Beberapa minggu yang lalu saya mulai belajar Svelte JS. Mengapa saya belajar Svelte JS, ini dikarenakan saya kebiasaan hunting library atau framework baru dan tolak ukur saya Fremework atau library yang mendapat bintang banyak di github maka dilihat dari segi ekosistemnya akan bagus pula. Svelte JS mendapat 33.7 Ribu Bintang dalam kurun waktu 3 Tahun di thaun 2020 dan akan terus naik setiap harinya. Dari segi pengertian dan penggunaan Hampir sama dengan React dan Vue Js yang lebih dahulu rilis dengan usia 6 tahun di tahun 2020. Svelte JS memberikan warna Baru. Salah satu perbedaan jelas Svelte JS dengan React Js dan Vue JS adalah Tanpa menggunakan Virtual DOM.
Tokopedia juga menggunaan Svelte JS untuk aplikasi yang mereka gunakan, ada beberapa alas an mengapa mereka menggunaan Svelte JS silakan baca Artikel berikut: http://shorturl.at/elrV4 .

Mari kita explore Svelte JS:
1. Apa itu Svelte JS.
Svelte adalah cara baru untuk membangun user interface dengan cepat. Sementara framework seperti React dan Vue melakukan semua task mereka di browser, Namun Svelte melakukan Compile Step secara berkala sehingga tidak semua Task langsung di load di Browser.
2. Menulis Kode Lebih Sedikit
Dari segi penulisan Svelte JS lebih pendek dibandingkan React dan Vue. Berikut contoh Aplikasi dan codenya:
Aplikasi yang dibuat akan tampil seperti berikut:

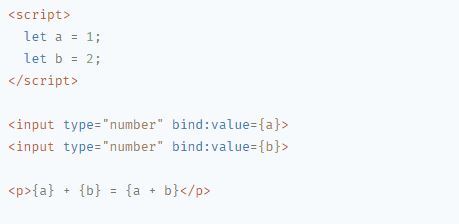
Script code aplikasi tersebut di Svelte sebagai berikut:

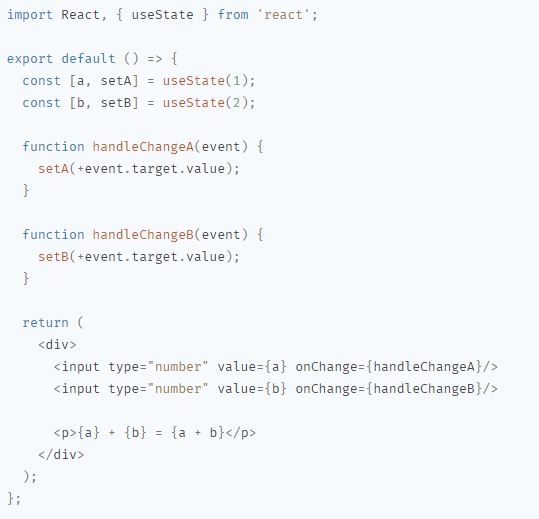
Script Code di React sebagai berikut:

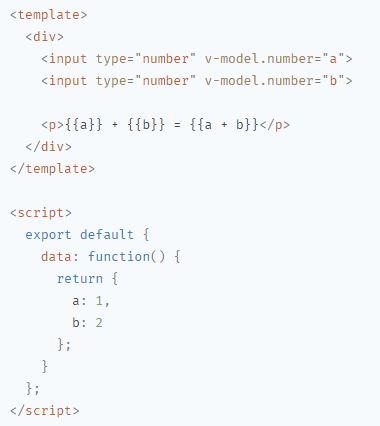
Terakhir Script code di Vue sebagai berikut:

Terlihat bukan perbedaannya dari segi panjang Script Code yang dibuat untuk aplikasi sederhana tersebut, Svelte lebih seditkit dibandingkan dengan React dan Vue.
Untuk lebih jelasnya silakah Baca di link berikut: https://svelte.dev/blog/write-less-code
3. Tidak menggunakan Virtual DOM
DOM merupakan singkatan dari Document Object Model. Artinya, dokumen (HTML) yang dimodelkan dalam sebuah objek. Objek dari dokumen ini menyediakan sekumpulan fungsi dan atribut/data yang bisa kita manfaatkan dalam membuat program Javascript. Virtual DOM memang lebih cepat dari pada Real DOM. namun mengan Svelte dikatakan lebih cepat walau tanpa menggunakan DOM? silahkan baca di sini : https://svelte.dev/blog/virtual-dom-is-pure-overhead
4. Sangat Reaktif
Yang dimaksud dengan reactif adalah tidak diperlukan banyak library untuk proses di javascript. Kebalikannya Svelte klaim memudahkan fungsi dari javascript. Untuk lebih jelasnya silakan baca di : https://svelte.dev/blog/svelte-3-rethinking-reactivity
Lebih dalam lagi mari kita coba ulik2 untuk beberapa fungsionalitas namun disini saya akan membahas contoh script tentang : Declaration, Reactivity, Props, Logic, dan Event.
Dikarenakan ini masih awal saya akan membahas Script menggunakan REPL dari Svelte JS.
Declaration
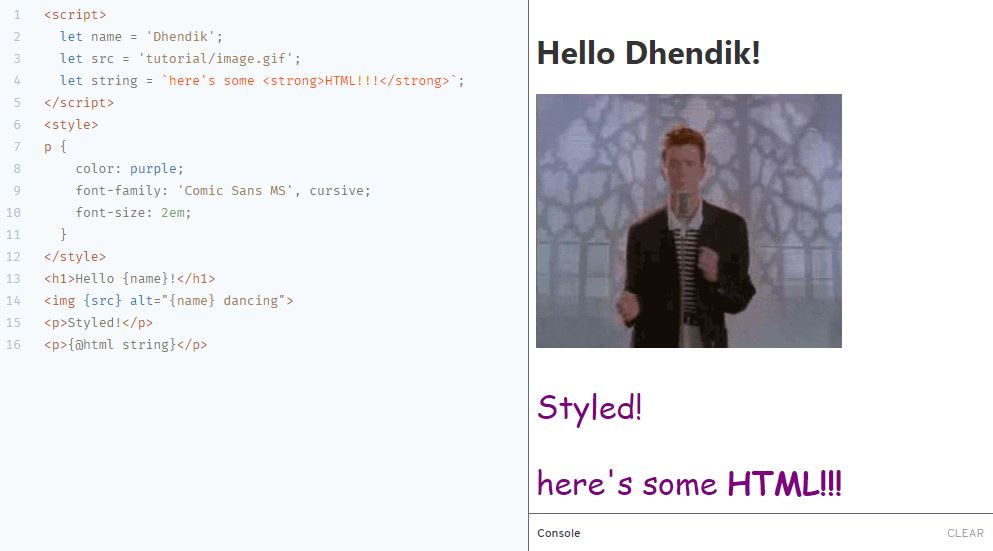
Pendeklarasian varial dan pemanggilan variable di Svelte mudah seperti di Javascript namun ingat tanpa DOM atau menggunaan innerHTML sehingga script menjadi lebih Pendek. Berikut contohnya:

Reactivity
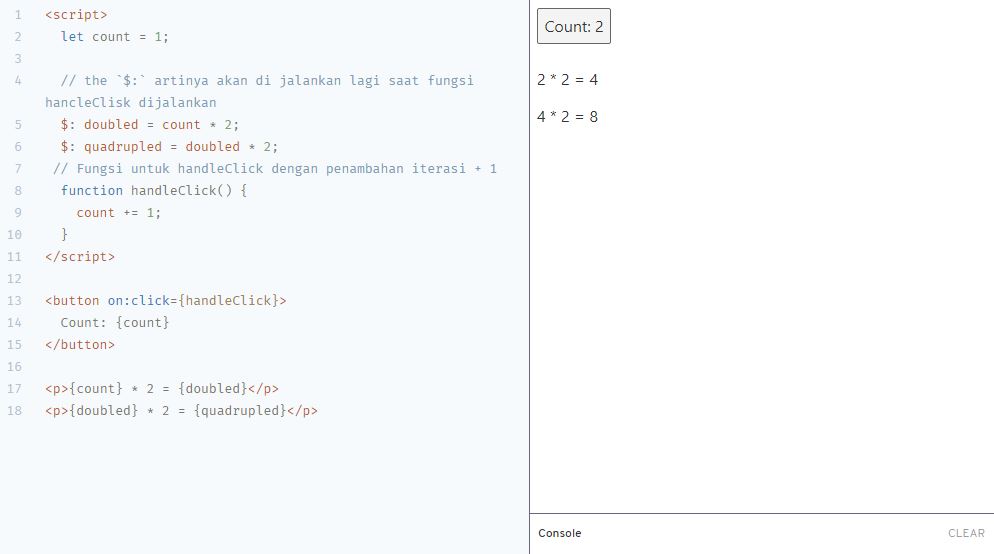
Reactivity disini mengunakan huum aksi reaksi di javascript kita biasa menggunakan onclick=”myFunction()” berbeda dan lebih easy dan lebih pendek pendeklarasian onclick di Svelte. Silahkan lihat Contoh berikut:

Props
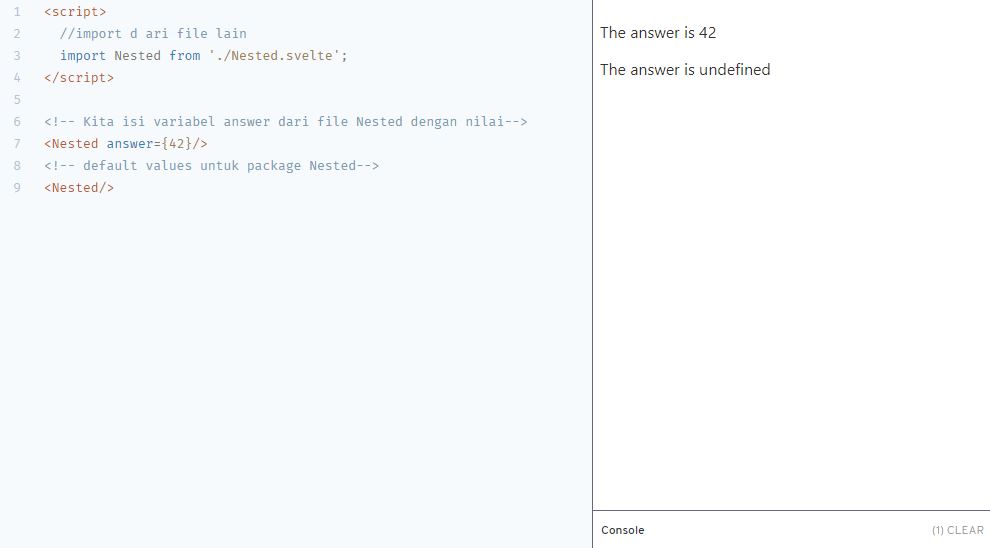
Props adalah property ata variable yang berasal dari luar class atau parent. Berikut contoh untuk props di Svelte:

Logic
Pada dasarnya semua logic sama namun perbedaan hanya di penulisan. Berikut penulisan Logic untuk Svelte:
Logic If
Logic If-Else
Logic Else-If
Logic Looping
Event
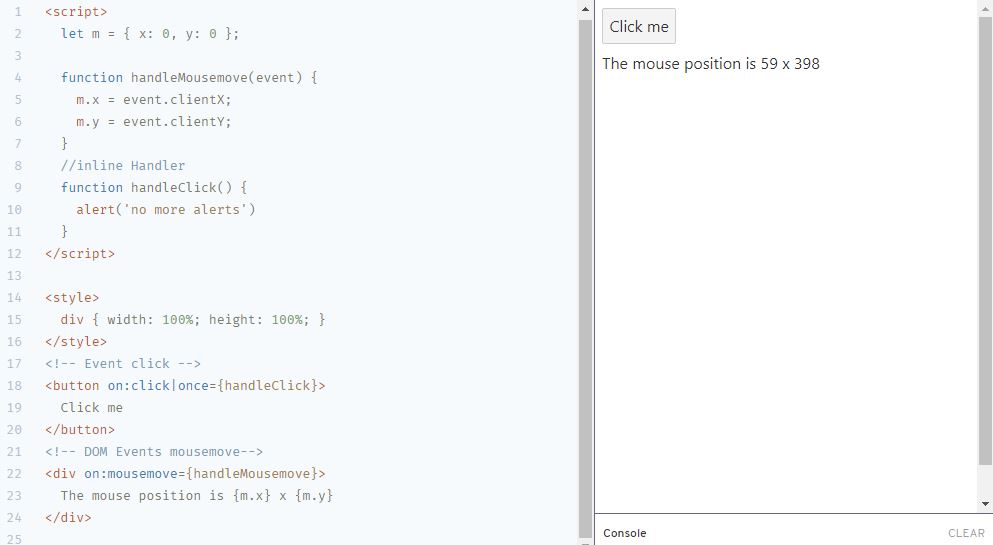
Event digunakan untuk melakukan suatu perintah. Event di Svelte dibuat cukup sederhana berikut contoh untuk onclick dan onMousemove:

Sebenarnya masih banyak yang perlu dibahas atau dipelajari di Svelte JS ini namun menurut saya Artikel ini cukup untuk mengenal Svelte JS sesuai dengan judulnya. Untuk developer yang sudah bosan dengan React dan Vue saya sarankan mempelajari Svelte karena menurut saya pribadi cukup berguna untuk PWA (Progressive Web Apps) dan mudah untuk dipelajari. Karena usia masih 3 tahun di 2020 masih belum banyak yang mengetahui tentang Framework Svelte ini. Sejujurnya saat saya pelajari React dan Vue diawal lumayan kesulitan namun untuk Svelte ini lebih mudah dan memberikan perbandingan hasil yang cukup besar. Semoga bermanfaat.
Wassalamualaikum

