Pernahkah kalian mengklik suatu link pada Smartphone kalian tapi link tersebut tidak mengarah ke browser melainkan mengarah ke suatu aplikasi ?
hal itu dinamakan Deep Link. Deep Link adalah sebuah hyperlink yang akan mengarahkan user ke sebuah fitur di pada aplikasi. biasanya Deep Link dimanfaatkan untuk link referral, link detail produk, dan banyak fungsi lainnya.
Kita bisa menggunakan url dari website kita sendiri untuk membuat Deep Link, atau jika tidak punya website kita bisa menggunakan custom scheme kita sendiri.
sekarang kita coba mengimplementasikan Deep Link pada Flutter.
Penerapan Deep Link
Buat satu project Flutter baru atau gunakan project Flutter yang sudah ada, lalu install package uni_links
uni_links: ^0.5.1setelah itu lakukan konfigurasi untuk platform Android dan iOS
Android
buka AndroidManifest.xml pada aplikasi anda, tambahkan kode berikut di dalam tag Activity .MainActivity
<manifest>
...
<application>
<activity
android:name=".MainActivity"
... >
<meta-data android:name="flutter_deeplinking_enabled"
android:value="true" />
<intent-filter android:autoVerify="true">
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<!-- Accepts URIs that begin with https://YOUR_HOST -->
<data
android:scheme="demolink"/>
<data
android:scheme="https"
android:host="example.com"/>
</intent-filter>
</application>
</manifest>pada contoh diatas, kita bisa mengakses deeplink dengan menggunakan skema url demolink:// dan dari url https://example.com yang bisa kita sesuaikan dengan url web kita, tapi untuk menggunakan skema https:// kita perlu meng-host-kan suatu file konfigurasi di hosting web kita. isi file konfigurasinya adalah sebagai berikut :
[{
"relation": ["delegate_permission/common.handle_all_urls"],
"target": {
"namespace": "android_app",
"package_name": "com.example.cobadeeplink",
"sha256_cert_fingerprints": ["FF:2A:CF:7B:DD:CC:F1:03:3E:E8:B2:27:7C:A2:E3:3C:DE:13:DB:AC:8E:EB:3A:B9:72:A1:0E:26:8A:F5:EC:AF"]
}
}]package_name dan sha256_cert_fingerprints harus disesuaikan dengan aplikasi yang akan menggunakan deeplink. setelah itu upload di hosting dan pastikan file nya bisa diakses di /.well-known/assetlinks.json seperti contohnya
https://www.example.com/.well-known/assetlinks.json
karena jika tidak seperti itu, deep link tidak akan bekerja. konfigurasi deep link di Android sudah selesai
iOS
Buka Runner.xcworkspace menggunakan xcode dengan mengetikkan command ini di terminal. pastikan sudah mengatur directory terminal ke root directory project kalian.
open ios/Runner.xcworkspace
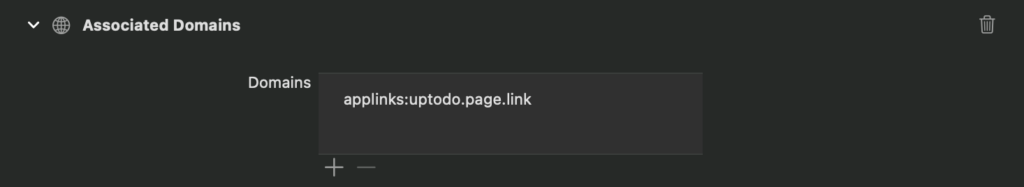
setelah XCode terbuka, pada Signing & Capabilities tambahkan Capability Associated Domains. lalu tambahkan domain “applinks:[isi dengan domainmu]” sesuaikan dengan domainmu.

sama seperti setup android, di ios kita juga harus meng host suatu file ke web kita.
buat satu file dengan nama “apple-app-site-association”. isi file tersebut dengan kode sebagai berikut :
{
"applinks": {
"apps": [],
"details": [
{
"appID": "ABCD1234.com.apple.wwdc",
"paths": [ "*" ]
}
]
}
}sesuaikan appID dengan appID aplikasi kalian, appID berisi Team ID lalu diikuti bundle identifier dari aplikasi. contohnya jika Team ID kalian ABCD2345 dan bundle identifier nya com.example.ujicoba maka appID nya ABCD2345.com.example.ujicoba.
upload file tersebut di web dan pastikan bisa diakses di /.well-known/apple-app-site-association seperti pada konfigurasi android.
setup awal sudah selesai, sekarang implementasi pada flutternya.
untuk percobaan buat 2 halaman yang berbeda. disini saya membuat screen A sebagai halaman root dan screen B sebagai tujuan deep link.
lalu buat async method untuk mendapatkan link.
void _getLink() async {
try {
final initialLink = await getInitialLink();
log("Link: $initialLink");
} catch (e) {
log("Error: $e");
}
}jalankan method tersebut di initState untuk membaca deep link yang otomatis tertangkap oleh aplikasi.
method getInitialLink akan mengembalikan String yang berisi link yang tertangkap.
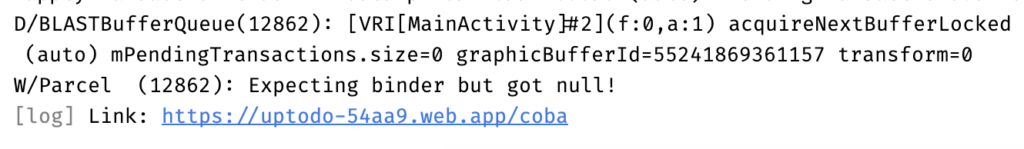
setup Deep Link sudah selesai. sekarang coba jalankan aplikasi nya dan coba klik deep link yang mengarah ke aplikasi kalian, lalu coba lihat log nya.

maka link nya akan terbaca jika konfigurasi nya sudah benar. tinggal kita kelola lagi link nya sesuai kebutuhan.
untuk men trigger deep link kita tidak bisa langsung mengetikkan link tersebut di address bar browser. kita harus meng klik link tersebut dari suatu tempat; seperti dari chat, link/button dari web, atau link/ button dari aplikasi.


