
Overview
Apa yang anda lakukan jika anda membeli mainan rakitan, tetapi di dalam box mainan tersebut tidak ada kertas petunjuk merakitnya? kemungkinan besar anda akan merasa “bingung” bagaimana cara merakit mainan tersebut. atau jika anda berusaha merakit mainan tersebut, kemungkinan anda hanya akan “meraba” bagaimana cara merakitnya dan apakah rakitan mainan itu benar atau tidak..
Melalui analogi diatas, saya dapat mengatakan tooltip seperti petunjuk arah untuk platform yang anda buat. User akan merasa ditinggal sendiri “dijalan platform yang anda buat” tanpa petunjuk arah. Dan ketika user memutuskan untuk tetap di platform itu, user anda akan bingung karena meraba atau kemungkinan terburuknya bisa jadi user memilih untuk berhenti menggunakan paltform dan mencari alternatif aplikasi yang lebih mudah dipahami.
Mari kita kenal lebih dalam mengenai apa itu tooltip, kasus penggunaannya dan tips membuat tooltip.
Apa itu tooltip?
Seperti namanya tooltip, merupakan pesan singkat yang terkait dengan elemen UI tertentu yang memberikan tip dan penjelasan tambahan untuk memandu user mengambil action tertentu.
Tooltip akan muncul saat user mengarahkan kursor ke item di halaman atau saat user mengklik ikon, mengetap atau menghover elemen aktif lainnya.
Tooltip memberikan informasi tambahan dan membuka jalan bagi kesuksesan platform anda.
Tips menggunakan tooltip untuk memberikan UX yang baik
- Berikan value kepada user
Hindari menggunakan tooltips untuk increase engagement, tetapi gunakan tooltip untuk memberikan pengalaman user yang lebih baik.
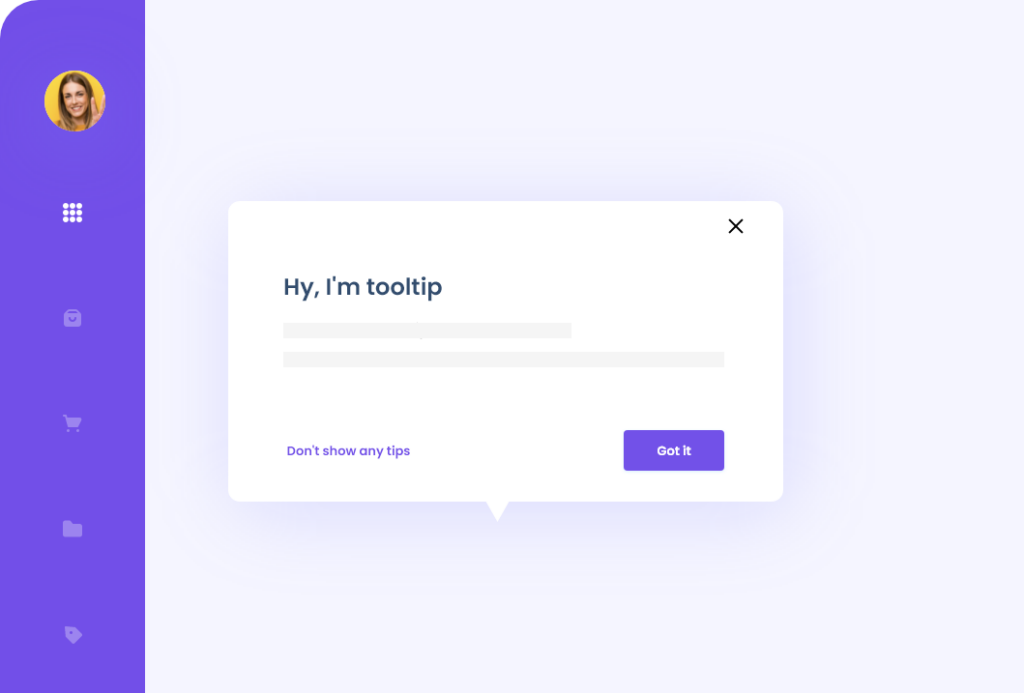
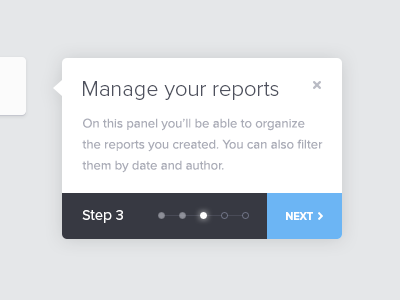
Anda dapat melihat contoh tooltip yang memberikan value kepada user :

- Wording yang singkat dan jelas
Kalimat yang panjang dan bertele-tele akan diabaikan oleh user. Ingat tujuan anda adalah membantu user bukan mempersulit dengan kata yang panjang dan bertele-tele. Oleh karena itu gunakan wording yang singkat dan jelas agar user lebih mudah memahami dalam sekali baca.

- Jangan mengganggu user dengan tooltip anda
Anda harus berhati-hati dalam menerapkan tooltip jangan sampai user anda merasa terganggu dengan adanya tooltip. Tooltips harus ditampilkan hanya jika relevan, saat user membutuhkan bantuan dan saat user dapat menggunakan bantuan tersebut. Kalau tidak, user anda akan mengabaikan tooltip dan beranggapan bahwa tooltip sebagai penghalang yang ingin dilakukan user.
Ingat : Anda menggunakan tooltips untuk memberikan UX yang lebih baik; oleh karena itu, sangat penting untuk memikirkan dimana tooltip ditempatkan jangan sampai menghalangi informasi pada UI yang seharusnya dijelaskan
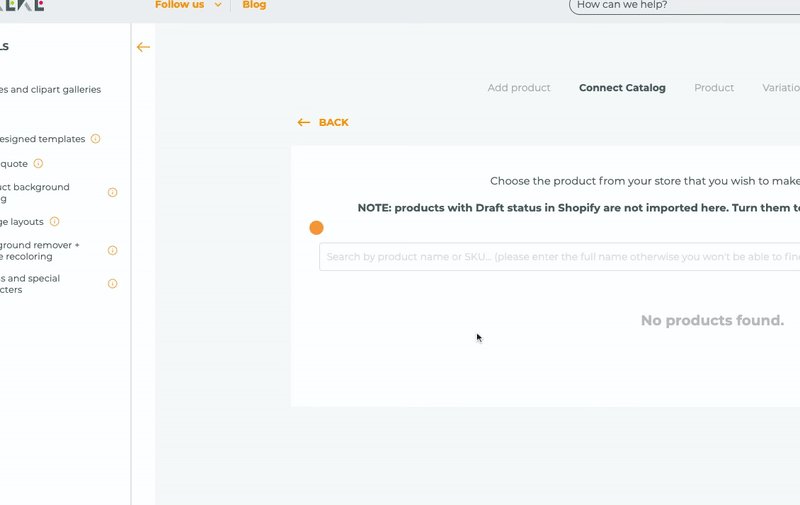
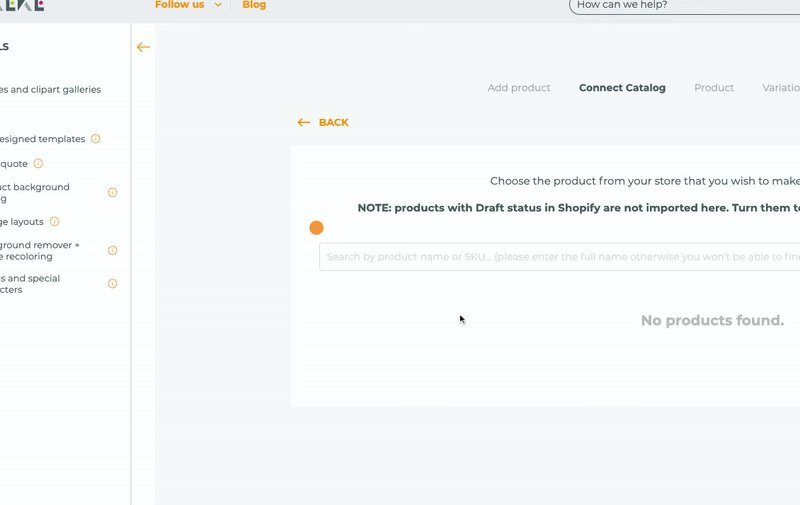
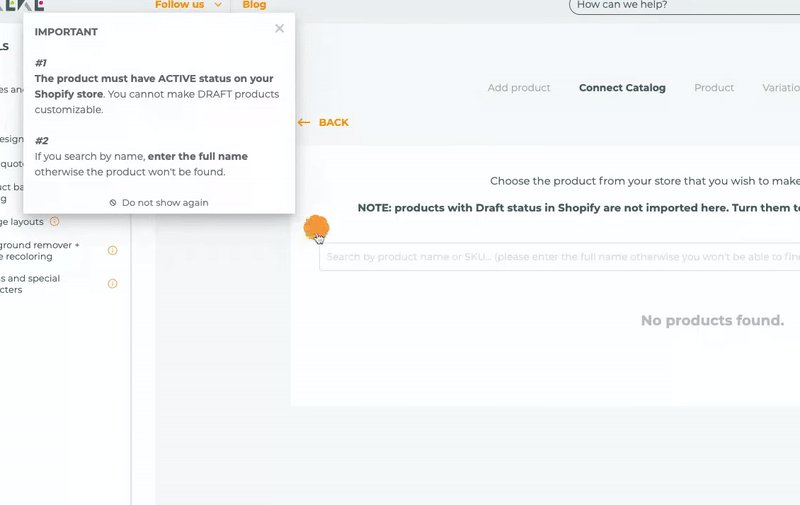
anda dapat melihat contoh penggunaan tooltip yang kurang baik dibawah ini :

Penerapan studi kasus pada tooltip
- User onboarding tour
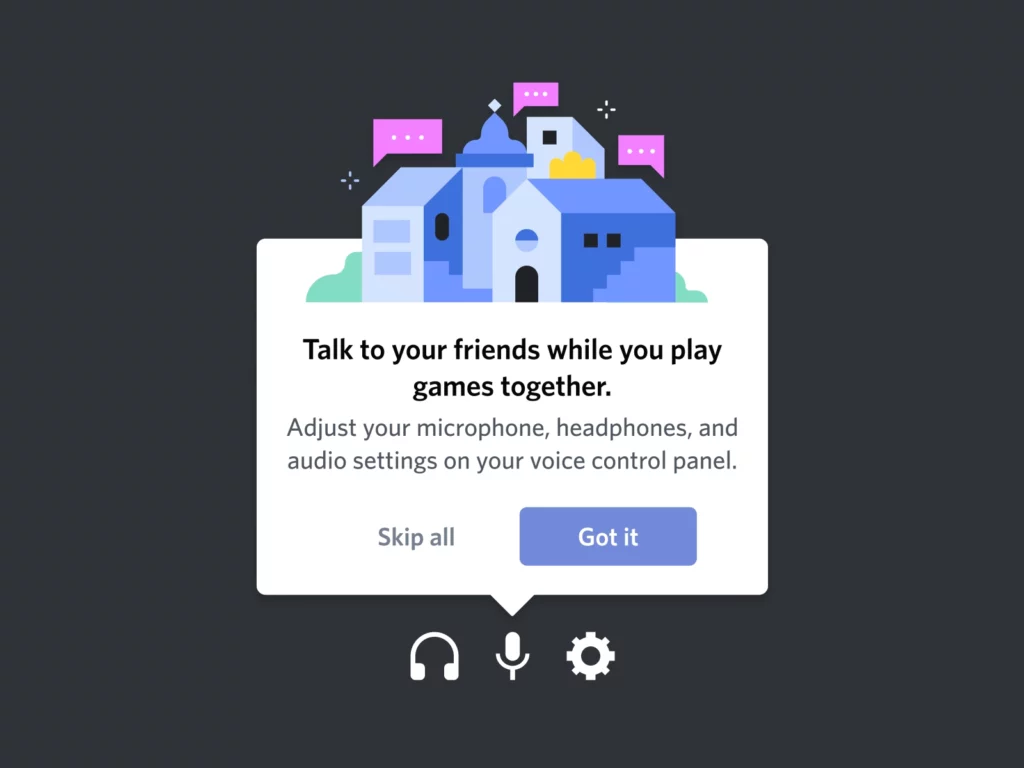
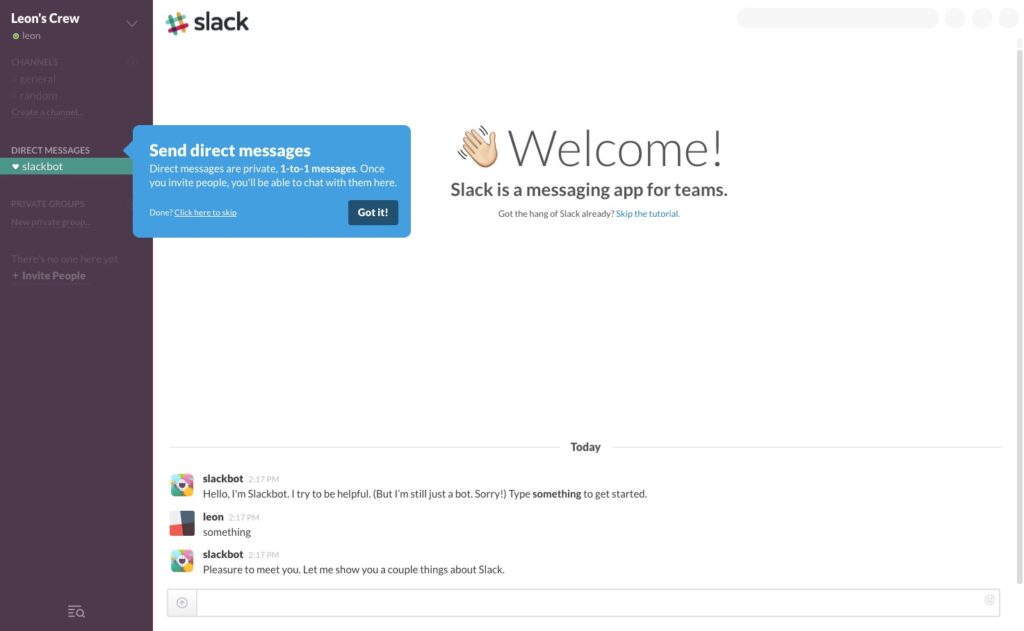
Jika goals anda untuk memperkenalkan produk, anda dapat menggunakan tooltip pada onboarding untuk melakukan tur platform kepada user. anda dapat mengenalkan fitur-fitur utama pada user sehingga platform lebih mudah dipahami.

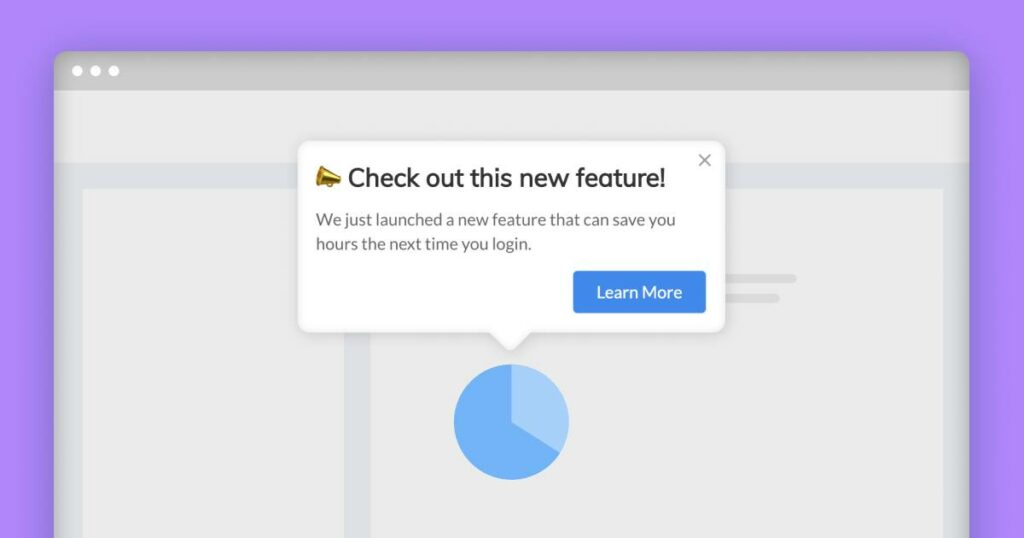
- Update dan Reminder
Apa yang anda akan lakukan ketika platform anda menambahkan fitur baru atau ketika ada satu reminder yang harus ada sampaikan kepada user? Apakah dengan blast email? atau popup disetiap deretan reminder dan update?
Menurut saya ketika anda memilih untuk menggunakan popup untuk menyampaikan fitur baru dan reminder, user lama kelamaan akan merasa jenuh melihat rentetan popup dan mungkin hasilnya user akan kehilangan momen penting pada update dan reminder platform anda.
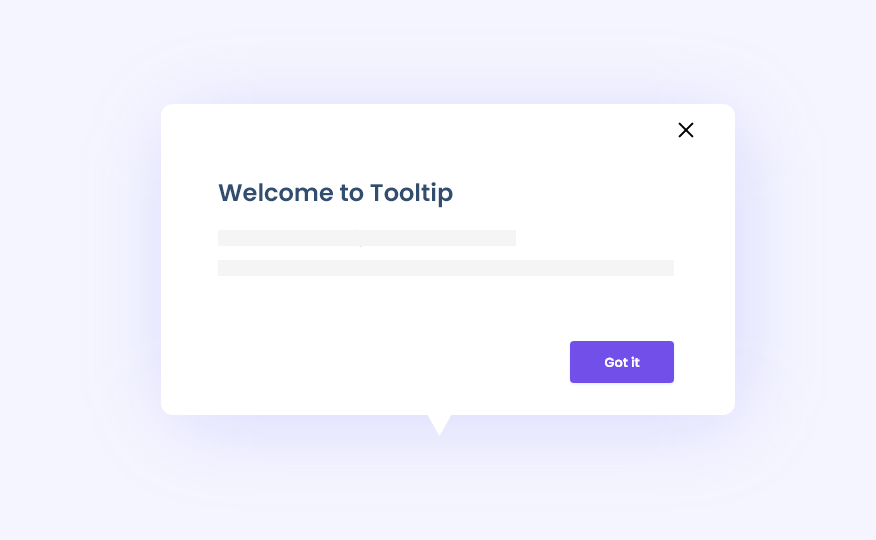
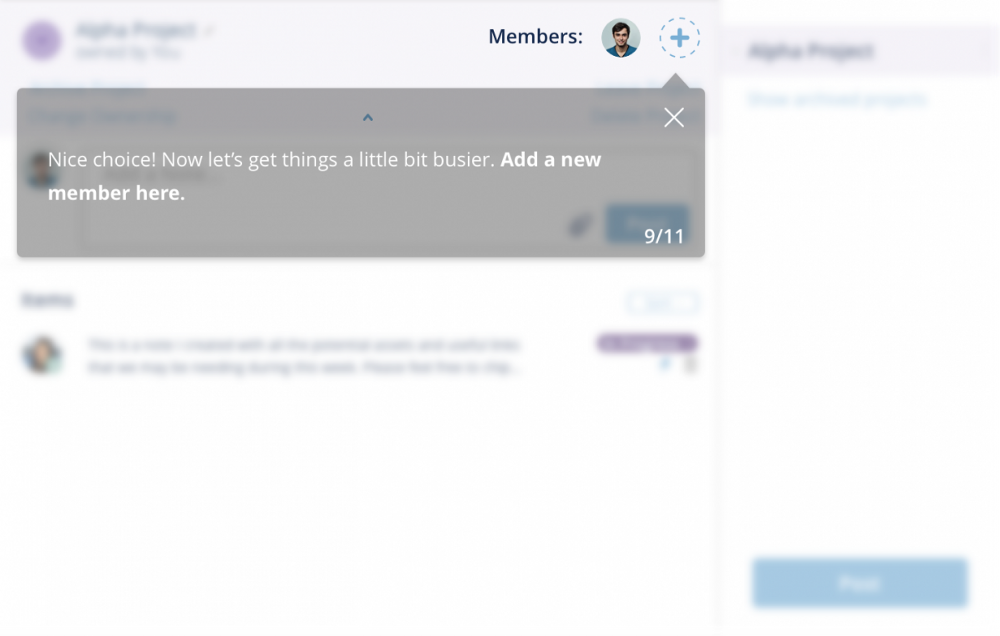
Maka cara yang paling efektif untuk menyampaikan adanya update ataupun reminder pada user anda adalah dengan menggunakan tooltip. Anda dapat mengarahkan fitur baru pada user dan anda juga dapat menjadikan tooltip sebagai pengantara reminder yang efektif, seperti contoh dibawah ini :

- Help
Ketika platform anda mengharuskan user mengetahui hal yang “sangat penting” sebagai peringatan, hotspot adalah salah satu elemen yang dapat anda sandingkan dengan tooltip.
Hotspot merupakan bagian paling menarik perhatian. Padangan user akan tertuju pada hotspot dan mendorong user untuk mengetahui informasi penting yang ditampilkan. Sekali lagi saya katakan, tooltip akan menjadi teman baik sebagai media komunikasi dengan user.

image source : zakeke.com
Tooltip tidaklah buruk, yang buruk hanyalah jika :
- Anda tidak tahu cara menggunakannya.
- Anda tidak memberikan value kepada user melalui tooltip atau
- Anda mengganggu user dengan tooltip dan kemungkinan besar user akan gagal memenuhi tujuannya.
Luangkan waktu untuk melakukan riset mendetail mengenai cara menggunakan tooltip sebelum anda menerapkannya di aplikasi atau situs web anda.
Sumber:
https://material.io
www.louassist.com
www.userguiding.com
https://www.trychameleon.com