
Ketika membuka Instagram, kita sebagai user akan asik melihat konten dengan menggulir/melakukan scrolling. Tanpa disadari, kita berada lebih lama diinstagram dan kita akan menemukan konten tanpa batasan. Inilah yang dinamakan infinite scrolling.
Tanpa kita sadari, infinite scroll membuat penelusuran konten dan informasi menjadi lebih mengasyikan, sebagaimana diungkapkan oleh NN Group.
Apa itu Infinite Scrolling?
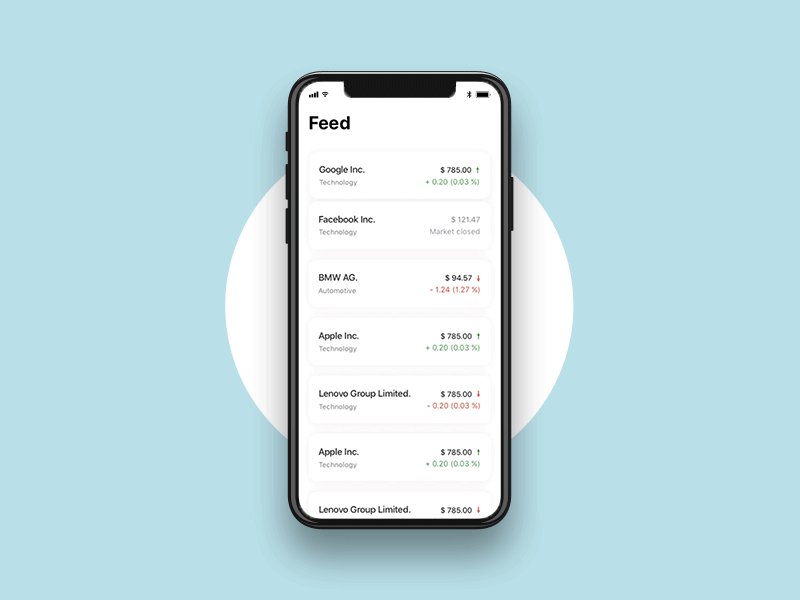
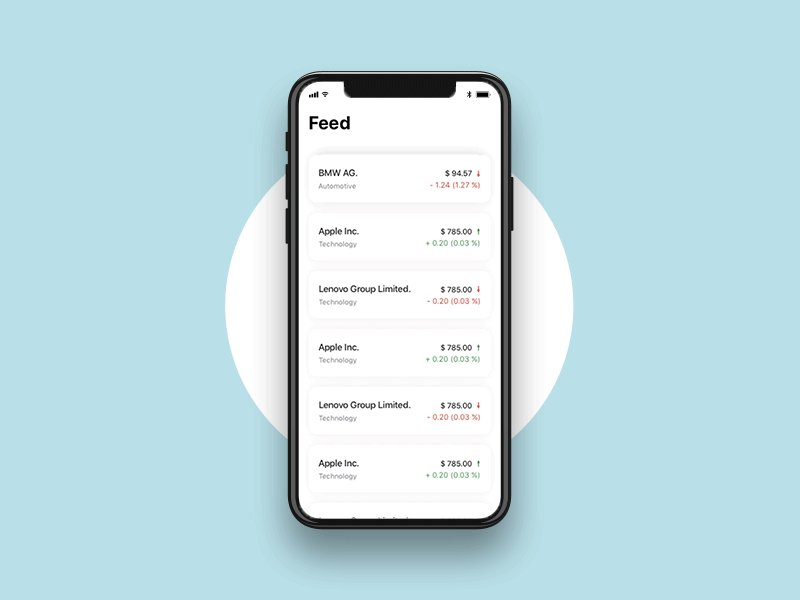
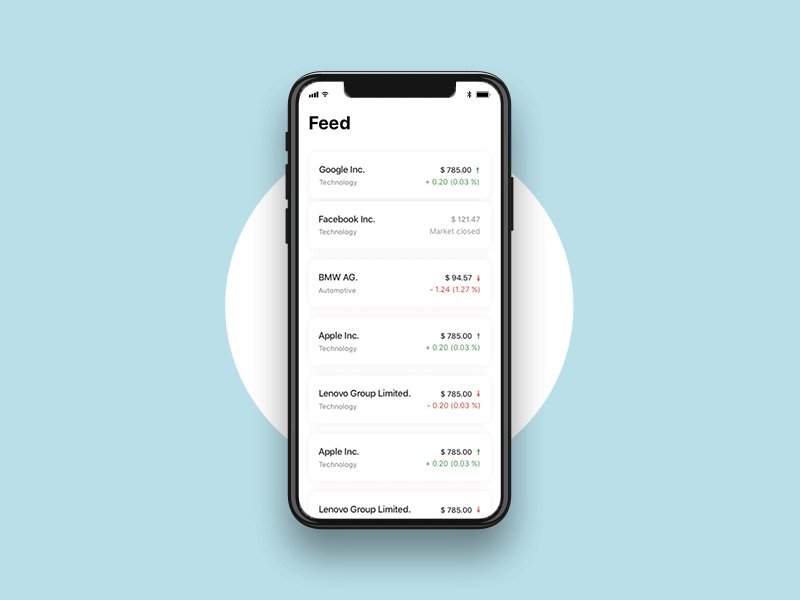
Infinite scrolling adalah teknik desain platform yang memuat konten secara terus menerus saat user menggulir halaman kebawah, sehingga menghilangkan kebutuhan pagination. Berdasarkan teknik tersebut, tampilan desain ini juga lebih dikenal sebagai endless scrolling technique.
User memiliki pola pikir untuk melakukan eksplorasi dan penemuan yang tidak disengaja. Oleh karena itu user akan tetap terlibat dengan konten-konten dalam situs. Halaman yang panjang dan tak berujung akan membuat user betah pada teknik ini.
Platform yang menerapkan Teknik infinite scrolling
Platform lainnya yang menggunakan infinite scroll selain instagram adalah Facebook, Twitter, Tumblr, TikTok, Pinterest, Dribbble, dll. Meskipun infinite scroll banyak diadaptasi oleh media sosial, bukan berarti website lainnya tidak cocok menggunakan infinite scrolling. Teknik ini masih berfungsi juga di situs website. Browser akan bekerja dengan meminta beberapa konten dan server web mengirimkannya kembali, contohnya dribbble.
Umumnya infinite scrolling memuat konten baru ketika pembaca mencapai bagian bawah halaman atau mendekati halaman bawah. Tetapi ada juga platform yang melakukan kompromi dengan menampilkan tombol “muat lebih banyak” di bagian bawah konten mereka.
Kelebihan Infinite Scrolling
Meningkatkan keterlibatan user dengan platform anda
Salah satu poin plus menggunakan teknik infinite scroll ialah user anda akan “ketagihan” dan bertahan lebih lama disitus ini. User akan mengonsumsi lebih banyak konten di halaman yang mereka kunjungi, terlepas dari apapun perangkat yang mereka gunakan.
Pembaruan konstan yang terus menerus
User akan disuguhkan lebih banyak konten di halaman yang mereka kunjungi, oleh karena itu data yang dihasilkan setiap detik akan akan menambahkan informasi ke halaman dengan struktur yang relatif datar.
Akses cepat tanpa waktu tunggu atau loading
Menurut penelitian 53 % user ponsel tidak akan menunggu lebih dari 3 detik untuk mengunduh halaman web. Oleh karena itu, scrolling akan terjadi terus-menerus untuk unggahan konten tanpa henti.
Cocok untuk platform mobile dan layar sentuh
Jika platform anda mobile dan layar sentuh, infinite scroll ini akan sangat berguna. Semakin kecil layar, semakin lama user akan melakukan scrolling. Saat ini masing-masing memiliki mobile view, hal inilah yang menjadi peran pendukung penting untuk infinite scrolling. Karena sudah menggunakan teknologi layar sentuh, scrolling lebih terasa natural dilakukan oleh user.
Kekurangan Infinite Scrolling
Kemungkinan terjadi Eror pada waktu memuat data
Dengan berbagai kelebihan yang dimiliki infinite scroll, ternyata juga memiliki kekurangan yaitu kemungkinan proses penggulirannya menjadi macet atau seringkali disebut dengan lambat, entah itu berkaitan dengan tingkat kestabilan dari jaringannya ataupun lainnya..
Dapat menurunkan SEO
Ini bisa terjadi karena infinite scrolling memperlakukan page sebagai konten tunggal. kemungkinan bot yang dimiliki oleh google tidak memuat konten atau informasi lebih banyak.
Footer akan hilang
Teknik yang diterapkan infinite scroll akan membuat user menggulir data secara terus menerus sehingga footer tidak ditemukan di platform yang mengadaptasi infinite scrolling ini.
Ukuran Scroll Bar yang tidak sesuai dengan banyaknya konten
Ketika user melakukan scrolling ke bawah dengan anggapan sudah berada di bagian bawah sebuah halaman, ternyata secara otomatis halaman tersebut akan memunculkan konten-konten baru yang akan menambah panjang kita melakukan scrolling.