Introduction
SwiftUI ialah framework UI baru yang dikenal oleh apple semenjak iOS 13 pada WWDC2019. SwiftUI ini sendiri bersifat deklaratif sehingga gampang sekali untuk membuat UI dengan framework ini. Selain itu SwiftUI juga memiliki fitur yang sangat menarik yaitu kemampuan untuk MultiPlatform, yaitu sekali coding SwiftUI mampu berjalan di iPhone, iPad, MacOS serta AppleWatch.
Menurut saya sendiri, SwiftUI akan semakin banyak digunakan oleh developer yang ada di dunia. Pada WWDC kemarin sendiri, weather app pada iOS 15 sudah ditulis ulang menggunakan SwiftUI sendiri. Hal ini memungkinkan bahwa SwiftUI cukup stable untuk dilanjutkan pada tahap production.
Ayo kita telusuri SwiftUI bersama-sama
Hands On
Pada artikel ini kita akan mencoba membuat sebuah aplikasi list contact sederhana untuk mendemontrasikan seberapa gampang membuat UI dengan framework ini sendiri.
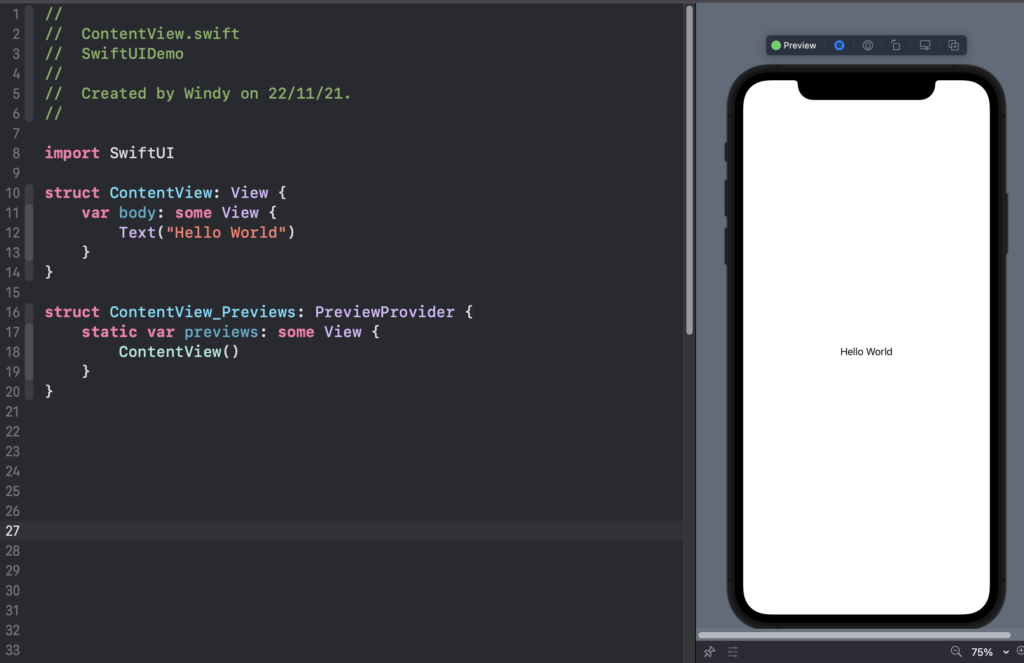
Ini merupakan template default dari SwiftUI sendiri, pada SwiftUI kita sudah tidak mengenal Storyboard hahaha. Kodingan yang diperlukan untuk membuat UI akan kita tulis pada bagian body.

Prepare Dummy Data
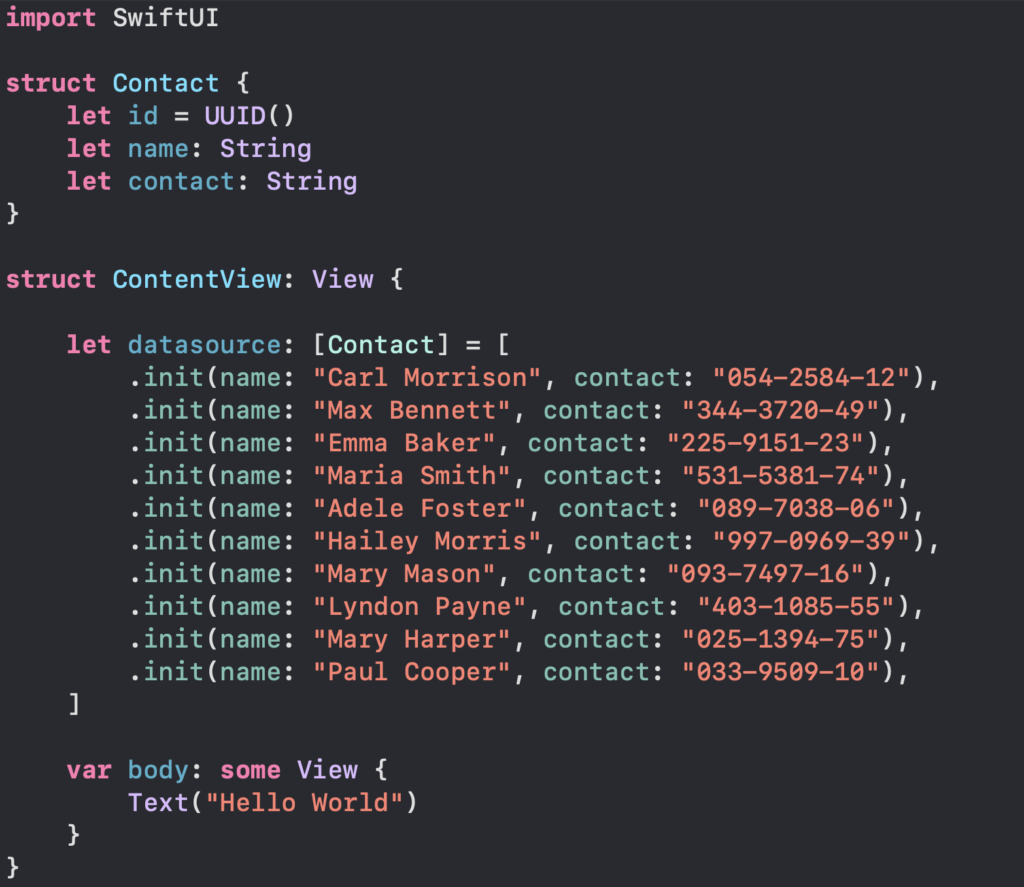
Ayo kita menyiapkan dummy data kita seperti ini

Membuat List
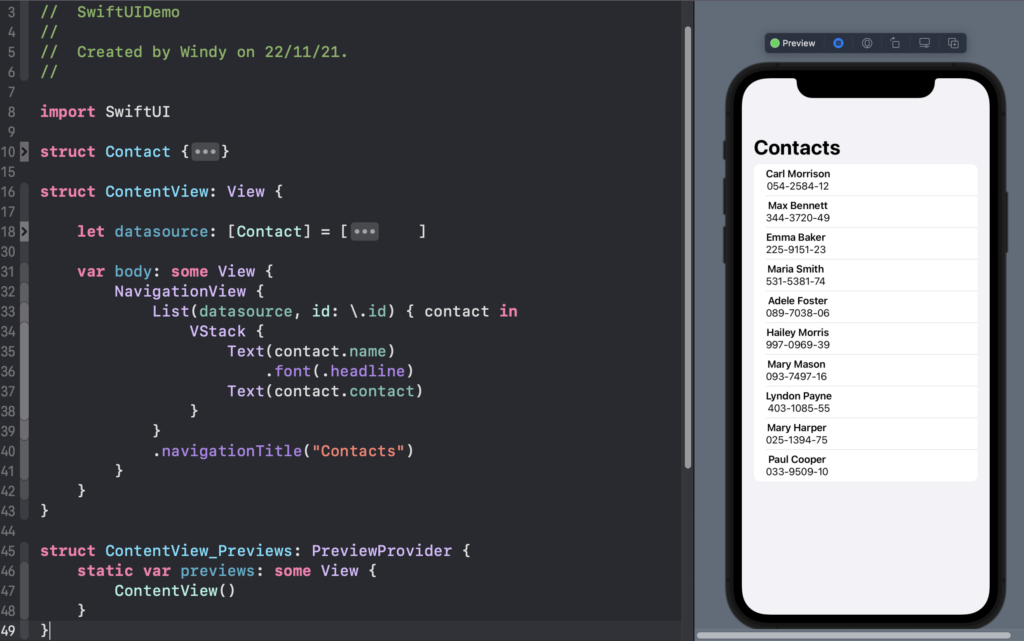
Bahkan untuk membuat tampilan list sederhana kita hanya perlu kode kurang dari 10 baris

Hanya dengan beberapa baris kode, kita sudah dapat membuat UI dengan sangat gampang. Apabila kita menggunakan UIKit, maka teman-teman sudah bisa menebaknya. Kita harus melakukan setup dengan UITableViewDataSource dan UITableViewDelegate kemudian kita juga perlu membuat tableviewcell serta kita juga perlu berurusan dengan autolayout.
Kesimpulan
Semoga dengan contoh seperti ini dapat memberikan gambaran seberapa powerful SwiftUI ini. Walaupun SwiftUI ini sendiri belum akan digunakan pada waktu yang dekat, namun SwiftUI ini sendiri dapat menjadi investasi yang baik untuk masa depan. Berikut referensi video pertama kali SwiftUI diperkenalan pada WWDC2019.
https://developer.apple.com/videos/play/wwdc2019/204
