Artikel ini merupakan artikel lanjutan dari Laws of UX #2 : Principle
Hukum Gestalt dikenal juga sebagai Gestalt Principle, dibangun oleh tiga orang yaitu Kurt Koffka, Max Wertheimer, and Wolfgang Köhler pada tahun 1920. Mereka menyimpulkan bahwa seseorang cenderung mempersepsikan apa yang terlihat dari lingkungannya sebagai kesatuan yang utuh. Dimana otak kita manusia, cenderung mengelompokkan hal-hal yang serupa dan cenderung menyimpulkan suatu bentuk secara keseluruhan daripada melihatnya sebagai bagian kecil.
Gestalt ini adalah prinsip yang membuat rangkaian visual tak beraturan menjadi suatu pola tertentu. menurut lawofux.com, Gestalt dipandu oleh 5 hukum yaitu Common Region, Proximity, Prägnanz, Similarity dan Uniform Connectedness.
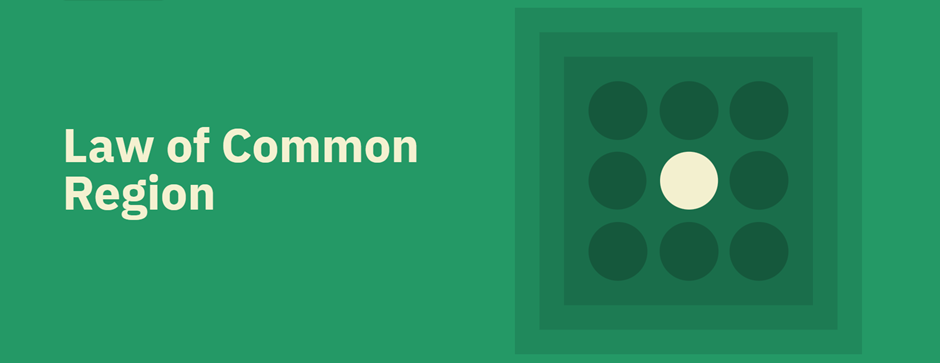
Law of Common Region

Elements tend to be perceived into groups if they are sharing an area with a clearly defined boundary.
Hukum common region atau area yang sama ini berkaitan dengan pengelompokan atau grouping. Ketika beberapa elemen terletak di area yang dekat, otak kita secara otomatis menganggapnya sebagai kelompok yang sama. Dan ketika diberikan garis pembatas diantara elemen-elemen tersebut, kita akan melihat bahwa grup ini terpisah dari grup lain.

Pada gambar diatas, dapat disimpulkan bahwa penggunaan Law of Common Region berfungsi untuk mengelompokan beberapa objek kedalam suatu rangkaian baru untuk menunjukan bahwa rangkaian tersebut merupakan satu kesatuan.
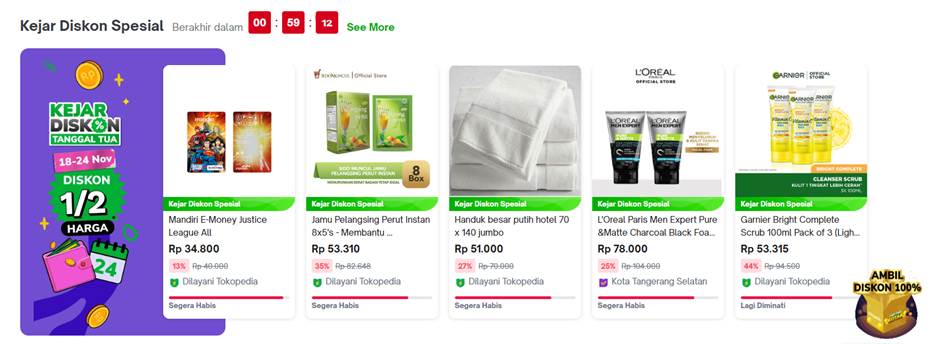
Pada ux, penerapan hukum ini digunakan untuk sistem yang didalamnya memiliki banyak item yang sebenarnya memiliki satu kesatuan makna. Misalnya pada card produk dibawah ini :

Law of Proximity

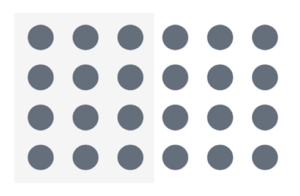
Objects that are near, or proximate to each other, tend to be grouped together
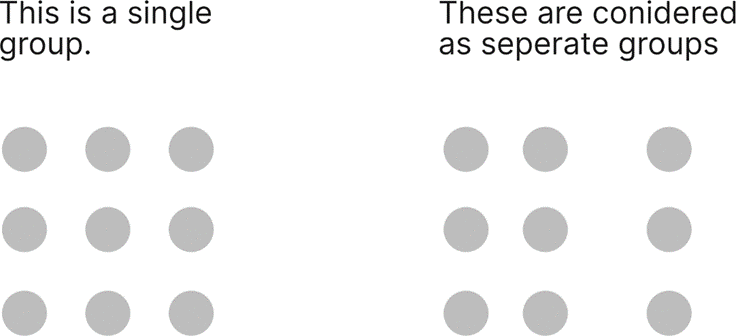
Hukum ini mengatakan bahwa objek atau bentuk yang saling berdekatan akan muncul atau dianggap sebagai satu kelompok. Tujuan dari Law of Proximity ini untuk memudahkan user agar lebih mengerti dan mengindetifikasi informasi lebih cepat.

Pada gambar diatas, dapat dilihat element – element yang berada di kanan memiliki jarak yang berdekatan, jika dibandingkan dengan jarak element – element yang berada di kanan. Jarak itulah yang menjadi dasar untuk membuat grouping, agar user lebih mudah memahami dan menangkap informasi.
Kita juga dapat melihat penerapannya pada Wikipedia, contoh bagian yang diberi outline abu dan berlatar belakang biru muda merupakan pengelompokan yang dibuat oleh Wikipedia, yang menempatkan masing-masing informasi tersebut menjadi satu grup sesuai dengan pengelompokkan.

Law of Prägnanz

People will perceive and interpret ambiguous or complex images as the simplest form possible, because it is the interpretation that requires the least cognitive effort of us.
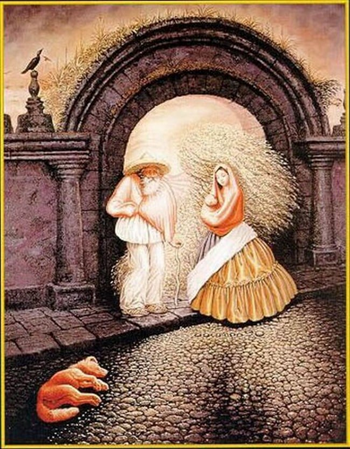
Jika kita melihat beberapa objek sekaligus, kita melihat objek tersebut berubah menjadi gambar baru yang lebih sederhana. Inilah penerapan dari hukum Prägnanz, walaupun terdapat banyak objek atau elemen yang terkandung dalam suatu pola, manusia akan menganggap bahwa objek-objek tersebut adalah satu pola, bukan merupakan objek-objek yang terkandung didalamnya dan digunakan dalam membuat suatu gambaran yang didalamnya mengandung sebuah makna lain contohnya pada gambar dibawah ini :

Apa yang dapat anda lihat pada gambar diatas? Anda dapat melihat Wanita yang sedang menggendong, kepala kakek yang botak Sebagian, seorang kakek dengan topi, seekor hewan yang tertidur dan lainnya. Pada ux, hukum ini dapat diterapkan pada elemen sederhana yang mampu diproses user dengan cepat secara visual. Oleh karena itu, hindari membuat elemen yang kompleks dan membingungkan untuk user.
Law of Similarity

The human eye tends to perceive similar elements in a design as a complete picture, shape, or group, even if those elements are separated.
Mata manusia cenderung membangun hubungan antara elemen-elemen yang mirip dalam suatu bentuk. Kesamaan ini dapat dicapai dengan menggunakan elemen-elemen dasar seperti bentuk, warna, dan ukuran. Ketiga elemen ini yang menjadi bentuk dasar law of similarity.

Saat suatu elemen terlihat mirip, maka kita cenderung menganggap bahwa komponen tersebut mempunyai fungsi yang sama. Pada desain UX, prinsip similar ini terdapat pada link yang memiliki warna yang berbeda dari teks biasa. Contohnya pada Wikipedia, User akan tahu perbedaan text yang bewarna hitam dan biru.

Law of Uniform Connectedness

Elements that are visually connected are perceived as more related than elements with no connection.
Hukum ini berkaitan dengan Law of Similarity dan Law of Proximity karena memegang erat prinsip grouping. Law of Connectedness lebih membuat hubungan yang erat antar objek atau dengan kata lain lebih menjelaskan grouping yang telah diterapkan oleh Law of Similarity dan Law of Proximity.

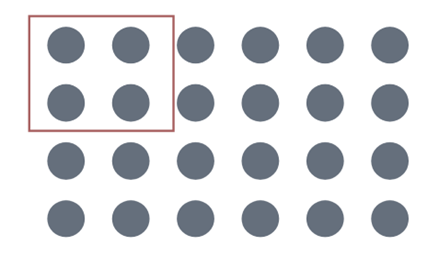
Elemen daitas memiliki jarak dan warna yang sama dan dapat disebut satu kelompok namun yang memiliki keterkaitan adalah yang didalam garis merah.
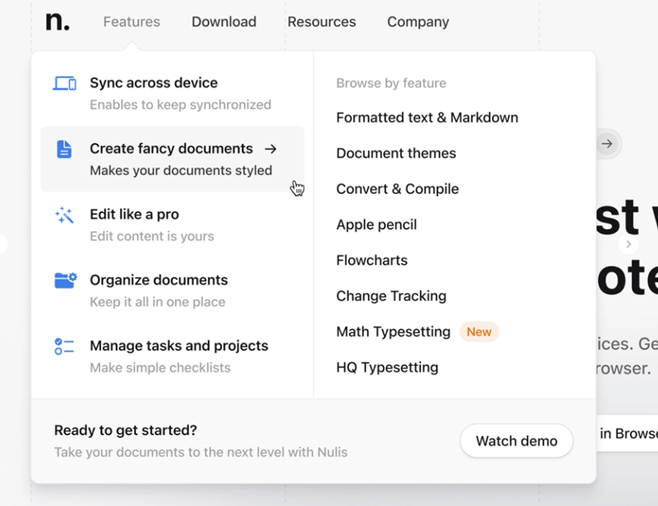
Didalam hukum ini biasanya diterapkan dalam elemen navigasi tab dan dropdown menu, dikelompokkan karena saling memiliki keterkaitan satu sama lain. Contohnya pada interface dibawah ini yang menggunakan sistem dropdown untuk mengelompokkan satu kategori yang sama.

Sumber : lawsofux.com
uxdesign.cc