Sebelum Masuk ke Phoenix Framework kita mengenal dulu Elixir functional language, Elixir adalah bahasa pemrograman functional yang di build berdasarkan VM dari Erlang. Dan dibuat untuk memenuhi kebutuhan developing scalable system dan maintainable system.
Jika kamu ingin mengembangkan aplikasi yang selalu ada dan tersedia (high-availability), maka Elixir bisa menjadi pilihan yang bagus. Sebagai referensi, Erlang Virtual Machine masuk dalam nine nines reability yang membuat downtime-nya sangat rendah. Downtime-nya tidak sampai satu detik dalam setahun! Hampir tidak pernah crash. Sedari awal, Elixir dibangun dengan fitur toleran-kesalahan (fault-tolerance) yang memungkinkan menjalankan ulang proses yang mengalami kegagalan dalam ketika dijalankan. Setiap kode berjalan pada sebuah lightweight thread terisolasi yang disebut sebagai proses (process) dan berkomunikasi menggunakan pesan (messages). Resource: https://medium.com/phoenixir/kenapa-memilih-elixir-c628dabddc3b

Elixir memiliki Framework bernama Phoenix Framework untuk pengembangan Web, masih jarang yang menggunakan Phoenix Framework terutama di Indonesia namun Apabila anda mencari reability, Aplikasi Web Interaktif dengan less code, dan Real Time data. Maka Phoenix bisa menyajikan dengan sangat Baik.
Kelebihan yang diberikan Phoenix Framework:
1. Real Time
Interaksi dengan berbagai User yang dibuild dengan Phoenix dan tanpa ada kompleksitas untuk develop dari client side.
2. Di build dengan MVC yang rapi
MVC dibuld semudah mungkin dan dengan mudah untukdi maintainace.
3. Scalability
Phoenix menyediakan VM Erlang yang mana untuk membuat realtime data bisa dengan mudah tanpa harus menggunakan pihak ketiga.
Cara penggunaan:
Silahkan Buka Laman untuk versi Phoenix yang terbaru : https://hexdocs.pm/phoenix/Phoenix.html
Dalam Dokumentasi Phoenix memiliki struktur Modul yang rapi dan menurut saya lengkap diantaranya:
- Modul MVC
- Testing
- Adapter dan Plugin
- Socket dan Transport
- Templating
- Exception
Beberapa Contoh Penggunaan Phoenix Web Framework:
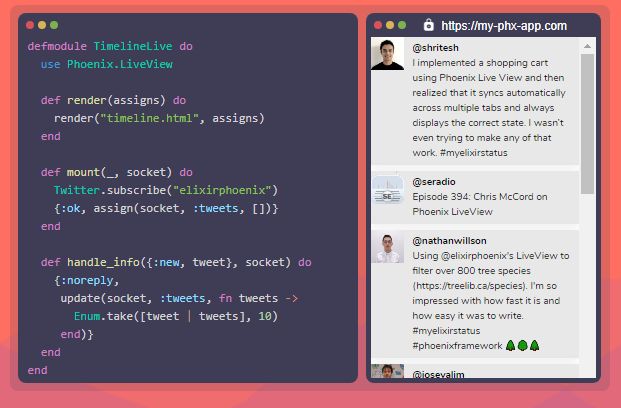
1. Build a real-time Twitter clone
Dalam Video ini akan menjelaskan langkah dan cara membuat Real Time Tweets Clone dengan menggunakan Phoenix Framework. Resource : Link
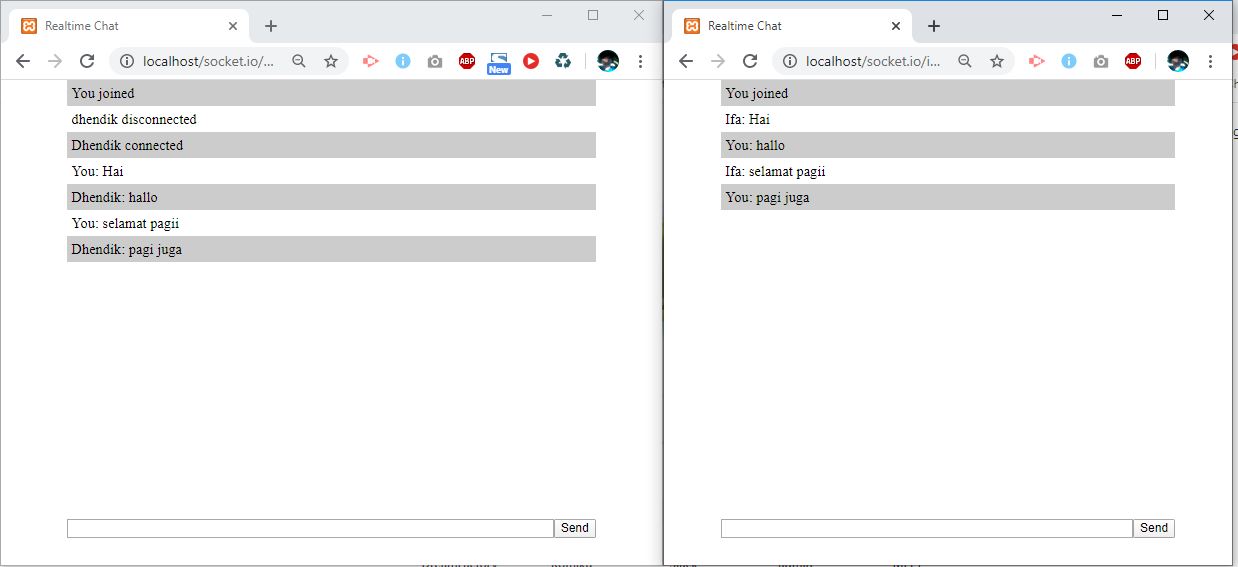
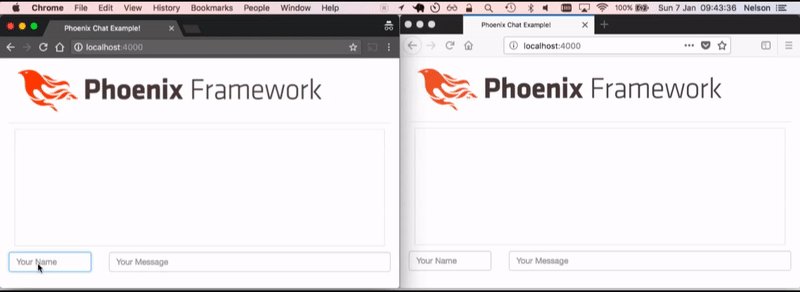
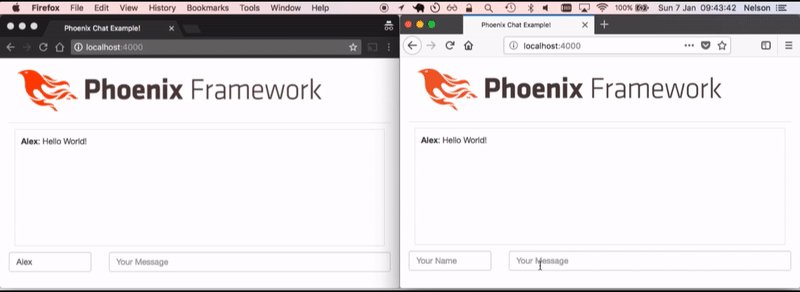
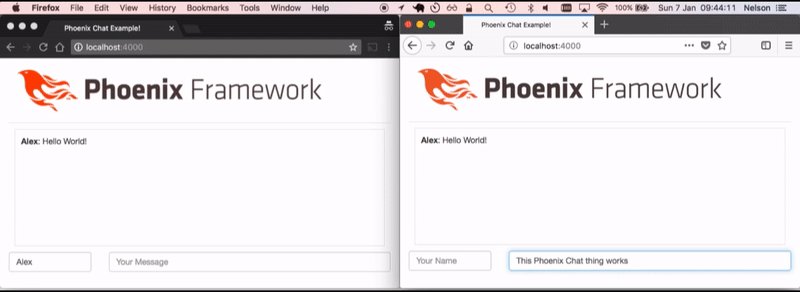
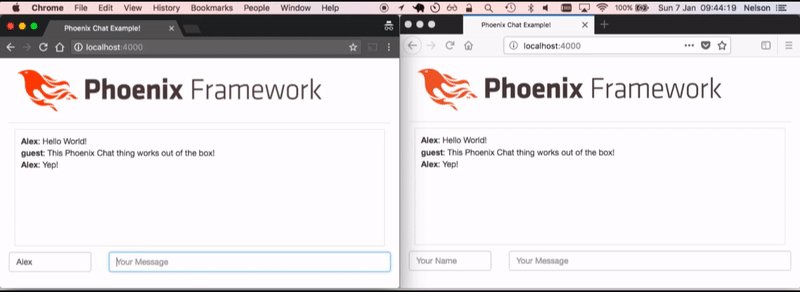
2. Realtime Chat

Realtime Chat sederhana Anda bisa melihat contoh berikut:
Phoenix Web Framework untuk komunitas masih belum sebesar Bahar bahas pemrogramn yang lain, namun Framework ini memiliki feature dan modul yang lengkap dilihat dari segi framework. Silahakan Anda coba mempelajari Phoenix Framework ini nanti Anda akan menumakn dimana simplenya Phoenix Web Framework. Berikut Link Utama Phoenix Framework: Link
Semoga Bermanfaat
Wassalamualaikum