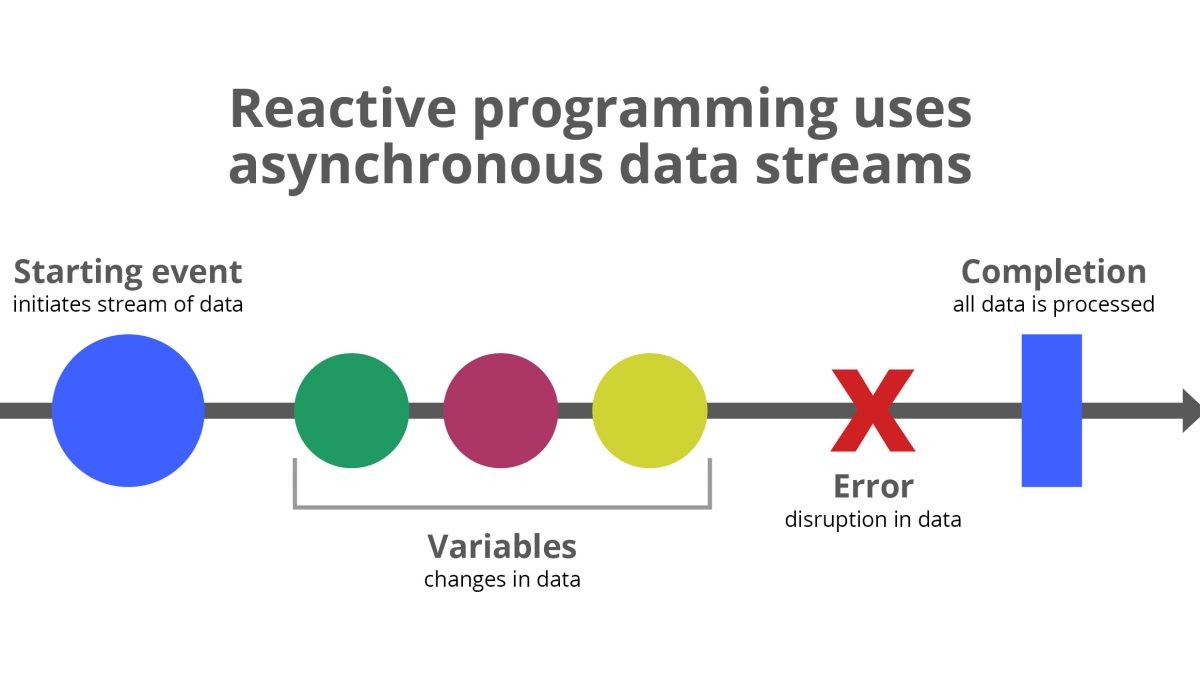
Stream di Dart adalah aliran berkelanjutan dari data yang mengalir dari satu sumber ke sumber lainnya. Dalam konteks Flutter, stream digunakan untuk mengelola aliran data asynchronous, memungkinkan aplikasi untuk merespons perubahan data secara dinamis tanpa memblokir main thread. Stream cocok digunakan untuk sebuah operasi yang membutuhkan update data secara terus menerus seperti contoh pemutaran suara yang mengupdate durasi setiap detik nya. dengan kata lain Stream adalah salah satu implementasi dari Reactive Programming di Flutter yang mana terdapat variable yang digunakan untuk mengirimkan data dan ada variabel yang menerima data sebagai Subscriber
Continue readingTag: Asynchronous
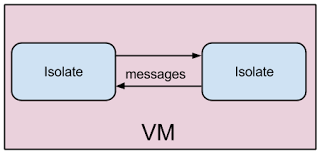
Threading di Flutter dengan Isolate
Pernahkan device kalian terasa berat atau mungkin sampai aplikasinya not responding saat menjalankan suatu method atau function dari kodingan flutter kalian ? kenapa bisa terasa berat padahal sudah dijalankan menggunakan async/await ? itu karena async/await berjalan di thread utama yang bertugas untuk memproses UI / Tampilan atau bisa disebut dengan UI Thread. jika method/function yang membutuhkan waktu lama untuk diproses dijalankan di UI Thread akan menyebabkan Not Responding. biasanya method/function yang berhubungan dengan ImageProcessing yang membutuhkan waktu lama untuk memproses. solusinya agar tidak Not Responding adalah memproses method/function tersebut di Thread lain agar tidak mengganggu UI Thread. salah satu metode Threading di Flutter adalah menggunakan Isolate.
Continue reading