Latar Belakang Masalah
Beberapa waktu belakangan, kolaborasi designer – developer masih terasa individualistis. Contohnya bisa dilihat pada proses kerja mereka yang dimulai dari seorang designer (fase perancangan design hingga design selesai dalam bentuk mockup dan prototype), lalu design disimpan pada file lokal dan selanjutnya adalah tugas developer untuk melakukan review. Setelah mereview, barulah developer mengimplementasi design ke dalam bentuk kode. Apabila workflow semacam ini masih dilakukan, tentu berpeluang membuahkan hasil yang kurang optimal. Beberapa kekurangannya antara lain terjadinya miskomunikasi, tidak efektif dan efisien-nya kolaborasi, dan yang paling disayangkan adalah tidak beradaptasi menggunakan tools yang membantu kolaborasi antara designer – developer seperti XD, Figma, atau Sketch. Mengingat beberapa tools tersebut gratis.
Padahal hakikatnya designer dan developer adalah satu kesatuan yang tidak dapat dipisahkan pada era saat ini. Keterikatan tersebut bisa dibina mulai dari tahap perancangan design hingga selesainya sebuah system atau aplikasi. Jadi mindset kita pada artikel kali ini adalah bagaimana membuat kolaborasi antara designer – developer menjadi satu kesatuan, bukan tim yang terpisah. Dalam implementasinya, memang ada hal-hal yang patut diperhatikan supaya job description kedua pihak tersebut tidak tumpang tindih. Jika tidak ada batasan yang jelas, aspek yang tumpang tindih bisa mengakibatkan developer berpikir sebagai designer dan begitupun sebaliknya. Pada artikel ini akan dibahas mengenai beberapa saran agar kolaborasi designer – developer bisa lebih optimal dan menjadi satu kesatuan namun dibatasi dengan batasan yang jelas.
Perbedaan Designer dan Developer

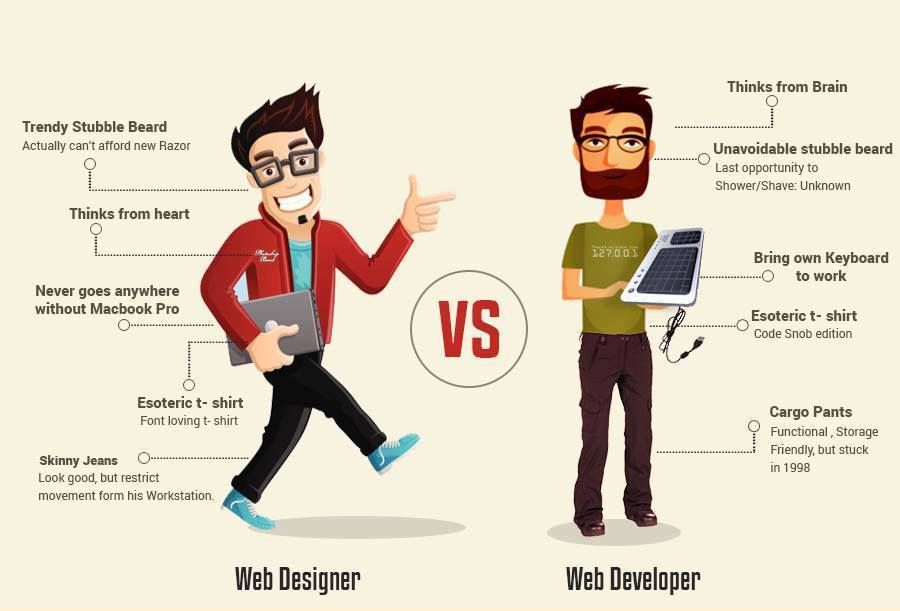
Sebenarnya designer dan developer memliki beberapa perbedaan yang jelas. Designer bisa diibaratkan sebagai arsitek dan developer adalah konstruktornya. Sehingga seorang designer harus melihat sesuatu secara menyeluruh. Sedangkan developer akan lebih nyaman untuk melakukan breakdown task menjadi beberapa langkah kecil dan membuat sesuatu secara cepat.
Ketika membicarakan perbedaan antara designer dan developer, maka kita juga perlu mengetahui proses berpikir mereka. Terdapat dua proses berpikir yang kita bahas disini yaitu empathize dan systemize. Kebanyakan developer berpikir secara systemize daripada empathize. Mereka mengandalkan logika di atas segalanya sehingga jarang kita dapati sisi emosional yang dominan seorang developer. Berbanding terbalik dengan developer, designer memiliki pola pikir empathize yang lebih mengandalkan perasaan dan emosi sehingga mentrigger kreatifitas pada otak kanan mereka.
Fokus dari kedua pihak pun berbeda, developer lebih berfokus kepada sistem sedangkan designer lebih berfokus ke end user. Kedua pihak tersebut harus berkomunikasi sedari awal fase perancangan dan mengenal satu sama lain sehingga bisa berkolaborasi secara terpadu. Ibarat otak manusia, ada otak kanan dan kiri. Inilah yang saya maksud dengan satu kesatuan karena manusia tidak akan bisa menjalankan hasrat hidupnya hanya menggunakan otak kiri saja atau otak kanan saja melainkan harus saling melengkapi, sama hal-nya dengan kesatuan designer – developer.
Bagaimana Caranya?
Key Discussion
Pertama-tama sebelum designer memulai fase perancangan design dengan tools XD, Figma, atau Sketch, bertanyalah kepada developer beberapa pertanyaan kunci.
Tools Apa yang Digunakan?
Tools seperti XD, Figma memiliki fitur yang memudahkan kolaborasi antara designer dengan developer. Ketika developer memilihi hak akses untuk melihat keseluruhan design beserta assetnya, maka designer bisa mengecek sedari awal kira-kira seperti apakah design yang akan diimplementasikan, memberikan komen, dan menyatukan persepsi antara designer dengan developer secara lebih mudah. Sehingga feedback bisa langsung diberikan oleh developer sebelum designer mengimplementasikannya lebih jauh.
Cobalah untuk mendiskusikan tools apa yang terbaik menyesuaikan dengan jenis project, preferensi tim, hingga preferensi perusahaan. Tools ini bisa disebut juga sebagai asset management yang memudahkan developer untuk mengakses sekaligus mengekspor assets pada layout yang telah di design oleh designer secara mandiri. Sehingga tidak ada lagi yang namanya developer meminta asset kepada designer. Semua sudah tersedia di satu tempat yang sama dan lebih terorganisir.
Apakah Framework / Library yang Digunakan?
Penting sekali untuk menanyakan hal ini karena designer bisa menyesuaikan asset, icon, komponen, hingga grid supaya sesuai dengan apa yang akan diimplementasikan developer dan tidak memiliki gap yang terlalu jauh. Menjadi tidak baik apabila designer mementingkan ego untuk memberikan design dengan kompleksitas yang tinggi dan tidak memungkinkan untuk didevelop. Contohnya ketika mendesign untuk aplikasi android, maka designer alangkah lebih baik untuk memahami komponen yang digunakan dalam material design. Sama hal-nya ketika web developer mendevelop web dengan bootstrap 4, mau tidak mau, designer juga harus menyesuaikan design dengan guideline yang ada di bootstrap.
Fase Design Seharusnya Tidak Pernah Selesai
Terdapat miskonsepsi yang umum terjadi bahwa ketika designer selesai melakukan tugasnya (mendesign screen keseluruhan mockup serta prototype-nya), maka mereka merasa bahwa kerja mereka telah selesai. Konsep seperti ini sering ditemukan pada projek bertipe waterfall, bahkan pada beberapa project agile sekalipun. Sebenarnya ketika designer selesai mendesign mockup atau prototype, pekerjaan designer baru selesai setengahnya. Karena ketika design sampai di tangan developer, fokus tidak lagi berpusat pada screen tetapi lebih spesifik ke fitur. Fitur dikembangkan behind the screen sehingga beberapa perubahan akan sering terjadi. Maka designer harus bisa stand by kapan saja apabila sewaktu-waktu ada developer yang membutuhkan bantuan designer untuk menyesuaikan design-nya kembali.
Perlu diingat bahwa kerja designer adalah menyeluruh. Pekerjaan designer tidak boleh terbatas pada visual yang mengandung nilai estetik saja. Namun juga mencakup bagaimana keseluruhan sistem bisa mudah digunakan oleh user. Maka dari itu, designer juga sedikit banyak ikut bertanggung jawab pada produk final yang telah diimplementasikan oleh developer.
Membuat Guideline yang Memudahkan Developer

Developer sangat dominan menggunakan otak kiri. Maka dari itu, ketika design sudah di depan mata, tidak semua developer bisa menerjemahkan visual design ke dalam bentuk code. Ada beberapa developer yang mengerti komposisi design dan nilai estetik, ada pula developer yang kurang memahaminya. Maka designer harus lebih aware dalam hal ini. Setiap fase design yang dilakukan, jangan lupa membuat guidance yang simple namun mencakup keseluruhan aspek design. Guideline itu bisa mencakup palet warna, ukuran margin padding, white space, typeface dan font size, dan lain-lain. Biasanya developer tidak memberikan feedback apapun setelah melihat design guideline dari kita. Mereka mengaku paham mengenai guideline namun pegakuan ini seringkali bertolak belakang dengan yang diharapkan designer. Maka dari itu, kedua pihak harus saling supportive dan terbuka mengenai persepsi mereka masing-masing.
Akses ke Code Base

Mungkin banyak developer tidak setuju dan mempertanyakan untuk apa memberikan akses code kepada designer? Namun hal ini ternyata efektif dan solutif untuk menjawab masalah yang timbul ketika kolaborasi antara designer dan developer tidak berjalan lancar. Pada satu titik, kolaborasi tim ini memungkinkan untuk terjadi bottleneck dan muncul rasa ketidakpercayaan satu sama lain. Namun ketika designer memiliki akses kode, terjadi perubahan drastis yaitu munculnya rasa supportive dan kepercayaan.
Terdapat pro dan kontra di komunitas designer maupun developer mengenai designer yang memiliki akses code. Tetapi realitanya, sangat susah untuk mendapatkan chemistry untuk kolaborasi ketika ada tembok raksasa, tidak terlihat, dan hanya bisa di akses oleh satu pihak saja. Sehingga muncul istilah baru yang mengkombinasikan design dengan programming, yaitu fullstack design.
Ketika seorang designer dipercaya untuk mengakses kode program, berarti designer tersebut sudah memenuhi kriteria sebagai fullstack designer. Seorang fullstack designer harus memiliki pengetahuan dasar tentang git, git hub, dan penullisan kode khususnya di bagian client side.
Kembali lagi pada pokok permasalahan yaitu harus ada batasan pembagian jobdesc serta peraturan yang disetujui antara developer – designer supaya pekerjaan tidak tumpang tindih atau malah simpang siur karena cara ini bukanlah best practice yang bisa diimplementasikan pada mayoritas perusahaan.
Mempelajari “Bahasa” Satu Sama Lain

Jika penjelasan sebelumnya lebih spesifik ke fullstack design, pembahasan kali ini akan mencakup developer – designer secara umum. Mempelajari “bahasa” satu sama lain bukan berarti designer harus bisa menulis kode atau developer harus bisa mendesign sesuatu. Yang dimaksud “bahasa” disini adalah istilah yang berkenaan dengan bidang ilmu masing masing. Kenapa harus mengerti “bahasa” satu sama lain? Karena ada istilah-istilah yang tidak mungkin diperjelas secara panjang lebar dan diterjemahkan menjadi bahasa orang awam karena kemungkinan besar justru mengakibatkan salah persepsi. Katakanlah seorang developer menanyakan “Kenapa fontsize-nya berubah-ubah?” Maka designer bisa menjawab “Karena dengan penggunaan fontsize dan weight yang berbeda, bisa membuat visual hierarchy yang baik sehingga meningkatkan usability”. Jika developer mengerti istilah yang dimaksud designer begitupun sebaliknya, akan sangat menguntungkan kedua pihak dari segi apapun.
Kesimpulan
Tidak ada cara yang selalu cocok dengan kondisi kolaborasi apapun. Hal itu kembali lagi dengan karakteristik masing-masing tim. Ketika satu sama lain saling memahami kebutuhan dan kondisi, barulah bisa mengaplikasikan beberapa cara yang disarankan di atas. Saran dari saya sendiri, mulailah pilih salah satu cara di atas, dan aplikasikan sesuai dengan kondisi kolaborasi tim. Jika memungkinkan, temukan beberapa orang dalam tim yang memiliki visi serupa untuk mewujudkan lingkungan kerja yang kolaboratif antara designer –developer. Buatlah tim kecil, berdiskusi sambil minum kopi dengan membahas mengenai apa yang harus dan tidak dilakukan demi kolaborasi yang lebih baik. Pada akhirnya, catat progress dari cara yang sudah disepakati sehingga Anda dan tim bisa mengukur dan melihat dengan harapan bahwa cara tersebut membawa dampak baik dan tidak lupa untuk terus mengevaluasinya.