Integration Testing lebih luas karena mencakup keseluruhan fitur yang berarti banyak widget yang akan di test, sedangkan Widget Testing hanya terfokus pada satu Widget saja.
konsep dari widget testing disini adalah kita membuat kode yang akan menjalankan aplikasi secara otomatis lalu sembari berjalan kita juga menyelipkan kode pengecekan hasil yang akan muncul di layar. oh iya Widget Testing ini memerlukan Device atau Emulator jadi pastikan ada Device atau Emulator untuk menjalankan aplikasi kita nanti. untuk memudahkan pemahaman nya langsung kita praktekkan saja.
buka project yang sama dengan yang ada di artikel Unit Testing sebelumnya, edit class main.dart menjadi seperti berikut :
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const HomePage(),
);
}
}
class HomePage extends StatefulWidget {
const HomePage({Key? key}) : super(key: key);
@override
State<HomePage> createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
final TextEditingController _radiusController = TextEditingController();
double luas = 0.0;
double keliling = 0.0;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text("Perhitungan"),
),
body: Padding(
padding: const EdgeInsets.all(20.0),
child: Column(
children: [
SizedBox(
width: double.infinity,
child: TextField(
key: const Key("input_jarijari"),
keyboardType: TextInputType.number,
controller: _radiusController,
decoration: const InputDecoration(
label: Text("Jari - jari Lingkaran"),
hintText: "Masukkan Jari-jari Lingkaran",
),
),
),
const SizedBox(
height: 20.0,
),
SizedBox(
width: double.infinity,
child: ElevatedButton(
key: const Key("button_hitung"),
onPressed: () {
setState(() {
luas = Perhitungan.luasLingkaran(
double.parse(_radiusController.text));
keliling = Perhitungan.kelilingLingkaran(
double.parse(_radiusController.text));
});
},
child: const Text("Hitung"),
),
),
const SizedBox(
height: 40.0,
),
Text(
"Luas Lingkaran : $luas",
),
const SizedBox(
height: 20.0,
),
Text(
"Keliling Lingkaran : $keliling",
)
],
),
),
);
}
}
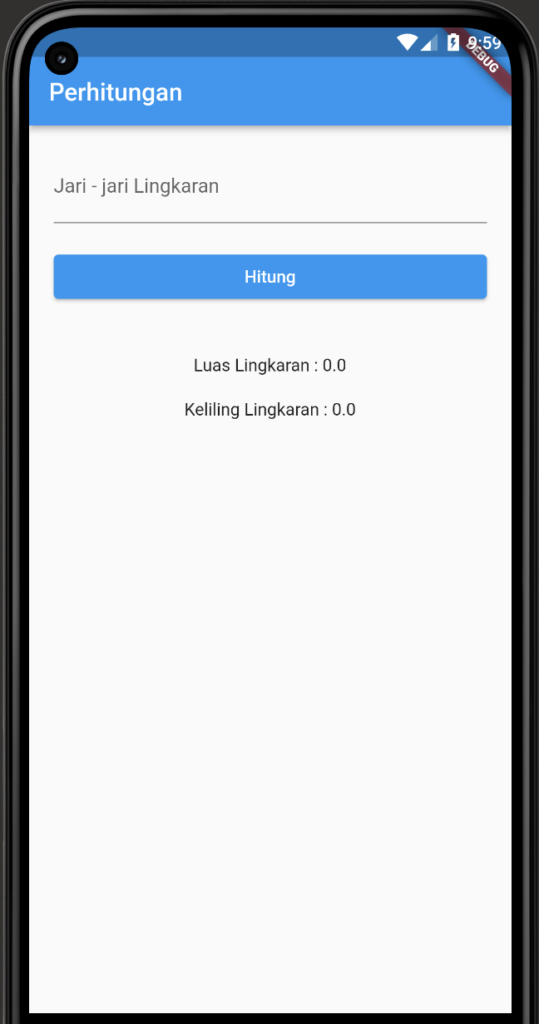
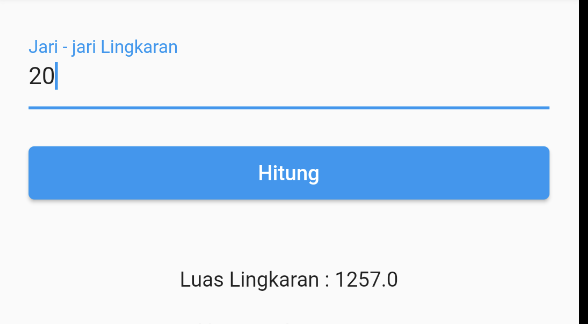
maka tampilan dari aplikasinya akan menjadi seperti berikut jika di running

untuk membuat widget testing, buat satu class di folder test. beri nama home_test.dart
isi dengan kode sebagai berikut :
void main() {
testWidgets("Test Perhitungan", (tester) async {
var input = find.byKey(const Key("input_jarijari"));
var buttonHitung = find.byKey(const Key("button_hitung"));
await tester.pumpWidget(const MaterialApp(
home: HomePage(),
));
await tester.enterText(input, "20");
await tester.tap(buttonHitung);
await tester.pump();
expect(find.text("Luas Lingkaran : 1256.0"), findsOneWidget);
expect(find.text("Keliling Lingkaran : 126.0"), findsOneWidget);
});
}
untuk melakukan widget testing kita perlu method testWidgets dengan parameter judul test dan asynchronous anonimous function dengan parameter bertype WidgetTester.
pertama tama kita menentukan action inputnya dengan method find.byKey dengan key yang sudah kita tentukan di widget home. method find digunakan untuk mencari widget di layar aplikasi, selain melakukan pencarian byKey kita juga bisa melakukan pencarian by text, by icon, maupun by type. tapi disarankan menggunakan key untuk memudahkan pencarian tapi pastikan key yang digunakan adalah key yang unique (berbeda-beda).
setelah menentukan action dan mencari button action kita memanggil method pumpWidget untuk menjalankan widget yang akan kita test. setelah itu kita menentukan aksi yang akan dilakukan seperti input text dan menekan button hitung. lalu kita memanggil method pump untuk memastikan ada perubahan pada UI. lalu terakhir kita lakukan pengecekan dengan method expect dan parameter findsOneWidget untuk memastikan apakah pada layar muncul text yang kita inginkan. jika kita ingin mengecek apakah sebuah widget sudah berhasil di hide kita bisa gunakan findsNothing.
sekarang kita coba running kode yang sudah kita buat dengan klik icon play di sebelah kiri void main()

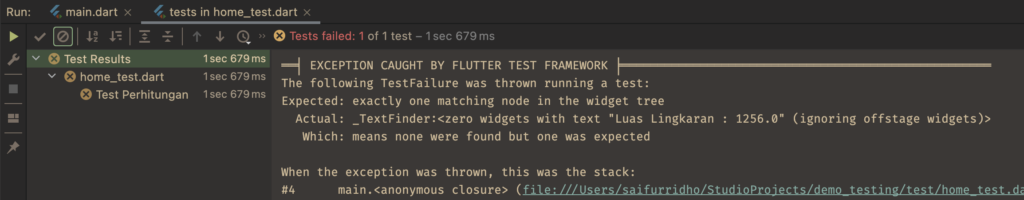
kita tunggu proses running kode nya. dan disini kita mendapatkan hasil fail

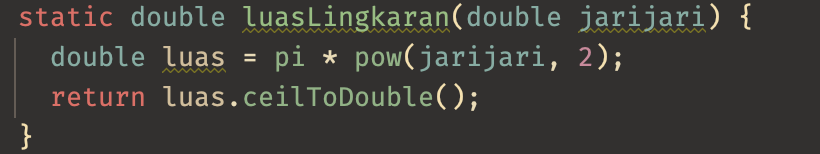
ternyata test tidak menemukan text Luas Lingkaran : 1256.0. sepertinya ada kesalahan di perhitungan luas lingkaran. kita coba cek kode perhitungan luas lingkarannya

sepertinya sudah benar karena rumus dari luas lingkaran adalah pi x jari-jari x jari-jari (disini method pow untuk perpangkatan)
kita coba running aplikasinya lalu menginput angka 20 sesuai dengan test case.

disini ternyata hasil luas lingkaran adalah 1257.0 berbeda dengan nilai ekspektasi kita di widget test.
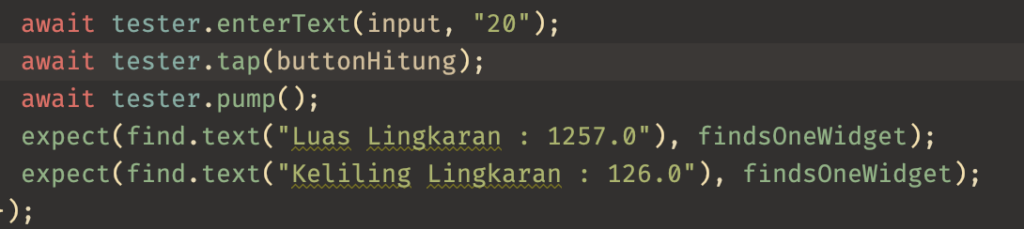
kita coba ubah kode pada widget test kita.

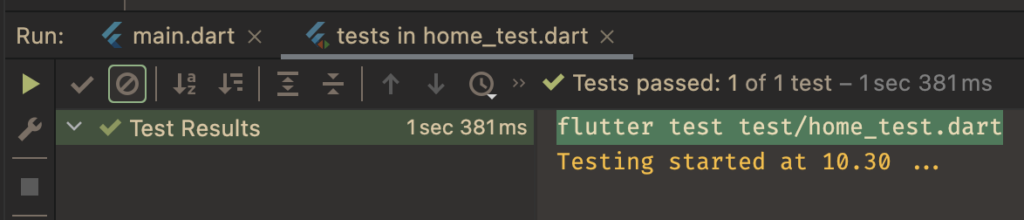
lalu coba running kembali

dan akhirnya test kita berhasil.
bagaimana cukup mudah bukan melakukan Widget Testing di Flutter ? untuk mempelajari lebih lanjut tentang Widget Testing bisa klik link di bawah ini
https://docs.flutter.dev/cookbook/testing/widget/tap-drag
Terima kasih sudah mampir di Artikel saya, Semoga Bermanfaat.




