Artikel ini merupakan artikel lanjutan dari laws of UX UX #1 : heuristic.
Jika sebelumnya kita sudah membahas mengenai law of ux heuristic, maka selanjutnya adalah priciple. berikut ini adalah hukum-hukum ux dalam kategori principle.
Doherty Threshold

Productivity soars when a computer and its users interact at a pace (<400ms) that ensures that neither has to wait on the other.
Pada tahun 1982 Walter J. Doherty dan Ahrvind J. Thadani menerbitkan makalah penelitian IBM Systems Journal yang menyatakan batasan waktu respon yang ideal untuk sebuah sistem komputer, yaitu 400 milidetik. Oleh karena itu sistem harus memberikan feedback dalam kurun waktu kurang dari 400ms untuk tetap menjaga perhatian user dan membuat user nyaman.
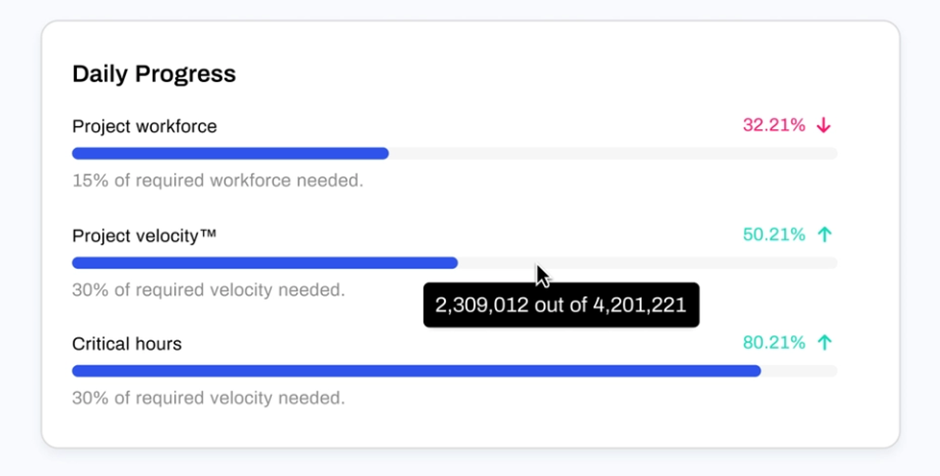
Jika responnya lebih dari 400ms, desainer dapat memanfaatkan perceived performance, untuk mengurangi perasaan menunggu dan mentolerir lama waktu tunggu pada user. Misalnya desainer dapat menerapankan animasi atau progress bar untuk mengetahui sejauh mana aktivitas itu berjalan. Jangan sampai pengguna bingung atau tidak tahu apa yang sedang terjadi.

Occam’s Razor

Among competing hypotheses that predict equally well, the one with the fewest assumptions should be selected.
Occam’s razor (juga Ockham’s razor; Latin: lex parsimoniae “law of parsimony”) adalah prinsip pemecahan masalah yang ketika disajikan dengan jawaban hipotetis yang bersaing untuk suatu masalah, seseorang harus memilih salah satu yang membuat asumsi paling sedikit. Ide ini dikaitkan dengan William dari Ockham (c. 1287-1347), yang adalah seorang biarawan Fransiskan Inggris, filsuf skolastik, dan teolog.
Bagi seorang desainer, menggunakan prinsip Occam’s Razor adalah menerapkan bagaimana berpikir dengan hati-hati, sederhana dan kritis membuat desain. Oleh karena itu, ada baiknya desainer melakukan analisis pada setiap elemen dan fitur informasi yang telah dibuat, untuk melihat apakah elemen informasi tersebut benar-benar terpakai dan efektif.

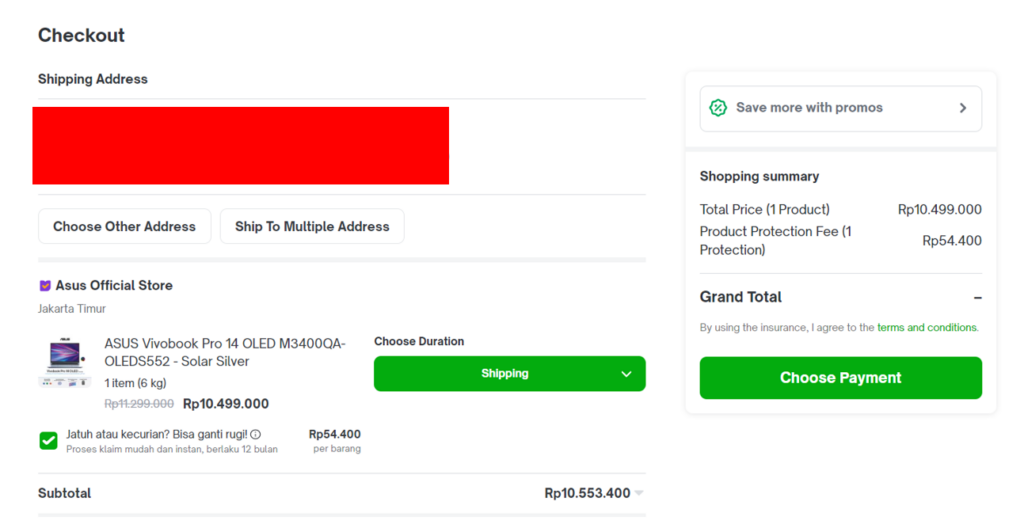
Contohnya pada UI pada halaman checkout di tokopedia, user tidak perlu repot menginput ulang nama, nomor telepon, dan alamat karena sistem menampilkan data yang tersimpan dari akun tersebut. Hal ini tentu akan lebih memudahkan user dalam melakukan Checkout.
Pareto Principle

The Pareto principle states that, for many events, roughly 80% of the effects come from 20% of the causes.
Asal-usulnya hukum ini dari Vilfredo Pareto, seorang ekonom yang memperhatikan bahwa 80% tanah Italia dimiliki oleh 20% populasi. Meskipun mungkin tampak kabur, cara berpikir 80/20 dapat memberikan analisis yang mendalam dan dapat diterapkan tanpa henti dari sistem miring, termasuk strategi pengalaman user.
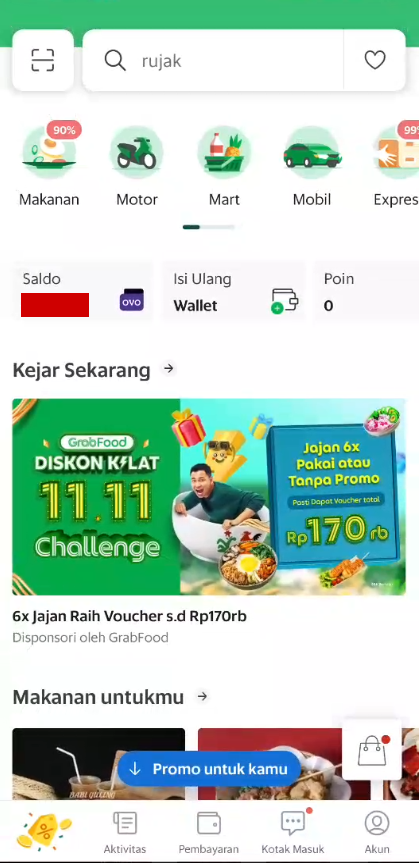
Prinsip ini tanpa disadari dapat ditemukan pada produk digital, dimana 20% fitur yang dimiliki produk tersebut, akan berakibat pada 80% untuk apa aplikasi itu digunakan. Contohnya pada aplikasi grab ada banyak menu yang tersedia, tetapi yang sering digunakan oleh user hanyalah sebagian kecilnya saja misal grabfood dan grabbike saja.

Dengan menggunakan aturan 80/20 ini maka seorang desainer dapat memfokuskan daya dan usaha nya untuk menghasilkan sebuah desian yang efektif dan tepat guna.
Postel’s Law

Be liberal in what you accept, and conservative in what you send.
Hukum Postel dirumuskan oleh Jon Postel, pelopor awal Internet. Postel’s Law mengatakan untuk liberal dalam apa yang kita terima dan konservatif dalam apa yang kita kirim.
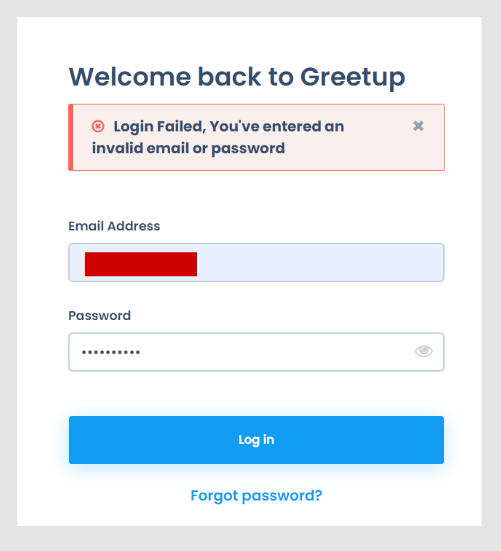
Dalam hukum ini desainer dituntut memiliki empati, fleksibel, dan toleran terhadap feedback dari user. Desainer juga harus mengantisipasi semua hal input, akses, dan kemampuan sambil menyediakan interface yang andal dan dapat diakses. Dan selanjutnya menerjemahkan input tersebut untuk memenuhi requirements, menentukan batasan untuk input, dan memberikan feedback yang jelas kepada user, misalnya pada contoh dibawah ini :

Interface diatas mengatakan bahwa data yang di input user belum masuk karena ada kesalahan dalam inputan email atau password. Feedback interface yang kita berikan harus jelas agar user mengetahui dan dapat mengulangi prosesnya.
Tesler’s Law

Tesler’s Law, also known as The Law of Conservation of Complexity, states that for any system there is a certain amount of complexity which cannot be reduced.
Saat bekerja untuk Xerox PARC pada pertengahan 1980-an, Larry Tesler menyadari bahwa cara pengguna berinteraksi dengan aplikasi sama pentingnya dengan aplikasi itu sendiri. Hukum Tesler, juga dikenal sebagai Hukum Kekekalan Kompleksitas, menyatakan bahwa untuk sistem apa pun ada sejumlah kompleksitas yang tidak dapat dikurangi.

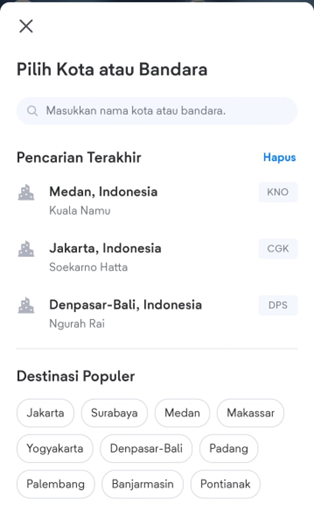
Saat anda ingin melakukan penerbangan, tentunya anda akan memesan tiket pesawat di OTA. User tidak dapat menghindari pencarian penerbangan sesuai keinginannya, proses ini termasuk sesuatu yang kompleks dan tidak dapat dihindari. Disinilah peran hukum ini dapat diterapkan, misalnya dengan menambahkan fitur auto suggest destination untuk mempermudah user menampilkan saran pencarian.
Sumber :
lawsofux.com
youtube/Joseph from LearnSketch․com