Pernahkah kamu menghadapi masalah saat harus mengkonfigurasi ulang setiap kali membuat proyek baru dalam pengembangan web? Jika iya, jangan khawatir! Di artikel ini, kita akan menemukan solusi yang praktis dan efisien untuk mengatasi masalah tersebut. Kami akan membahas cara membuat template .NET yang telah terkonfigurasi sebelumnya, sehingga kamu tidak perlu lagi repot melakukan konfigurasi awal yang sama setiap kali memulai proyek baru.
Dalam artikel ini, kamu akan menemukan langkah-langkah yang mudah untuk membuat template .NET yang telah disesuaikan dengan konfigurasi umum yang biasa digunakan dalam pengembangan web. Template ini dirancang dengan mengimplementasikan clean architecture, sebuah pendekatan desain yang terkenal untuk membangun aplikasi yang terstruktur dan mudah dikelola.
Selain itu, template ini juga menyediakan fleksibilitas tambahan dengan menambahkan contoh konfigurasi opsional. Kamu dapat memilih untuk menggunakan Dapper, sebuah ORM (Object-Relational Mapping) yang populer, atau default menggunakan Entity Framework sesuai kebutuhan proyekmu. Dengan adanya pilihan ini, kamu dapat menyesuaikan template dengan preferensi dan kebutuhan pengembanganmu.
Langkah pertama adalah membuat proyek ASP.NET Core baru. Kamu dapat menggunakan perintah berikut untuk membuat proyek:
dotnet new webapi -n NamaProyekAndaPerintah di atas akan membuat proyek ASP.NET Core baru dengan nama yang kamu tentukan.
Selanjutnya, kamu perlu membuat folder src untuk menyimpan semua file proyek. Atau dengan dengan menjalankan perintah berikut:
mkdir srcSetelah itu, kamu perlu memindahkan semua file proyek ke dalam folder src. Pindahkan semua file ke folder src bisa dengan menggunakan perintah berikut:
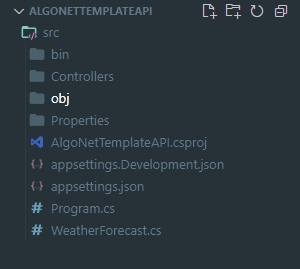
mv * src/Sehingga folder kamu akan tampak seperti ini

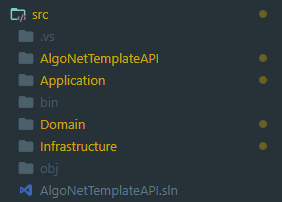
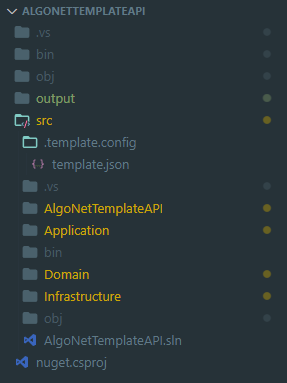
Langkah selanjutnya, kamu bisa mengubah konfigurasi yang ada di dalam templatemu. Kali ini kita akan membuat template mengimplementasi Clean Architecture dengan menambahkan beberapa project sebagai layer yang ada seperti Domain, Infrastructure, Application dan Presentation. Sehingga akan menjadi seperti ini.

Penjelasan tentang pembuatan Clean Architecture ini mungkin bisa kita bahas di panduan selanjutnya. – tunggu ya 😀
Oke lanjut. Sekarang, kita akan membuat file template.json di dalam folder src/.template.config. File template.json ini akan digunakan untuk mengonfigurasi template .NET. Buat file template.json dengan konten berikut:
{
"$schema": "http://json.schemastore.org/project",
"author": "Algostudio",
"classifications": ["Web", "API"],
"identity": "AlgoNetTemplateAPI",
"name": "Algo API Template",
"shortName": "AlgostudioNetAPI",
"sourceName": "AlgoNetTemplateAPI",
"tags": {
"language": "C#",
"type": "project"
},
"preferNameDirectory": true,
"symbols": {
"UseDapper":{
"type": "parameter",
"description": "Use Dapper as ORM instead of Entity Framework",
"dataType":"bool",
"defaultValue": "false"
}
},
"sources":[
{
"modifiers":[
{
"exclude": [ "src/.vs/**", ".template.config/**" ]
},
{
"condition": "(!UseDapper)",
"exclude":[
"Infrastructure/Data/DBFactory.cs",
"Domain/Utils/CreateTableQueryGenerator.cs"
]
},
{
"condition":"(UseDapper)",
"exclude": [
"Infrastructure/Data/AppDBContext.cs",
"Infrastructure/Migrations/**"
]
}
]
}
]
}
Berikut adalah penjelasan untuk masing-masing parameter dalam JSON tersebut:
- $schema: Merupakan tautan ke skema JSON yang digunakan untuk validasi struktur file proyek.
- author: Merupakan penulis atau pembuat template.
- classifications: Menyediakan kategori untuk template, dalam hal ini “Web” dan “API” digunakan untuk menandakan bahwa template ini digunakan untuk pengembangan web dan API.
- identity: Merupakan identitas unik untuk template, ini bisa digunakan untuk command dalam pembuatan project baru menggunakan template ini.
- name: Nama lengkap template, dalam contoh ini “Algo API Template”.
- shortName: Nama pendek atau singkat untuk template, dalam contoh ini “AlgostudioNetAPI”.
- sourceName: Nama sumber template, dalam contoh ini “AlgoNetTemplateAPI”.
- tags: Berisi informasi terkait tag-tag untuk template, seperti bahasa (“C#”) dan tipe (“project”).
- preferNameDirectory: Menentukan apakah template ini menggunakan preferensi direktori saat dibuat.
- symbols: Berisi parameter-parameter yang dapat dikonfigurasi dalam template.
- sources: Berisi konfigurasi pemilihan sumber file, yang didalamnya ada modifiers untuk menjelaskan aturan modifikasi dari sumber file. Tentu didalamnya juga ada beberapa konfigurasi lagi antara lain:
- condition: isian kondisi parameter yang kita buat. jika ada pilihan true/false, kita perlu menambahkan kondisi saat true dan false secara terpisah.
- exclude: Menentukan file yang akan dikecualikan (tidak disertakan) dalam template.
Pastikan kamu mengganti nilai-nilai yang relevan dengan proyek template .NET sesuai kebutuhan.
Nah, karena kita menambahkan konfigurasi tambahan untuk memilih menggunakan dapper atau tidak, tentu di dalam syntax code kita perlu ada konfigurasi tambahan, dan ini adalah contoh syntax untuk itu.
public async Task<LoginResponse> LoginAsync(UserLoginRequest data)
{
Expression<Func<User, bool>> expression;
#if (!UseDapper)
if (FormatUtil.IsValidEmail(data.Email)) expression = x => x.Email == data.Email;
else expression = x => x.UserName == data.Email;
var user = await _uow.UserRepository.FindBy(expression);
#endif
#if (UseDapper)
var user = await _uow.UserRepository.GetByEmail(data.Email);
#endif
if (user is null) throw new Exception("User not found");
if (!user.IsVerified) throw new Exception("User not verified");
if (!PasswordHashUtil.VerifyPasswordHash(user, user.Password, data.Password)) throw new Exception("Login failed. invalid email or password");
var result = new LoginResponse()
{
Id = user.Id,
Email = user.Email,
Roles = user.Roles,
UserName = user.UserName,
SessionToken = JwtUtil.SetSessionToken(user),
};
return result;
}Jadi untuk menentukan syntax mana yang akan muncul di template sesuai dengan
#if (!UseDapper)
// code for not UseDapper
#endif
#if (UseDapper)
// code for UseDapper
#endifSelanjutnya, buat file nuget.csproj di luar folder src. File ini akan mengonfigurasi proyek yang akan digunakan untuk mengemas template .NET Anda dan akan menjadi file nuget yang bisa kita publish ke web nuget dan bisa digunakan oleh orang lain. Buka editor teks dan buat file nuget.csproj dengan konten berikut:
<Project Sdk="Microsoft.NET.Sdk">
<PropertyGroup>
<TargetFramework>net7.0</TargetFramework>
<ImplicitUsings>enable</ImplicitUsings>
<Nullable>enable</Nullable>
<IncludeContentInPack>true</IncludeContentInPack>
<IncludeBuildOutput>false</IncludeBuildOutput>
<EnableDefaultItems>false</EnableDefaultItems>
<NoDefaultExcludes>true</NoDefaultExcludes>
<GeneratePackageOnBuild>True</GeneratePackageOnBuild>
<PackageOutputPath>./output</PackageOutputPath>
</PropertyGroup>
<ItemGroup>
<Content Include="src\**\*" Exclude="**\bin\**\*;**\obj\**\*" />
<Compile Remove="**\*" />
</ItemGroup>
<PropertyGroup>
<PackageType>Template</PackageType>
<Version>1.1.0</Version>
<PackageId>AlgoNetTemplateAPI</PackageId>
<Title>Algostudio .Net Template Web API</Title>
<Company>Algostudio</Company>
<Authors>Andhika</Authors>
<Copyright>Algostudio © 2023</Copyright>
<Description>Template siap pakai untuk ASP.NET Core dengan repositori, layanan, pemetaan model, DI, dan peringatan yang telah diperbaiki.</Description>
<PackageTags>c#;asp.net;core;template;web</PackageTags>
<PackageCopyright>Algostudio © 2023</PackageCopyright>
<PackageProjectUrl>https://git.algostudio.net/Andhika/AlgoNetTemplateAPI</PackageProjectUrl>
<PackageLicenseExpression>MIT</PackageLicenseExpression>
<RepositoryType>git</RepositoryType>
<RepositoryUrl>https://git.algostudio.net/Andhika/AlgoNetTemplateAPI</RepositoryUrl>
</PropertyGroup>
</Project>
Penjelasan detil terkait project file bisa kamu baca di situs resmi dotnet disini.
Dan pastikan kamu mengganti value sesuai dengan kebutuhan template.
Setelah itu, buat folder output di dalam folder root proyek tadi. Folder ini akan digunakan untuk menyimpan paket NuGet yang dihasilkan. Buat folder output bisa dengan melakukan perintah berikut:
mkdir outputJalankan project baru tadi dengan menjalankan perintah berikut:
dotnet buildSehingga foldermu akan seperti ini

Terakhir, proses build tadi akan membangun paket NuGet yang berisi template .NET. Paket NuGet akan disimpan di dalam folder output yang telah Anda buat sebelumnya.
Sekarang kita telah berhasil membuat template .NET dengan ASP.NET Core! Kamu dapat menggunakan paket NuGet yang dihasilkan untuk membuat proyek baru berdasarkan template yang telah kamu buat ini. Untuk pengaplikasiannya bisa kita bahas di artikel ini. Terimakasih!
Sources: