Kita semua pasti pernah menjadi user apps atau website. Pengalaman pengguna dalam mengakses suatu platform merupakan hal yang penting, terutama dalam memuat data. Ketika anda mengakses website maupun aplikasi, anda akan melihat kerangka abu yang menandakan server sedang memuat data yang ada di screen tersebut. Tampilan inilah yang dinamakan skeleton screen.

Jadi apa itu Skeleton Screen?
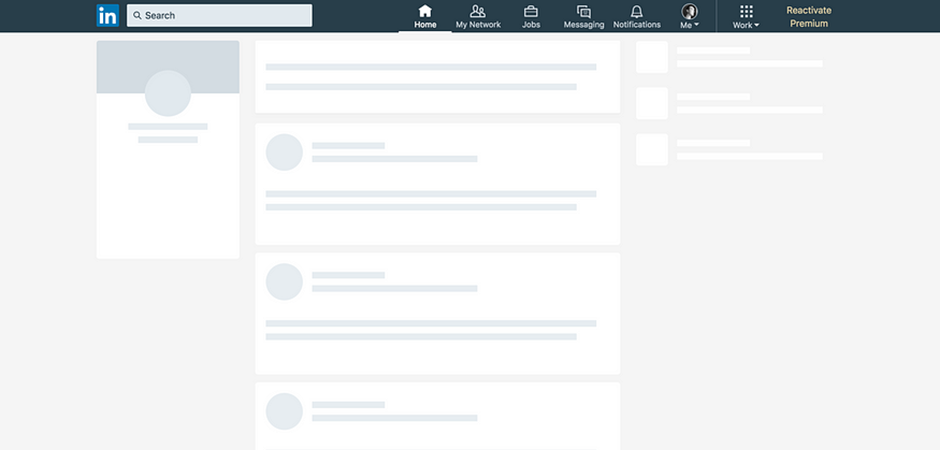
Skeleton screen adalah placeholder visual yang muncul sebelum konten halaman dimuat oleh sever sepenuhnya. Skeleton screen sendiri saat ini menjadi salah satu loading indikator yang sering digunakan oleh para Product Designer. Beberapa Platform atau perusahaan besar seperti facebook, twitter, youtube, linkedin, google dll juga menggunakanya dalam product mereka.
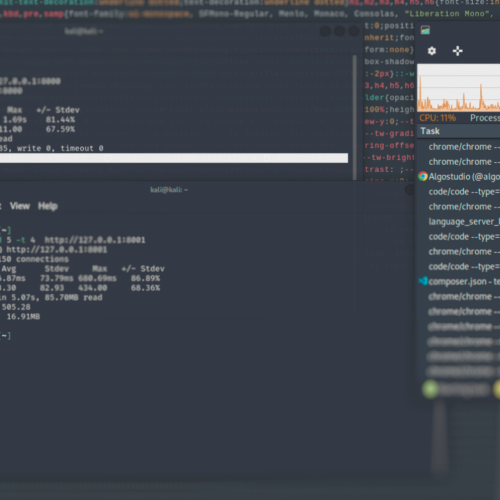
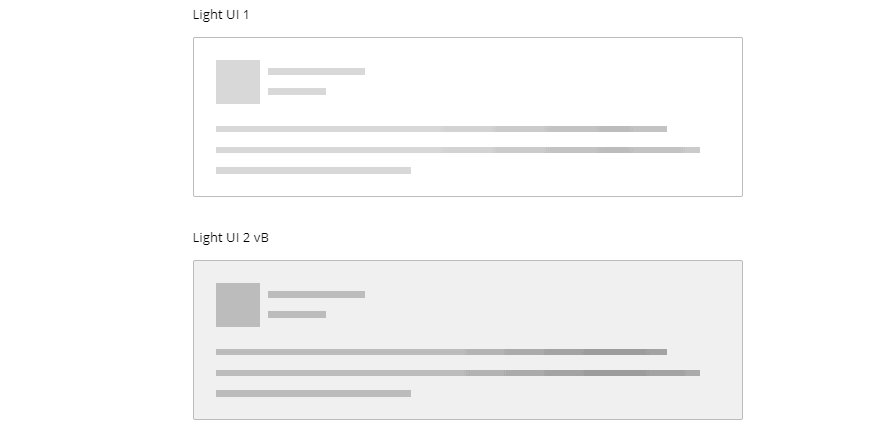
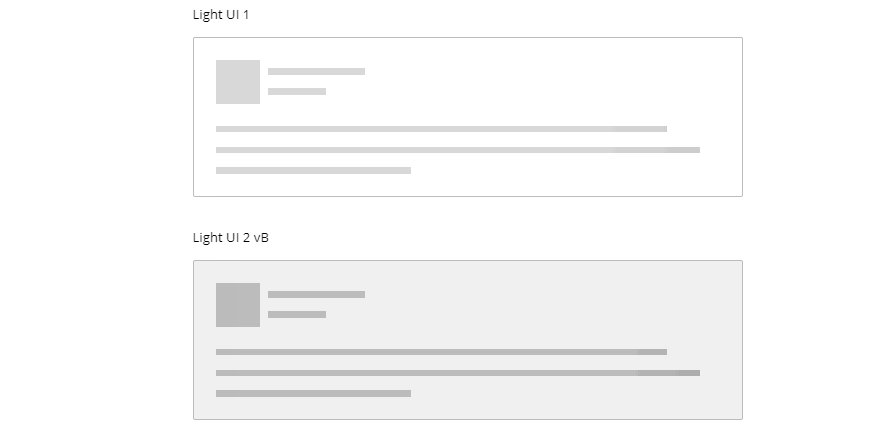
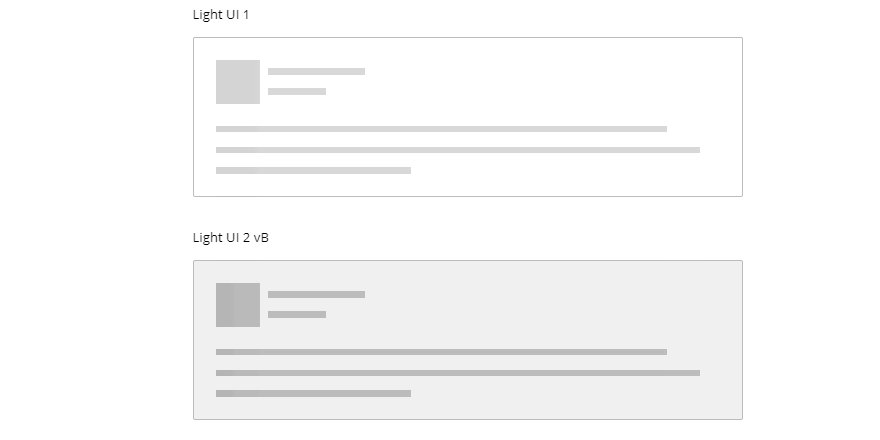
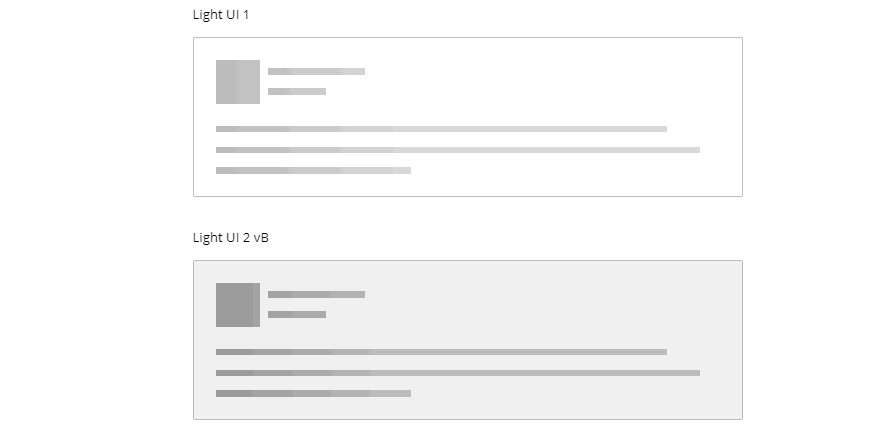
Skeleton screen terdiri dari bentuk, garis, dan teks berwarna terang yang menguraikan struktur halaman sebelum konten akhir dimuat di tempatnya. Beberapa skeleton screen juga menambahkan komponen animasi yang bergerak dari kiri ke kanan adalah hal biasa, seperti dibawah ini:

Mengapa menggunakan Skeleton Screen
Skeleton screen memang dirancang untuk membuat halaman terasa dimuat lebih cepat. Sebenarnya skeleton screen ini tidak benar-benar membuat halaman dimuat lebih cepat, hanya digunakan sebagai isyarat visual dimana user harus menunggu sebentar untuk memuat konten.
Sadar atau tidaknya dari sisi psikologi, skeleton screen ini seperti “trik menipu user” untuk experience user yang lebih baik. Dengan skeleton screen, user seolah-olah sedang melihat konten yang ditampilkan. User menganggap waktu memuatan data lebih singkat daripada saat ditampilkan spinners atau layar kosong, walaupun sebenarnya data yang dimuat membutuhkan waktu yang tidak sedikit untuk memuat data.
Skeleton screen lebih baik daripada spinner
Spiner Loading sangat umum digunakan dalam User Interface, banyak yang tak menyadari spiner tidak meiliki indikator progres memuat data yang terlihat dan berapa banyak yang akan termuat. Hal ini juga di uangkapkan oleh Luke Wroblewski, pencetus Skeleton screen dalam postingan blog reducing perceived wait time tahun 2013. Dalam blognya, Luke Wroblewski menyarankan agar desainer menghindari penggunaan spinners untuk memuat data. Hal ini berdasarkan pengalaman pekerjaannya di Polar. Ia menggunakan spinners untuk menunjukan tampilan data yang sedang dimuat, tetapi user mengatakan waktu tunggu berlebihan saat memuat tampilan web aplikasi.
Penerapan Skeleton Screens
Secara umum, skeleton screen berfungsi paling baik pada :
- Halaman web yang memuat banyak gambar, skeleton screen akan berperan seolah-olah menerapkan pemuatan lambat terlebih dahulu dan juga merupakan Teknik untuk mengurangi waktu yang lama dalam pemuatan gambar tersebut.
- Halaman yang membutuhkan banyak skrip latar belakang yang menarik data dari beberapa sumber untuk membentuk halaman yang lengkap.
Sumber :
uxdesign.cc
medium.com