kita pasti seringkali menggunakan Intent untuk navigasi antar activity di aplikasi, kita juga sering menggunakan fragmentManager untuk transaksi antar fragment. cara-cara itu memerlukan berbaris-baris kode apalagi jika terdapat konfigurasi lain seperti penambahan Extras atau penambahan animasi. selain itu navigasi nya juga tidak terstruktur sehingga kita terkadang bingung dengan alur navigasi di Aplikasi kita.

kini ada cara lebih mudah untuk navigasi antar halaman (Activity / Fragment) pada aplikasi android. yaitu menggunakan Navigation Component. Navigation Component adalah fitur terbaru dari android dari Android Jetpack untuk mempermudah penanganan navigasi pada Aplikasi Android dengan lebih sedikit kode daripada menggunakan Intent atau FragmentManager.
Navigation Component memiliki beberapa kelebihan diantaranya :
– Navigasi yang terstruktur karena Navigation Component menggunakan model graph sehingga kita bisa melihat alur navigasi pada Aplikasi.
– Pengaturan Animasi dan efek Transisi yang mudah.
– Support Deep Link
– Support Safe Args yang berguna untuk keamanan data saat dikirim ke Activity lain.
– Support View Model untuk berbagi data antar halaman.
– Support Jetpack Compose
Oke selanjutnya kita coba praktekkan Navigation Component nya, sebelum itu pastikan versi Android Studio kalian lebih dari 3.2.1
Langkah pertama, buat Project Android baru dengan bahasa pemrograman Kotlin.
lalu install dependency untuk Navigation Component
def nav_version = "2.4.2"
dependencies {
...
implementation "androidx.navigation:navigation-fragment-ktx:$nav_version"
implementation "androidx.navigation:navigation-ui-ktx:$nav_version"
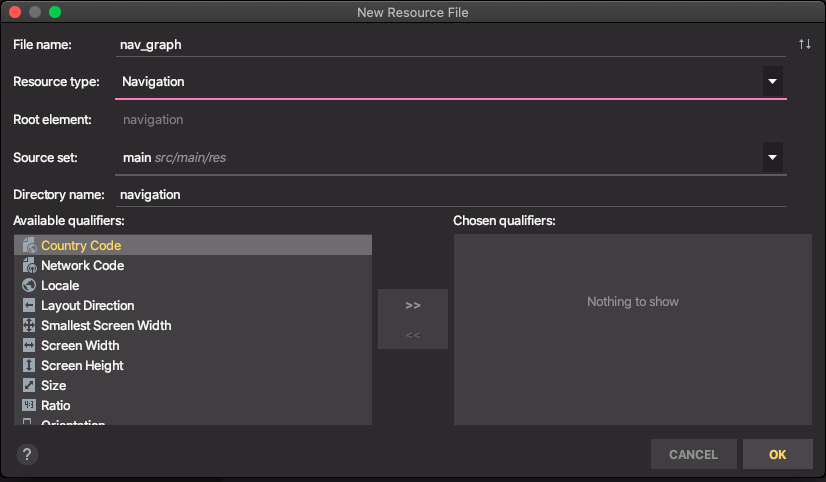
}selanjutnya buat navigation graph nya. klik kanan pada folder res > New > Android Resource File. beri nama nav_graph. type nya set ke Navigation, lalu klik OK.

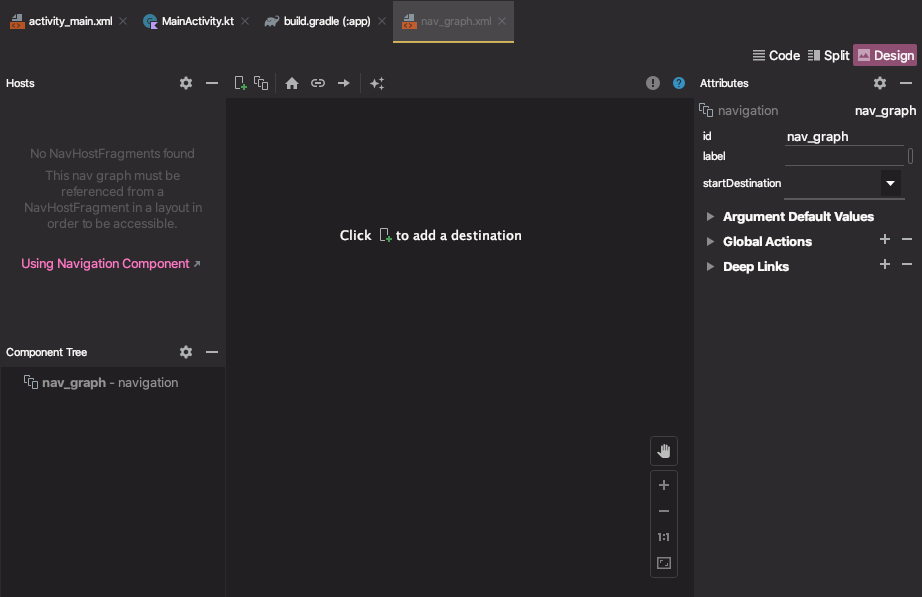
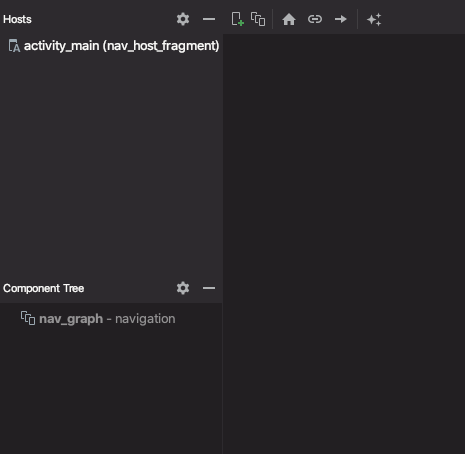
maka akan keluar window Navigation Graph Editor.

atur host untuk navigation component, buka activity_main.xml lalu tambahkan FragmentContainerView untuk menampung Fragment.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.fragment.app.FragmentContainerView
android:id="@+id/nav_host_fragment"
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:defaultNavHost="true"
app:navGraph="@navigation/nav_graph" />
</androidx.constraintlayout.widget.ConstraintLayout>app:navGraph untuk mendefinisikan graph dari navigation component (menggunakan annotasi @navigation).
kembali ke nav_graph, maka host akan otomatis muncul tanpa perlu di atur lagi.

selanjutnya untuk menambah tujuan klik New Destination

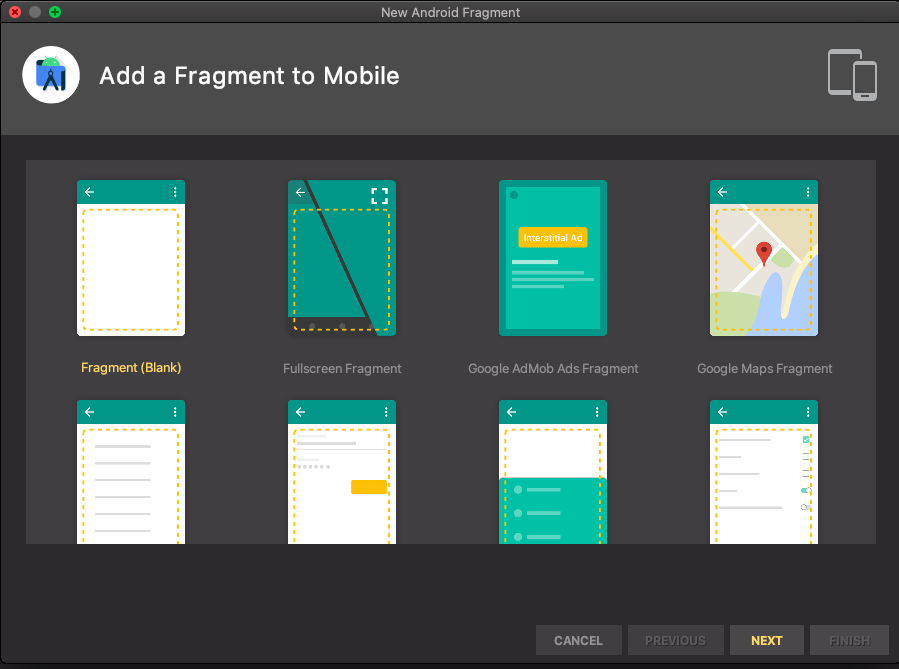
Pilih jenis fragment dan tentukan nama fragment lalu klik Finish.

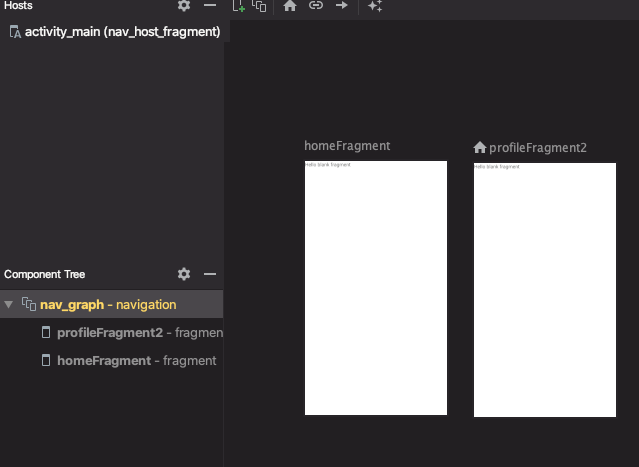
lalu tambahkan satu destinasi lagi sehingga ada 2 fragment.

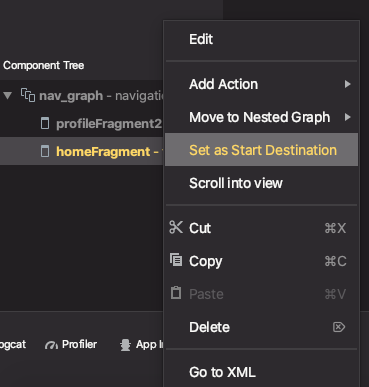
untuk mengatur home dari navigasi nya, klik kanan pada fragment di Component Tree lalu klik Set as Start Destination.

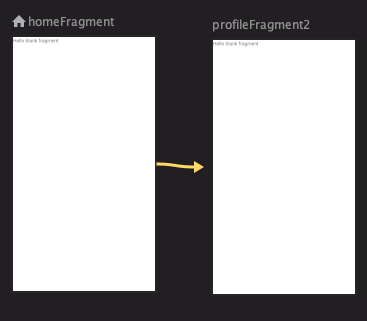
untuk menambah Action navigasi, klik fragment pada design view. lalu tarik tanda bulat di sebelah kanan layout. drag panah ke fragment yang akan dituju, sehingga menjadi seperti berikut.

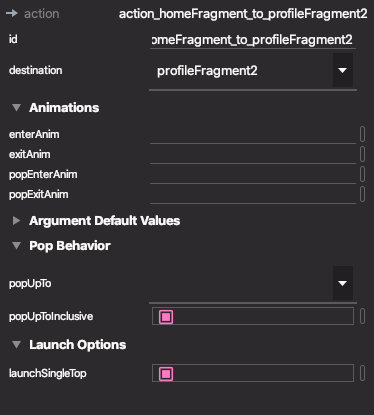
untuk mengedit properties dari Action, klik Action pada Component Tree. lalu akan muncul properties di kanan layar.

disitu kita bisa mengatur tujuan, animasi dan pop behavior (aksi saat klik tombol back) tanpa perlu ngoding lagi hanya perlu klik-klik. jangan lupa atur lagi id dari Action karena nanti diperlukan untuk menjalankan Action nya.
untuk menjalankan Action nya gunakan findNavController().navigate([ id dari action nya ])
seperti pada contoh berikut ini
binding.btnProfile.setOnClickListener {
findNavController().navigate(R.id.action_home_to_profile)
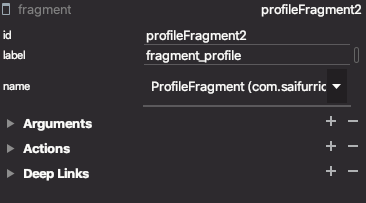
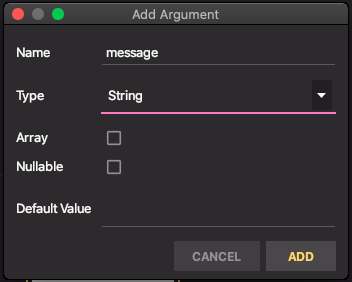
}untuk menambahkan Arguments klik fragment tujuan (yang menerima arguments) pada Component Tree, lalu cari Arguments dan klik tombol +

tentukan nama arguments, type data dan default value nya. lalu klik Add

cara mengirim data nya ke Fragment yang dituju adalah dengan membuat Bundle lalu di masukkan ke parameter kedua setelah id action seperti berikut ini
binding.btnProfile.setOnClickListener {
val bundle = bundleOf("message" to "Hello World")
findNavController().navigate(R.id.action_home_to_profile, bundle)
}cara menerima arguments nya di Fragment Tujuan adalah seperti biasa menggunakan getArguments() atau arguments jika di kotlin seperti berikut ini :
val message = arguments?.getString("message")
binding.txtMsg.text = messageSeperti itu lah cara menggunakan Navigation Component dalam Android Programming. cukup mudah bukan dan tanpa perlu banyak koding dan tidak membingungkan lagi karena sudah ada graph yang mudah dibaca
Referensi :
– https://developer.android.com/guide/navigation