Artikel ini merupakan lanjutan dari artikel guideline.
artikel sebelumnya dapat anda baca disini
Sebelum membuat guideline, anda harus tahu apa saja yang isi guideline. mari kita bahas satu per satu.
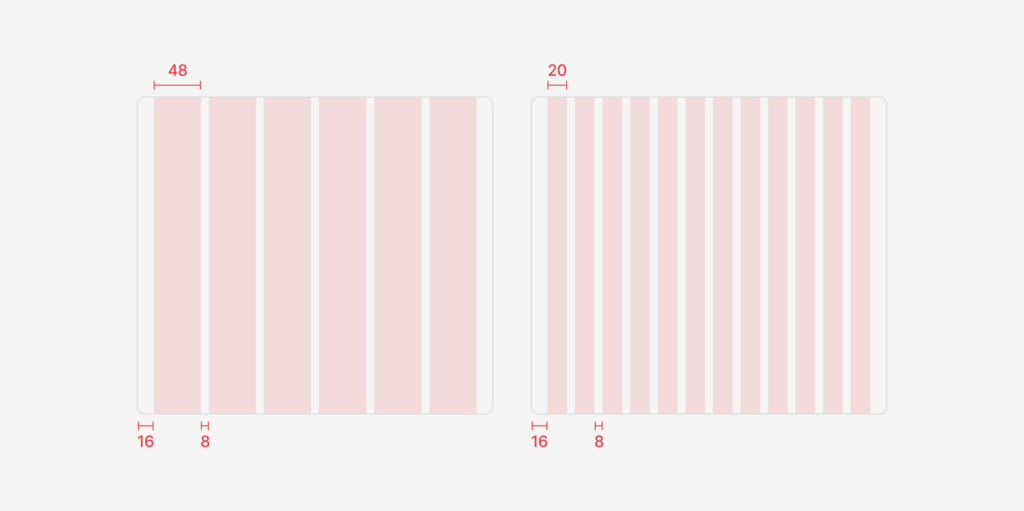
Layout/Grid
Layout/grid harus disusun dengan cermat untuk menempatkan elemen pendukung lainnya. jika anda membuat layout/grid pada guideline, haruslah menunjukan tentang :
- Nilai margin, biasanya menggunakan kelipatan 4px ataupun 8px
- Penentuan posisi elemen global seperti logo, copiright dan lainnya
- Nilai jarak antar elemen, misalnya jarak antara image dan body text

Typography
Yang menjadi hal dasar dalam guideline pada typography adalah jenis font dan size. Pada bagian ini harus membuat tentang jenis font apa yang dapat digunakan dalam membuat platform serta penerapan font size, tentukan mulai dari Heading 1, heading 2 , .. heading 6, subtitle bahkan paragraph.

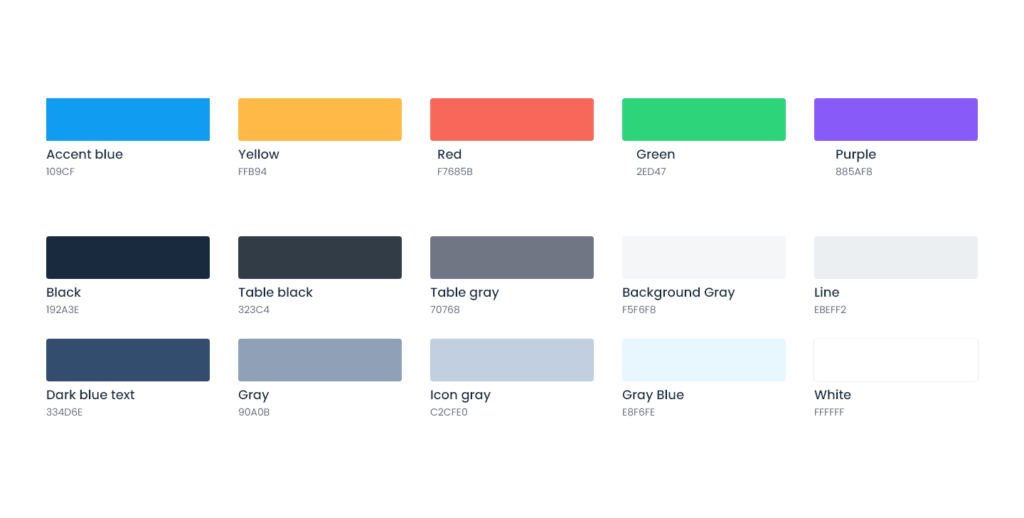
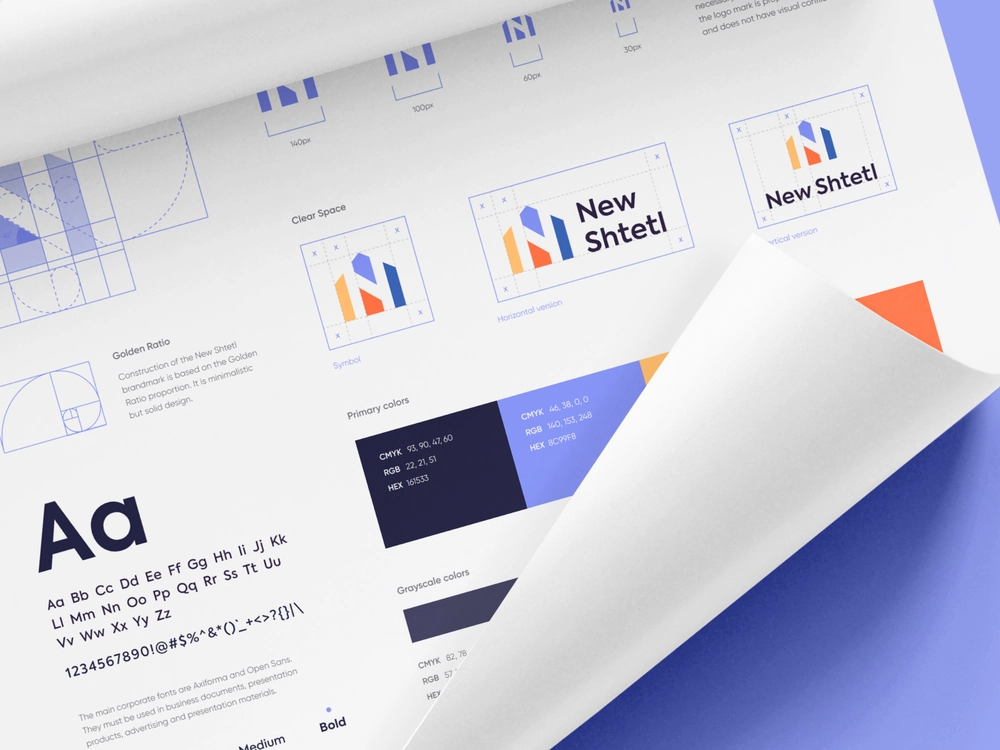
Color
Anda harus membuat skema warna yang dapat digunakan pada platform ini. acuan color pada guideline biasanya beranjak dari identity perusahaan yang berada di Graphic Standart Manual. dari sinilah anda dapat membuat color pada guideline.
Anda juga harus menentukan primary color, secondary dan accent color dan jangan lupa berikan hex code pada color yang telah dibuat.

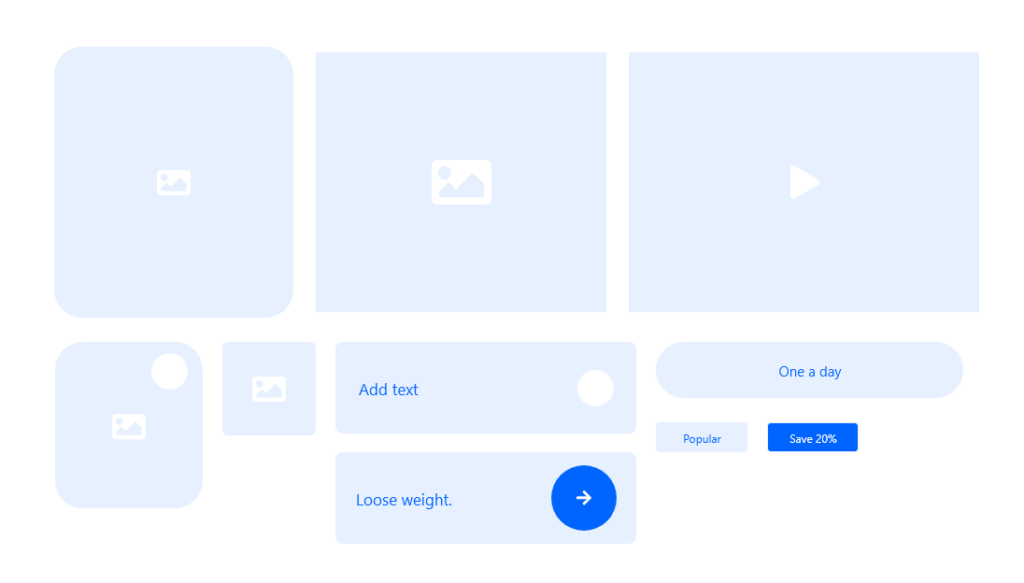
Media Treatment
Disini merupakan aturan menerapkan ratio dan juga proporsi dalam menerapkan media seperti image ataupun video pada platform anda.

Branding
Pada bagian ini biasanya memuat tentang penerapan size logo pada plaform yang akan anda rancang.

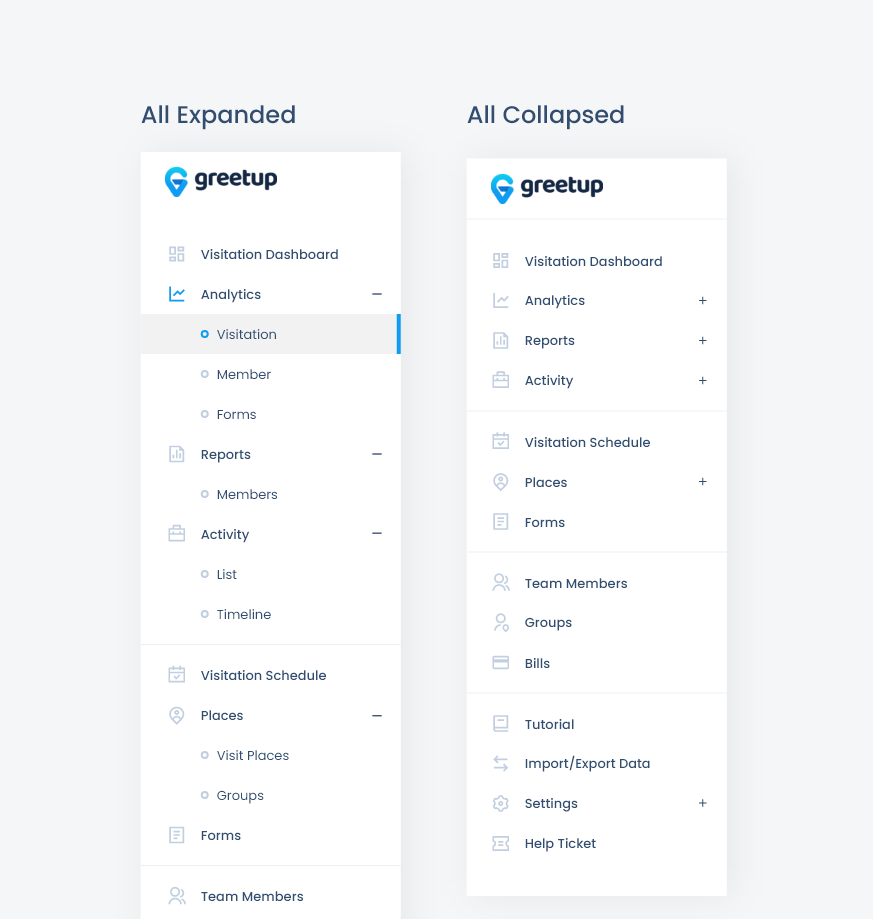
Navigasi
Tetapkan juga aturan penggunaan search box, sidebar, link, menu dan drop-down pada bagian ini.

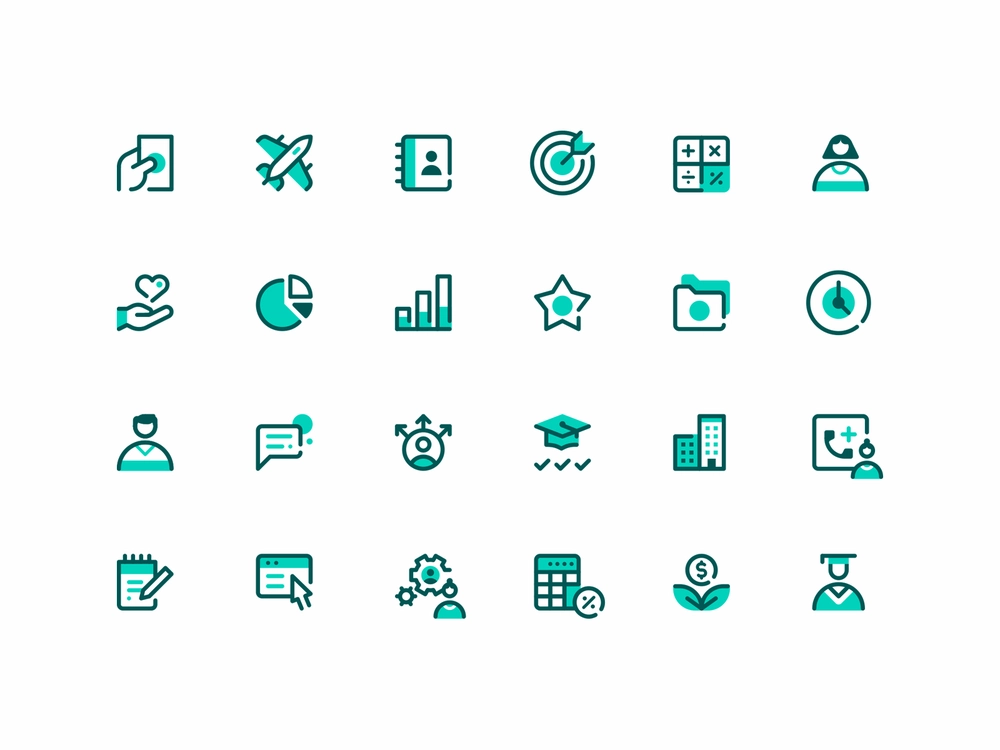
Icon dan asset
Sama seperti komponen lainnya, disini menentukan icon style yang dapat diaplikasikan, misalnya icon dengan style outline, filled, monocolor ataupun multicolor. disini juga memat aturan size icon yang dapat diaplikasikan pada platform yang akan dibuat.
Anda juga dapat mengatur style dan size pada asset untuk menjaga konsistensi produk digital anda.

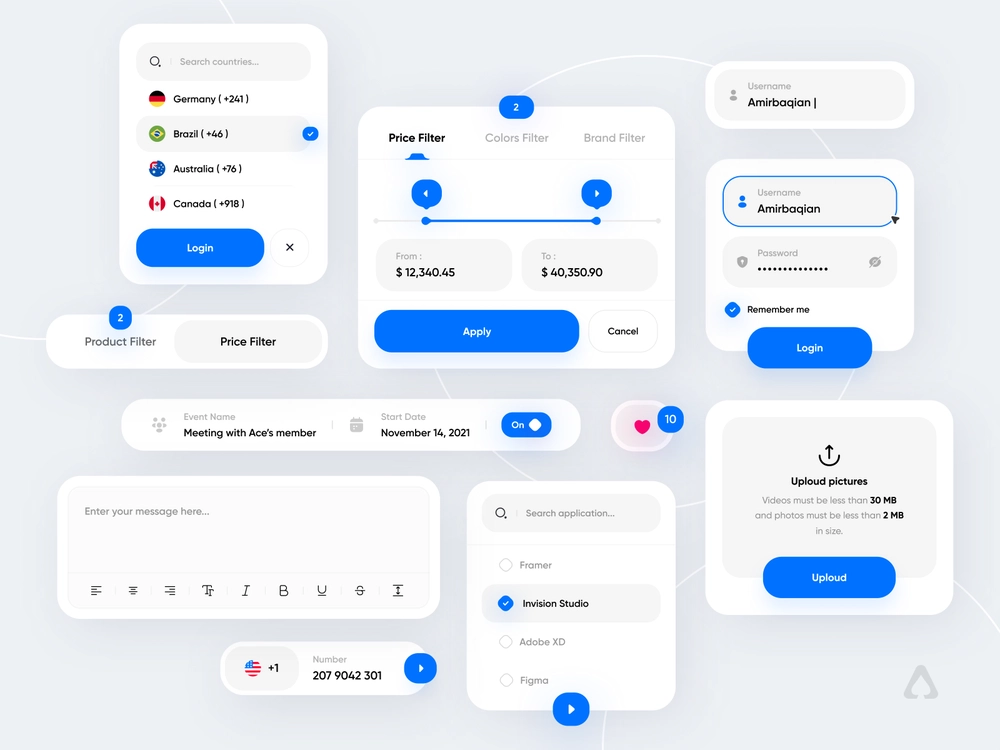
UI Components
Pada bagian ini menjabarkan mengenai komponen guideline yaitu button, pagination, modal, breadcrumb, filter, tabel dan komponen ui lainnya.