Jetpack Compose merupakan teknologi baru dari Google yang mempermudah Android Developer dalam membuat tampilan / UI aplikasi. jika sebelumnya kita bikin UI di Android menggunakan XML, di jetpack compose ini kita bikin UI langsung di kodingan Kotlin kita. pastinya hal ini mempercepat kita untuk bikin aplikasi android karena kita nggak perlu pindah-pindah tab lagi buat bikin UI karena sekarang bisa dikerjakan di 1 file saja.
Sebenarnya bisa sih kita membuat UI pakai Kotlin biasa tanpa Jetpack Compose, tapi kita perlu meng-run aplikasi terlebih dahulu pada device / emulator jika kita ingin melihat hasilnya. sedangkan pada Jetpack Compose kita bisa langsung melihat hasil nya karena pada Android Studio sudah tersedia fitur untuk Preview UI Jetpack Compose yang kita susun tanpa perlu di run ke device / emulator terlebih dahulu.
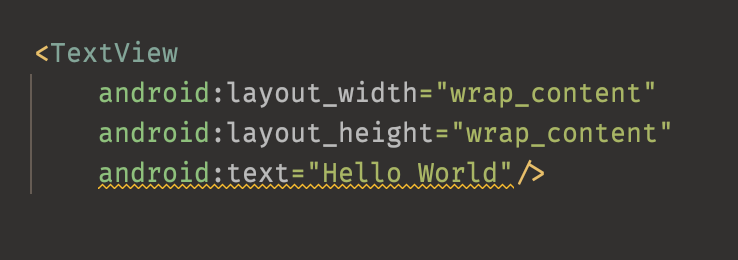
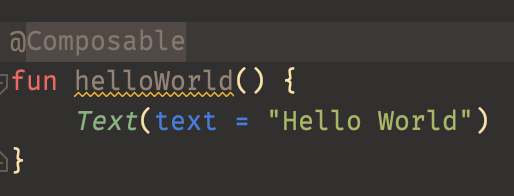
berikut merupakan perbandingan kode antara xml dan jetpack compose
Pakai XML  | Pakai Jetpack Compose |
sekarang kita coba membuat UI di Android dengan Jetpack Compose, sebelumnya pastikan Android Studio anda sudah versi terbaru agar lebih optimal dalam menggunakan Jetpack Compose.
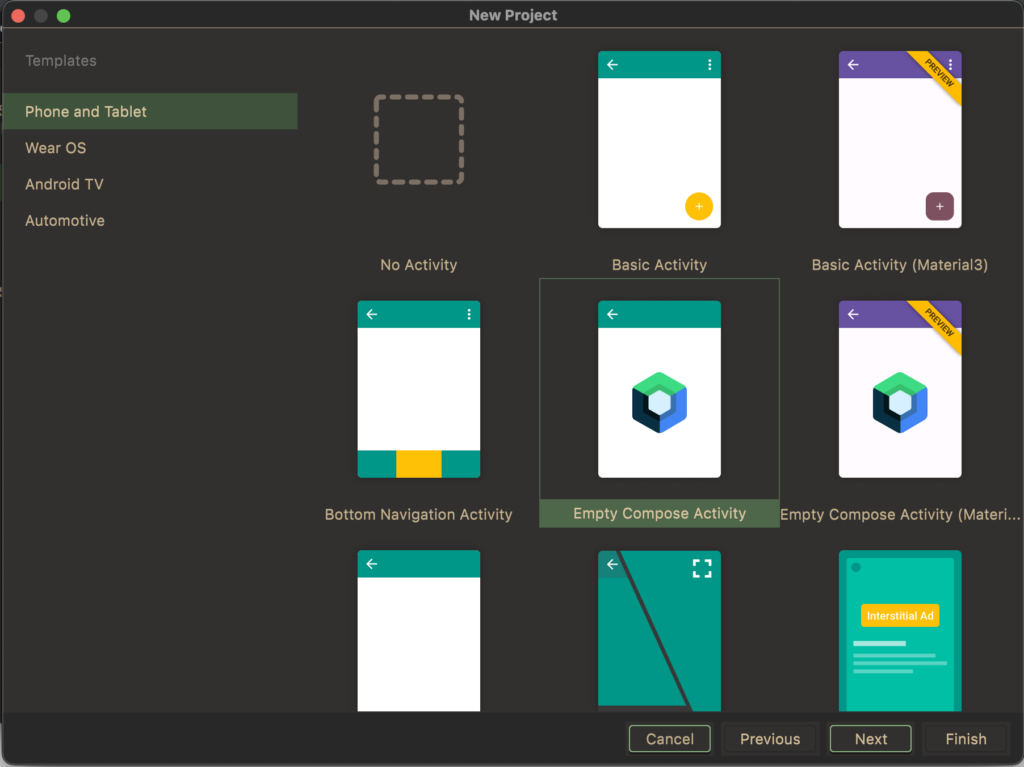
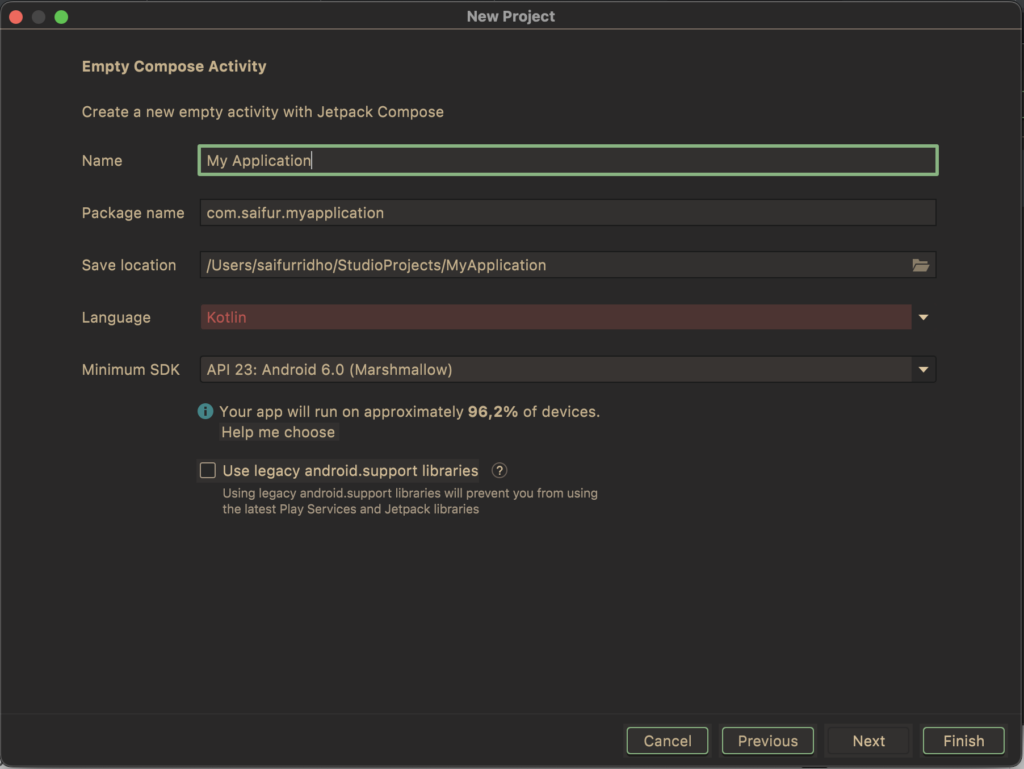
1. Klik New Project, lalu pilih Empty Compose Activity dan klik Next

lalu isi informasi aplikasi kamu, pastikan Minimum SDK nya diatas 21, karena Jetpack Compose memerlukan API 21 keatas. lalu klik Finish

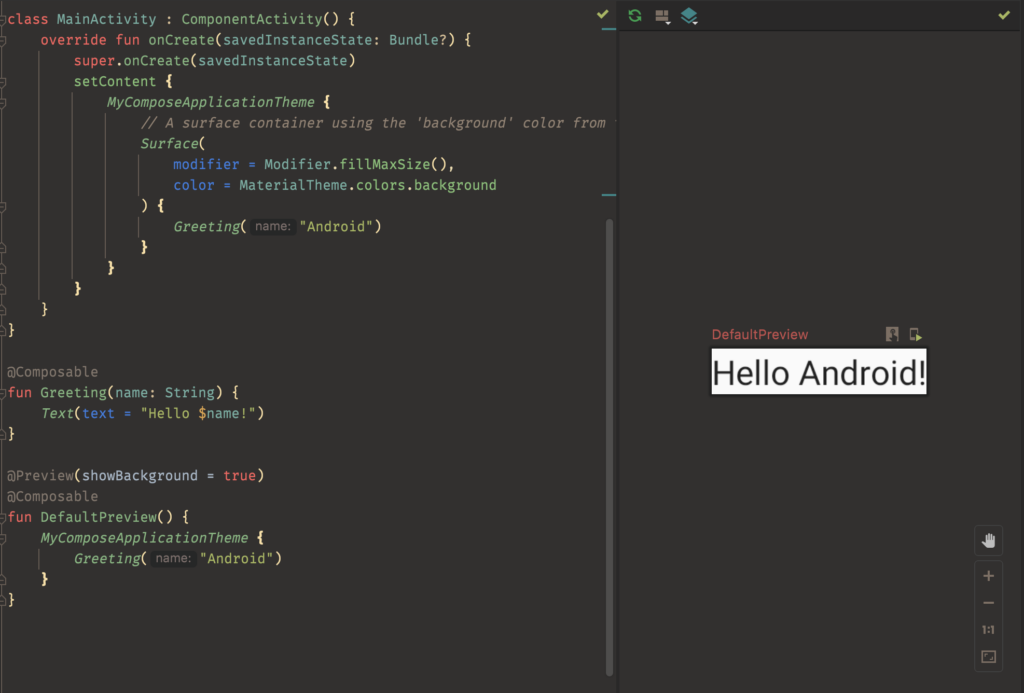
Tunggu proses build selesai. maka disini kita akan melihat tampilan kode dan preview yang sama seperti saat kita membuka berkas xml, tapi disini berkas kotlin lah yang kita buka.

disitu kita melihat beberapa kode yang mungkin asing bagi kita. seperti @Composable dan @Preview.
fungsi dari @Composable adalah untuk mendefinisikan kalau function tersebut adalah function yang memuat element composable / element yang bisa kita pasang ke UI seperti Text, Image, atau Button. sedangkan @Preview untuk menampilkan element ke Preview.
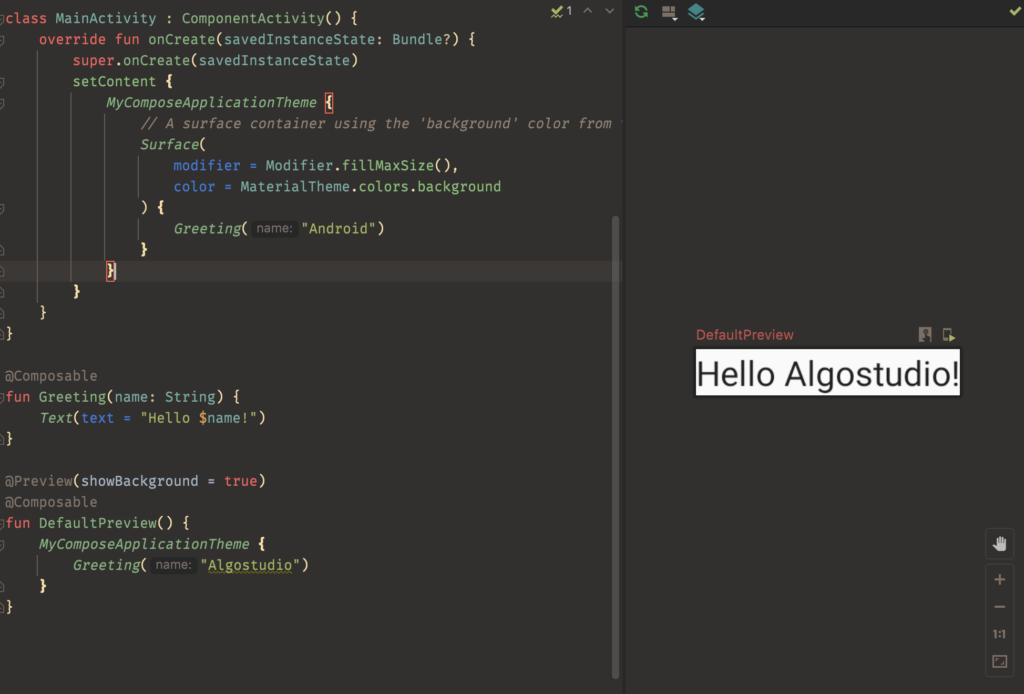
sekarang coba mengganti parameter dari Greeting di function DefaultPreview, lakukan build jika memang memerlukan build agar perubahan bisa tampil di Preview.

maka text pada Preview akan berubah sesuai dengan text yang kita ketikkan.
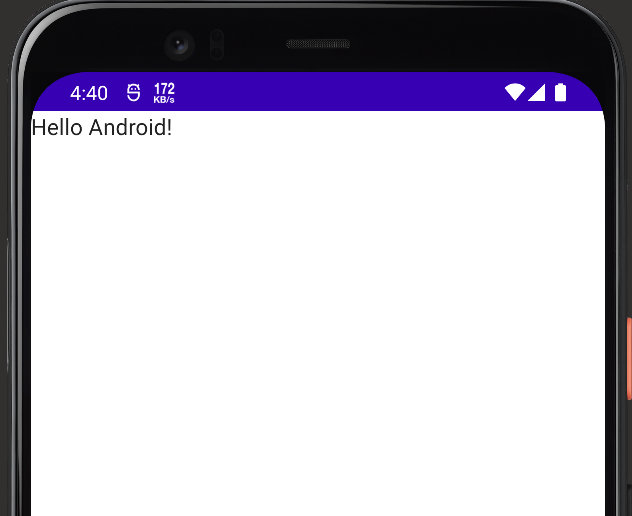
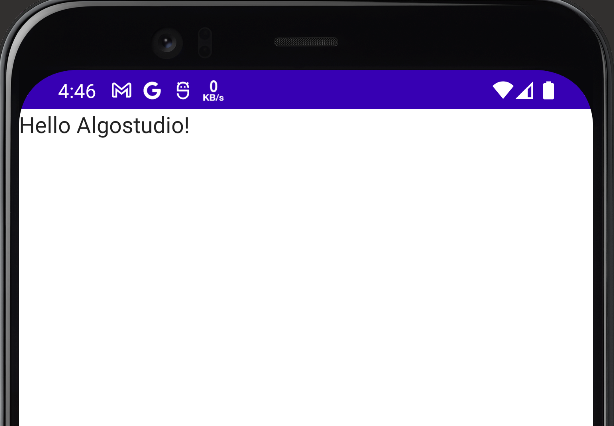
sekarang coba run dan coba lihat hasilnya.

lha kok tidak sama dengan yang ada di Preview ? sepertinya ada yang kurang.

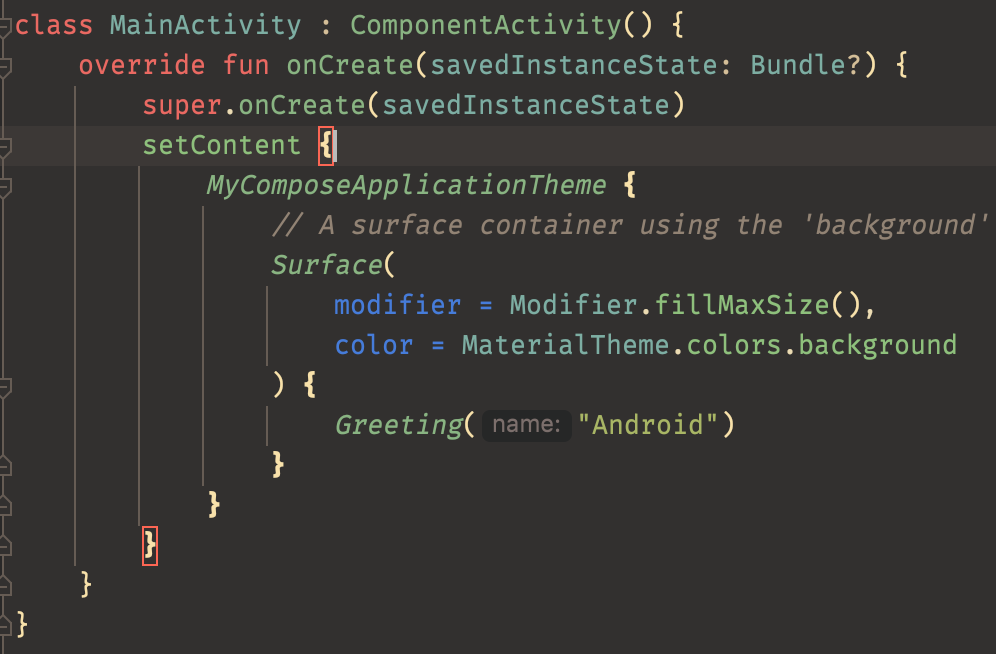
oh iya kita lupa belum mengganti parameter Greeting di MainActivity. karena kode yang akan di compile ke real device adalah yang ada di dalam MainActivity. sekarang coba kita ganti.

dan sekarang sudah sama dengan Preview.
kita sudah berhasil menambahkan satu element, sekarang kita coba menambahkan beberapa element lagi.
buat satu Composable function baru dengan nama CalculatorLayout. isi function dengan kodingan seperti berikut :
kita coba bahas kode di atas.
var pertama by remember {
mutableStateOf("")
}
var kedua by remember {
mutableStateOf("")
}
var hasil by remember {
mutableStateOf("")
}di baris teratas kita lihat ada 3 variabel yaitu pertama, kedua, dan hasil yang berfungsi menampung inputan pada aplikasi, menggunakan method “by remember” yang berarti variabel tersebut bisa diingat atau disimpan pada memory selama aplikasi dijalankan, “mutableStateOf” yang menandakan bahwa variabel tersebut adalah state / keadaan dan disini menyimpan value bertype String.
Box(
modifier = Modifier
.fillMaxSize()
.padding(20.dp)
) {
...
}dibawahnya lagi terdapat method Box, Box disini adalah container yang membungkus semua element pada method CalculatorLayout, disitu terdapat parameter “modifier” yang berfungsi sebagai properties dari Box, yang mana disitu menggunakan .fillMaxSize (ukurannya memenuhi layar) dan menggunakan padding sebesar 20dp. disini kita tidak perlu mendefinisikan width dan height seperti di xml karena dengan modifier fillMaxSize otomatis width dan height nya match_parent dan jika kita tidak menggunakan fillMaxSize pun width dan height nya otomatis menjadi wrap_content.
Column(
modifier = Modifier.fillMaxSize(),
horizontalAlignment = Alignment.CenterHorizontally,
verticalArrangement = Arrangement.Top
) {
...
}di dalam Box terdapat method Column. disini Column sama seperti Linear Layout vertical kalau pakai XML. jika mau pakai yang horizontal kita bisa pakai method Row.
TextField(
modifier = Modifier.fillMaxWidth(),
label = { Text(text = "Angka Pertama") },
value = pertama,
keyboardOptions = KeyboardOptions(keyboardType = KeyboardType.Number),
onValueChange = { value ->
pertama = value
},
)
Spacer(modifier = Modifier.height(12.dp))
TextField(
modifier = Modifier.fillMaxWidth(),
label = { Text(text = "Angka Kedua") },
value = kedua,
keyboardOptions = KeyboardOptions(keyboardType = KeyboardType.Number),
onValueChange = { value ->
kedua = value
},
)
Spacer(modifier = Modifier.height(18.dp))
Button(
onClick = { hasil = (pertama.toInt() + kedua.toInt()).toString() },
modifier = Modifier.fillMaxWidth()
) {
Text(text = "Hitung")
}
Spacer(modifier = Modifier.height(12.dp))
Text(text = hasil)
Spacer(modifier = Modifier.height(12.dp))
di dalam Column adalah isi dari layout kita.
ada TextField untuk input angka yang akan kita hitung, disitu kita meng assign kan variabel “pertama” pada value dan onValueChange untuk menghubungkan state ke TextField.
ada Spacer yang berfungsi untuk memberi jarak antar component.
ada Button sebagai action untuk melakukan perhitungan, disitu kita menuliskan onClick pada parameternya, dan menggunakan Text sebagai body dari Button nya.
di bawahnya lagi ada Text yang digunakan untuk menampilkan output dari hasil perhitungan.
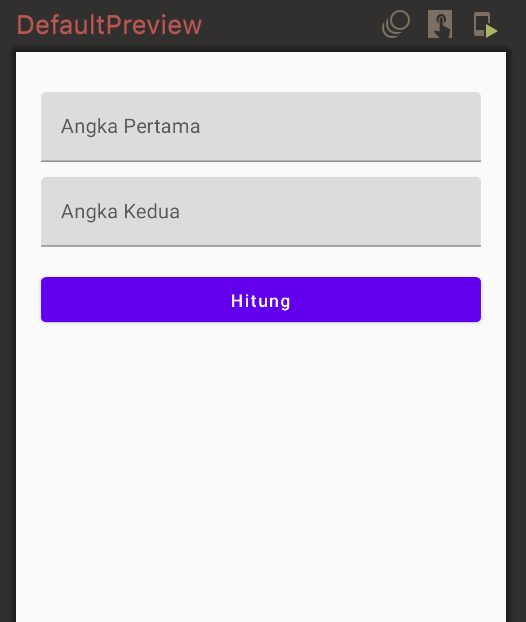
Sekarang kita coba lihat Preview dari Layout kita (jangan lupa menambahkan method CalculatorLayout() di method DefaultPreview agar Preview bisa tampil, dan lakukan build ulang)

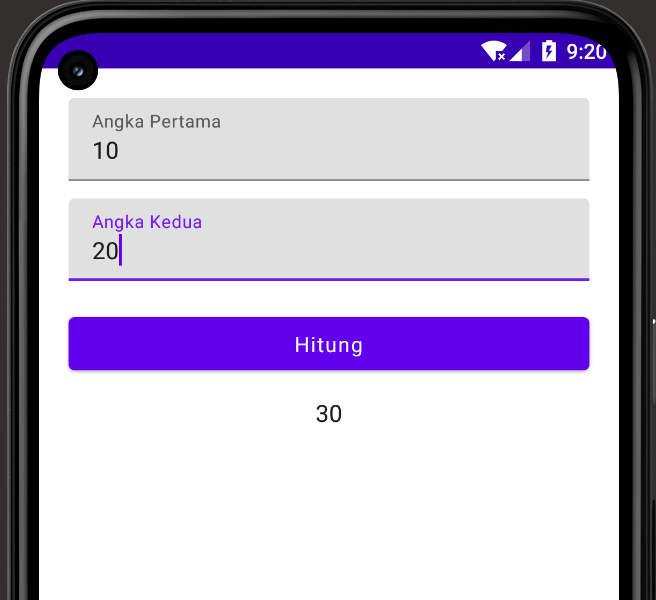
oke sepertinya layout sudah sesuai dengan apa yang kita harapkan. coba run ke device / emulator, coba isi form yang ada dan klik hitung.

sepertinya sudah berjalan cukup baik dan hasil penjumlahannya juga sudah benar.
Oke sepertinya sudah cukup kita berkenalan dengan Jetpack Compose. cukup mudah bukan ? mirip-mirip Flutter lah jika pernah mencoba Flutter.
Untuk mempelajari lebih lanjut tentang Jetpack Compose bisa ke link di bawah ini
Terima Kasih sudah mampir di Blog Algostudio. semoga ilmunya bisa bermanfaat, see you next time.