Category: iOS
Simple List with SwiftUI
Introduction
SwiftUI ialah framework UI baru yang dikenal oleh apple semenjak iOS 13 pada WWDC2019. SwiftUI ini sendiri bersifat deklaratif sehingga gampang sekali untuk membuat UI dengan framework ini. Selain itu SwiftUI juga memiliki fitur yang sangat menarik yaitu kemampuan untuk MultiPlatform, yaitu sekali coding SwiftUI mampu berjalan di iPhone, iPad, MacOS serta AppleWatch.
Menurut saya sendiri, SwiftUI akan semakin banyak digunakan oleh developer yang ada di dunia. Pada WWDC kemarin sendiri, weather app pada iOS 15 sudah ditulis ulang menggunakan SwiftUI sendiri. Hal ini memungkinkan bahwa SwiftUI cukup stable untuk dilanjutkan pada tahap production.
Ayo kita telusuri SwiftUI bersama-sama
Hands On
Pada artikel ini kita akan mencoba membuat sebuah aplikasi list contact sederhana untuk mendemontrasikan seberapa gampang membuat UI dengan framework ini sendiri.
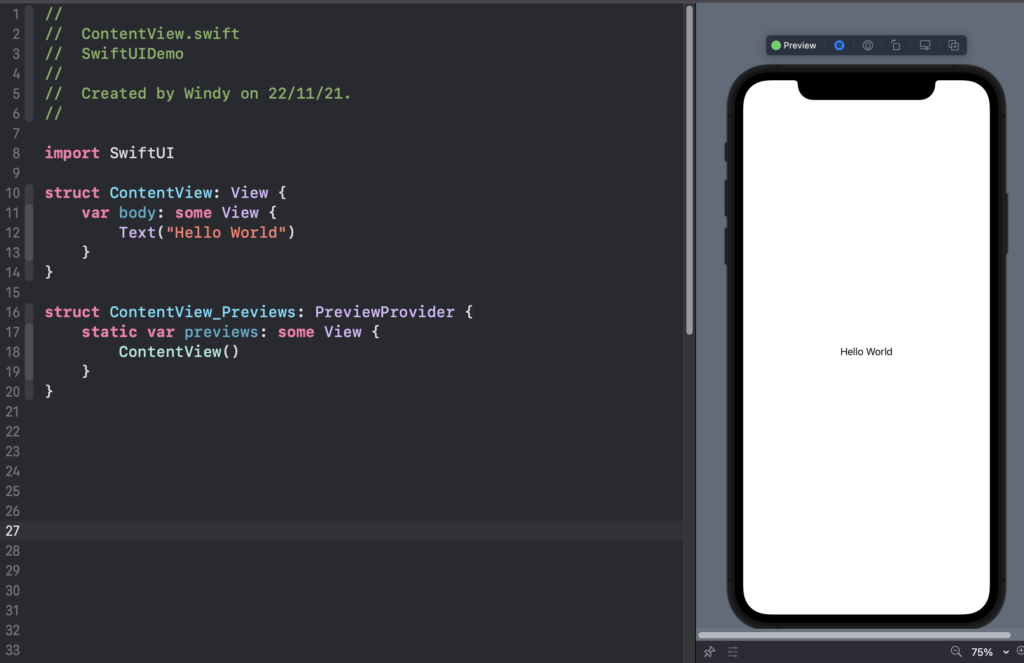
Ini merupakan template default dari SwiftUI sendiri, pada SwiftUI kita sudah tidak mengenal Storyboard hahaha. Kodingan yang diperlukan untuk membuat UI akan kita tulis pada bagian body.

Prepare Dummy Data
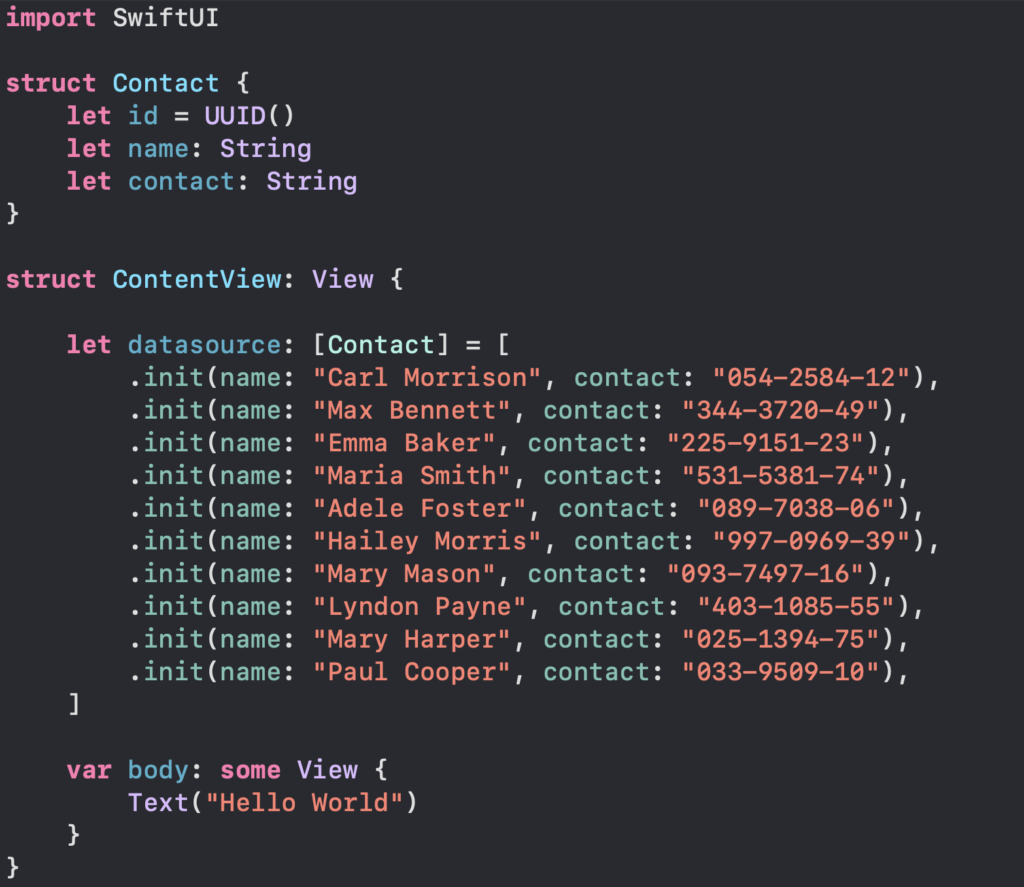
Ayo kita menyiapkan dummy data kita seperti ini

Membuat List
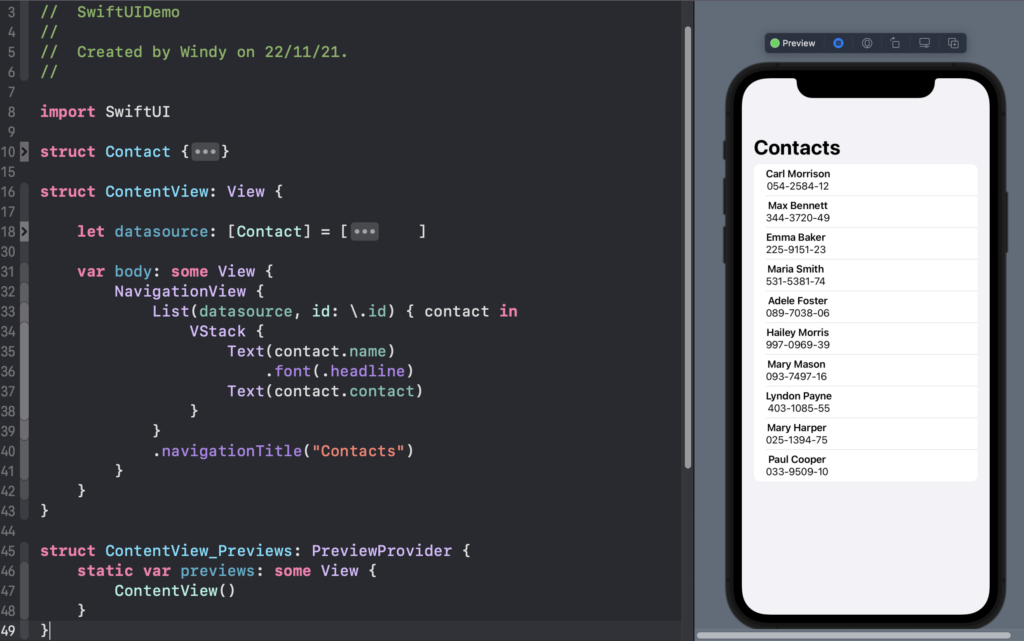
Bahkan untuk membuat tampilan list sederhana kita hanya perlu kode kurang dari 10 baris

Hanya dengan beberapa baris kode, kita sudah dapat membuat UI dengan sangat gampang. Apabila kita menggunakan UIKit, maka teman-teman sudah bisa menebaknya. Kita harus melakukan setup dengan UITableViewDataSource dan UITableViewDelegate kemudian kita juga perlu membuat tableviewcell serta kita juga perlu berurusan dengan autolayout.
Kesimpulan
Semoga dengan contoh seperti ini dapat memberikan gambaran seberapa powerful SwiftUI ini. Walaupun SwiftUI ini sendiri belum akan digunakan pada waktu yang dekat, namun SwiftUI ini sendiri dapat menjadi investasi yang baik untuk masa depan. Berikut referensi video pertama kali SwiftUI diperkenalan pada WWDC2019.
https://developer.apple.com/videos/play/wwdc2019/204
Membangun Aplikasi iOS dengan Menggunakan pattern MVVM

Dalam belakangan ini pattern yang lagi trend digunakan banyak instansi dalam membangun aplikasi baik android ataupun ios hal tersebut terbukti banyaknya recruitment yang membutuhkan spesifikasi dengan pattern MVVM. Nah MVVM itu bagaimana sih?
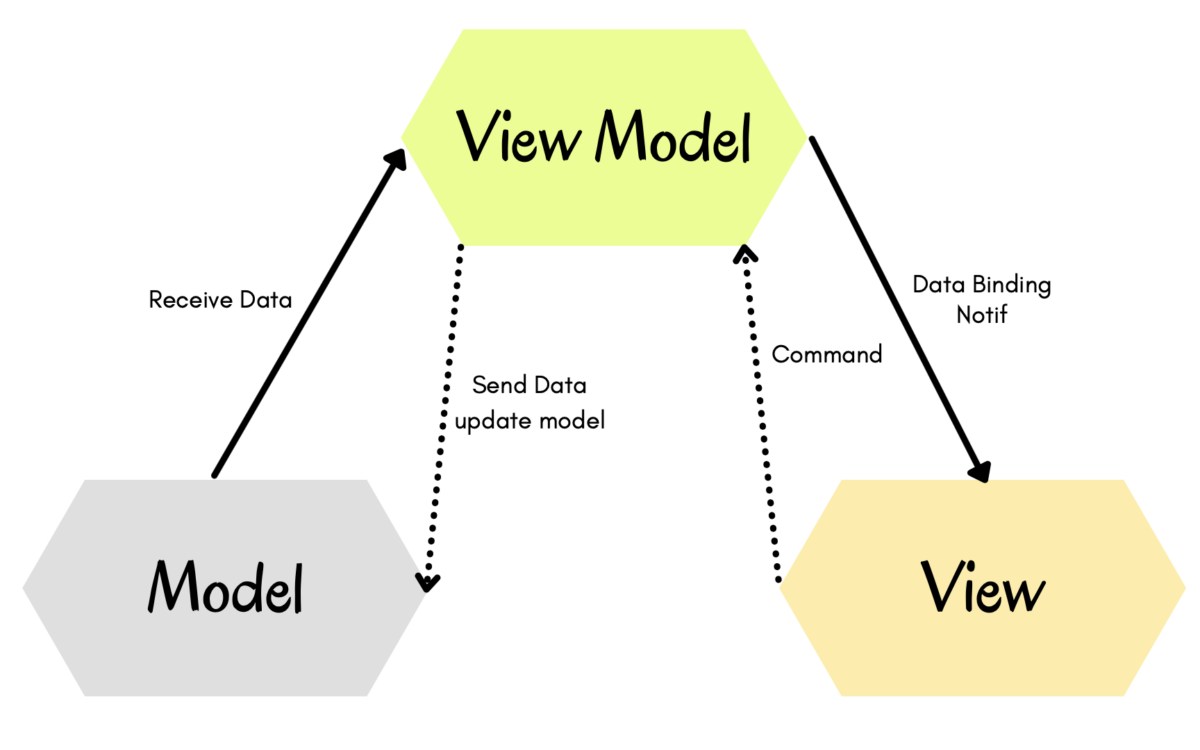
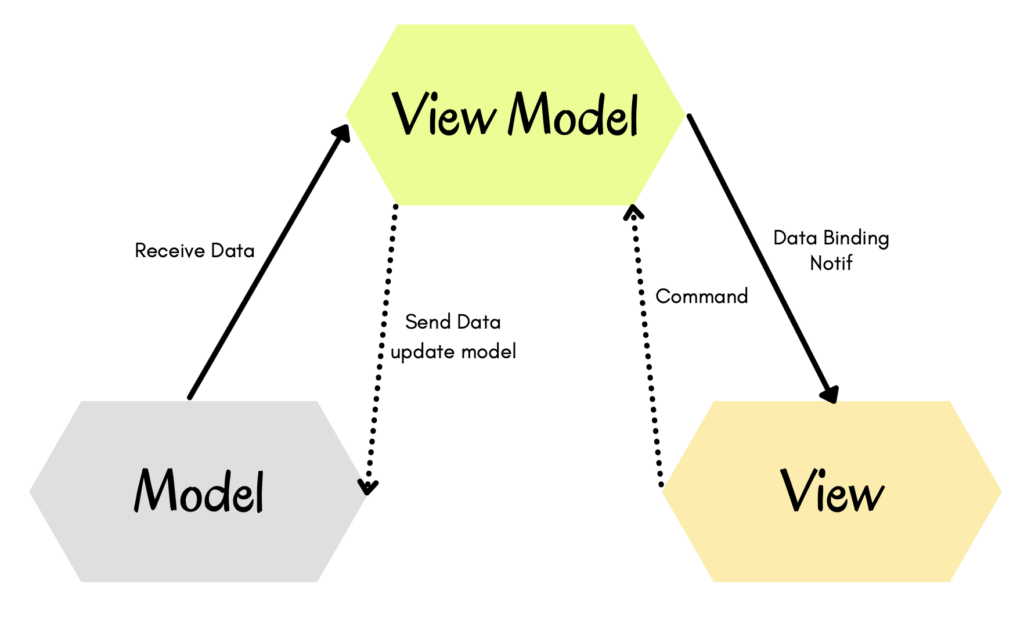
MVVM atau Model-View-ViewModel adalah sebuah Architetural Pattern dimana dia membagi tugas dan tanggung jawab kepada 3 komponen nya, yaitu Model, View, ViewModel (Wikipedia).
Model, merupakan sebuah wadah untuk menampung data-data yang telah didapatkan baik dari API maupun data yang dibuat secara local.
View, komponen yang bertanggung jawab kepada seluruh tampilan atau UI dalam Aplikasi kita baik UI dari programmatic, storyboard ataupun swiftui. Dan yang terakhir ada ViewModel yang merupakan inti dari Architecture Pattern ini, yaitu bertugas sebagai tempat komunikasi antara Model yang menyediakan data dengan View yang menampilkan data.
Kelebihan MVVM yang kerasa banget adalah code nya enak banget untuk dibuat unit testingnya dan reusable. Akan tetapi terdapat kekurangan juga bagi pemula akan kerasa sulit untuk membuat viewModel yang efektif. Untuk lebih jelasnya mari kita bedah langsung dengan membaca alur kode swift dengan pattern MVVM.
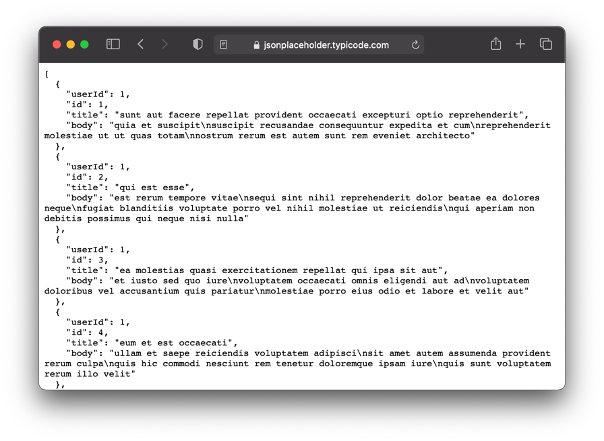
- Kita buat model dulu sesuai dengan api yang akan diakses, disini kita akan menggunakan api public dari https://jsonplaceholder.typicode.com dengan mengakses end point bagian post. Dimana balikan data dari api tersebut seperti berikut:

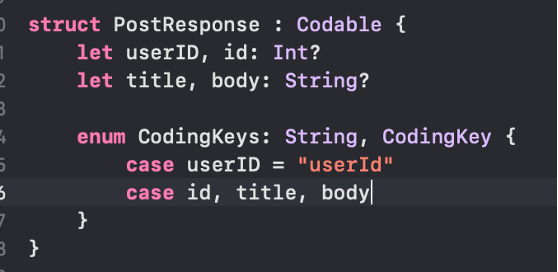
Sehingga kita buat modelnya menjadi:

Jangan lupa kita menggunakan tanda tanya (?) sebagai upaya kalau seandainya terdapat nilai null dari response end point tersebut.
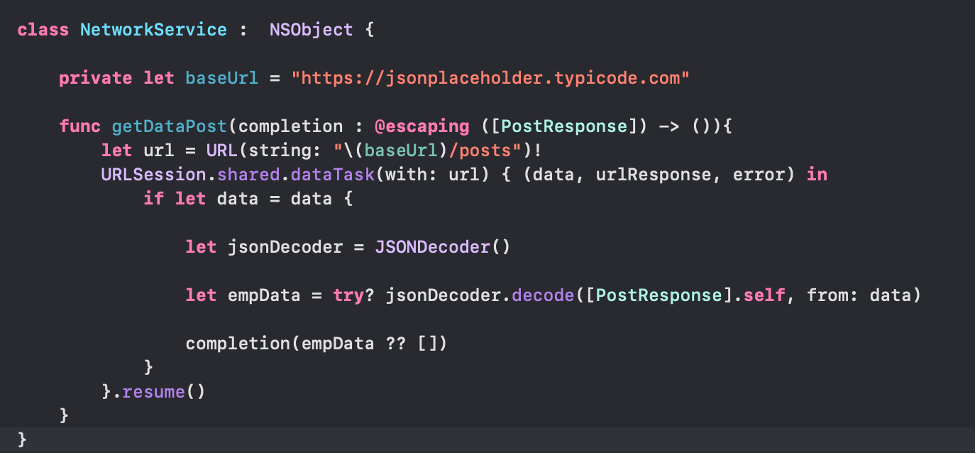
- Buat networkingnya, disini kita buat class terpisah agar lebih enak maintenancenya. Buat class NetworkService.swift dan buat balikan datanya sesuai dengan yang diperlukan, seperti completion: @escaping ([PostResponse]) yang berarti fungsi tersebut nantinya akan mengembalikan value berupa array data dalam model PostResponse. Data diperoleh dari API di decode menggunakan JSONDecoder.decode dimana data akan dimasukkan ke dalam modelnya.

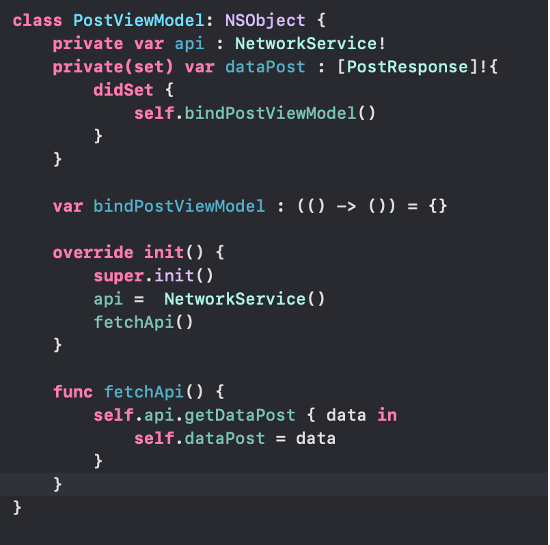
- Sekarang buat PostViewModel. Pada class ini berisi function untuk mengambil data dari function networking yang telah dibuat sebelumnya seperti gambar dibawah ini.

Pada code tersebut terdapat 3 variabel yang berbeda”, yaitu api, datapost dan bindPostViewModel. Variable api digunakan untuk memanggil class networkservice yang telah dibuat sebelumnya. Variable dataPost digunakan untuk menyimpan data dari api yang telah dipanggil melalui function fetchApi dan didalam dataPost terdapat didSet dimana setiap kali ada perubahan data maka akan mengirim notif ke view. Variable bindPostViewModel akan digunakan di View nya dan notif viewModel ke view melalui variable ini.
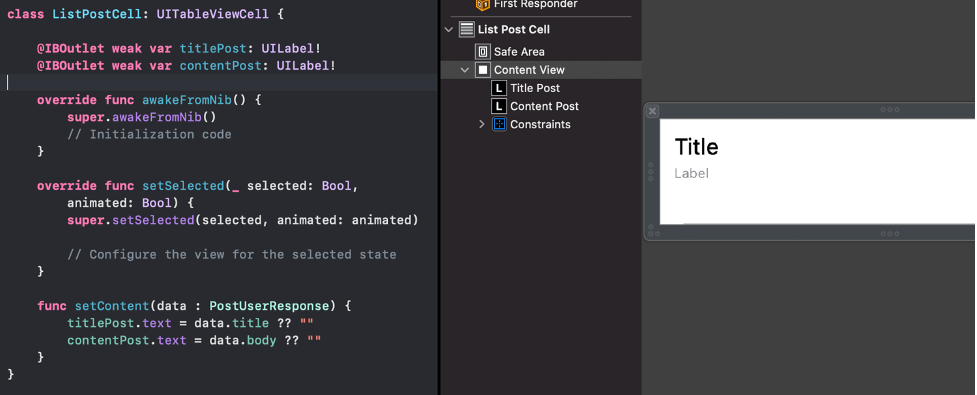
- Kita buat View, dimana kali ini menggunakan storyboard untuk interfacenya. Dalamnya hanya terdapat UITableView dan UITableViewCell di buat secara terpisah. Cell dari TableView dibuat seperti berikut ini.

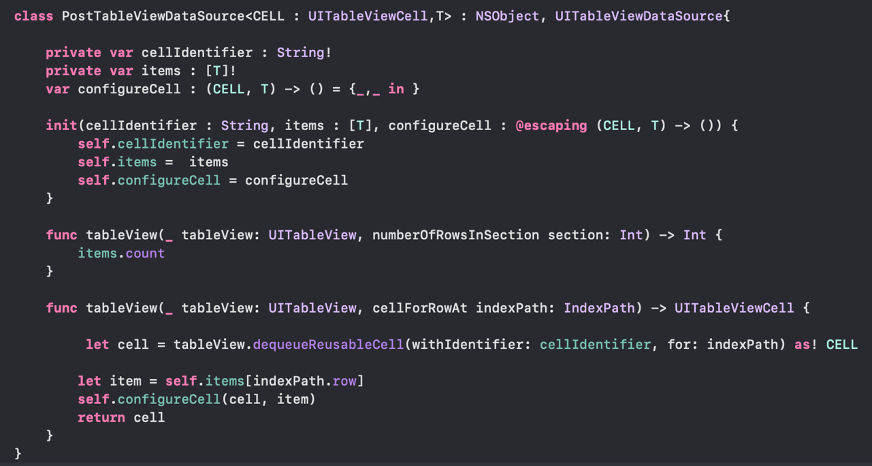
- Kemudian kita setting dataSource untuk tableView seperti berikut ini.

Code tersebut bisa digunakan secara global kalau seandainya kita memakai komponen UITableView dalam membangun aplikasi, untuk untuk menggunakannya kita panggil di view.
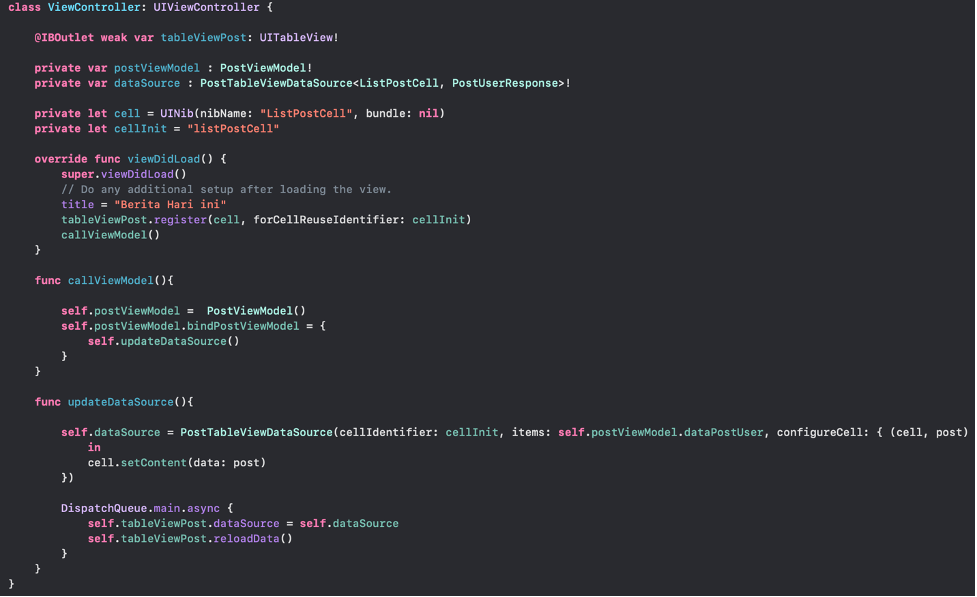
- Untuk coding di viewControllernya seperti dibawah ini

Jadi function yang telah kita set di view model tadi akan dieksekusi disini, jadi kalau terdapat perubahan dari ViewModel akan eksekusi function UpdateDataSource. Pada variable dataSource memanggil PostTableViewDataSource<ListPostCell, UserResponse>! yang berarti cell untuk tableView yang debut adalah ListPostCell dan data yang dipakai adalah UserResponse. Pada function UpdateDataSource di set lah identifier dari cell dan data yang pakai untuk ditampilkan.
- Sehingga Hasilnya seperti ini

Dependency Inversion in iOS
Introduction
Mungkin teman-teman sudah pernah mendengar mengenai SOLID Principle yah. Pada artikel ini kita membahas mengenai Dependency Inversion yang merupakan D dari SOLID. Dependency Inversion ini mengatakan bahwa
“High level modules should not depend on low level modules, both should depend on abstractions. Abstractions should not depend on details. Details should depend upon abstractions. “
High module di sini dapat berupa kelas yang akan mengimplementasikan fitur-fitur yang biasanya merupakan class ViewController.
Low module ini sendiri ialah sub-module yang akan akan digunakan oleh High Module, contoh umumnya seperti NetworkService, DataService, UserDefaultService dll.
Dependency Inversion di sini berfungsi agar kode yang kita tulis dapat bersifat lebih flexible dan mudah untuk dimodifikasi atau biasanya disebut dengan “Loose Coupling”
Code Example
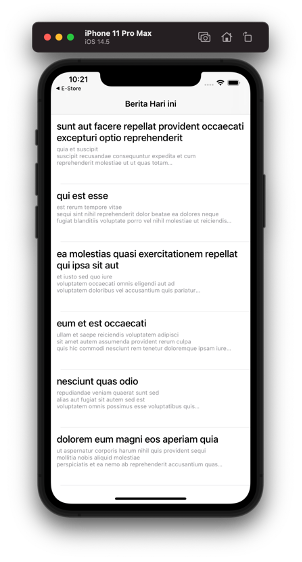
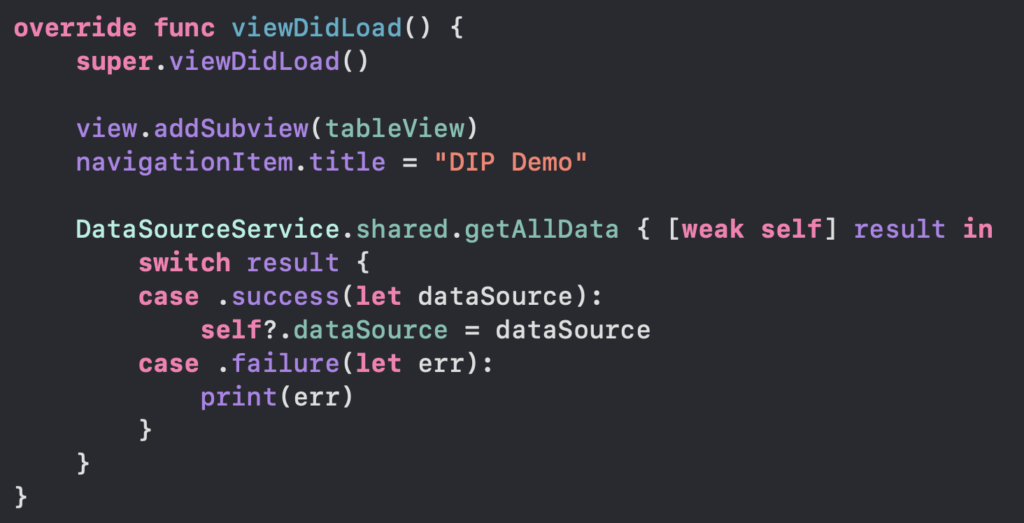
Nah ini contoh pattern yang umum sering dijumpai pada project iOS yang ada.

Biasanya kita membuat sebuah class Singleton dan memanggil dalam class ViewController yang ada. Ini merupakan contoh kode yang menyalahi aturan Dependency Inversion, karena class ViewController tahu DataSourceService secara detail tanpa melalui Abstraction.
Memang tidak ada yang salah dengan kode ini, karena aplikasi yang ada juga berjalan dengan baik. Namun setiap kali terjadi perubahan, maka kita harus merefactor/mengganti kode-kode yang ada. Atau misalnya beberapa bulan ke depan, datasource yang ada berubah dari Firebase menjadi MonggoDB, BackEnd service dll. Nah di sini principle Dependency Inversion memiliki peran yang sangat penting.
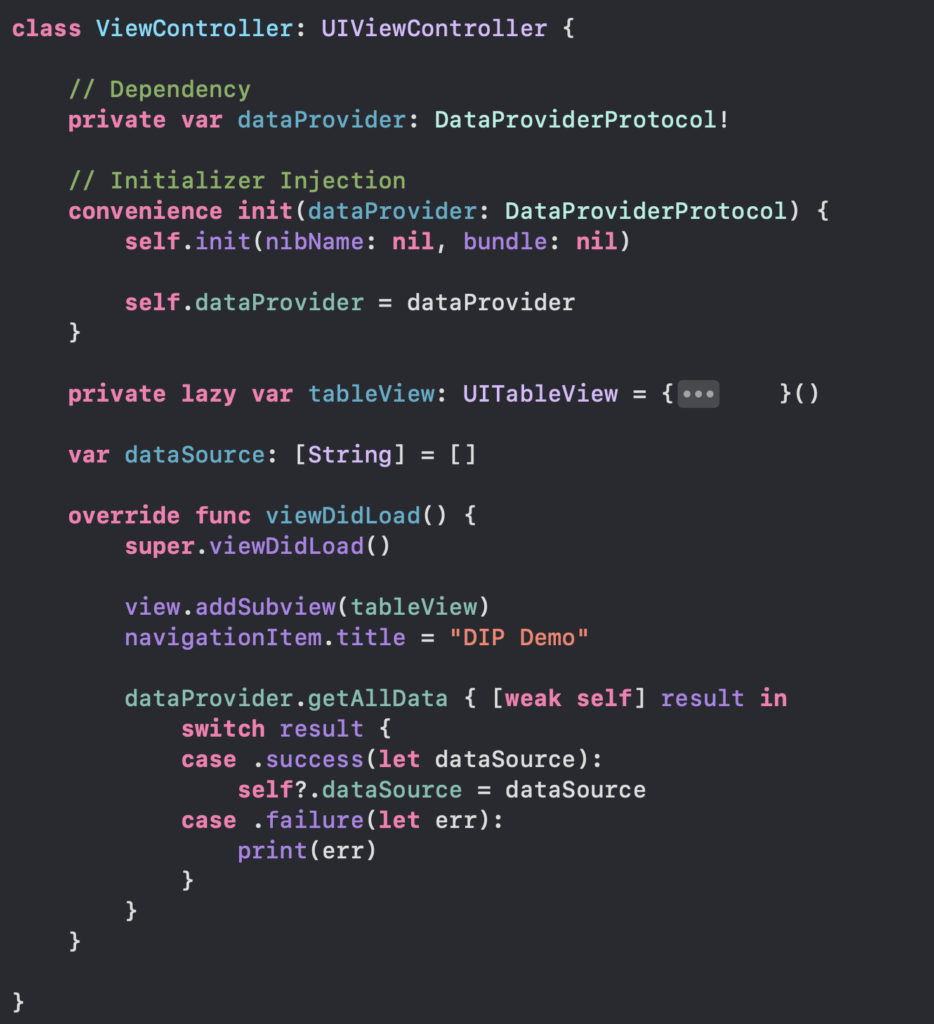
Hands On
Di sini class ViewController bergantung pada abstraction seperti DataProviderProtocol. Nah di sini, class ViewController tidak lagi peduli bahwa data yang ada berasal dari mana, yang penting bahwa melalui abstraction ini class ViewController akan mendapatkan data.

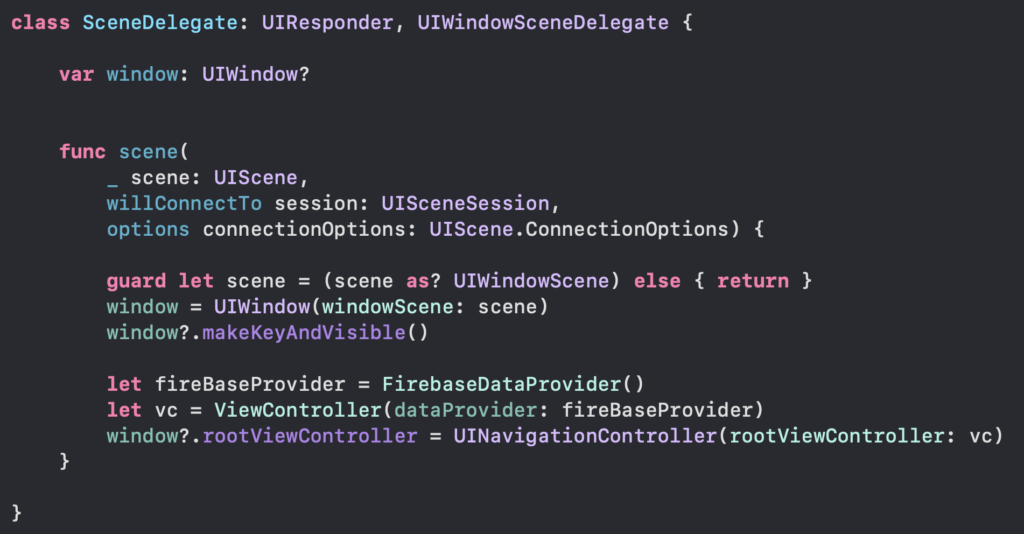
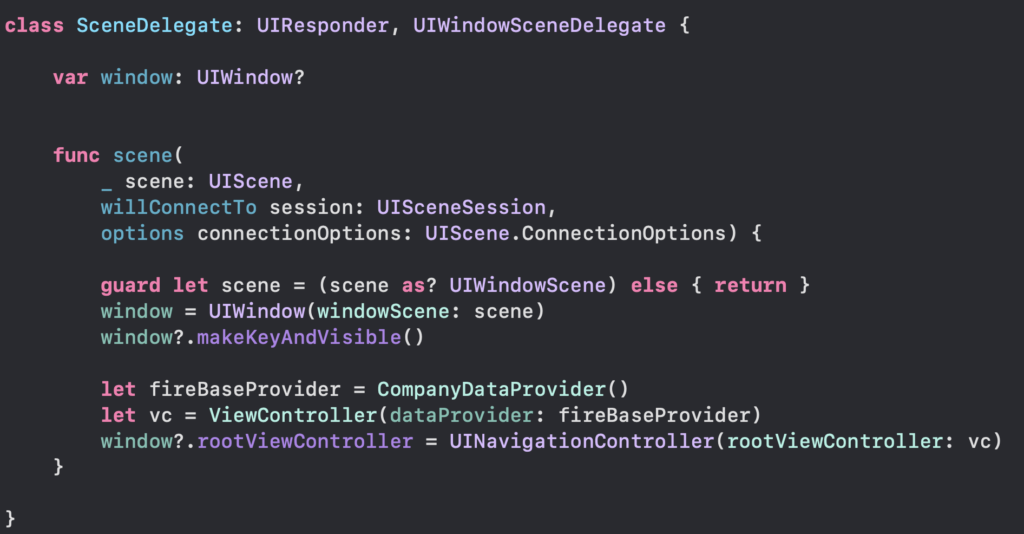
Nah pada class SceneDelegate, kita tinggal melakukan dependency injection melalui initialzer terhadap class ViewController ini. Nah contohnya di sini kita menggunakan FirebaseDataProvider.

Seandainya beberapa minggu yang ada, tiba-tiba terjadi migration backend service dari Firebase ke dalam BackEnd company sendiri. Kita tidak perlu lagi mengganti kode yang ada pada class ViewController setiap kali ada perubahan.

Conclusion
Selama sebuah class comform terhadap DataProviderProtocol ini, kita bisa mengganti/melakukan update dengan mudah tanpa merusak kode yang sudah ada. Dengan mengerti aturan dari SOLID ini, kita bisa membuat arsitektur kode yang lebih flexible dan tentunya kode yang ada bersifat testable.
Semoga bisa bermanfaat dan memberikan insight terhadap teman-teman.
Full Project
https://github.com/windywu812/DependencyInversionDemo
Leverage MVC Pattern in iOS
Introduction
MVC (Model-View-Controller) adalah salah satu architecture pattern yang menjadi base dari projek baru dari iOS. Saya cukup yakin jika semua iOS developer tentunya tahu dengan pattern ini. Secara umum MVC terdiri 3 komponen yaitu:
- Model
Komponen atau layer ini berisi data model aplikasi, networking service, data persistence dll. Intinya komponen ini berisi logik yang berhubungan data yang ada pada aplikasi kita. - View
Untuk komponen ini sendiri pastinya kita sudah tahu yaitu Storyboard yang berfungsi untuk membuat view dari aplikasi kita. - Controller
Komponen ini biasanya kita sebut dengan ViewController, yang berfungsi menjadi jembatan antara model dan view. Di mana controller ini bertugas untuk memanggil data dan mengupdatenya ke dalam view, atau mengirim sebuah respon atau action ketika view seperti button, textfield dll mengalami perubahaan state.
Problem
Untuk architecture ini sendiri menurut saya sangat cocok untuk aplikasi yang masih sederhana, namun kenyataannya implementasi yang ada masih salah. Biasanya dalam project yang ada, kita selalu menempatkan semua logic yang ada dalam ViewController bukan? Biasanya untuk melakukan fetching data, maka kita memanggil Singleton ke dalam ViewController yang ada. Sehingga yang ada bukanlah MVC(Model-View-Controller), melainkan Massive View Controller.
Beberapa masalah yang terjadi:
- Menyalahi aturan Single Responsibility Principle di mana ViewController menghandle terlalu banyak operasi, ViewController seharusnya hanya bertugas untuk memanggil dan melakukan update.
- ViewController seharusnya tidak mengetahui implementasi detail dari operasi tersebut, dalam kasus ini kita telah menyalahi aturan dari Dependency Inversion Principle, “Module shoud not depend on Detail/Implementation (Concrete Class), it should depend on abstraction”. Dengan menyalahi aturan tersebut, class ViewController menjadi Tighly Couple dengan Singleton yang ada, dan menyebabkan kode yang ada susah untuk ditest.
Nah untuk mengatasi hal tersebut tidaklah susah, kita cukup memanfaatkan Dependency Injection dan mengikuti aturan Dependency Inversion. Ayo kita langsung hands-on aja.
Starter Project
https://github.com/windywu812/BetterMVC
Hands-On
Silahkan membuka branch Main, aplikasi ini ialah aplikasi sederhana yang memuat games dari API dan menampilkannya pada tableview yang ada. Struktur kode tersebut merupakan struktur kode yang sering kita lihat dalam beberapa project. Secara sekilas struktur kode yang ada sudah cukup rapi, namun masih dapat dikembangkan. Dalam kode ini, ViewController masih bergantung pada class NetworkService, sehingga ketika membuat test kita harus menguji implementasi yang asli (memanggil data langsung) yang biasanya memakan waktu cukup lama, padahal sebuah UnitTesting harus berjalan dengan cepat.
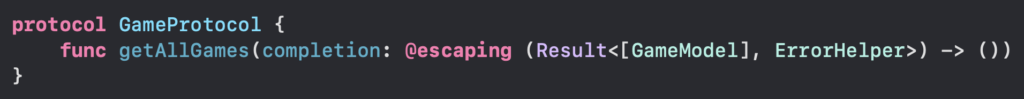
1. Mendefine sebuah Protocol
Membuat sebuah protocol, nantinya ViewController akan bergantung pada protocol ini (abstraction), bukan class NetworkService(Concrete Type) secara langsung.

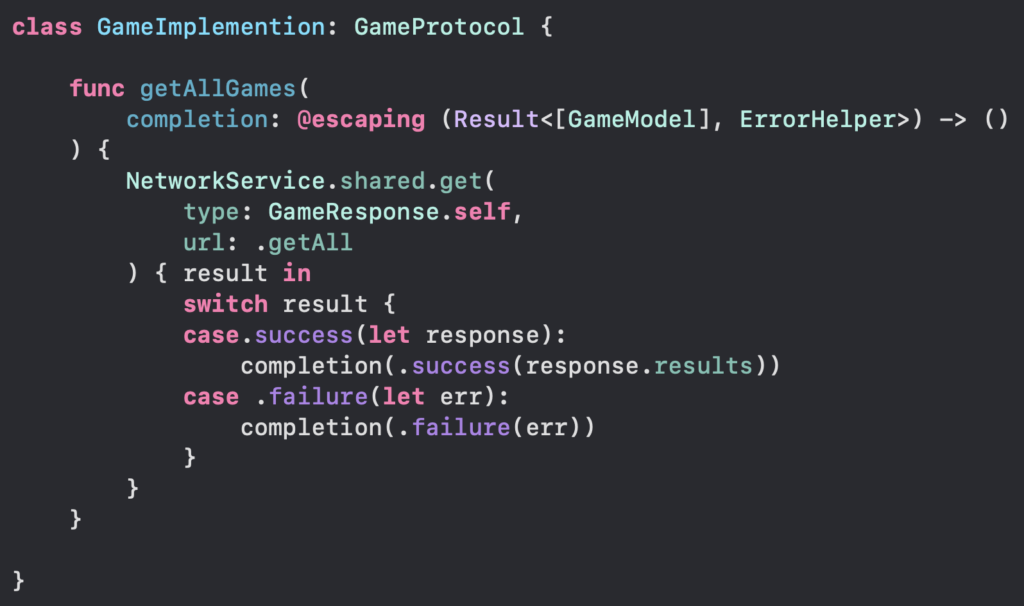
2. Membuat class yang akan mengimplementasi protocol tersebut
Sekarang kode pada fungsi getAllGames pada class ViewController dapat dipindahkan ke dalam class GameImplementation ini.

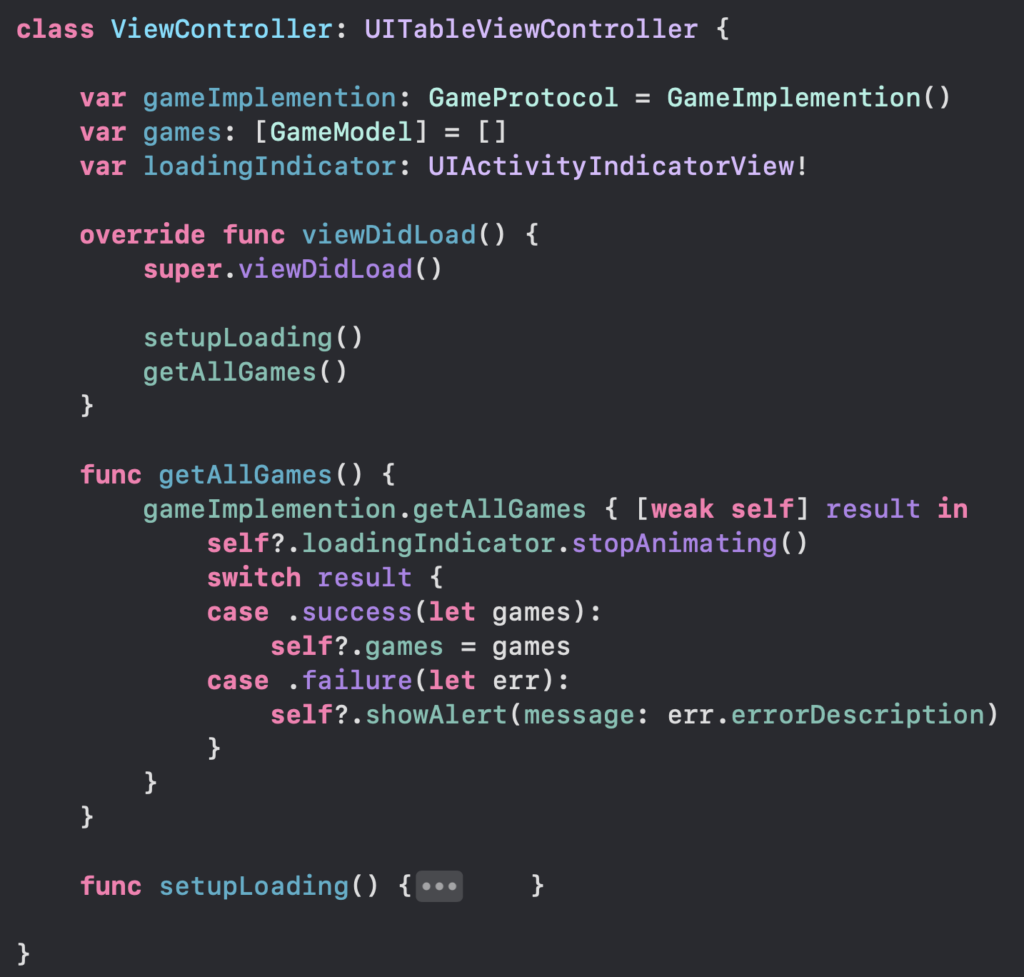
3. Refactor kode pada class ViewController
Menambah sebuah dependency yaitu GameProtocol(Abstraction) tersebut dan menghandle completion dari fungsi getAllGames

Unit Test
Dengan membuat kode kita menjadi seperti ini, maka kita akan dapat melakukan test dengan mudah dan cepat.
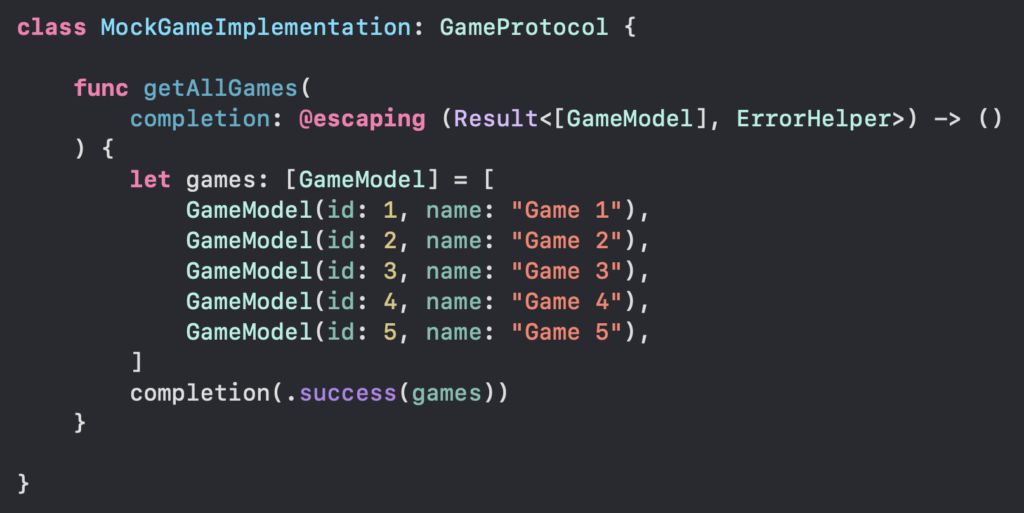
1. Membuat Mock Object
Dengan membuat mock object, kita tidak perlu lagi melakukan test dengan real APICall. Kita dapat membuat data dummy kita sendiri

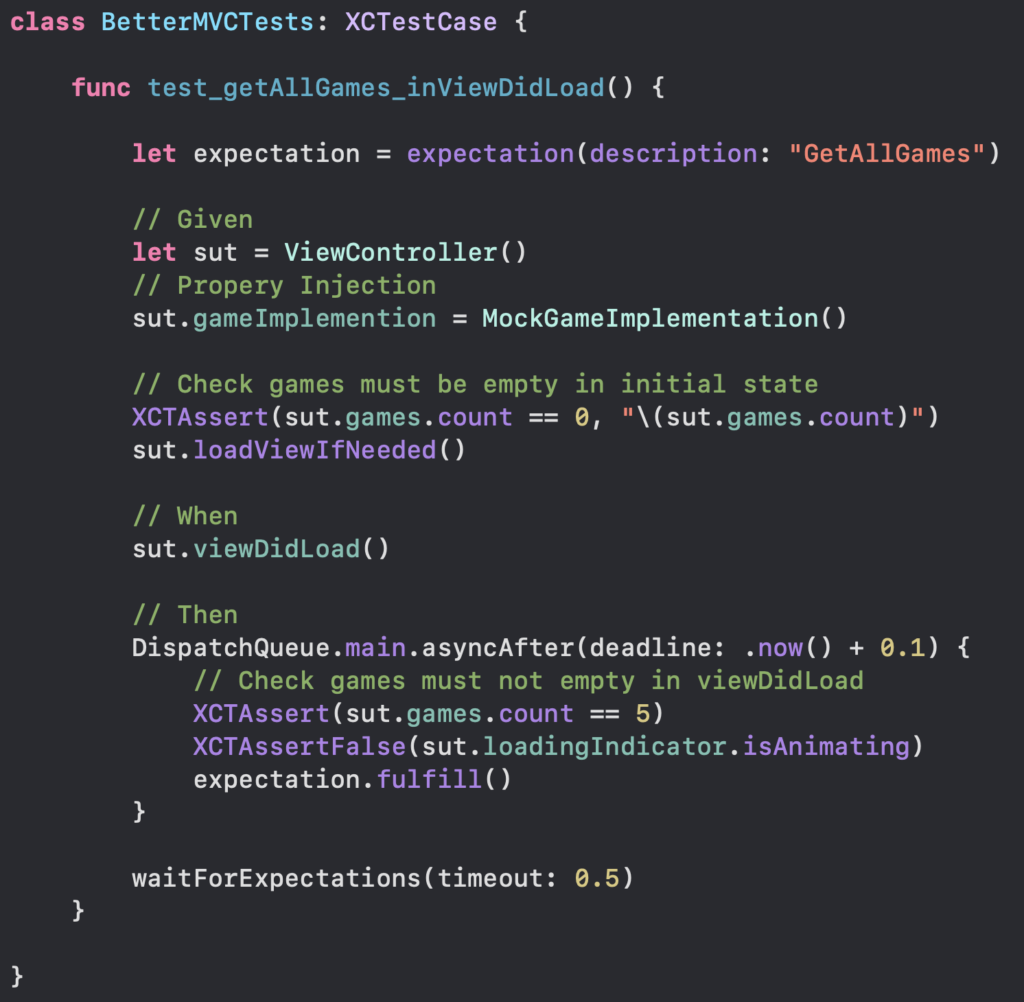
2. Write Unit Test
Karena ViewController bergantung dengan abstraction, kita dapat dengan mudah untuk mengganti dependency yang ada. Di sini kita tidak lagi menggunakan class GameImplementation, melainkan MockGameImplementation yang berisi data dummy kita.

Kesimpulan
Dengan membuat kode seperti ini, kita dapat membuat class/kode memiliki ruang untuk bernafas yaitu tidak bergantung pada class tertentu (Loose Coupling). Unit Test yang ditulis dapat dijalankan dengan cepat dan secara offline. Jika kita mengetest dengan memanggil API Call secara langsung, maka beberapa masalah yang dapat terjadi ialah:
- Masalah Internet yang sangat mempengaruhi kecepatan Unit Testing kita, sehingga hasil yang ada tidak konsisten. Apalagi jika kita berada di jangkauan yang tidak memiliki sinyal internet, maka kita tidak dapat melakuakan test. Test yang ada juga relative cepat yaitu hanya memerlukan waktu sekitar 0.1 detik, jika dibandingkan dengan ApiCall yang asli maka akan membutuhkan waktu beberapa detik.
- Kendala terhadap API Call limit pada beberapa API, sehingga akan menghambat proses development yang ada
Untuk melihat hasil akhir, Anda bisa checkout ke dalam branch Final. Semoga dapat memberikan insight baru dan dapat bermanfaat bagi teman-teman.