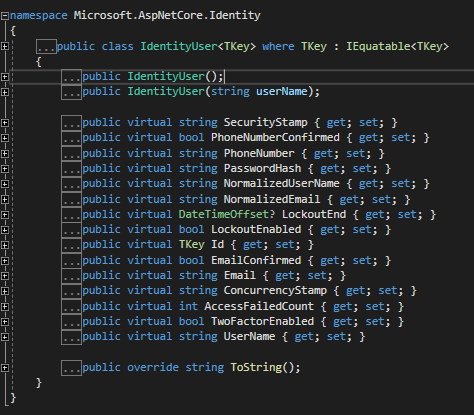
Identity pada ASP.Net Core ada untuk memudahkan kita menambahkan user dan mengatur user management pada website. Bahkan Identity sudah bisa menghandle TwoFactorAuthentication, ExternalLogins dll. Secara default, identity akan membuat user dengan bentuk model seperti berikut.

Bisa kita lihat IdentityUser hanya terdiri dari beberapa property dan tidak bisa kita ubah. Lalu bagaimana jika kita butuh untuk menambah property?
Misalnya kita akan menambah property “Address” pada user, berikut langkahnya
Buat Model Baru
Mari kita buat Model baru yang extend pada IdentityUser
using Microsoft.AspNetCore.Identity;
namespace CustomIdentityUser.Models
{
public class ApplicationUser: IdentityUser
{
public string Address { get; set; }
}
}
Update Database Context
Ubah extend DatabaseContext menjadi “IdentityDbContext<ApplicationUser>”. Sehingga menjadi seperti ini
namespace CustomIdentityUser.Data
{
public class ApplicationDbContext : IdentityDbContext
{
public ApplicationDbContext(DbContextOptions options)
: base(options)
{
}
}
}
Update Startup
Ubah configurasi Identity dari IdentityUser
services.AddDefaultIdentity(options => options.SignIn.RequireConfirmedAccount = true)
.AddEntityFrameworkStores();
Menjadi ApplicationUser
services.AddDefaultIdentity(options => options.SignIn.RequireConfirmedAccount = true)
.AddEntityFrameworkStores();
Update Views/Shared/_LoginPartial.cshtml
Ubah kode berikut
@inject SignInManager<IdentityUser> SignInManager @inject UserManager<IdentityUser> UserManager
Menjadi
@inject SignInManager<ApplicationUser> SignInManager @inject UserManager<ApplicationUser> UserManager
Add Default Identity Pages
- Klik kanan pada project
- Pilih Add > New Scaffolded Item
- Pilih Identity dan tekan Add
- Kamu bisa pilih override all files, atau hanya pilih beberapa yang kamu butuhkan. Misal saat ini kita pilih Account/Register
- Pilih database context yang sudah tersedia
Langkah ini akan membuat page register secara otomatis.
Register.cshtml.cs
Tambahkan property Address pada InputModel
public string Address { get; set; }
Tambahkan Address pada ApplicationUser di OnPostAsync
var user = new ApplicationUser { UserName = Input.Email, Email = Input.Email, Address = Input.Address };
Register.cshtml
Tambahkan input untuk address pada form
<div class="form-group">
<label asp-for="Input.Address"></label>
<input asp-for="Input.Address" class="form-control" />
<span asp-validation-for="Input.Address" class="text-danger"></span>
</div>Add Migration dan Update Database
Tambahkan migrasi dengan command berikut pada Package Manager Console
add-migration AddCustomUser
Lalu update database dengan command
update-database
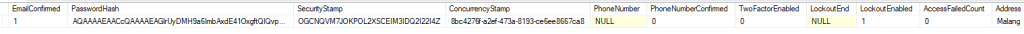
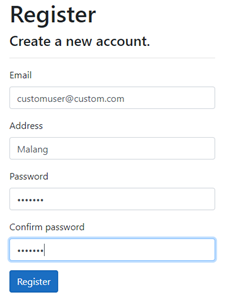
Jalankan website dan coba lakukan register

Dan saat kita buka di database, bisa dilihat sudah muncul Addres pada table AspNetUsers