pada artikel yang lalu kita sudah berkenalan dengan Jetpack Compose, cara baru bikin UI tanpa perlu bikin file xml. kali ini kita akan membahas gimana cara bikin list di jetpack compose yang pasti lebih simpel dan mudah daripada bikin list di xml, apakah benar begitu ? mari kita buktikan.
pada UI lama kita harus melalui beberapa tahapan seperti bikin view untuk tiap item, bikin model untuk data pada list item, bikin adapter, konfigurasi adapter biar bisa terhubung sama recyclerview, dan memasukkan data ke adapter biar datanya bisa tampil di UI. di Jetpack Compose, kita hanya memerlukan beberapa baris kode saja tanpa perlu bikin Adapter. ada 2 cara di Jetpack Compose, yang bisa digunakan untuk membuat list, yaitu pakai Column/Row dan pakai Lazy Layout. kita coba bikin pakai Column terlebih dahulu.
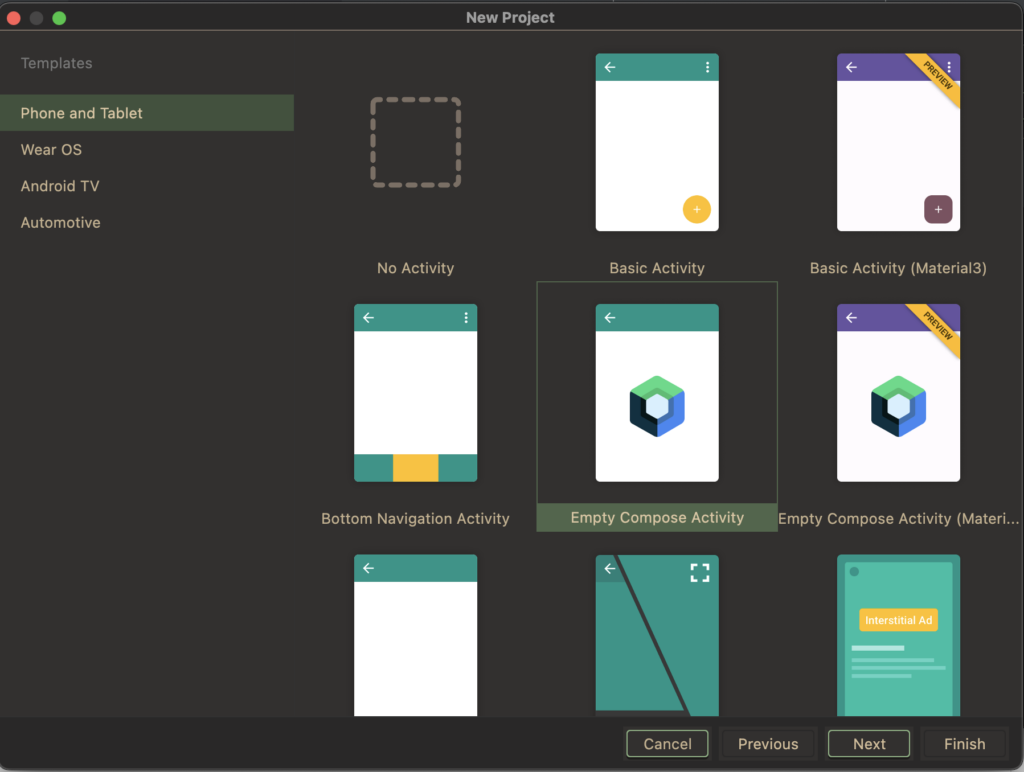
sebelum itu siapkan satu Project di Android Studio dengan satu Empty Compose Activity

Bikin List pakai Column/Row
Column / Row adalah layout pada Jetpack Compose yang mirip LinearLayout kalau xml. Column mirip LinearLayout vertical sedangkan Row mirip LinearLayout yang horizontal. pada contoh kali ini kita akan pakai Column.
buat satu composable function baru, beri nama DemoColumnList. buat juga satu composable function lain untuk item list nya, beri nama ItemList
@Composable
fun DemoColumnList() {
}
@Composable
fun ItemList() {
}sekarang kita coba isi ItemList dengan 2 component text yang menampung Title dan Subtitle. isi function ItemList dengan kode sebagai berikut :
@Composable
fun ItemList() {
Card(
modifier = Modifier
.fillMaxWidth()
.padding(horizontal = 12.dp, vertical = 4.dp),
elevation = 4.dp,
) {
Column(modifier = Modifier
.padding(8.dp)
.fillMaxWidth()) {
Text(text = "Title", color = Color.Black, fontSize = 18.sp, fontWeight = FontWeight.Bold)
Text(text = "Subtitle", fontSize = 14.sp)
}
}
}disini kita menggunakan Card (CardView kalau di xml) dengan child Column yang menampung 2 Text. kita coba meng-preview kan ItemList yang telah kita buat dengan memasukkan ItemList ke dalam Preview function DefaultPreview. edit kode di function tersebut menjadi seperti berikut :
@Preview(showBackground = true)
@Composable
fun DefaultPreview() {
DemoListComposeTheme {
ItemList()
}
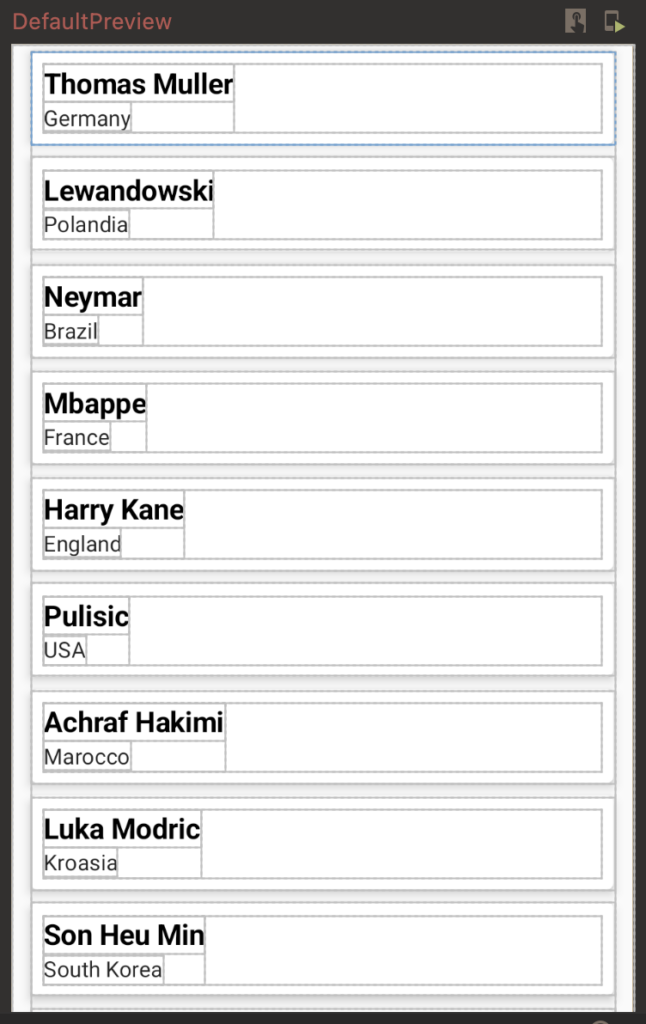
}atur mode menjadi Split / Preview untuk melihat perubahan,

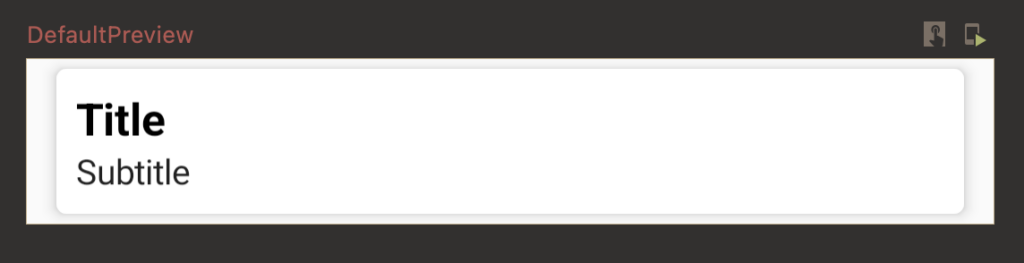
jika disuruh mem build project. lakukan build dengan klik text berwarna biru yang muncul. jika selesai maka tampilannya akan menjadi seperti berikut :

oh iya karena disini kita akan menggunakan data yang dinamis, maka kita perlu mengubah function ItemList agar bisa dipasang data yang dinamis. ubah function ItemList menjadi seperti berikut :
@Composable
fun ItemList(title:String, subtitle:String) {
Card(
modifier = Modifier
.fillMaxWidth()
.padding(horizontal = 12.dp, vertical = 4.dp),
elevation = 4.dp,
) {
Column(modifier = Modifier
.padding(8.dp)
.fillMaxWidth()) {
Text(text = title, color = Color.Black, fontSize = 18.sp, fontWeight = FontWeight.Bold)
Text(text = subtitle, fontSize = 14.sp)
}
}
}maka akan ada error pada bagian preview. isi parameter yang diminta lalu lakukan build ulang. maka project tidak akan error lagi.
buat satu data class untuk Model item pada list yang akan kita pakai, buat juga satu function untuk membuat list data dummy.
data class DummyData(
val id:Int,
val title: String,
val subtitle: String
)
fun getDummyList(): List<DummyData> {
return listOf(
DummyData(1,"Thomas Muller", "Germany"),
DummyData(2, "Lewandowski", "Polandia"),
DummyData(3, "Neymar", "Brazil"),
DummyData(4, "Mbappe", "France"),
DummyData(5, "Harry Kane", "England"),
DummyData(6, "Pulisic", "USA"),
DummyData(7, "Achraf Hakimi", "Marocco"),
DummyData(8, "Luka Modric", "Kroasia"),
DummyData(9, "Son Heu Min", "South Korea"),
DummyData(10, "Takumi Minamino", "Japan"),
DummyData(11, "Kevin De Bruyne", "Belgia"),
DummyData(12, "Virgil Van Dijk", "Netherland"),
DummyData(13, "Riyad Mahrez", "Tunisia"),
DummyData(14, "Kalidou Koulibaly", "Senegal"),
DummyData(15, "Lionel Messi", "Argentina"),
DummyData(16, "Cristiano Ronaldo", "Portugal"),
)
}lalu pada function DemoColumnList beri kode untuk memasang data dummy ke dalam list, hingga kode pada DemoColumnList menjadi seperti berikut :
@Composable
fun DemoColumnList() {
Column {
for (item in getDummyList()) {
ItemList(title = item.title, subtitle = item.subtitle)
}
}
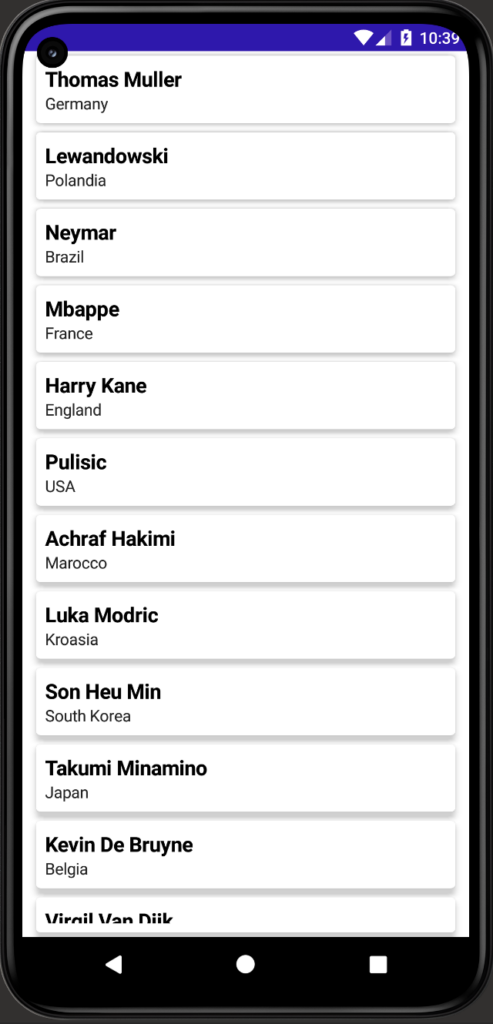
}untuk mengecek apakah kode kita sudah benar, tampilkan DemoColumnList ke dalam preview dengan mengganti kode ItemList. jika berhasil akan menjadi seperti berikut :

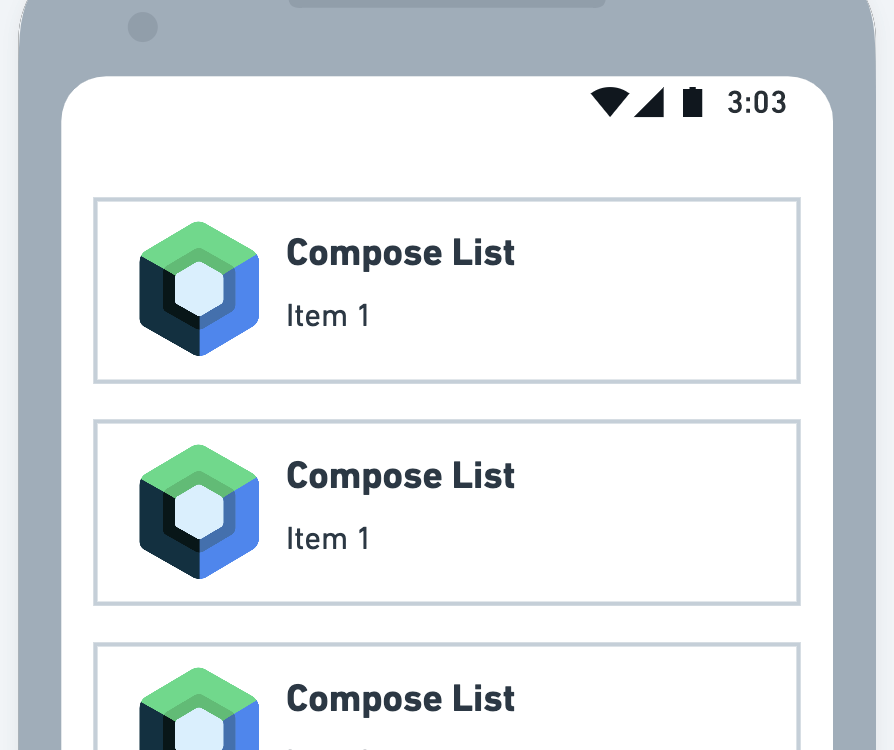
kita coba run ke device / emulator

disini kita mendapat satu masalah, yaitu kita tidak bisa scrolling ke bawah padahal masih ada item yang tidak kelihatan. bagaimana solusinya ? kita tinggal menambahkan modifier verticalScroll pada Column yang menampung ItemList. edit kode pada DemoColumnList menjadi seperti berikut :
@Composable
fun DemoColumnList() {
Column(modifier = Modifier.verticalScroll(rememberScrollState())) {
for (item in getDummyList()) {
ItemList(title = item.title, subtitle = item.subtitle)
}
}
}pada verticalScroll terdapat satu parameter yang berisi state untuk scrolling, kita bisa langsung menuliskan rememberScrollState() atau menampungnya ke dalam satu variabel agar bisa digunakan di function lain. disini scroll state berfungsi agar nilai scroll kita tidak ter reset saat ada perubahan UI. karena konsep dari Jetpack Compose adalah membangun ulang UI jika ada perubahan state, maka kita perlu tempat untuk menampung data yang telah ada sebelumnya agar tidak menghilang saat UI dibangun ulang. baik sekarang kita kembali ke Tutorial, coba re run project.

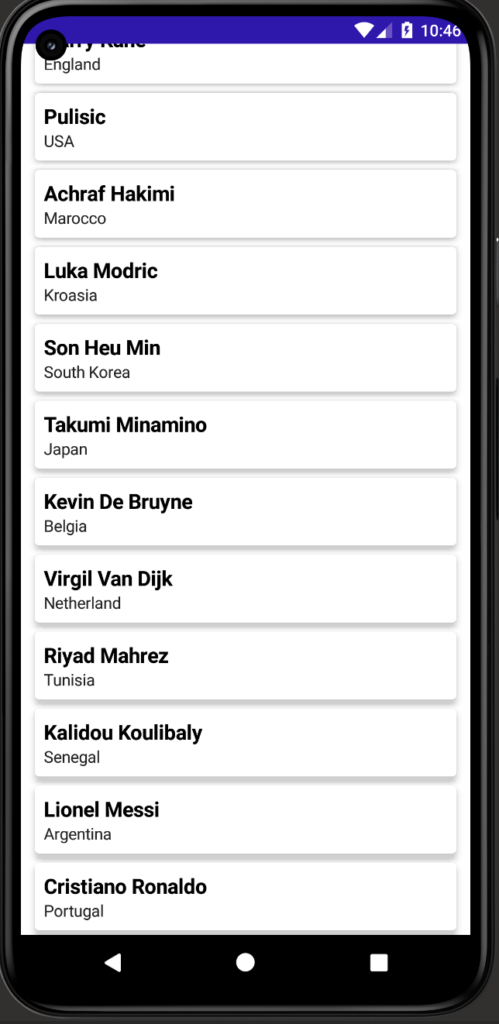
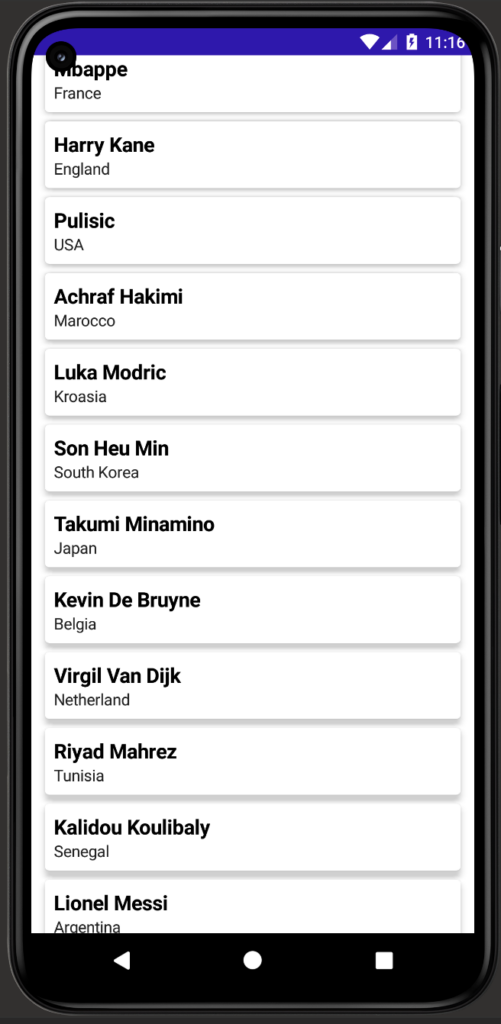
maka sekarang kita bisa meng-scroll list nya.
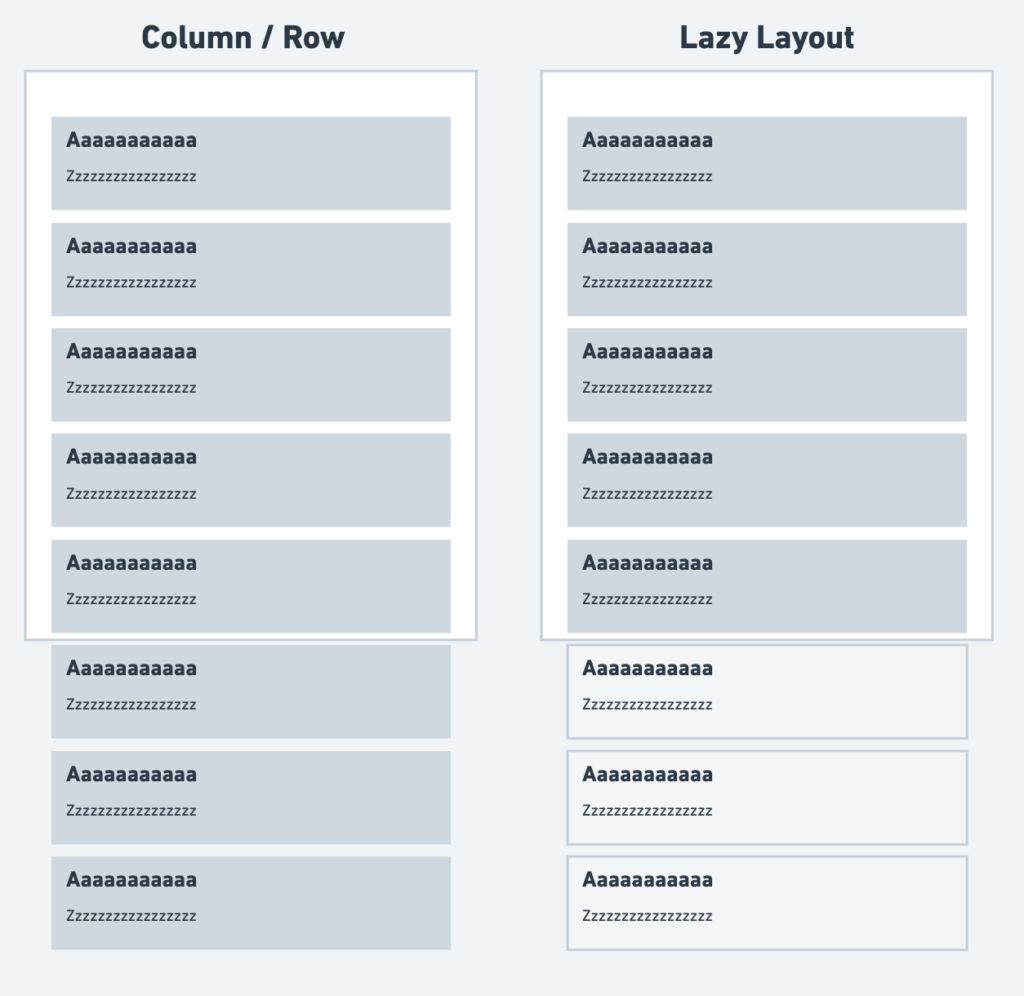
disini kita sudah berhasil membuat list menggunakan Column, cukup mudah simpel bukan ? namun membuat list menggunakan Column sebenarnya kurang efektif, apalagi jika kita harus memuat banyak data. kenapa begitu ? karena Column akan memuat keseluruhan list. cara yang lebih efektif adalah menggunakan Lazy Layout, karena Lazy Layout hanya memuat item yang tampil pada layar sehingga lebih hemat memory. ilustrasinya adalah seperti berikut :

konsep Lazy Layout sama seperti RecyclerView yang hanya akan memuat item yang tampil di layar saja, Lazy Layout ada 4 jenis yaitu LazyColumn, LazyRow, LazyVerticalGrid, dan LazyHorizontalGrid. disini kita akan membahas LazyColumn untuk praktek. untuk menerapkan LazyColumn ganti kode pada DemoColumnList menjadi seperti berikut :
@Composable
fun DemoColumnList() {
LazyColumn(state = rememberLazyListState()) {
items(getDummyList(), key = {it.id}){ dummyData ->
ItemList(title = dummyData.title, subtitle = dummyData.subtitle)
}
}
}lalu coba run project.

maka list akan tampil di device dan bisa di scrolling.
pada Lazy Layout kita tidak perlu memberikan modifier verticalScroll karena secara default Lazy Layout adalah layout yang scrollable. namun kita tetap harus memberikan state ke Lazy Layout. disini kita memang tidak menemukan perbedaan saat menggunakan Column dan Lazy Layout karena data yang kita pakai sedikit. coba kalau data kita banyak mencapai ratusan mungkin akan terjadi Application Not Respond yang menyebabkan aplikasi kita crash. tentunya kita tidak menginginkan adanya crash pada aplikasi karena hal tersebut akan berdampak pada pengguna.
sepertinya cukup sekian Tutorial yang bisa saya sampaikan pada kesempatan kali ini, terima kasih sudah mampir. semoga bermanfaat.