Pengenalan & Implementasi Sederhana


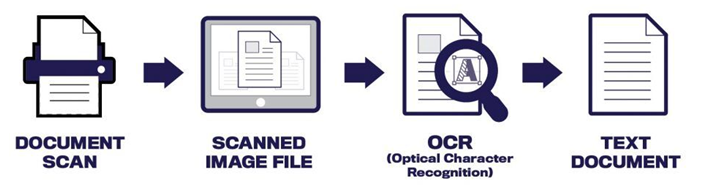
Proses OCR umumnya melibatkan beberapa langkah utama:
- Pemindaian Gambar: Gambar dari teks yang ingin diekstraksi dipindai menggunakan perangkat pemindai atau diambil menggunakan kamera kemudian diubah menjadi representasi digital (format gambar JPEG atau PNG).
- Pra-pemrosesan: Gambar yang diperoleh kemudian diproses untuk meningkatkan kualitas teks, seperti pembersihan gambar, perbaikan kontras, penghilangan noise, dan penyesuaian skala abu-abu dan rotasi agar teks mudah dikenali.
- Deteksi Karakter: Algoritma OCR mengidentifikasi blok-blok teks dalam gambar dan mulai mengenali karakter individu berdasarkan pola, bentuk, dan struktur huruf.
- Pengubahan ke Teks Digital: Karakter yang dikenali diubah menjadi teks digital. Hasilnya kemudian dapat disimpan dalam format teks. Hasil pengenalan teks dapat memerlukan perbaikan manual, terutama jika terdapat kesalahan dalam pengenalan. Ini biasanya terjadi pada teks yang rumit atau font yang tidak umum.
Keuntungan
- Efisiensi : Menghemat waktu dan tenaga dalam memproses dokumen secara manual.
- Penyimpanan Digital : Memungkinkan penyimpanan dokumen fisik dalam bentuk digital, yang menghemat ruang fisik.
- Aksesibilitas : Membantu dalam pengembangan teknologi aksesibilitas, seperti pembaca layar untuk tunanetra.
Tantangan
- Kualitas Gambar : Menghemat waktu dan tenaga dalam memproses dokumen secara manual.
- Bahasa dan Font Khusus : Memungkinkan penyimpanan dokumen fisik dalam bentuk digital, yang menghemat ruang fisik.
- Kesesuaian dengan Layout Kompleks : Dokumen dengan tata letak yang rumit, seperti tabel atau multi-kolom, seringkali membutuhkan pengolahan manual tambahan untuk interpretasi yang benar.
Untuk mengimplementasikan Optical Character Recognition (OCR) dalam sebuah aplikasi, terdapat beberapa opsi teknologi dan layanan yang bisa digunakan, salah satunya Tesseract OCR. Tesseract adalah mesin OCR yang open source dan fleksibel, yang dapat dijalankan baik di sisi klien (client-side) melalui Tesseract.js untuk aplikasi berbasis web, maupun di sisi server (server-side). Kali ini kita akan membahas implementasi OCR yang sangat mudah dan sederhana terlebih dahulu dari sisi klien (client-side).

Tesseract OCR dapat dijalankan di sisi klien menggunakan Tesseract.js, sebuah pustaka JavaScript yang memungkinkan pemrosesan pengenalan teks langsung di dalam browser tanpa perlu server. Ini adalah solusi yang ideal untuk aplikasi web yang ingin melakukan OCR secara langsung, mengurangi latensi, meningkatkan privasi (karena tidak perlu mengunggah gambar ke server), dan memberikan hasil secara real-time kepada user.
Hal pertama yang dilakukan adalah mendapatkan file Tesseract.js terlebih dahulu. file tersebut dapat didapatkan dengan beberapa cara yaitu include CDN di dalam project
<script src="https://cdn.jsdelivr.net/npm/tesseract.js@4.0.2/dist/tesseract.min.js"></script>
atau bisa juga download atau clone dari GitHub Tesseract, atau dengan mengimpor dan menggunakannya setelah instalasi NPM tesseract selesai.
npm install tesseract.js
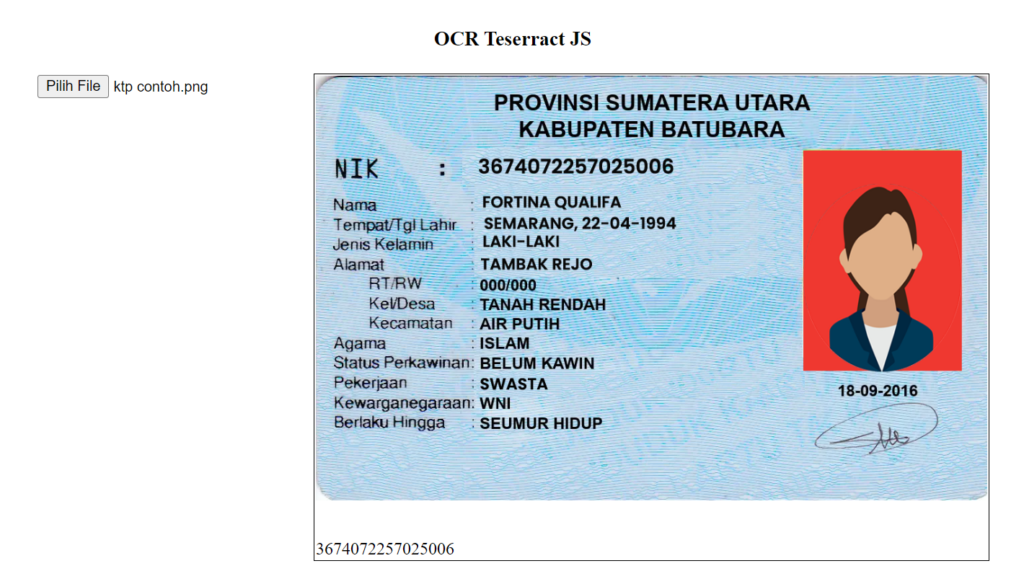
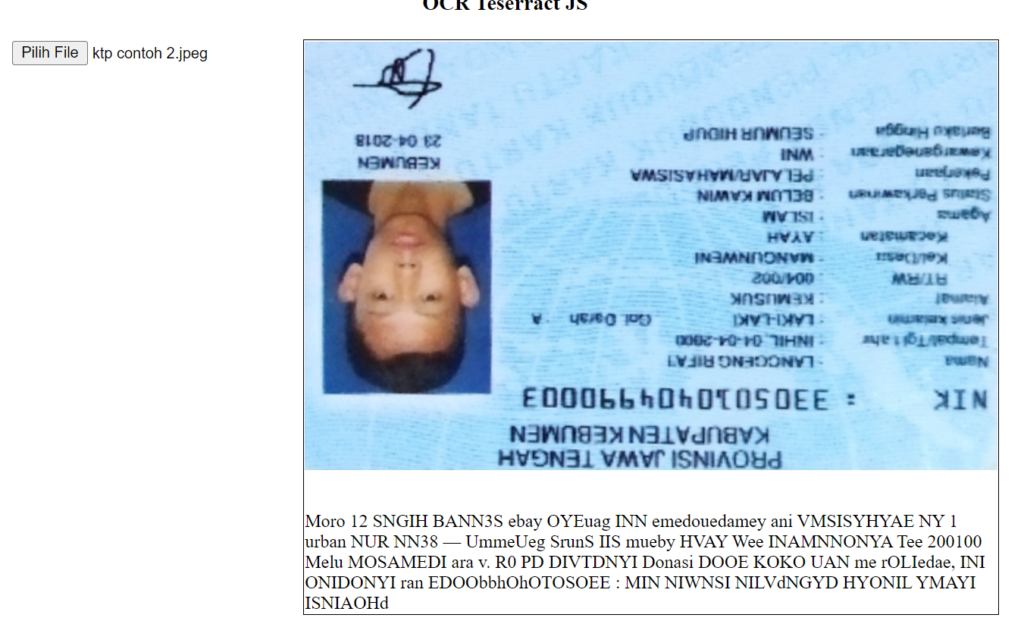
Studi kasus kali ini adalah penggunaan OCR untuk membaca file KTP yang di upload. Berikut script JS yang digunakan
<!-- SCRIPT JS -->
<script src="https://code.jquery.com/jquery-3.7.1.min.js"></script>
<script src="tesseract.js"></script>
<script>
//JS Funct
function ocr_teseract(elm, e){
let reader = new FileReader();
reader.onload = function (event) {
let files = $(elm).get(0).files[0];
let filename = files.name;
let data_from_file = filename.split(".");
let type_file = $.trim(data_from_file[data_from_file.length - 1]);
Tesseract.recognize(files, "ind").then(({ data: { text } }) => {
$('#hasil').html('<center><img decoding="async" src="'+event.target.result+'" width="100%" /></center><br><br>' + text);
});
}
reader.readAsDataURL($(elm)[0].files[0]);
}
//end JS Funct
</script>

Jika ingin hanya mendapatkan NIK saja maka bisa menambahkan code split dan replace seperti berikut :
Tesseract.recognize(files, "ind").then(({ data: { text } }) => {
let d_split = text.split('\n');
$.each(d_split, function(i, item) {
if(item.toUpperCase().includes('NIK')){
$('#hasil').html('<center><img decoding="async" src="'+event.target.result+'" width="100%" /></center><br><br>' + item.replace('NIK', '').replace(' ', '').replace(':', ''));
}
});
});

Mudah sekali bukan pengimplementasian dari OCR menggunakan Tesseract.js. Penggunaan tesseract.js ini memiliki kelemahan pada pra-pemrosesan data yaitu hasil akan kurang atau bahkan tidak akurat ketika gambar yang diproses memiliki banyak noise, resolusi rendah, rotasi yang tidak benar dan mengaturan teks yang rumit. Berikut contoh jika gambar yang di upload memiliki rotasi yang tidak sesuai :


Bagaimana ?? seru bukan mempelajari OCR ? xixixi •ᴗ•
Untuk next mari kita kulik-kulik mengenai OCR di sisi server-side yagesya ૮₍´˶• . • ⑅ ₎ა