Smartphone diciptakan untuk mempermudah kehidupan manusia, termasuk yang memiliki keterbatasan fisik. OS Android juga diciptakan untuk mereka yang memiliki keterbatasan fisik, maka dari itu Android menyediakan fitur Accessibility secara default pada menu Pengaturan untuk membantu mereka dalam menjalankan Smartphone. fitur Accessibility tidak akan berjalan optimal jika Developer sembarangan dalam membuat aplikasi. terdapat beberapa guide agar fitur Accessibility dapat berjalan optimal dan bisa mempermudah pengguna disabilitas dalam menggunakan aplikasi kita.
1. Tingkatkan Visibilitas Teks
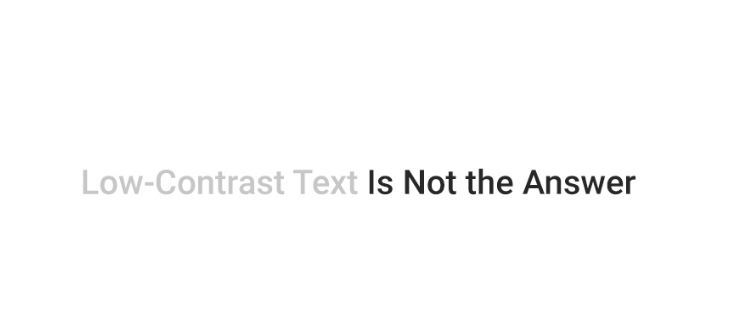
Visibilitas dalam KBBI berarti keadaan dapat dilihat / di amati. coba lihat gambar di bawah ini

jika kita tidak memiliki masalah pada penglihatan mungkin kita masih bisa membaca teks “Low-Contrast Text”, namun jika kita memiliki masalah pada penglihatan mungkin agak kesusahan membaca nya. meski dalam SmartPhone memiliki fitur high contrast untuk meningkatkan kontras tapi tetap saja teks dengan kontras yang rendah akan sulit terbaca karena warna nya menyatu dengan warna background nya. jadi jika menggunakan warna background gelap beri warna textnya warna yang terang, begitupun sebaliknya. rasio kontras antara warna text dan background setidaknya 3:1.
kita bisa mengecek tingkat visibilitas warna pada aplikasi kita menggunakan aplikasi Accessibility Scanner

selain tentang warna, ukuran dan margin text juga harus diperhatikan. Android memiliki fitur Talkback yang memungkinkan perangkat menyebutkan komponen apa yang disentuh oleh pengguna. fitur talkback memudahkan pengguna yang memiliki masalah pada indera penglihatan. jika ukuran text kita kecil dan saling berdekatan dengan komponen lain maka akan sulit tersentuh oleh jari jemari pengguna. usahakan untuk tidak menggunakan text berukuran kecil dan beri margin antar komponen yang sesuai agar tidak saling berdempetan.
anda bisa menggunakan guide typography dari material.io sebagai pedoman dalam mengatur ukuran text dan anda juga bisa menggunakan guide spacing dari material.io sebagai pedoman mengatur spacing antar komponen
2. Gunakan ukuran komponen yang besar
Bagaimana menurut anda saat di suatu aplikasi ada button yang berukuran kecil ? mungkin beberapa dari kita akan kesulitan dalam meng klik tombol tersebut atau bahkan kita bisa mengira itu bukan komponen tombol karena ukurannya yang kecil. tombol kecil juga akan susah dikenali oleh pengguna yang memiliki keterbatasan.
ukuran minimal yang direkomendasikan agar mudah di jangkau oleh jari adalah 48dp. usahakan total dari panjang atau lebar + padding dari tombol minimal berjumlah 48dp. anda bisa mengatur minimal panjang atau lebar dengan menggunakan minWidth dan minHeight.
<ImageButton ...
android:paddingLeft="4dp"
android:minWidth="40dp"
android:paddingRight="4dp"
android:paddingTop="8dp"
android:minHeight="32dp"
android:paddingBottom="8dp" />3. Beri penjelasan tiap komponen
fitur talkback dapat dengan mudah membaca komponen yang ada text nya. lalu bagaimana untuk komponen yang tidak memiliki text seperti ImageView atau Button yang hanya berisikan icon ? Talkback tidak akan bisa membacanya, maka dari itu kita perlu memberi suatu keterangan pada komponen tersebut tapi keterangan tersebut tidak akan di tampilkan di UI. bagaimana caranya ? disini kita akan menggunakan contentDescription. seperti pada contoh dibawah ini, kita gunakan contentDescription pada ImageView
<ImageView
...
android:contentDescription="@string/inspect" />gunakan String Resource agar kita bisa menggunakan Localization agar kita bisa mengatur keterangan dengan bahasa lain jika aplikasi kita memiliki fitur multilanguage.
4. Atur urutan komponen
sebagian dari kita mungkin tidak tau jika kita bisa menggunakan keyboard atau alat input sejenisnya untuk melakukan navigasi pada SmartPhone. kita bisa mengatur urutan focus untuk tiap komponen dengan mendefinisikan nextFocusDown dan nextFocusUp pada komponen, seperti pada contoh di bawah ini
<EditText
android:id="@+id/et1"
android:nextFocusDown="@+id/et2"
android:nextFocusUp="@+id/et2"
....../>
<EditText
android:id="@+id/et2"
android:nextFocusDown="@+id/et1"
android:nextFocusUp="@+id/et1"
...../>mungkin terlihat sedikit ribet karena kita harus mendefinisikannya satu-satu, tapi dengan begitu urutan komponen kita akan sesuai dengan yang kita mau.
mungkin itu saja aturan guide untuk mengoptimalkan fitur accessibility pada Aplikasi Android, mungkin jika ada yang kurang bisa anda beritahukan kepada saya melalui kolom komentar.
Semoga apa yang saya sampaikan di atas dapat bermanfaat, Terima Kasih telah mampir di Blog ini.