Pandemi Covid-19 benar-benar mengubah kebiasaan masyarakat. Mulai dari sekolah sampai bekerja yang awalnya kegiatan dilakukan secara tatap muka, sekarang berubah menjadi serba online dengan memanfaatkan teknologi yang bernama Video Conference.
Video Conference memungkinkan kita berkomunikasi dengan lebih dari satu orang dalam waktu yang bersamaan. Kali ini kita akan mencoba membuat aplikasi Video Conference dengan menggunakan Flutter.

Sudah tau apa itu Flutter ? jika belum tau, Flutter adalah Software Development Kit (SDK) yang dibuat oleh Google untuk membuat aplikasi multi platform, dengan flutter kita bisa membuat aplikasi Mobile (Android dan Ios), Desktop (Windows, Linux, Mac), dan Web. Flutter menggunakan bahasa pemrograman Dart, untuk mempelajari lebih lanjut tentang Flutter bisa dilihat di flutter.dev
untuk membuat aplikasi video conference kita memerlukan library jitsi_meet. Jitsi meet merupakan platform video conference yang open source dan gratis, kita bisa menggunakan jitsi meet tanpa dipungut biaya apapun, detail dari library jitsi_meet bisa dilihat di https://pub.dev/packages/jitsi_meet . Untuk mempelajari lebih lanjut tentang jitsi meet bisa dilihat di jitsi.org/jitsi-meet/. Library jitsi meet pada flutter hanya support untuk platform mobile saja, jadi tidak bisa digunakan untuk desktop atau web.
Oke langsung saja kita mulai Praktik pembuatan aplikasinya :
1. Buat Project Flutter baru. Buka terminal, lalu ketikkan :
flutter create video_conference_appmaka proses generate file aplikasi akan berjalan.
2. Buka folder project dengan Visual Studio Code yang sudah terinstall Plugin Flutter dengan command :
cd video_conference_app && code .3. buka file main.dart dari project flutter, file main.dart terdapat pada folder lib
4. Hapus class HomePage, lalu buat satu Stateful Widget dengan nama Dashboard. maka file main.dart menjadi seperti berikut :
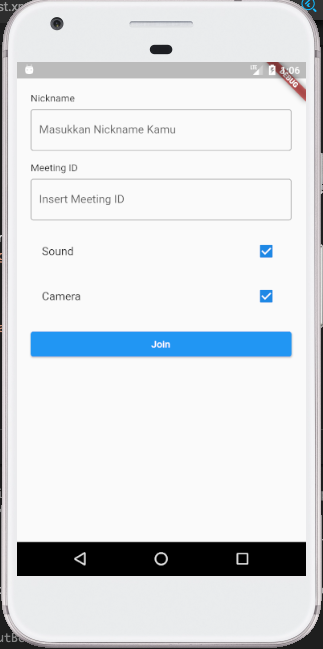
5. Buat tampilan untuk mengisi kode join room yang berisi label, textbox, dan. Kita edit class _DashboardState menjadi seperti berikut :
6. Coba kita run dengan mengetikkan command :
flutter runmaka tampilannya akan menjadi seperti berikut :

7. Selanjutnya kita pasang library jitsi_meet nya pada project kita, buka file pubspect.yaml pada root project, tambahkan kode berikut pada dependencies :
jitsi_meet: ^2.0.0sehingga dependencies akan menjadi seperti berikut :
dependencies:
flutter:
sdk: flutter
jitsi_meet: ^2.0.0
lalu save file pubspect.yaml, maka proses download library akan dimulai. Atau jika tidak otomatis terdownload anda bisa mengetikkan command berikut pada terminal :
flutter pub get8. setelah library terinstall, selanjutnya kita lakukan konfigurasi agar aplikasi bisa menjalankan library jitsi_meet
Pada Android :
– buka folder android/app, lalu buka file build.gradle. tambahkan kode berikut pada bagian android
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
lalu pada bagian android.defaultConfig, ubah minSdkVersion menjadi 23
defaultConfig {
applicationId "com.example.video_conference_app"
minSdkVersion 23
targetSdkVersion 30
versionCode flutterVersionCode.toInteger()
versionName flutterVersionName
}
Lalu pada bagian android.buildTypes.release tambahkan kode untuk membuat proguard, sehingga menjadi seperti berikut :
buildTypes {
release {
signingConfig signingConfigs.debug
minifyEnabled true
useProguard true
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
sehingga build.gradle menjadi seperti berikut :
...
android {
compileSdkVersion 30
sourceSets {
main.java.srcDirs += 'src/main/kotlin'
}
defaultConfig {
applicationId "com.example.video_conference_app"
minSdkVersion 23
targetSdkVersion 30
versionCode flutterVersionCode.toInteger()
versionName flutterVersionName
}
buildTypes {
release {
// TODO: Add your own signing config for the release build.
// Signing with the debug keys for now, so `flutter run --release` works.
signingConfig signingConfigs.debug
minifyEnabled true
useProguard true
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
}
...– setelah itu buka folder android/app/src/main lalu buka file AndroidManifest.xml. lalu tambahkan kode berikut pada tag Application
tools:replace="android:label"Tambahkan juga kode berikut pada tag manifest
xmlns:tools="http://schemas.android.com/tools"sehingga menjadi seperti berikut
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
package="com.example.video_conference_app">
<application
tools:replace="android:label"
android:label="video_conference_app"
android:icon="@mipmap/ic_launcher">
...
</application>
...
</manifest>
Pada Ios :
– Buka folder ios lalu buka file Podfile. Uncomment global platform, lalu ubah menjadi versi 11.
platform :ios, '11.0'– Buka folder ios/Runner lalu edit file info.plist. tambahkan kode untuk mengakses Camera dan Microphone :
<key>NSCameraUsageDescription</key>
<string>$(PRODUCT_NAME) MyApp needs access to your camera for meetings.</string>
<key>NSMicrophoneUsageDescription</key>
<string>$(PRODUCT_NAME) MyApp needs access to your microphone for meetings.</string>9. Setelah konfigurasi selesai, Kembali ke file main.dart. import library jitsi meet dengan menambahkan kode berikut
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:jitsi_meet/feature_flag/feature_flag_enum.dart';
import 'package:jitsi_meet/jitsi_meet.dart';
import 'package:jitsi_meet/jitsi_meeting_listener.dart';
10. buat function untuk join room, kode nya adalah sebagai berikut :
11. setelah itu kita masukkan _joinRoom ke onPressed yang ada pada button join
ElevatedButton(
child: Text("Join"),
onPressed: _joinRoom,
),
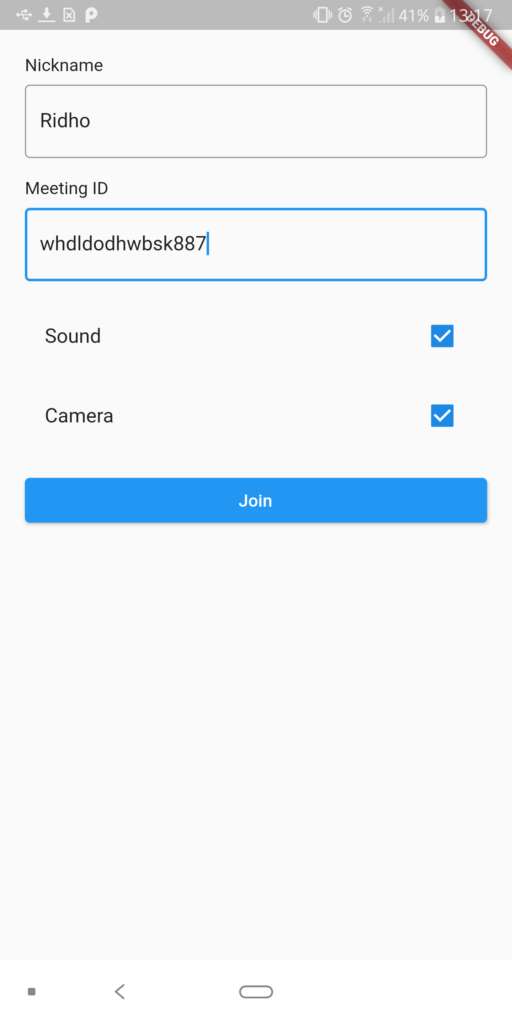
12. Setelah itu run aplikasi. isi form Nama dan Meeting ID, lalu klik Join

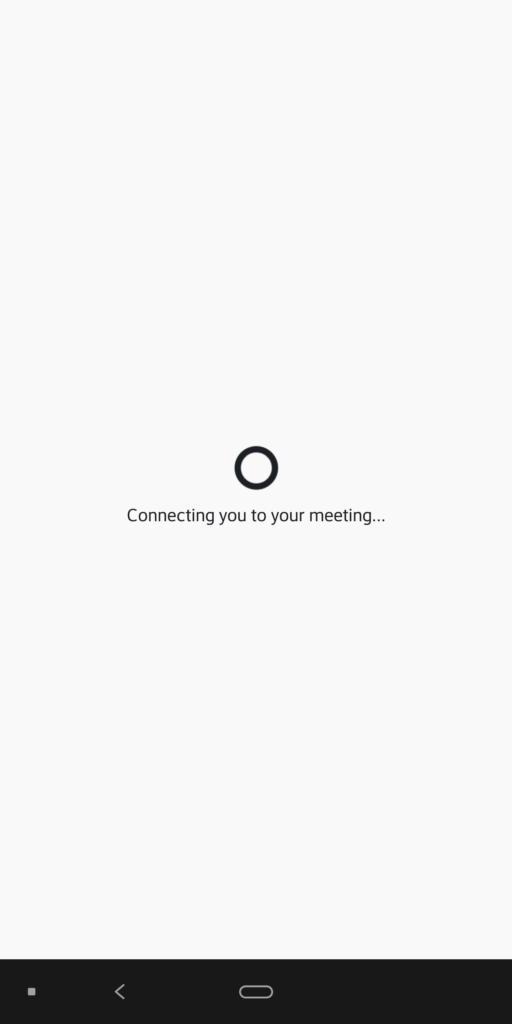
maka akan muncul tampilan loading proses penyambungan ke room

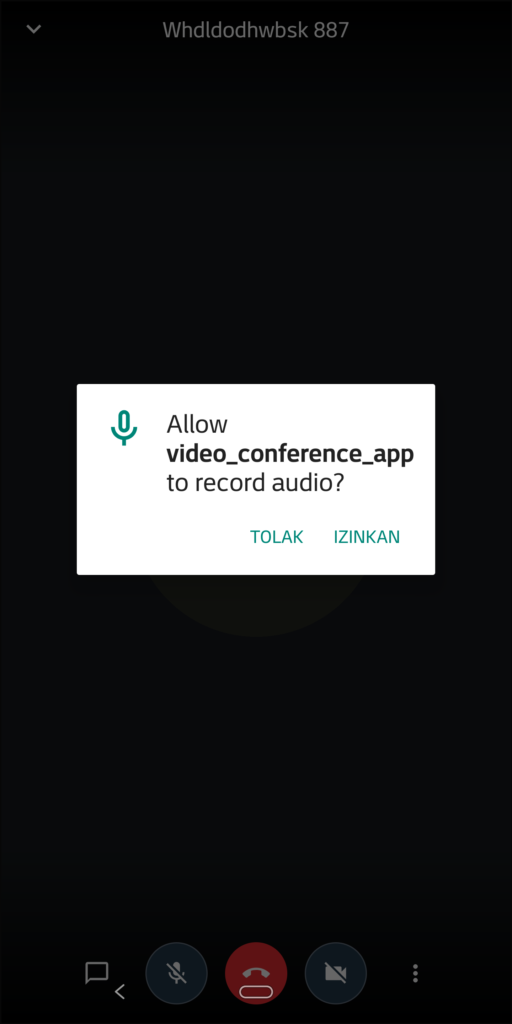
Jika ada dialog permintaan permission microphone dan camera, klik allow agar aplikasi bisa berjalan

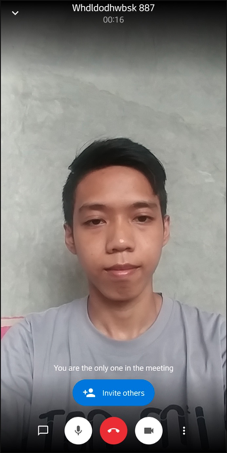
Jika sudah maka tampilan Video Conference akan muncul

13. Selamat aplikasi Video Conference sudah berhasil dibuat. Jika ingin ada orang lain yang join di room, masukkan Meeting ID yang sama.
Berikut tampilannya jika ada orang lain yang join ke room :

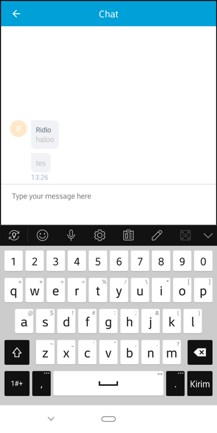
Terdapat juga fitur chat bawaan dari library jitsi dengan klik icon chat di pojok kiri bawah

library jitsi meet hanya bisa digunakan untuk video conference / voice conference saja, belum bisa digunakan untuk presentasi / sharescreen. Jika ingin menggunakan Video Conference untuk kebutuhan aplikasi Production disarankan menggunakan server sendiri, karena pada tutorial ini secara default kita terhubung ke server public dari jitsi. Untuk mengetahui cara setup jitsi ke server bisa dilihat di : https://jitsi.github.io/handbook/docs/devops-guide/devops-guide-quickstart
Bagaimana, cukup mudah bukan ?
Cukup simple dan tidak memerlukan banyak kode, dengan Flutter kita bisa membuat aplikasi video conference sederhana untuk ios dan android hanya dengan satu bahasa pemrograman yaitu Dart.
Untuk melihat kode pada tutorial ini secara lengkap bisa ke link dibawah ini :
https://github.com/asyarialmuslimin/SimpleVideoConferenceApp
sekian artikel dari saya, semoga bermanfaat untuk para pembaca sekalian
Wassalamu’alaikum, Salam sejahtera untuk kita semua.




