Serangan XSS (Cross-Site Scripting) pada aplikasi web merupakan salah satu serangan yang paling sering terjadi. Tipe serangan ini berbentuk injeksi pada code melalui form atau inputan yang disediakan oleh website dan dapat diakses oleh khalayak umum. Akibatnya jika tidak ditangani, penyerang bisa saja menempelkan script yang bertujuan untuk mengganggu pengguna, mengakses cookies, session tokens, atau bahkan informasi sensitif yang hanya bisa diakses oleh pemilik website saja.
Beberapa cara untuk menangani serangan XSS salah satu yang paling sederhana adalah memberikan validasi baik di frontend maupun backend pada inputan user. Namun untuk beberapa organisasi, hal itu dianggap tidak cukup sehingga mereka menambahkan juga proteksi XSS yang disediakan pihak provider domain / hosting.

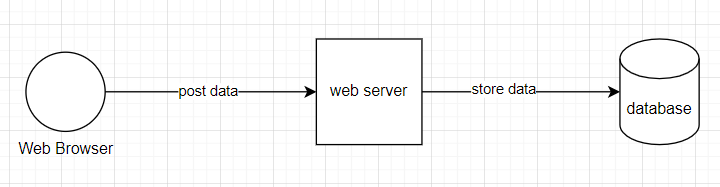
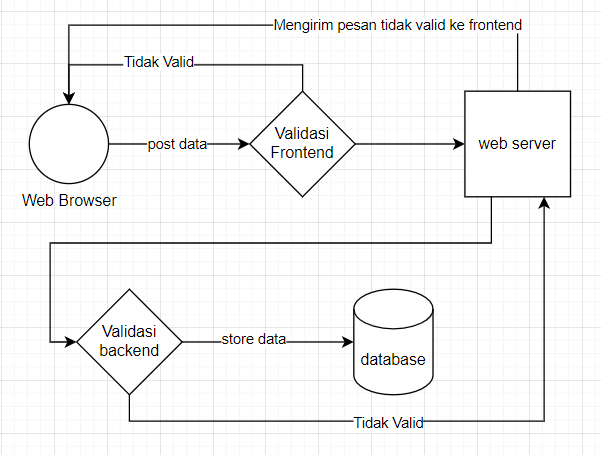
Bagan diatas menunjukkan sebuah proses dalam menyimpan data ke database melalui aplikasi web. Dimana web browser yang menampilkan aplikasi website akan mengirimkan data menuju web server kemudian web server akan menyimpan data tersebut ke database. Dengan cara sederhana dalam menangani serangan XSS yang telah disebutkan sebelumnya, bagan diatas akan berubah menjadi sebagai berikut:

Validasi disiapkan pada frontend aplikasi web dimaksudkan supaya tidak ada inputan yang tidak sesuai dengan proses bisnis aplikasi web tersebut. Validasi pada frontend berjalan sebelum web browser mengirimkan HTTP Request. Sedangkan validasi pada backend disiapkan dengan maksud yang sama namun ditempatkan setelah data masuk pada web server. Secara skenario normal, kedua validasi ini sudah cukup untuk membatasi serangan XSS. Namun, pada kenyataannya validasi pada frontend tetap masih bisa tertembus sehingga web browser tetap melakukan HTTP Request beserta data tersebut ke web server. Sedangkan validasi pada backend akan terpanggil setelah data memasuki web server. Untuk itu perlu tambahan pencegahan sebelum data masuk ke web server yang bisa ditambahkan oleh provider.
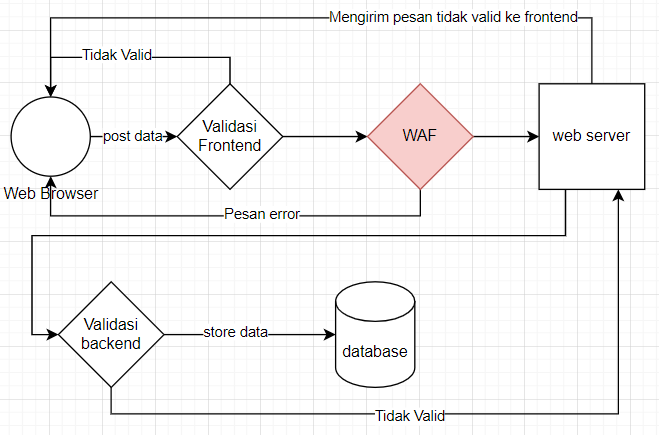
Kemudian apa yang digunakan provider dalam mengamankan website dari serangan XSS? Adalah WAF (Web Application Firewall) sebagai tools untuk mengamankan website pada lapisan aplikasi. (Ingat lapisan-lapisan pada networking? Baca disini). WAF bekerja dengan melakukan analisis pada HTTP Request dan menerapkan sejumlah peraturan yang memastikan bagian mana yang benar atau dicurigai. Adapun bagian utama dari HTTP Request yang dianalisis WAF merupakan permintaan GET–yang digunakan untuk mendapatkan data dari server, dan POST– yang digunakan untuk mengirimkan data ke server. Berdasarkan keterangan sebelumnya maka, bagan proses penyimpanan data akan berubah sebagai berikut:

WAF akan mengintersepsi data yang dikirim dari browser melalui HTTP request, sebagai contoh bagan diatas, data akan dianalisis terlebih dahulu apakah mengandung script yang dicurigai sebagai serangan XSS. WAF akan mengirimkan pesan error jika data yang akan dikirimkan terindikasi serangan XSS bahkan sebelum masuk ke web server dimana validasi secara backend telah kita siapkan.
How developer deal with it
Suatu ketika kami pernah mendapatkan project aplikasi web dengan client dengan label multi nasional company. Mulanya web server dan domain yang digunakan pada aplikasi web ini berasal dari kami, yang mana hak pengaturan dan sebagainya terletak pada kami. Project sudah dikerjakan dan selesai di deploy. Singkat cerita client meminta untuk melakukan masking domain yang telah dibuat sebelumnya, sebagai contoh domain sebelumnya project-kami.com menjadi project-mereka.client.com yang mana domain tersebut dimiliki oleh pihak ketiga yang menyediakan domain utama mereka.
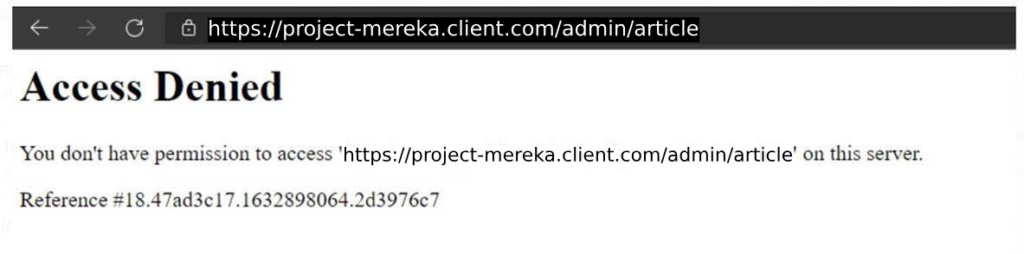
Kemudian yang terjadi adalah, kami tidak bisa melakukan post data yang isinya adalah script HTML yang digunakan sebagai konten dari suatu berita. Setiap kali melakukan post data maka aplikasi web akan menampilkan Access Denied seperti gambar di bawah ini.

Untuk contoh kode Javascript dalam mengkonversi content HTML serta mengirimkan data ke web server adalah sebagai berikut:
function escapeHtml(unsafe) {
return unsafe
.replace(/&/g, "&")
.replace(//g, ">")
.replace(/"/g, """)
.replace(/'/g, "'")
.replace(/\//g, "/")
.replace(/:/g, ":")
.replace(/=/g, "=");
}
var content = $("#richEditor").val();
var formData = new FormData($("#ArticleHtmlForm")[0])
// mengkonversi isi content yang berisi script html
formData.set('content', escapeHtml(content));
//jQuery ajax post
$.ajax({
url: action,
method: "POST",
processData: false,
contentType: false,
cache: false,
data: formData,
success: function(data) { /*do something*/ },
error: function(err) { /*do something*/ }
});
Berikut adalah content HTML yang akan dipost dan ditolak oleh WAF:
<p>Kemudian apa yang digunakan provider dalam mengamankan
website dari serangan XSS? Adalah <a href="https://www.helios.id/blog/detail/mengenal-web-application-firewall-waf-cara-kerja-jenis-dan-manfaatnya/" target="_blank">WAF(Web Application Firewall)</a> sebagai tools untuk mengamankan website pada
lapisan aplikasi. (Ingat lapisan-lapisan pada networking? <span>Baca disini</span>). WAF bekerja dengan melakukan analisis pada HTTP
Request dan menerapkan sejumlah peraturan yang memastikan bagian mana yang
benar atau dicurigai. Adapun bagian utama dari HTTP Request yang dianalisis WAF
merupakan permintaan GET–yang digunakan untuk mendapatkan data dari server, dan
POST– yang digunakan untuk mengirimkan data ke server. Berdasarkan keterangan
sebelumnya maka, bagan proses penyimpanan data akan berubah sebagai berikut:</p>
Kemudian dengan fungsi yang telah kami buat maka hasil konversi content HTML adalah sebagai berikut:
<p>Kemudian apa yang digunakan provider dalam mengamankan
website dari serangan XSS? Adalah <a href="https://www.helios.id/blog/detail/mengenal-web-application-firewall-waf-cara-kerja-jenis-dan-manfaatnya/" target="_blank">WAF(Web Application Firewall)</a> sebagai tools untuk mengamankan website pada
lapisan aplikasi. (Ingat lapisan-lapisan pada networking? <span style="”font-weight:bold”">Baca disini</span>).&nbsp; WAF bekerja dengan melakukan analisis pada HTTP
Request dan menerapkan sejumlah peraturan yang memastikan bagian mana yang
benar atau dicurigai. Adapun bagian utama dari HTTP Request yang dianalisis WAF
merupakan permintaan GET–yang digunakan untuk mendapatkan data dari server, dan
POST– yang digunakan untuk mengirimkan data ke server. Berdasarkan keterangan
sebelumnya maka, bagan proses penyimpanan data akan berubah sebagai berikut:</p>
Selanjutnya hasil konversi data akan disimpan pada database dan akan ditampilkan kembali dalam bentuk content HTML. Namun kami tidak bisa langsung menampilkan data content tanpa melakukan konversi ulang. Untuk itu, sebagai contoh jika menggunakan Laravel, maka ketika memanggil data untuk ditampilkan dalam bentuk content HTML seperti pada saat sebelum dikonversi, kami harus menggunakan kode berikut:
{!! html_entity_decode($content) !!}
Dengan serangkaian cara ini proses post data dengan contoh konten diatas menjadi tidak terindikasi serangan XSS dan content bisa tampil sesuai dengan harapan.
Referensi :
- https://www.tripwire.com/state-of-security/most-common-website-security-attacks-and-how-to-protect-yourself
- https://www.helios.id/blog/detail/mengenal-web-application-firewall-waf-cara-kerja-jenis-dan-manfaatnya/
- https://community.algostudio.net/mengenal-cross-site-scripting-xss-injection-bahaya-tersembunyi-dalam-web/



