Performance adalah pilihan bagi pengguna framework, di artikel kali ini saya akan menyajikan beberapa pilihan yang mungkin bisa anda gunakan untuk menentukan framework yang akan anda gunakan.
Realworld adalah salah satu repository yang menyediakan perbandingan pengguna asli dari suatu framework. Realword sudah mendapat binta sebanya 45.2 K dan tentunya masih akan terus bertambah untuk meningkatkan performance sharing to sharing developer. Dari sini akan terlihat mana framework backend maupun frontend yang sering digunakan, juga tentunya bisa digunakan sebagai acuan untuk menentukan envorinment adalam suatu system.
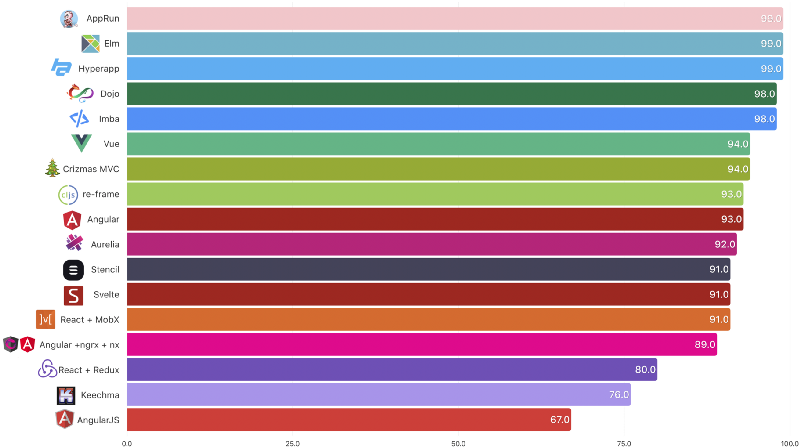
Berikut Peringkat Pengguna asli Frontend.
Sorted by popularity on Sun Jul 19 2020
Berikut Peringkat asli engguna Backend
Sorted by popularity on Sun Jul 19 2020
Tentunya pengguna juga harus mengetahui patokan dalam menentukan ekosistem yang akan dibuat disni kita bandingkan adalah Framework.
1. Performance
Performance dilihat dari seberapa banyak orang atau End User menggunakan Aplikasi dan di build dari framework tertentu dan seberapa bagus feedback dari enduser.

Untuk nilai diatas 90 akan terasa perbedaan dengan yang dibawahnya.
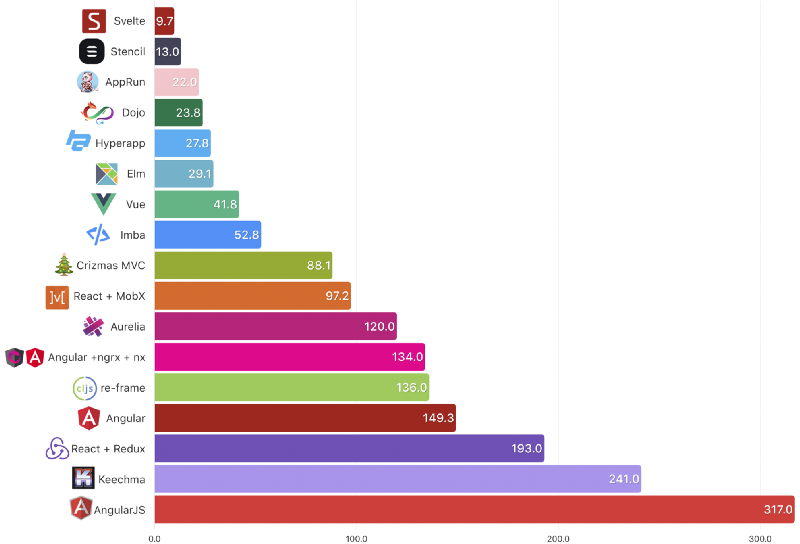
2. Size
Transfer Size bisa di analitik menggunakan inspect element di browser dengan melihat Network dengan melihat GZIPed transfer response dan lama Deliver dari server.
Walaupun semakin banyak library yang digunakan bisa menjadi semakin lama load size nya, namun semakin baik coding maka seharunya library yang tidak berguna tidak boleh di load.

Semakin kecil ukuran file maka semakin cepat download page.
Kesimpulan
Semakin kecil load file coding maka semakin cepat. Svelte menjadi nomor satu karena memiliki Langkah yang keren load tanpa virtual DOM jadi sangat cepat
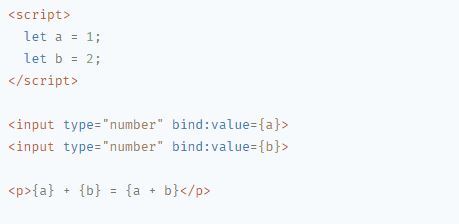
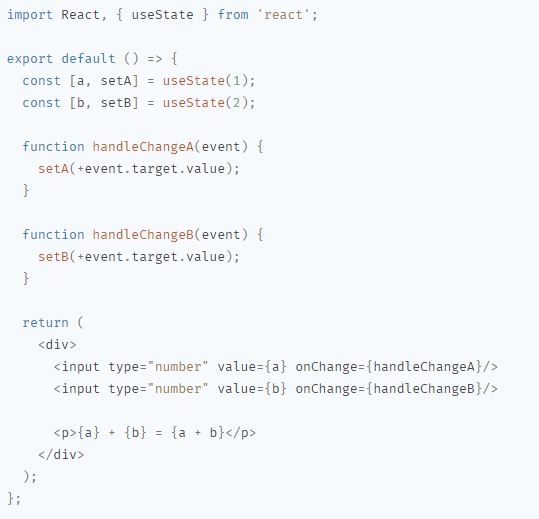
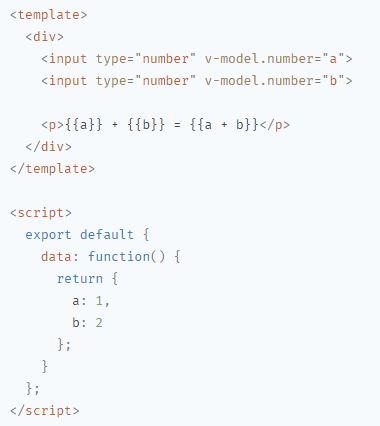
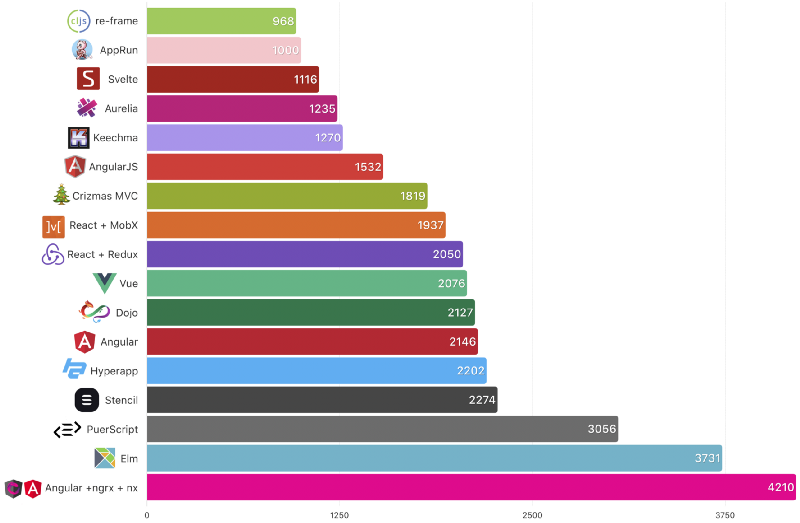
3. Line Code
Lone Code menunjukkan betapa ringkasnya library / framework / bahasa yang diberikan. Berapa banyak baris kode yang Anda perlukan untuk diterapkan di aplikasi yang sama.

Kesimpulan
Pada dasarnya semua framework bagus, namun didunia kerja kecepatan pengerjaan sangat menentukan. Jadi adanya framework sangatlah membantu, beberapa refrensi diatas saya harap bisa membantu anda para pembaca agar lebih eksplor lagi dan belajar lagi sehingga bisa mengatahui framework terbaik apa yang cocok untuk system Anda.
Wassalamualaikum