Artikel ini akan membahas tentang hukum UX. artikel ini akan dibagi menjadi 4 bagian berdasarkan kategori hukum UX yaitu heuristic, principle, gestalt dan cognitive bias.
Wah, UX punya hukum? Ya, UX punya 4 kategori hukum dengan total ada 21 hukum. Laws of UX ini akan membantu desainer dalam membuat interface dan experience yang lebih baik dalam mendesain sebuah produk. Semua hukum ini bukanlah hasil dari studi atau riset yang fokus di UX, tapi jika hukum-hukum ini diterapkan dalam desain, akan meningkatkan kemudahan user dalam menggunakan platform tersebut.
Aestethic Usability Effect

Users often perceive aesthetically pleasing design as design that’s more usable.
Hal ini diungkapkan melalui penelitian di tahun 1995 oleh Misaaki Korosi dan Kaori Kashi Mora dari Hitachi Design Centre yang menguji 265 variasi UI ATM, mereka menemukan penilaian user tentang daya tarik estetika dan kemudahan user yang sebenarnya.
Hal yang pertama kali dilihat user adalah tampilan interface sebelum mereka menggunakan produk tersebut, oleh karena itu UX yang baik harus diseimbangi dengan UI yang baik juga.

Semakin estetik tampilan produk, maka semakin bermanfaat aplikasi tersebut. Bahkan desain yang estetik ini membuat user toleran terhadap masalah – masalah sepele pada saat melakukan usability testing.
Fitts’s Law

The time to acquire a target is a function of the distance to and size of the target.
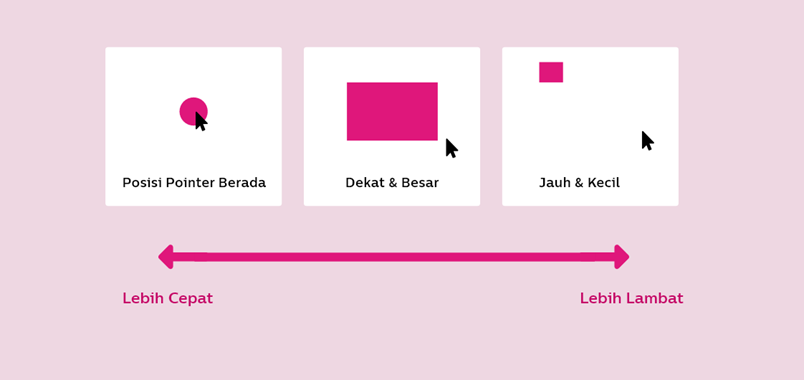
Pada tahun 1954, Paul Fitts melakukan penelitian sistem monitorik manusia tentang jumlah waktu yang diperlukan seseorang untuk berpindah dan memilih target. Dimana semakin jauh jarak dan semakin kecil ukuran target, maka semakin lama waktu yang dibutuhkan.

Point penting dalam hukum ini adalah :
- Target sentuh harus terlihat besar agar user bisa melihatnya..
- Target sentuh harus memiliki jarak yang cukup.
- Target sentuh harus berada diarea yang memungkinkan user untuk melihat dengan jelas
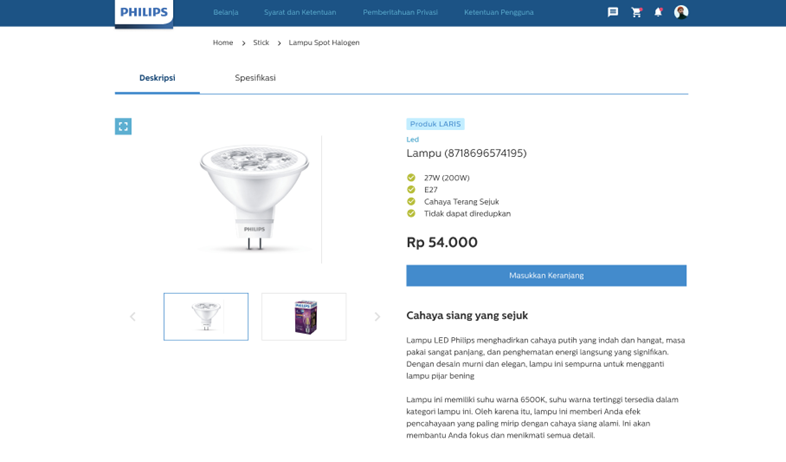
Tampilan UI yang dirancang harus membuat user mudah melakukan interaksi dalam waktu yang relatif cepat, contohnya pada gambar dibawah ini :

Tampilan Philips diatas memiliki tagert yang jelas, yaitu agar user memasukkan item produk kedalam keranjang. Dengan hanya melihat, kita dapat mengetahui bahwa CTA masukkan keranjang merupakan elemen yang lebih interaktif dibandingkan elemen lainnya.
Page ini juga sejalan dengan Guttenberg Diagram yang menyatakan bahwa user cenderung melalui layar sebuah website dari kiri-atas ke kanan-bawah. Jadi penting untuk mempertimbangkan peletakan CTA button.

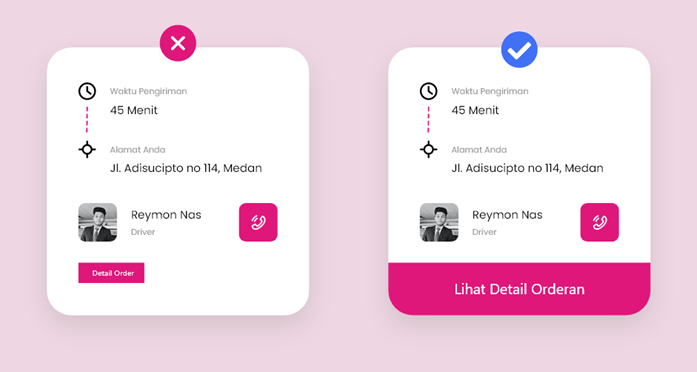
Pada gambar kiri diatas, terlihat button detail order yang kecil, hal ini salah menurut hukum fitts. Sedangkan untuk gambar yang kanan merupakan pengaplikasian yang benar. Karen CTA button lebih besar sehingga memudahkan user untuk menggapainya. Berdasarkan hukum ini, jarak suatu elemen desain dan ukuran akan sangat mempengaruhi waktu yang dibutuhkan user untuk menuju target. Kuncinya adalah ukuran, jarak antar elemen termasuk layout, spasi, kontras, warna dan letak informasi.
Goal-Gradient Effect

The tendency to approach a goal increases with proximity to the goal.
Hal ini awalnya diusulkan oleh behavioris Clark Hull pada tahun 1932, menyatakan bahwa sebuah tujuan akan lebih ingin dicapai ketika tujuan itu semakin dekat. Goal gradient effect merupakan kondisi dimana user menjadi lebih semangat dan termotivasi saat sesuatu yang ditunggu-tunggu sedikit akan lagi didapatkan.

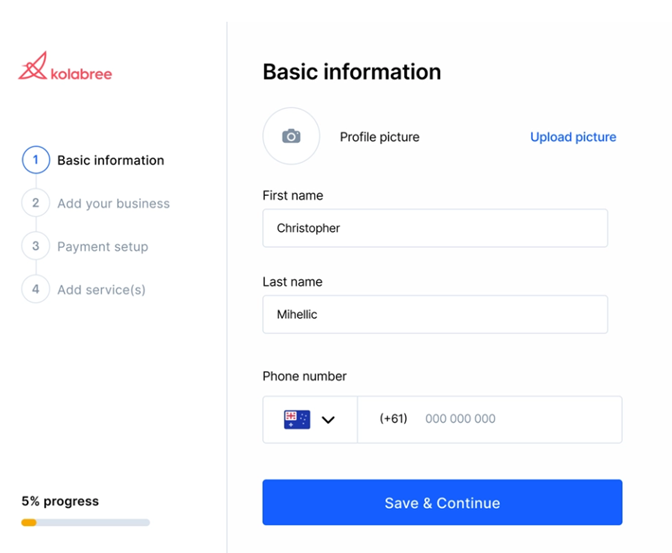
Desain yang mendukung terwujudnya goal-gradient effect adalah membuat tampilan yang merepresentasikan progress dan penyelesaian. Tampilan ini akan membuat user termotivasi menyelesaikan aktivitas, contohnya adalah progress bar.
Hick’s Law

The time it takes to make a decision increases with the number and complexity of choices.
Hick’s Law hukum yang dikemukakan tim psikolog Inggris dan Amerika yang terdiri dari William Edmund Hick dan Ray Hyman. Pada tahun 1952, pasangan ini mulai menguji hubungan antara jumlah rangsangan yang ada dan waktu reaksi individu terhadap rangsangan yang diberikan.

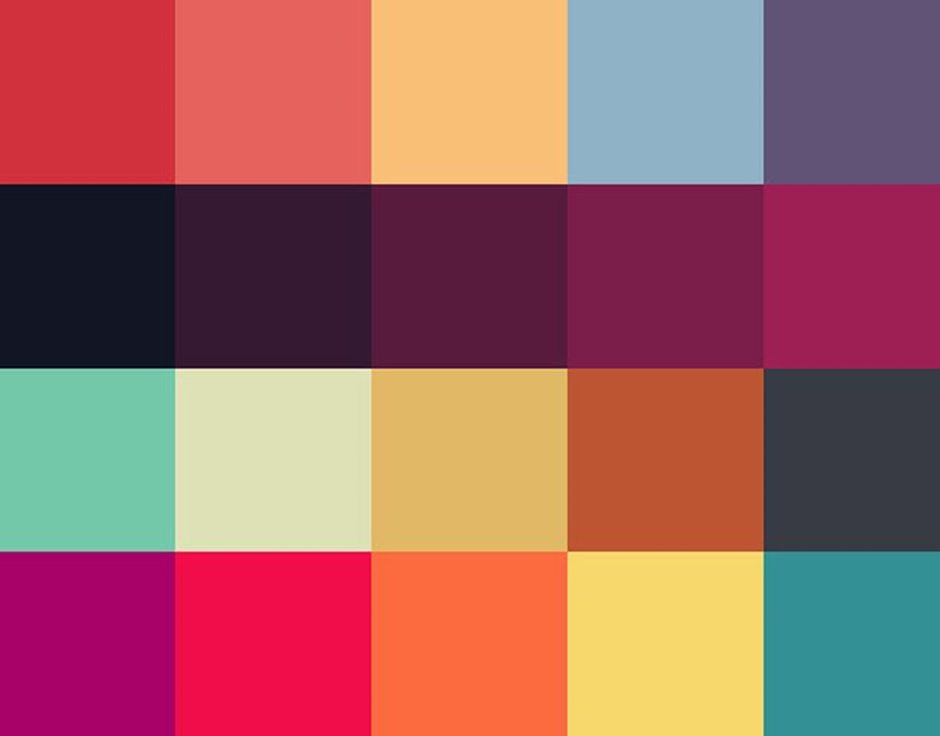
Berdasarkan gambar diatas, coba anda sebutkan warna favorit anda?

Sekarang sebutkan warna favorit anda diantara kedua warna diatas. Saya yakin, anda pasti lebih cepat menyimpulkan warna favorit melalui gambar ke dua. Hal inilah yang diungkapkan oleh hukum hicks.
Hukum ini mempelajari kemudahan user dalam mengambil keputusan. Oleh karena itu desainer harus membuat tampilan yang sederhana dan tidak membuat user bingung dengan memberikan banyak pilihan yang kompleks. Hikc’s Law bertujuan untuk menyederhanakan proses pengambilan keputusan, bukan menghilangkan proses itu sepenuhnya. Anda juga harus mengingat bahwa waktu user sangat berharga dan juga user tidak diwajibkan untuk tetap berada di situs Anda.
Hal yang dapat dilakukan untuk meningkatkan UX dalam penerapan hukum ini :
- Lakukan agar user menemukan item dari kategori yang lebih tinggi, seolah-olah mereka sedang mencari di bawah bagian di perpustakaan.
- Memecah proses yang panjang yang kompleks menjadi layar dengan opsi yang lebih sedikit.
Hick’s Law sebaiknya digunakan ketika waktu respons memerankan peran yang kritikal. sebaiknya Hick’s Law tidak digunakan untuk pengambilan keputusan yang kompleks.
Jakob’s Law

Users spend most of their time on other sites. This means that users prefer your site to work the same way as all the other sites they already know.
Jakob Law dicetuskan oleh Jakob Nielsen yang merupakan advokat pengguna dan prinsipal dari Nielsen Norman Group. Hukum ini mengatakan bahwa user akan lebih suka jika suatu tampilan platform yang kita bangun, memiliki experience yang sama seperti platform lain. Hal ini akan membuat user lebih familiar dan mudah menelusuri web tersebut secara experience.
Oleh karena itu, ketika membangun tampilan interface sebaiknya gunakan pattern desain yang umum, agar user lebih mudah dalam menggunakan platform yang kita bangun
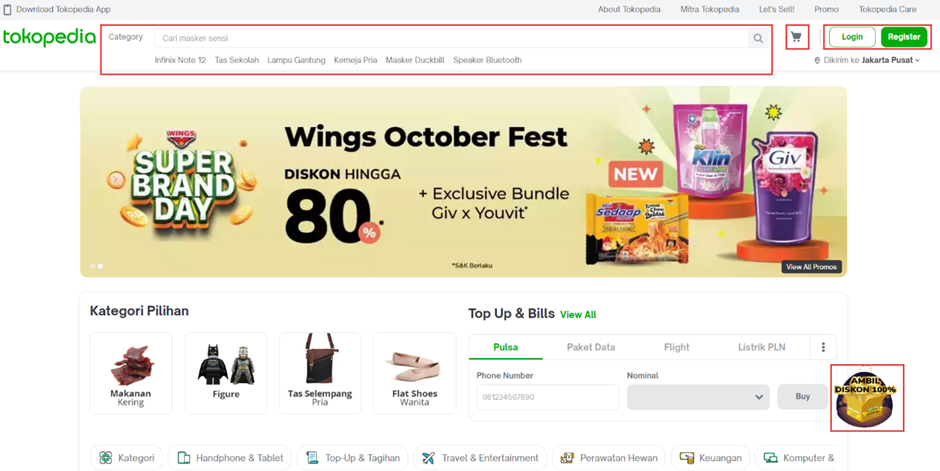
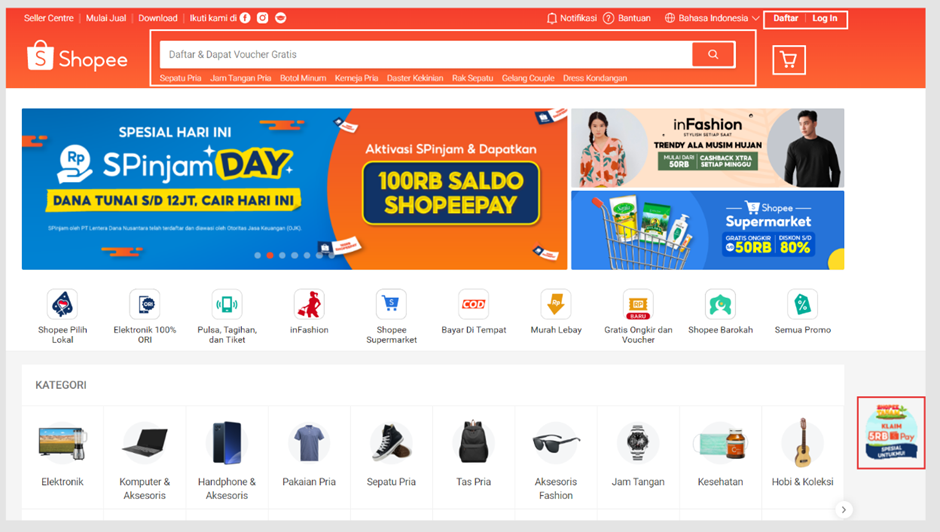
Perhatikan contoh penerapan Jakob law pada beberapa ecommerce dibawah ini :


Jika diperhatikan dengan teliti tampilan kedua website diatas, memiliki kesamaan layout search, login daftar, banner dan bahkan floating button yang hampir sama.
Miller’s Law

The average person can only keep 7 (plus or minus 2) items in their working memory.
Pada tahun 1956, George Miller menegaskan bahwa rata-rata orang hanya dapat menyimpan 7 (plus atau minus 2) item dalam memori kerja mereka.
Ketika user menelusuri satu platform web atau apps, user disuguhkan dengan banyak informasi dalam satu halaman. Hal ini mengakibatkan user harus mempelajari website yang dikunjungi, baik dari navigasi, slider ataupun layout. Hukum miller ini akan membantu desainer mengatur dan mengakomodasi agar user lebih mudah menggunakan atau mencerna informasi yang ada pada produk kita, dengan penerapan berikut ini:
- Usahakan untuk tidak menggunakan lebih dari 7 navigasi. Hal ini akan mempermudah user dalam penelusuran platform anda.
- Hindari elemen apa pun yang tidak membantu user dalam mendapatkan informasi karena akan mempengaruhi beban kognitif yang mereka miliki.
- Gunakan flow yang umum, akan membantu user lebih mudah dalam menggunakan platform anda
Kita tentu tidak asing lagi dengan website viu. Website ini memiliki banyak kategori film dan drama yang dimana tentunya user tidak akan mengingat semuanya. Viu melakukan pemotongan (chunking) dalam penyajian grup konten dan hanya menggunakan 5 kategori menu terbaik. Dari kelima kategori inilah user akan menelusuri apa yang mereka cari.

Parkinson’s Law

Any task will inflate until all of the available time is spent.
Prinsip ini dikatakan oleh Cyril Northcote Parkinson yang merupakan sejarawan angkatan laut inggris dan seorang penulis sekitar 60 buku, salah satu bukunya yang paling terkenal adalah Parkinson’s Law (1957)
Hukum ini menjelaskan tentang pandangan pengguna dalam pengoperasian produk. Anda harus memikirkan kalau user tidak memiliki banyak waktu berada diplatform anda. oleh karena itu desainer harus memikirkan bagaimana user dapat melakukan sebuah tugas mereka dengan cepat dan benar.
Anda harus membuat sebuah elemen yang gampang dimengerti oleh user, misalnya melakukan pengelompokan yang telah kita bahas pada Hukum Miller atau melakukan penerapan elemen seperti Hukum Fitts, ataupun Miller untuk mendapatkan aksi dari user. Sehingga ketika user diberikan waktu yang semakin sedikit, ia tidak membuang-buang waktu dan memanfaatkan waktu yang singkat tersebut dengan optimal.
Hukum ini dapat kita terapkan pada pengisian form, semakin banyak form yang akan diisi oleh user maka semakin banyak waktu yang mereka butuhkan.

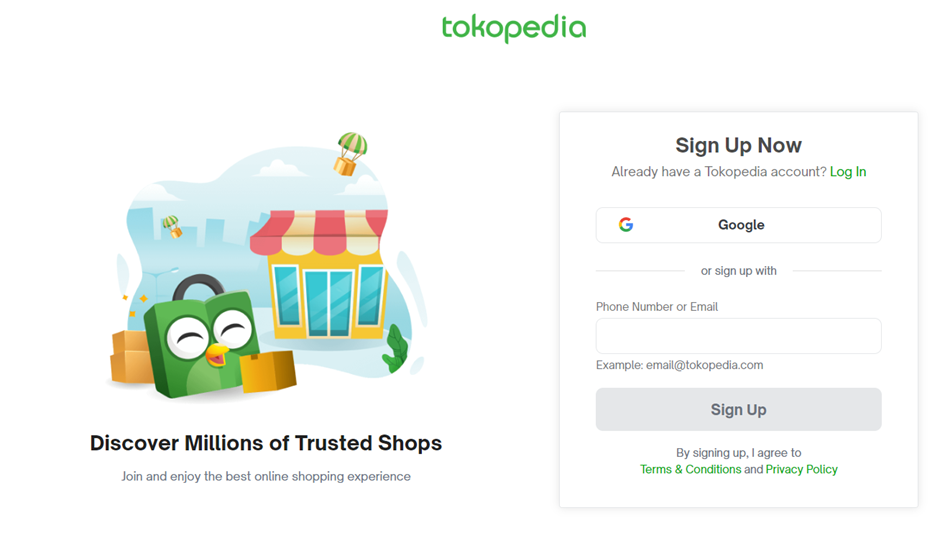
Pada website register di Tokopedia menggunakan prinsip dari Parkinson’s Law. User lebih mudah melakukan registrasi akun dalam waktu yang sangat singkat, yaitu cukup dengan verifikasi nomor telepon atau email dan juga memberikan opsi lain untuk registrasi dengan menghubungkan akun Google.
Sumber : lawsofux.com