Email Real Checker adalah salah satu cara untuk menghindari apakah Email pengguna Real atau tidak sebelum kita kirim menggunakan Commercial Email provider. Salah satu masalah yang muncul apabila email yang kita kirim baik secara Transactional atau Campaign adalah Tidak ter Delivered dan Bouncing, sehingga kita sebagai pengguna akan terkena dampaknya yaitu suspend. Kali ini kita akan membahas dan praktikkan Native REST API Email Checker menggunakan PHP.
Berikut Pengetahuan dasar sebelum kita coding:
1. MX Record
MX Record merupakan salah satu tipe record untuk menyatakan kemana dan bagaimana e-mail harus diarahkan. Untuk diarahkan tentu apabila suatu DNS atau hostname ter recrd maka akan vali dan sebaliknya. Apa Bisa Pointing MX Record menggunakan IP Address? Pointing mx record harus menggunakan hostname dan tidak bisa menggunakan ip address, tapi bagaimana caranya jika mx ingin dipointing ke ip tertentu? Caranya tentu saja harus membuat hostname dengan cara membuat record dns misalnya record mail dengan type A dan di pointing ke ip tersebut. Selanjutnya hostname yang telah didapatkan di test apakah sudah resolve ke ip yang tepat dan kemudian di setting pada mx recordnya.
2. REST API
REST (REpresentational State Transfer) merupakan standar arsitektur komunikasi berbasis web yang sering diterapkan dalam pengembangan layanan berbasis web. Umumnya menggunakan HTTP (Hypertext Transfer Protocol) sebagai protocol untuk komunikasi data. Pada arsitektur REST, REST server menyediakan resources (sumber daya/data) dan REST client mengakses dan menampilkan resource tersebut untuk penggunaan selanjutnya. Setiap resource diidentifikasi oleh URIs (Universal Resource Identifiers) atau global ID. Resource tersebut direpresentasikan dalam bentuk format teks, JSON atau XML.
Mari kita praktikan:
1. Buat Script dengan nama getStatusEmail.php dan simpan di directory XAMPP atau apache yg anda gunakan dan Run Apachenya. di script ada commant silahkan Anda pelajari script saya ini. :v
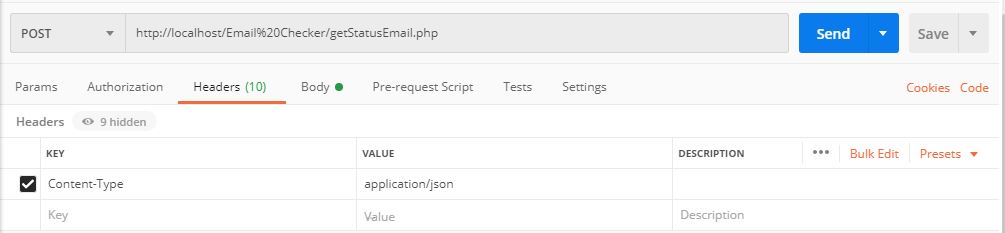
2. Testing Setelah itu silakan menggunakan POSTMAN atau sebagai REST Client Lain yang familiar bagi Anda.
Pilih Method POST, input path http://localhost/Email%20Checker/getStatusEmail.php . Pakai header Content-Type => application/json.

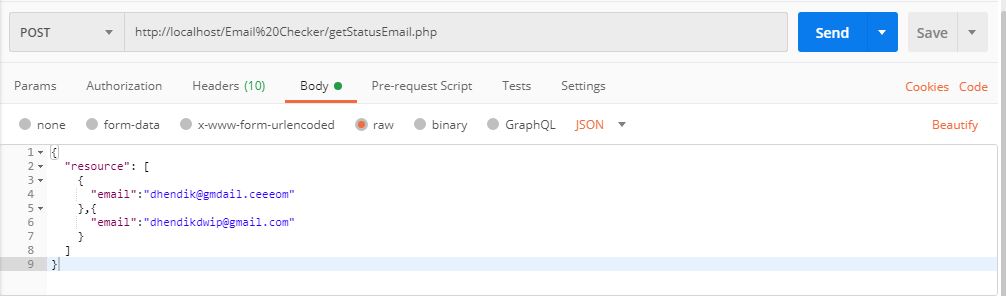
- Masukan Body Request atau email yang akan kita cek, jangan lupa pakai Body Request JSON.

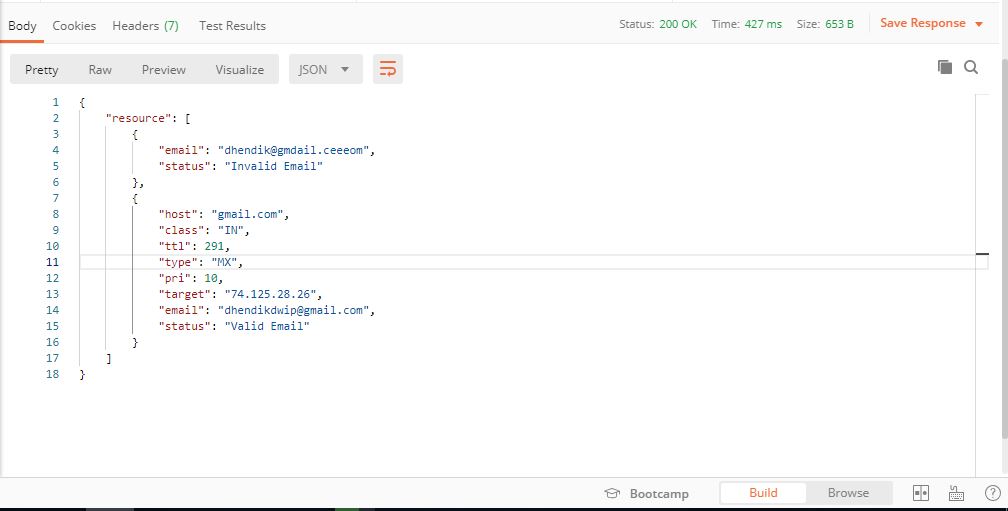
- Berikut Respon atau hasil dari Email Checker.

Untuk Code silakan clone Git Repository: https://gitlab.com/Sendok/php-native-rest-api-email-checker.git
NOTE: untuk Real Email Checker ini kemungkinan berhasil tidaklah Persen. Dikarenakan ini hanya akan check email Checker, untuk kemungkinan 100 Persennya masih dalam riset (selama ini masih harus PING domain dan harus ada allow dari host, apabila tidak ada allow maka akan failed berarti masih belum 100%). Mungkin untuk Next Artikel bisa coba untuk PING Email menggunakan PHP.
Wasalamualaikum..