8 Golden Rules adalah panduan yang perlu diperhatikan dalam membuat suatu rancangan interface produk digital. Ben Shneiderman adalah seorang ilmuwan Amerika dengan keahlian yang kuat di bidang interaksi manusia-mesin. Golden rulesini diusulkan Schneiderman pada 21 Agustus 1947 dalam bukunya yang berjudul Designing the User Interface : Strategies for Effective Human-Computer Interaction.
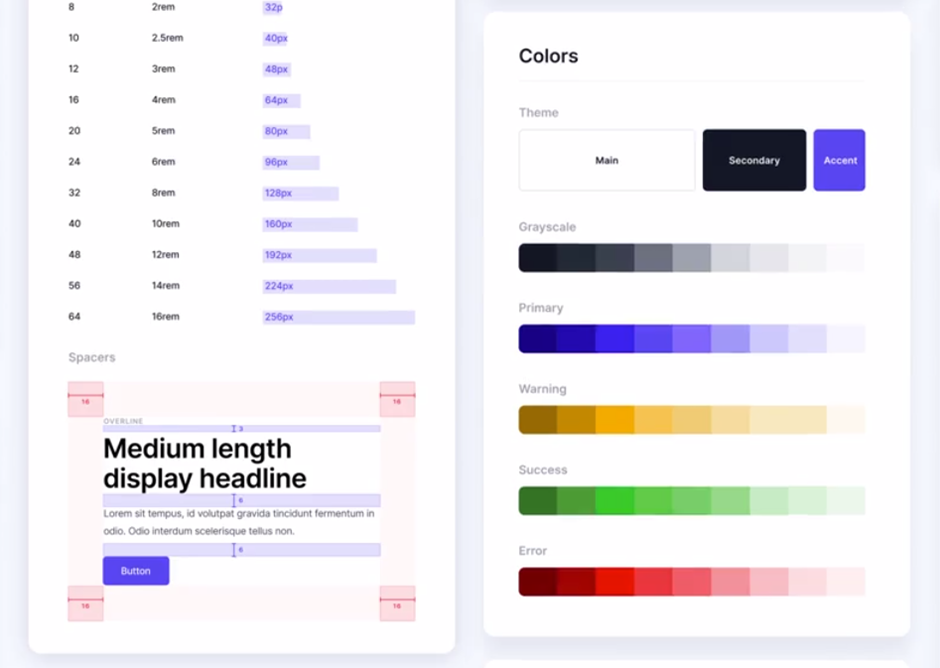
Strive for consistency
Konsistensi merupakan kunci untuk merancang interface. Membangun desain yang konsisten secara layout, warna, font dan elemen desain lainnya sangat dibutuhkan dalam membangun produk digital.Penerapan konsistensi ini dapat anda tuangkan pada desain sistem. Dimana desain sistem akan menjadi panduan bagi tim dalam implementasi produk digital.Konsistens memainkan peran penting bagi user, agar user terbiasa dengan produk digital sehingga mereka dapat mencapai tujuan mereka dengan lebih mudah.

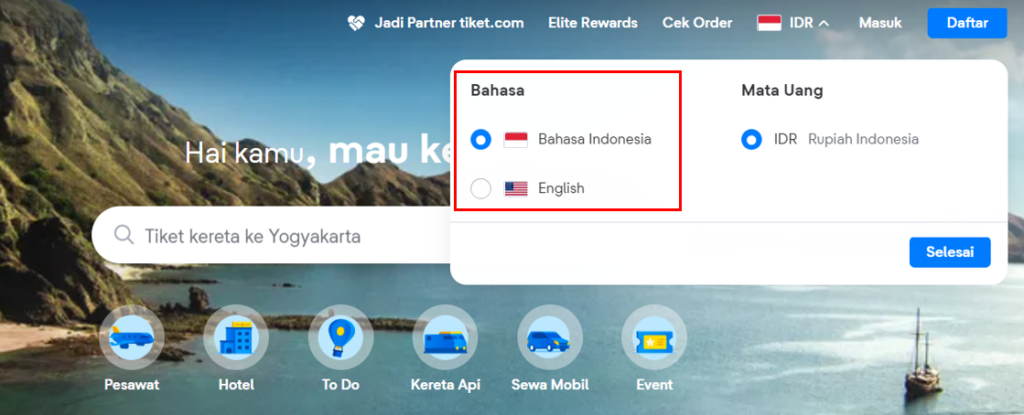
Cater to universal usability
Fokus utama aturan ini adalah perbedaan kebudayaan user. Ketika merancang interface, anda harus memperhatikan variasi user dari segi bahasa, budaya dan juga tingkat pemahaman user terhadap aplikasi. Anda dapat menerpakan aturan ini dengan memberikan pilihan bahasa yang umum, misalnya Indonesia dan English.

Offer informative feedback
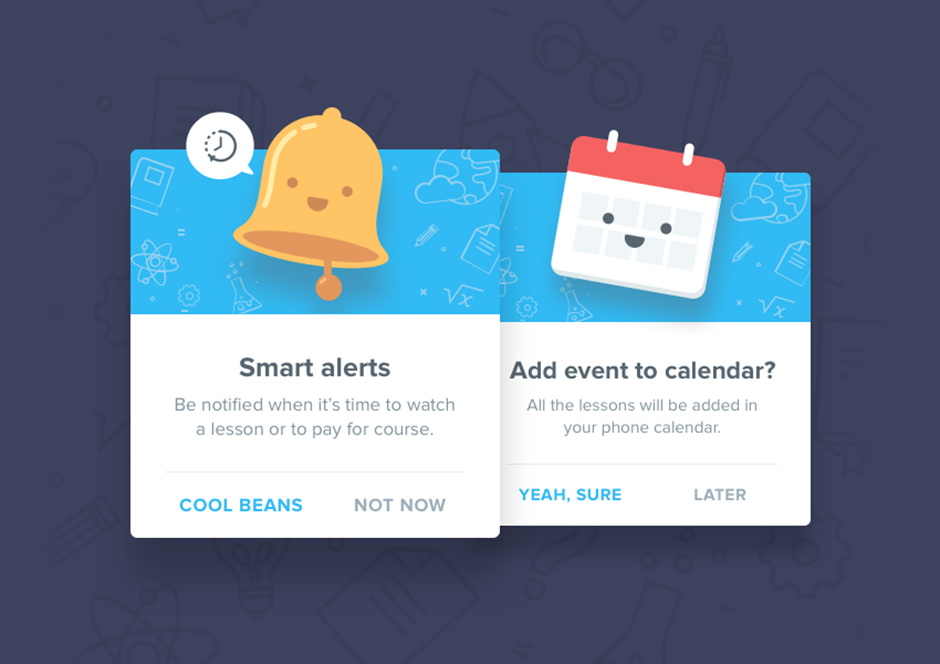
Anda harus memberikan feedback untuk setiap aksi yang akan dilakukan oleh user, agar user mengetahui apa yang terjadi pada setiap tahapan prosesnya. Feedback yang anda berikan jangan hanya berupa text tetapi dapat anda sampaikan dengan interface yang berbeda. Feedback ini haruslah berarti, relevan, jelas, dan cocok dengan konteksnya. Dengan begitu, user memahami bahwa aksi yang telah dilakukan sebelumnya sudah mendapatkan respon dari aplikasi.

Anda juga harus berhati-hati ketika memberikan feedback pada user. contoh yang kurang baik dapat kita lihat ketika pesan kesalahan menampilkan kode kesalahan karena tidak semua user paham kode yang ditampilkan. Gunakan design yang komunikatif agar user memahami bahwa aksinya telah direspon.
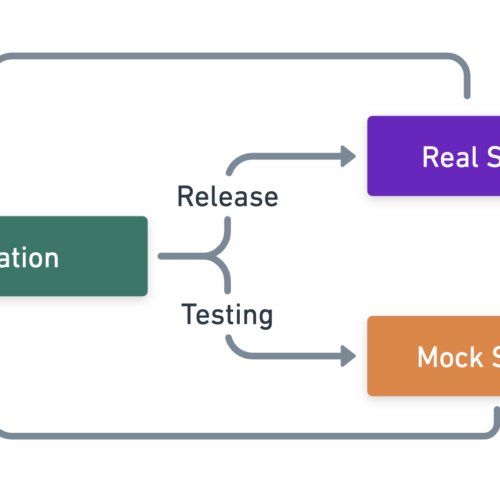
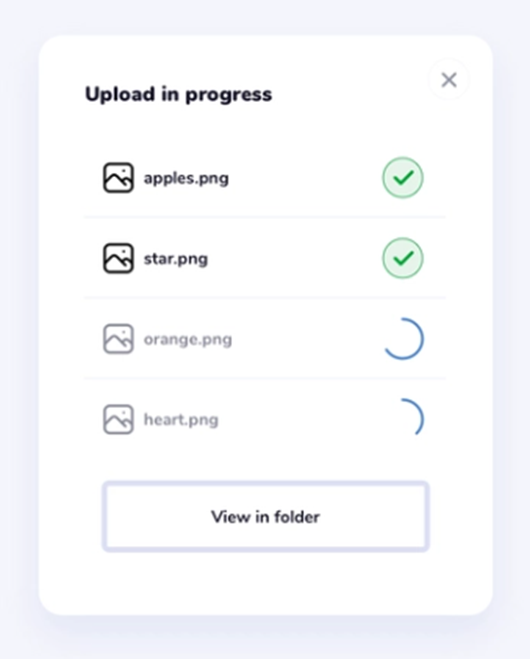
Design dialogs to yield closure
Aturan yang keempat ini sebenarnya termasuk dari bagian informative feedback. Setiap tugas ataupun action yang akan dilakukan user tentu memiliki permulaan, pertengahan dan akhir/penyelesaian. Anda dapat memberikan feedback akhir dengan desain dialog kepada user ketika tugasnya telah selesai. Dengan menyampaikan bahwa proses yang dijalankan oleh user sudah selesai, user anda akan paham bahwa dia tidak perlu menunggu dan tidak bertanya-tanya lagi apakah masih akan ada tahapan lain setelah menyelesaikan proses ini.

Offer simple error handling
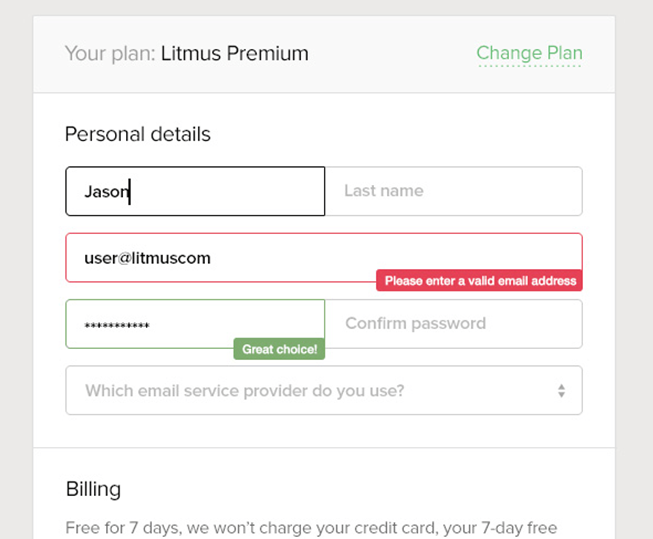
Dalam merancang produk digital tentunya anda akan menghindari agar user tidak melakukan kesalahan. Tapi ketika kesalahan itu terjadi, anda harus membuat user mengerti dimana letak kesalahannya dan cara memperbaikinya. Misalnya pada kasus pengisian form pada user, anda dapat menambahkan beberapa petunjuk sehingga user dapat mengisi form tersebut dengan benar.

Pada gambar diatas jelas terlihat user salah mengisi form dan sistem memberitahu letak kesalahan dan memberikan solusinya.
Permit easy reversal of actions
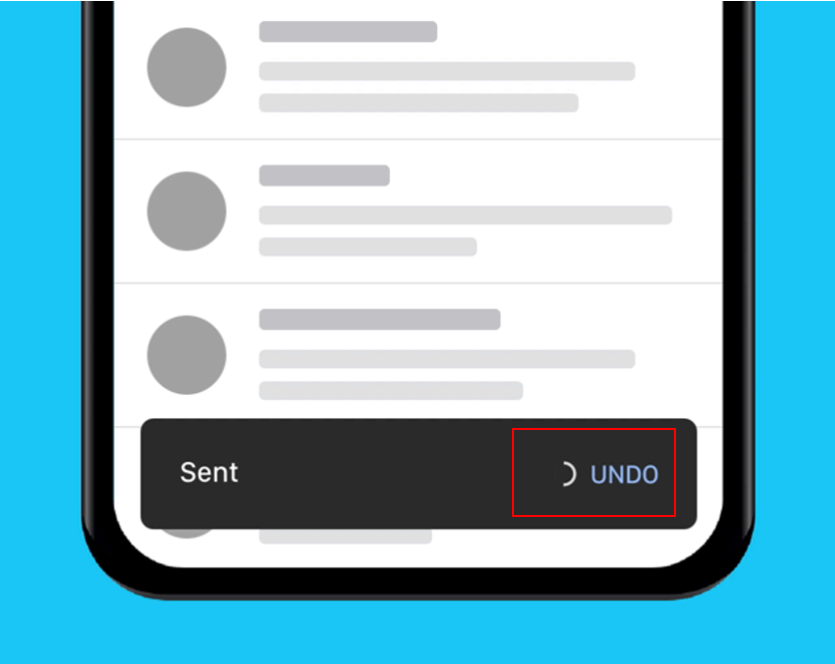
Aturan ini adalah bantuan instan untuk mengetahui pilihan “undo” setelah terjadi kesalahan. User anda tidak akan khawatir ketika mereka tahu cara untuk mengembalikan segala insiden yang telah dibuat. Anda harus membuat interface agar user dapat melakukan pembatalan atas aksi yang dilakukan sebelumnya. Bukan hanya berupa button back tapi dengan aksi pembatalan lainnya seperti dibawah ini

atau contoh lainnya, ketika user melakukan pembelian barang di online shop dan ingin membatalkan pesanan tersebut, user tidak perlu menghubungi customer service atau meminta bantuan kepada pemilik aplikasi. Anda dapat menambahkan button batalkan pesanan pada detail pesanan yang telah dibuat. Ini akan membuat user semakin nyaman dan terbantu.
Support internal locus of control
Aturan ini merupakan hal yang disukai oleh user yang telah terbiasa menggunakan produk digital web/apps. User cenderung ingin memiliki tampilan yang biasa diatur, karena hal ini dapat meningkatkan kepuasan terhadap aplikasi yang mempengaruhi pengalaman pengguna. Oleh karena itu anda dapat memberikan kendali dan kebebasan kepada user agar mereka dapat merasa bertanggungjawab atas sistem itu, bukan yang lainnya.

Reduce short-term memory load
Tahukah anda bahwa lebih mudah bagi kita untuk mengenali daripada mengingat suatu informasi? Jika kita lebih memilih interface yang sederhana dan konsisten, mematuhi pola, standar dan konvensi, kita sudah berkontribusi pada pengenalan dan kemudahan user yang lebih baik. Inti dari aturan ini adalah mendesain website yang tidak terlalu membebani ingatan user ketika menggunakan fitur yang ada di website kita, untuk menerapkan poin ini kita sebagai developer dituntut untuk membuat desain yang simple sehingga user tidak kesulitan ketika menggunakan fitur yang ada di website kita.
Sumber :
www.cs.umd.edu
www.interaction-design.org