Sejarah Terciptanya Neumorphism
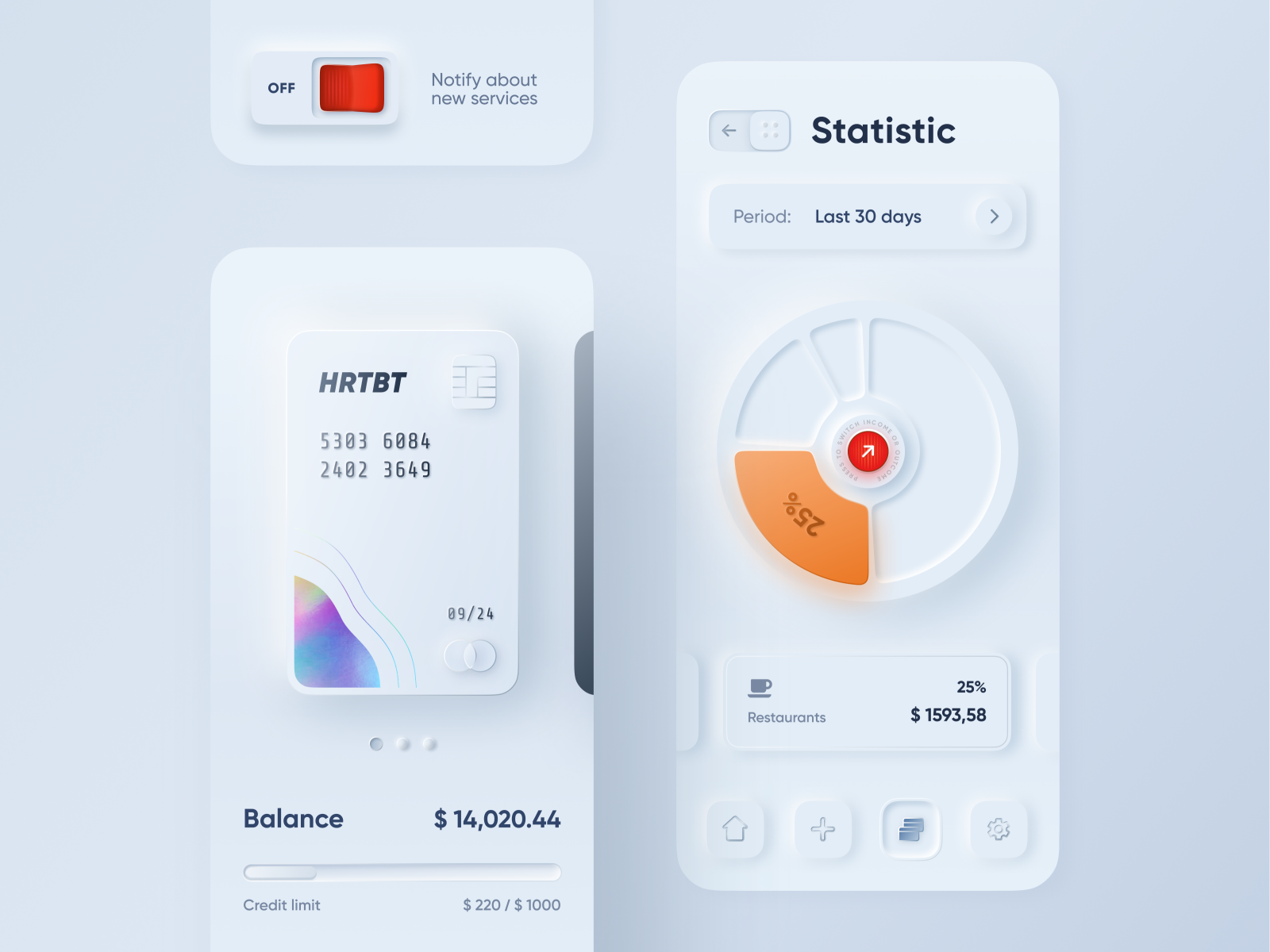
Saat ini, Neumorphism menjadi style design yang digandrungi oleh komunitas designer dan banyak ditemukan pada Dribbble, Behance, Instagram dan forum-forum lain. Neumorphism merupakan turunan dari skeumorphism. Untuk lebih mudah membedakannya, skeumorphism merupakan istilah yang digunakan pada user interface untuk membuat suatu komponen layaknya komponen real di dunia nyata. Salah satu contoh pengaplikasian skeumorphism adalah pada icon shortcut recycle bin di OS windows. Skeumorphism pertama diimplementasi pada era awal smartphone touchscreen yang diperkenalkan oleh Apple iOS. iOS sangat mengerti bahwa dengan mengaplikasikan skeumorphism, user yang awal mulnya tidak paham bagaimana cara kerja touchscreen, bisa beradaptasi lebih cepat. Contohnya button dengan efek glossy, foto dengan border putih seperti foto real di dunia nyata, dan masih banyak lagi. Design ini lalu dengan cepat menyebar sehingga tidak luput diaplikasikan pada platform lain.

Untuk saat ini, sudah sangat jarang ditemukan design dengan style skeumorphism karena hampir seluruh manusia di dunia sudah mengenal media digital mulai dari smartphone hingga desktop. Maka, penggunaan skeumorphism yang terlalu banyak detail, akan menjadi useless karena user sudah bisa menginterpretasikan suatu komponen dengan cepat meskipun tidak menyerupai komponen di dunia nyata. Ketika mendekati perilisan iOS7, Apple mengumumkan bahwa mereka akan meninggalkan style tradisional (Skeumorphism) dan beralih ke style yang lebih simple yaitu flat design. Saat ini, hampir semua platform mengimplementasi flat design. Namun dalam beberapa waku belakangan (2018-2019), flat design murni juga sepertinya mengalami dark period seiring berumunculan flat design yang dikembangkan dengan gaya flat illustratif.
Reinkarnasi Yang Bangkit

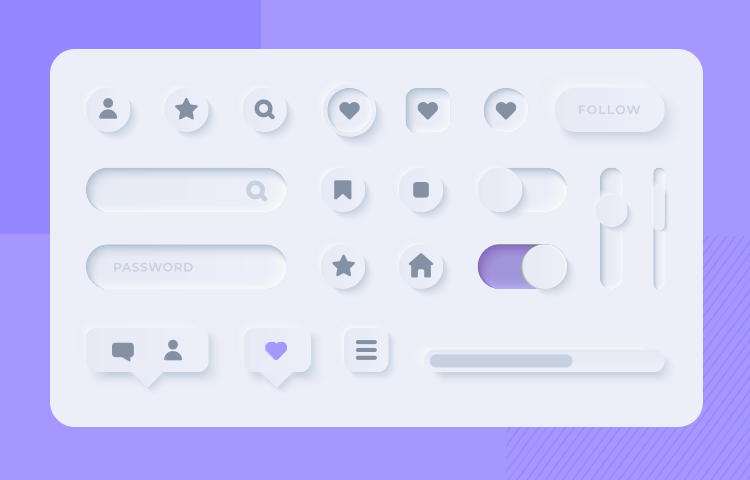
Neumorphism lahir dari hasil kombinasi antara skeumorphism dengan flat design. Sehingga menghasilkan design yang 3D, bertekstur namun tetap soft dan simple. Output seperti itu bisa dihasilkan dengan racikan yang tepat atas bentuk, gradien, warna background, highlights, dan permainan shadow. Secara kasat mata, mungkin Anda berpikir bahwa Anda memerlukan aplikasi 3D rendering. Tetapi sebenarnya Anda hanya perlu aplikasi design standar yang biasa Anda gunakan seperti XD, Figma, Sketch dan sejenisnya dengan sedikit sentuhan “magis” dalam pembuatannya.
Anda bisa melihat panduan di bawah untuk membuat design neumorphism.
Mendesign Style Neumorphism
Panduan untuk Designer
Pada panduan kali ini, saya memberikan contoh bagaimana membuat design neumorphism secara simple menggunakan Adobe XD.
Popping Up
Disini, Anda akan membuat efek timbul neumorphism. Pertama-tama, Anda harus memilih warna yang smooth (biasanya saturasi rendah). Lalu implementasikan warna tersebut di artboard anda.

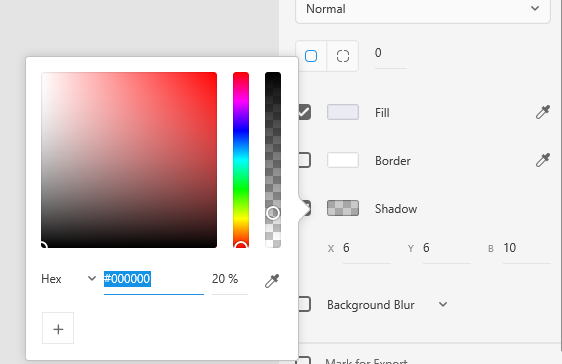
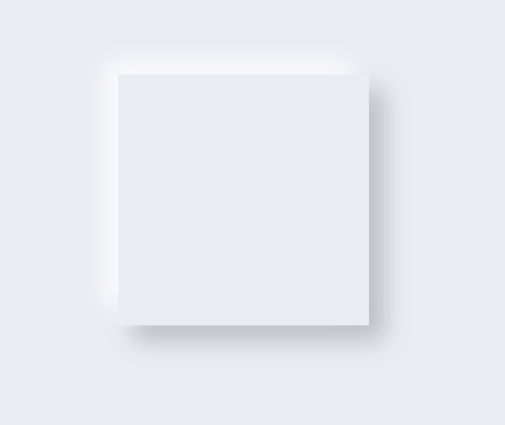
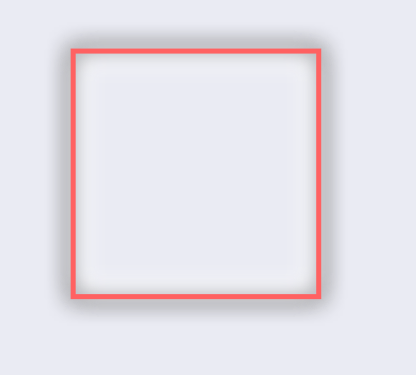
Setelah itu, buat square shape dengan ukuran bebas. Dalam contoh saya, saya menggunakan ukuran 100px X 100px. Set warna menyamakan dengan warna background. Lalu berilah efek black shadow dengan X=6, Y=6, B=10 dan opacity 20%. Anda bisa mengatur shadow sesuai dengan preferensi Anda.


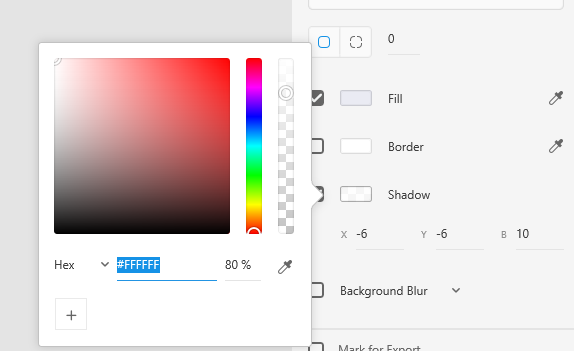
Buat lagi square shape dengan ukuran yang sama, namun berilah efek white shadow dengan X=-6, Y=-6, B=10 dan opacity 80%.


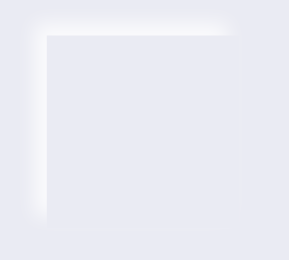
Gabungkan kedua square secara tumpang tindih. Berikut adalah hasilnya.

Popping Down
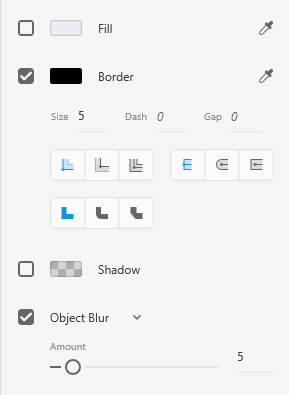
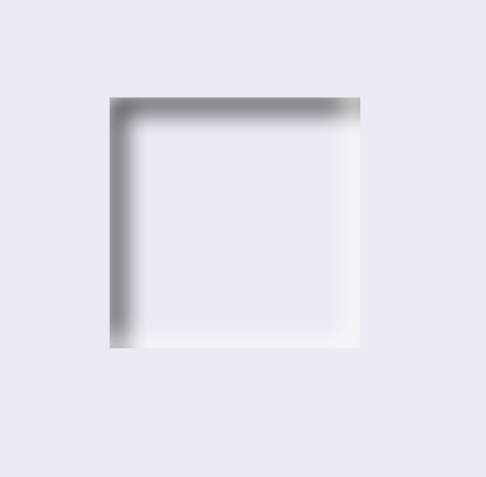
Disini, Anda akan membuat efek rongga (ketika di tekan) neumorphism. Pertama-tama, buat square bernama layer “dark” dengan ukuran yang sama seperti cara sebelumnya. Set fill color transparent, border black, object blur seperti gambar di bawah.


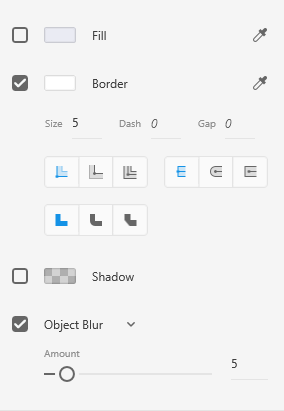
Buat square ke-dua bernama layer “light” dengan ukuran yang sama. Set fill color transparent, border white, object blur seperti gambar di bawah.


Lalu buat square ke-tiga bernama layer “mask” dengan ukuran yang sama. Set atribut fill color transparent dan border dengan warna mencolok.

Lalu posisikan ketiga square tersebut secara tumpang tindih dengan susunan layer dari atas ke bawah: mask – light – dark.


Ubah ukuran square dark menjadi 120px X 120px dan geser beberapa pixel ke kanan dan ke bawah. Ubah pula ukuran square light menjadi 120px X 120px dan geser beberapa pixel ke kiri dan ke atas. Usahakan efek blur dari kedua square tersebut masih tercakup di dalam square mask.

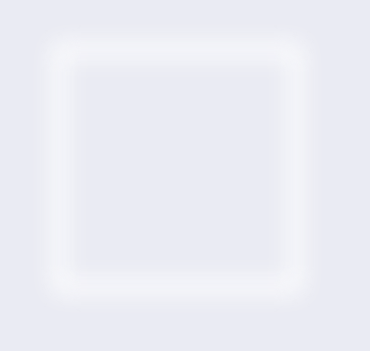
Langkah terakhir, select ketiga object tersebut, klik kanan > Mask With Shape. Dan jadilah efek rongga (popping down) neumorphism.

Implementasi Neumorphism
Setiap design memiliki sisi baik dan buruknya. Sisi baiknya, neumorphism bisa memberi nuansa yang baru, fresh, dan terasa unik. Ketika dilihat oleh mata, membuat siapapun usernya ingin untuk memainkan komponen yang ada (termasuk saya) sehingga unsur gamification secara tidak langsung bisa dirasakan. Yang jadi pertanyaan adalah, mengapa saat ini kita masih belum melihat aktivitas masif implementasi neumorphism ini pada produk real? Meskipun neumorphism membawa efek visual yang bagus, ternyata mengandung kelemahan yang krusial yaitu usability.
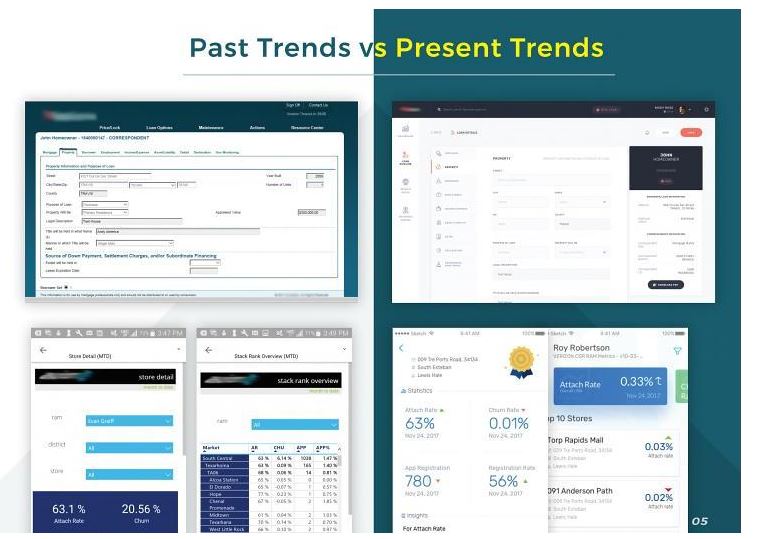
Usability yang diusung oleh neumorphism sangat bergantung pada niche tertentu. Margin warna yang sangat kecil dan kontras membuat neumorphisme bekerja dengan tingkat saturasi yang rendah. Ditambah juga terlalu banyak shadow dan textur membuatnya tidak cocok untuk aplikasi yang tergolong kompleks. Sehingga ketika diaplikasikan pada contohnya, aplikasi bisnis, mengharuskan nuansa formal dan neumorphism gagal diimplementasi. Sepertinya neumorphisme hanya cocok untuk beberapa aplikasi yang memiliki idealisme yang berhubungan dengan kreatifitas, out of the box, dan simplicity.
Beberapa Issue
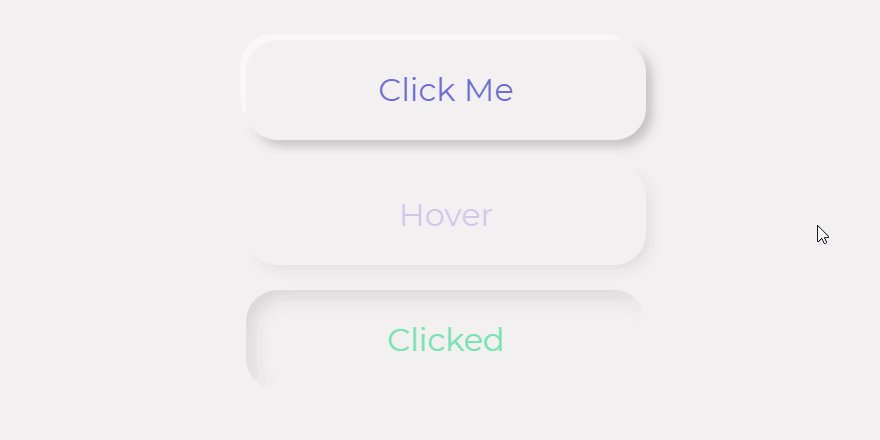
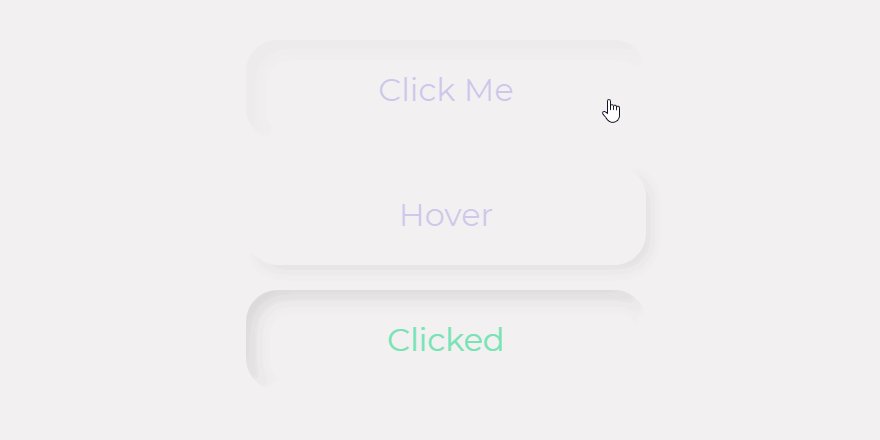
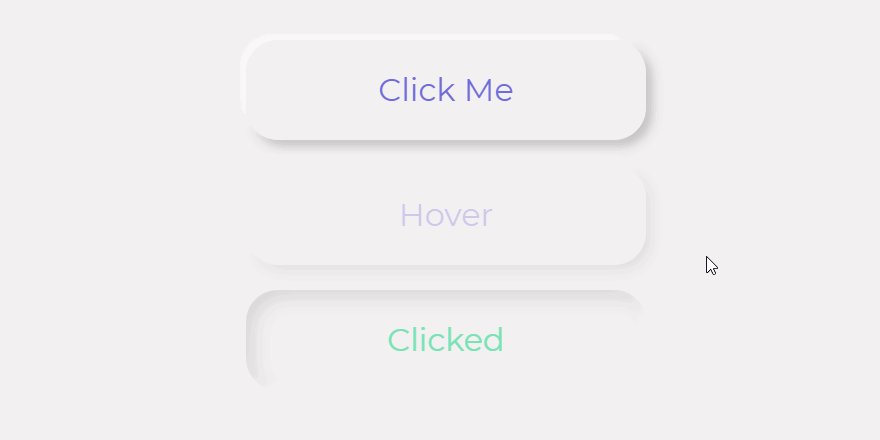
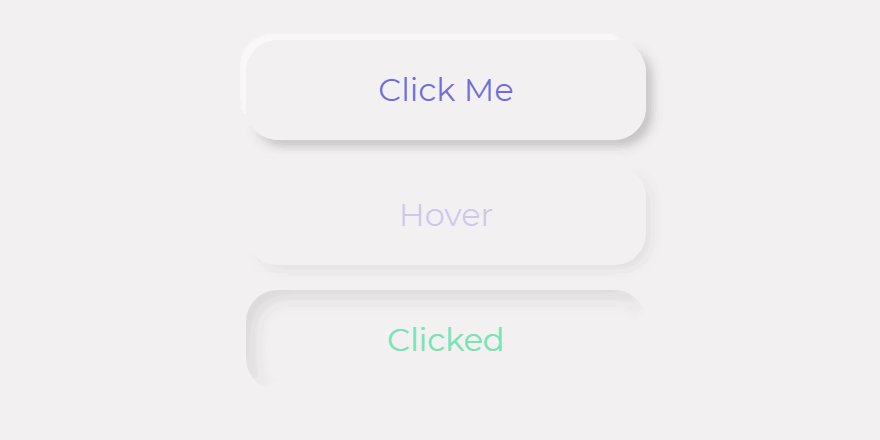
Button (tombol) adalah salah satu komponen terpenting dalam user interface. Tanpa adanya button, user akan kesulitan untuk melakukan aksi trigger aktivitas dalam aplikasi. Maka dari itu, suatu button harus terlihat mencolok dan mengandung sedikiti interaksi untuk memberitahu user perubahan status dari suatu button. Meskipun hanya sepersekian detik, perubahan status dan warna sangat krusial karena bersifat komunikatif kepada user. Ketika button menggunakan style neumorphisme, sulit untuk memberi perubahan status pada button karena terhalang dengan margin tipis dalam efek bayangan. Beberapa designer mencoba menjawab permasalahan dengan tetap memberikan style neumorphism hanya pada cards namun mengunakan tombol classic tanpa sentuhan neumorphism.

Hal ini berlaku pula dengan prinsip CTA (Call to action). Sebagaimana diketahui, bahwa CTA harus mengandung warna yang mencolok sehingga mempersuasi user untuk menekan button tersebut. Dengan neumorphism, lagi-lagi ada batasan warna sehingga user tidak bisa menemukan CTA dengan mudah.

Issue berikutnya berhubugan dengan aksesibilitas. Melanjutkan perihal implementasi neumorphism yang bergantung dengan niche, neumorphism menyulitkan beberapa pengguna yang memiliki gangguan penglihatan khsusunya pada beberapa orang dewasa dan telah berumur. Neumorphisme adalah tentang UI yang lembut tetapi jika digunakan secara berlebihan, membuat user mudah untuk terdistraksi. Ditambah lagi apabila user menggunakan layar kualitas rendah sehingga menghilangkan detail dari neumorphism itu sendiri.

Kesimpulan
Komunitas pada Dribbble, instagram, medium, hingga reddit, beberapa menganggap bahwa neumorphism adalah pengganti flat design. Hal tersebut tidak sepenuhnya benar, karena lebih tepatnya adalah design yang bersifat tambahan saja. Sama seperti halnya trend gradient yang terjadi beberapa waktu belakangan. Banyak yang bereaksi dan menggadang-gadang bahwa gradient akan menggantikan flat design. Katika gradient diimplementasi sedemikian rupa dan diterapkan untuk mengcover seluruh layar, ternyata hasilnya sangat buruk. Pada akhirnya, gradient hanya sebagai pelengkap dan perfectly fits pada UI design yang spesifik pada beberapa komponen saja.
Gelombang neumorphism untuk saat ini masih fase permulaan. Komunitas designer terus bereksperimen untuk menghasilkan neumorphism yang benar-benar bisa cocok diaplikasikan pada real produk. Sebagai designer, Anda bisa ikut berkontribusi melakukan eksperimen. Sebagai non designer khususnya developer, tetap ikuti dan amati trend neumorphism ini karena telah banyak bermunculan tools generator untuk membuat neumorphism secara mudah. Walaupun dalam waktu mendatang neumorphism gagal untuk benar-benar diimplementasikan, kita semua tetap bisa mengambil pelajaran dan menjadi bagian dari fenomena ini.