
Wireframe, mockup dan prototype terkadang sulit dipahami banyak orang karena banyak yang menganggap ketiga hal ini mirip. Ketiga hal tersebut memang serupa tapi tidak sama. Wireframe, mockup dan protoype merupakan tahapan yang berbeda dalam desain. Berikut adalah pembahasannya.
Wireframe

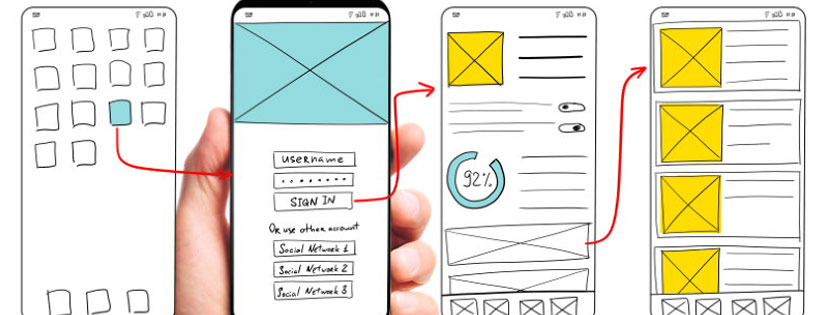
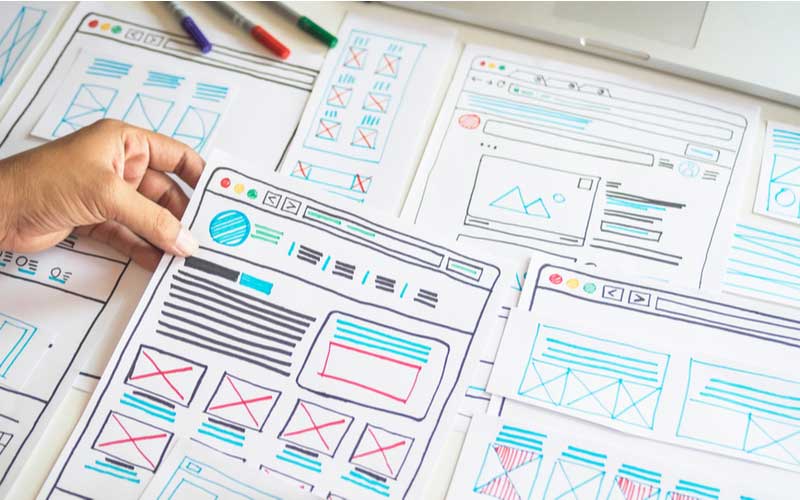
Sebelum masuk ke mockup dan prototype, kita harus paham terlebih dahulu mengenai Wireframe. Sederhananya wireframe merupakan kerangka dasar untuk membuat mockup dan prototype.
Wireframe diawali dengan menentukan alur dan konten berdasarkan interaksi antara user dan produk yang akan dibuat. Dengan kata lain wireframe merupakan visualisasi kerangka dari user flow yang telah dirancang, sebelum akhirnya dikembangkan lebih detail ke dalam prototype atau mockup.
Wireframe ini akan menguji ruang lingkup produk, melakukan kolaborasi ide, dan mengidentifikasi kebutuhan bisnis. Proses ini disebut juga sebagai pembuktian konsep ide dari tim produk atau Proof of Concept.
Tujuan wireframe adalah merancang struktur halaman layout, arsitektur informasi, user flow, fungsionalitas, dan perilaku yang diinginkan dari user. Wireframe biasanya dibuat dengan cara manual menggunakan sketsa tangan dan secara digital menggunakan software yaitu balsamiq, mockflow, miro, figma dsb.
Mockup

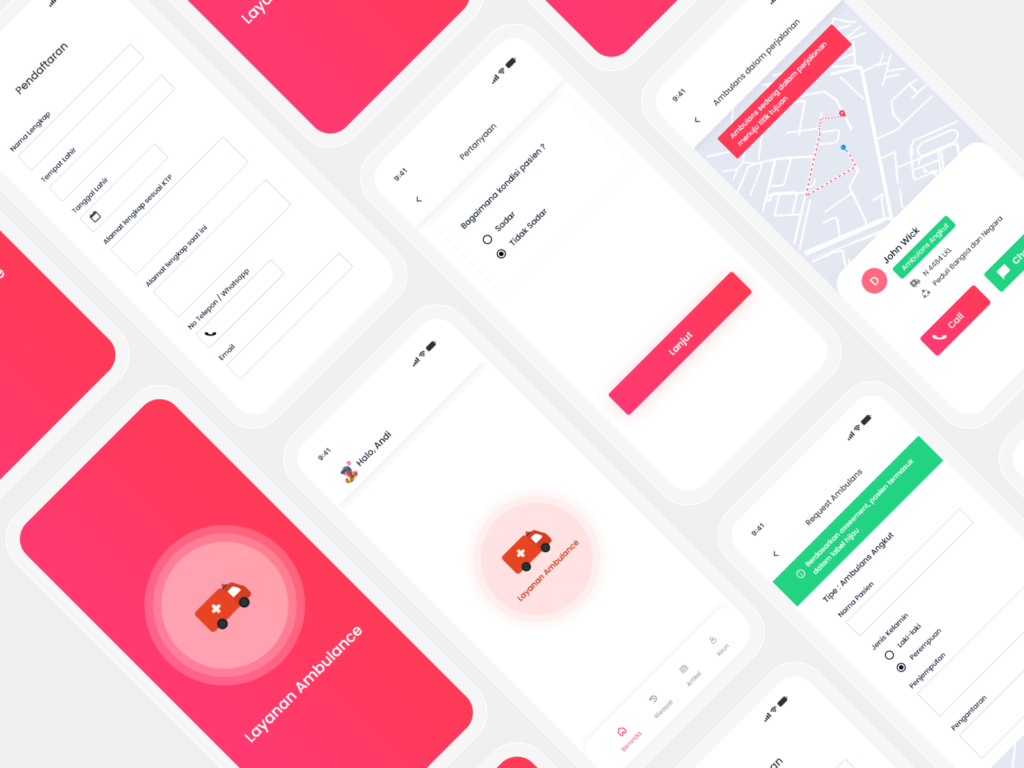
Setelah memahami wireframe maka selanjutnya adalah mockup. Mockup adalah tahapan yang akan dilakukan selanjutnya ketika wireframe telah di approve. Mockup merupakan wujud visualisasi dari wireframe yang akan ditampilkan lebih detail.
Mockup bersifat statis/tidak dapat bergerak. Sederhananya mockup adalah tampilan interface produk yang akan dirancang dan akan menampilkan detail warna, style, gambar, tipografi, tombol, teks, konten layout, spacing, dan navigasi yang lengkap.
Interface yang ditampilkan dalam mockup harus detail dan menampilkan setiap aksi yang dilakukan oleh user, misalnya pesan error, halaman 404 dll. Mockup juga sebagai media implementasi untuk tim developer.
Mockup dirancang dengan proses digital, beberapa software yang biasa digunakan adalah Adobe XD, Figma, Sketch, MockFlow dll
Prototype

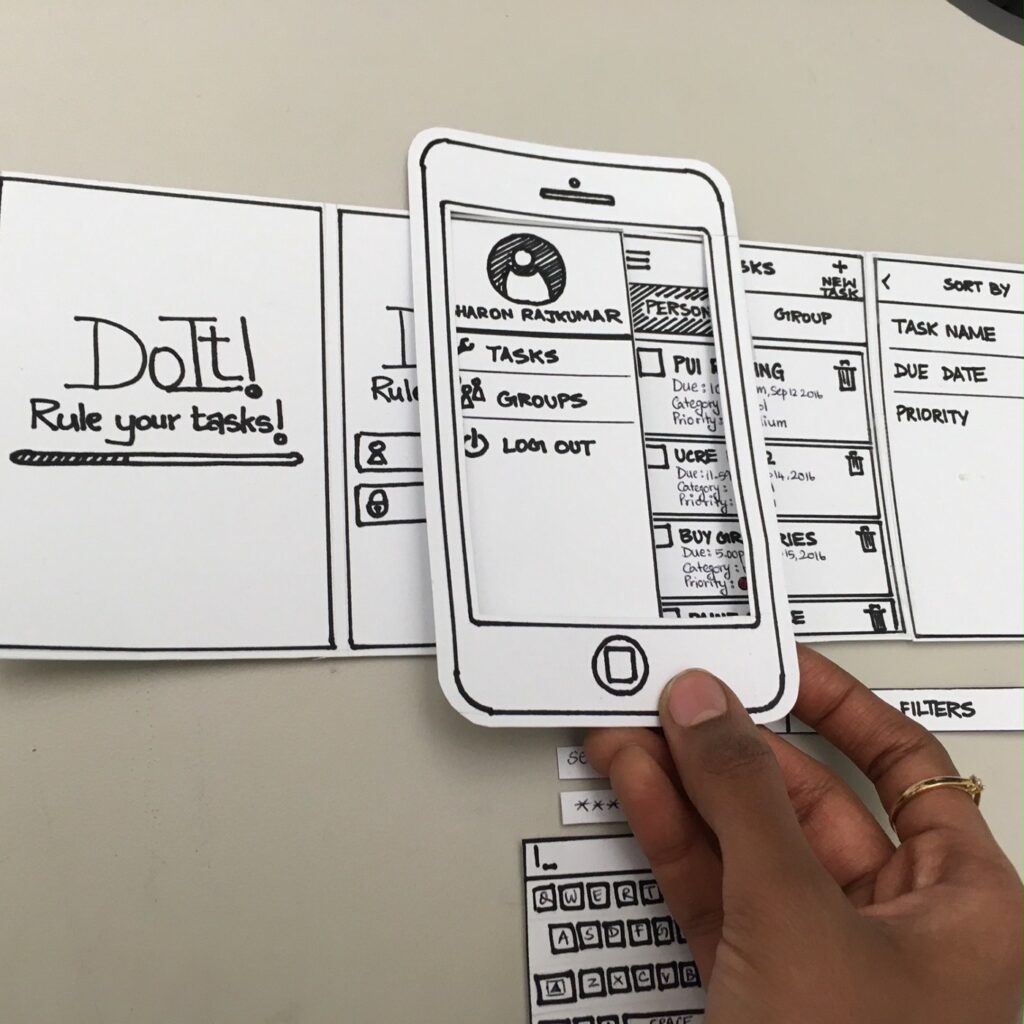
Prototype memiliki sifat interaktif/bergerak. Hal inilah yang menjadi pembeda utama prototype dengan wireframe dan mockup. Prototype menampilkan bagaimana user berinteraksi dengan fitur atau produk baru.
Interaksi aktif antara user dan produk ditahap prototype ini, berfungsi sebagai identifikasi kesalahan yang mungkin dapat dilakukan user pada tahap awal sebelum pengembangan/pembuatan produk.
Prototype ini akan sangat membantu tim produk untuk mengetahui kebutuhan user dari segi fungsionalitas. User dapat mencoba produk yang sedang dikembangkan dan menemukan kekurangan dan kelebihan produk tersebut atau tim produk dapat menemukan hal yang dapat dikembangkan lebih jauh pada produk yang dibuat.
Dalam sebuah produk, yang membuat prototype adalah seorang Interaction designer. Biasanya prototype dirancang secara manual dengan ketas per slide (saat ini sudah jarang) ataupun dirancang secara digital menggunakan software Figma, Adobe XD, Protopie, Sketch dll.
Secara garis besar berikut adalah perbedaan Wireframe, Mockup dan Prototype

