Realtime Chat atau Realtime Data sering disebut dalam dunia programing adalah suatu hal akan sering digunakan dan sangat diperlukan. Dalam kesempatan ini kita akan membahas dan langsung mem praktik kan Realtime Data dengan Chat App.
Senjata yang akan kita gunakan adalah:
1. HTML
Sebuah bahasa markah yang digunakan untuk membuat sebuah halaman web. Platform umum yang sering digunakan sehingga akan mudah untuk di praktik kan.
2. Javascript
Javascript adalah bahasa pemrograman tingkat tinggi dan dinamis. JavaScript biasanya digunakan untuk olah data secara Client ke server namun juga bisa sebagai server ke client. Disini Javascript akan berfungsi GET POST data dari client atau HTML.
3. Socket.io
Apa itu Socket.Io?
Socket.io ada suatu library dari Node.JS yang berfungsi untuk menjembatani realtime data, Namun jangan salah socket.io tidak hanya bisa digunakan di Node.js. Socket.io bisa digunakan di multiplatform dan yang Paling penting Gratis tanpa Batasan jumlah / Unlimited.
Silahkan Berkenalan dengan Socket.io Disini : https://socket.io/
Ayo kita praktikan secara langsung:
1. Buat file index.html.
2. Initialisasi dahulu package.json di terminal.
$npm init3. Install socket.io dalam depedencies
$ npm i socket.io4. install nodemon dalam dependencies, nodemon berfungsi untuk menjalankan Server socket.io.
$npm i --save-dev nodemon5. Set devStart di package.json untuk menjalankan server nodemon.
"devStart": "nodemon server.js"
6. Coding script di Index.html.
7. Buat Server dahulu server.js untuk initialisasi socket.io.
8. Buat client dahulu client.js disini menggunakan Javascript untuk GET POST data di HTML.
9. Jalankan Server socket.io
$npm run devStart
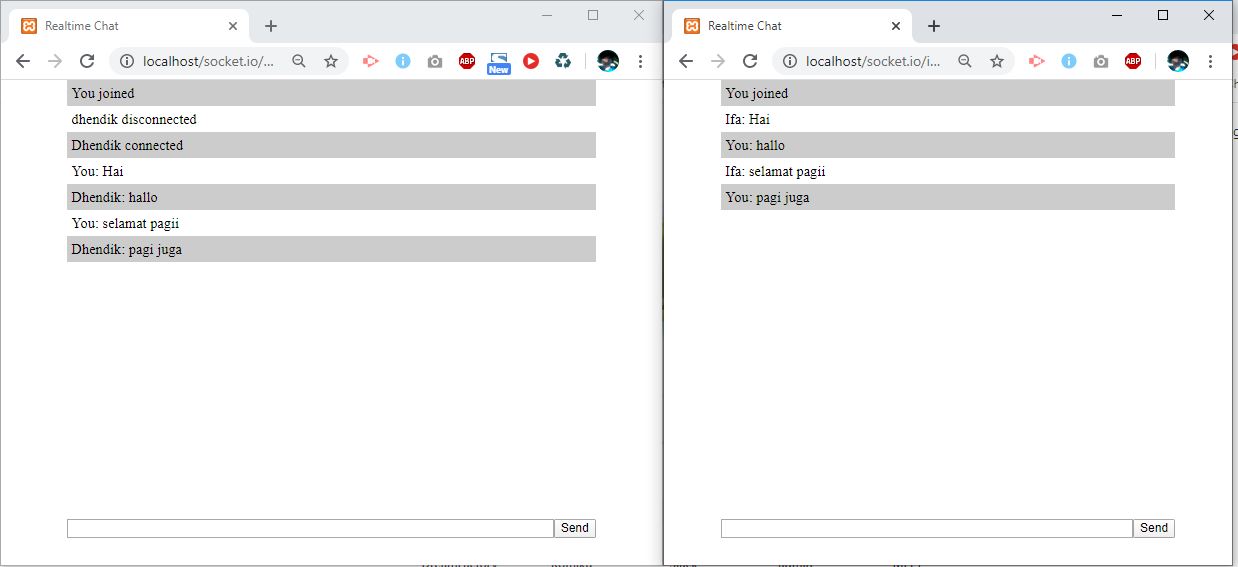
10. Berikut Hasilnya. Gambar dibawah menunjukan simulasi chat dari 2 User yang berbeda dan bisa Realtime.

Jika ingin mencoba sendiri Anda bisa Clone Git dan ikuti arahannya: https://gitlab.com/Sendok/realtimechat.git
Sekian artikel yg bisa dibuat semoga bermanfaat.
Wassalamualaikum.

