kita pasti seringkali menggunakan Intent untuk navigasi antar activity di aplikasi, kita juga sering menggunakan fragmentManager untuk transaksi antar fragment. cara-cara itu memerlukan berbaris-baris kode apalagi jika terdapat konfigurasi lain seperti penambahan Extras atau penambahan animasi. selain itu navigasi nya juga tidak terstruktur sehingga kita terkadang bingung dengan alur navigasi di Aplikasi kita.
Continue readingMySql Database Transaction dan Implementasinya Pada Bahasa Pemrograman PHP
Pengembangan software yang kompleks tidak terlepas dari database yang kompleks pula, terdiri dari beberapa tabel yang berkesinambungan dan memiliki relasi satu sama lain, dalam dokumentasinya mysql di sebutkan seperti ini
By default, MySQL runs with autocommit mode enabled. This means that, when not otherwise inside a transaction, each statement is atomic, as if it were surrounded by
https://dev.mysql.com/doc/refman/8.0/en/commit.htmlSTART TRANSACTIONandCOMMIT. You cannot useROLLBACKto undo the effect; however, if an error occurs during statement execution, the statement is rolled back.
secara default mysql berjalan dengan autocommit yang sudah diaktifkan, jadi setiap query akan dijalankan sesuai order namun jika ternyata di tengah tengah proses terjadi sesuatu error, yang mungkin bisa jadi disebabkan oleh terputusnya koneksi user atau karena hal lain, maka query yang sudah tereksekusi di awal tidak akan bisa dilakukan mekanisme rollback, maka dari itu diperlukan mekanisme database transaction, agar setiap rangkaian query yang kita harapkan jika terjadi kesalahan di tengah tengah maka proses dari awal dapat dibatalkan
Continue readingBerkenalan dengan “Tooltip”

Overview
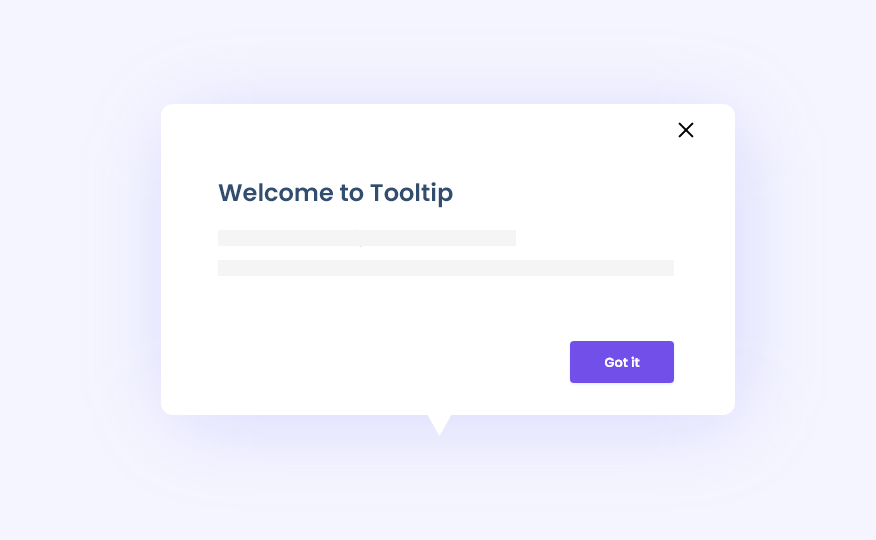
Apa yang anda lakukan jika anda membeli mainan rakitan, tetapi di dalam box mainan tersebut tidak ada kertas petunjuk merakitnya? kemungkinan besar anda akan merasa “bingung” bagaimana cara merakit mainan tersebut. atau jika anda berusaha merakit mainan tersebut, kemungkinan anda hanya akan “meraba” bagaimana cara merakitnya dan apakah rakitan mainan itu benar atau tidak..
Melalui analogi diatas, saya dapat mengatakan tooltip seperti petunjuk arah untuk platform yang anda buat. User akan merasa ditinggal sendiri “dijalan platform yang anda buat” tanpa petunjuk arah. Dan ketika user memutuskan untuk tetap di platform itu, user anda akan bingung karena meraba atau kemungkinan terburuknya bisa jadi user memilih untuk berhenti menggunakan paltform dan mencari alternatif aplikasi yang lebih mudah dipahami.
Mari kita kenal lebih dalam mengenai apa itu tooltip, kasus penggunaannya dan tips membuat tooltip.
Continue readingCara mudah bikin UI Testing di Android
Dalam membuat aplikasi, kita pasti akan menguji aplikasi nya apakah ada error atau bug pada kode yang kita tuliskan. Pasti kita butuh berkali-kali melakukan pengujian aplikasi baru bisa bebas dari error atau bug, yang berarti kita harus menjalankan berkali-kali prosedur pengujian. akan cukup melelahkan jika kita melakukan pengujian secara manual dan bisa juga ada pengujian yang terlewatkan.
Sebenarnya ada fitur pengujian otomatis di Android yang bernama Instrumentation Testing atau UI Testing, fitur yang memungkinkan kita melakukan pengujian secara otomatis pada aplikasi secara berurutan berdasarkan perintah yang kita berikan. namun kita perlu belajar perintah-perintah pengujiannya untuk dapat menggunakan Instrumentation Testing dan tentunya kita perlu melakukan koding lagi untuk membuat pengujian. cukup melelahkan bagi beberapa orang karena harus ngoding lagi.
Backup masing-masing database MySQL Otomatis Setiap Hari
Backup database MySQL sebenarnya cukup mudah. Kita bisa menggunakan perintah mysldump untuk melakukan backup database MySQL, misalnya:
$ mysqldump -u root -p --all-databases > all_databases.sqlNamun melakukan backup dengan perintah tersebut menimbulkan beberapa masalah, yaitu:
- Bagaimana bila ada database yang tidak ingin kita backup, misalnya default database seperti
information_schema,mysql,performance_schema, atausys? - Bagaimana bila kita ingin melakukan restore database tertentu saja?
- Bagaimana bila kita ingin melakukan backup rutin setiap hari?
Dalam tulisan ini, saya akan tunjukkan contoh backup script sederhana yang dapat melakukan backup database MySQL secara otomatis sekaligus menyelesaikan permasalahan tersebut.
Membuat bash alias
Sesuai namanya, “bash aliases” digunakan untuk membuat alias sebuah perintah. Misalnya, kita ingin membuat alias untuk perintah menampilkan file dalam current directory berurutan berdasarkan ukuran berikut ini
$ du -hs * | sort -hKita dapat membuat alias untuk perintah tersebut dengan perintah alias seperti contoh berikut ini
$ alias dusort='du -hs * | sort -h'Setelah membuat alias, kita bisa menjalankan alias tersebut sehingga tidak perlu lagi mengetikkan perintah yang panjang seperti sebelumnya.
$ dusortSimple List with SwiftUI
Introduction
SwiftUI ialah framework UI baru yang dikenal oleh apple semenjak iOS 13 pada WWDC2019. SwiftUI ini sendiri bersifat deklaratif sehingga gampang sekali untuk membuat UI dengan framework ini. Selain itu SwiftUI juga memiliki fitur yang sangat menarik yaitu kemampuan untuk MultiPlatform, yaitu sekali coding SwiftUI mampu berjalan di iPhone, iPad, MacOS serta AppleWatch.
Menurut saya sendiri, SwiftUI akan semakin banyak digunakan oleh developer yang ada di dunia. Pada WWDC kemarin sendiri, weather app pada iOS 15 sudah ditulis ulang menggunakan SwiftUI sendiri. Hal ini memungkinkan bahwa SwiftUI cukup stable untuk dilanjutkan pada tahap production.
Ayo kita telusuri SwiftUI bersama-sama
Hands On
Pada artikel ini kita akan mencoba membuat sebuah aplikasi list contact sederhana untuk mendemontrasikan seberapa gampang membuat UI dengan framework ini sendiri.
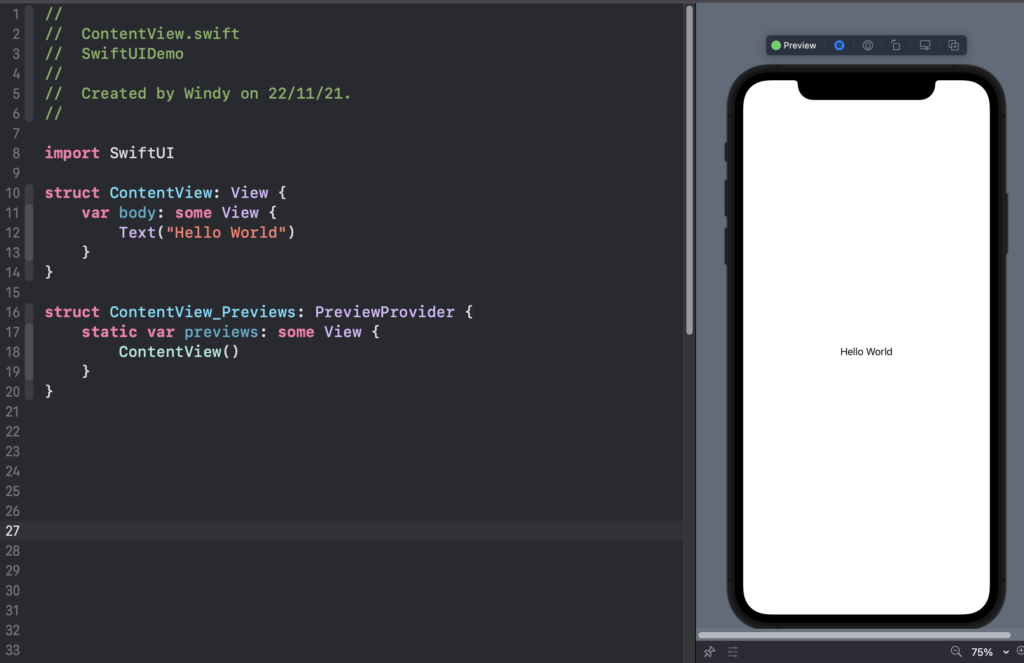
Ini merupakan template default dari SwiftUI sendiri, pada SwiftUI kita sudah tidak mengenal Storyboard hahaha. Kodingan yang diperlukan untuk membuat UI akan kita tulis pada bagian body.

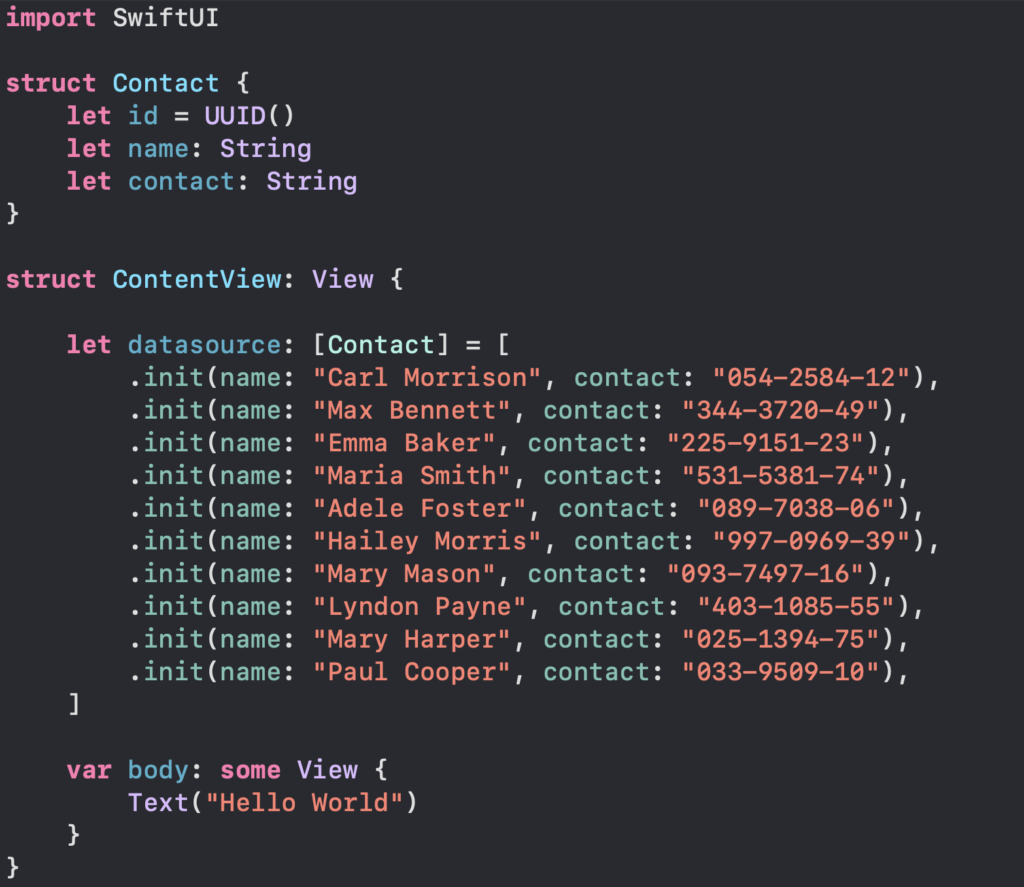
Prepare Dummy Data
Ayo kita menyiapkan dummy data kita seperti ini

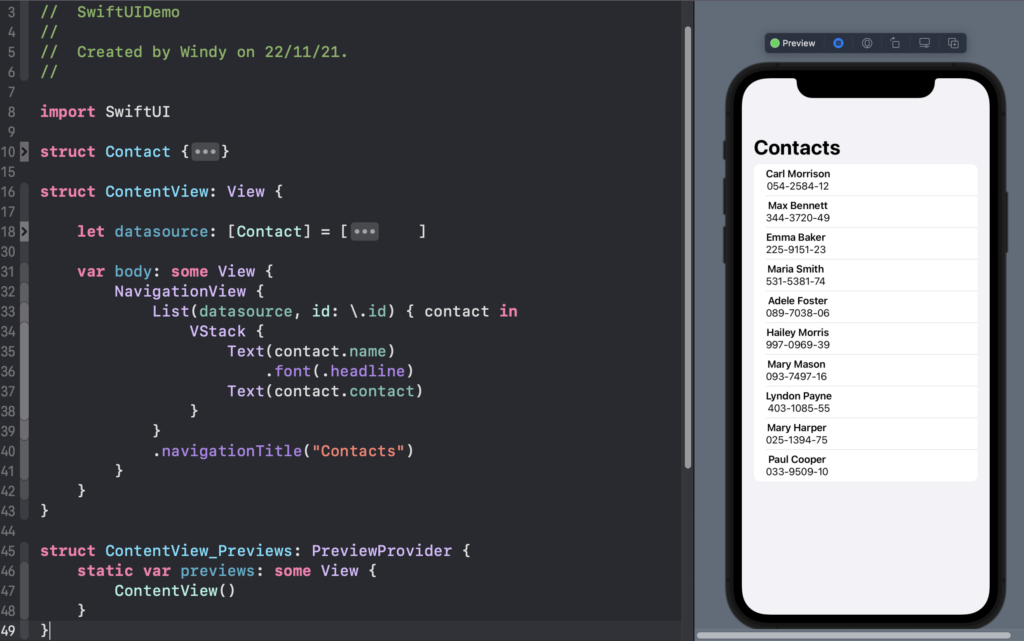
Membuat List
Bahkan untuk membuat tampilan list sederhana kita hanya perlu kode kurang dari 10 baris

Hanya dengan beberapa baris kode, kita sudah dapat membuat UI dengan sangat gampang. Apabila kita menggunakan UIKit, maka teman-teman sudah bisa menebaknya. Kita harus melakukan setup dengan UITableViewDataSource dan UITableViewDelegate kemudian kita juga perlu membuat tableviewcell serta kita juga perlu berurusan dengan autolayout.
Kesimpulan
Semoga dengan contoh seperti ini dapat memberikan gambaran seberapa powerful SwiftUI ini. Walaupun SwiftUI ini sendiri belum akan digunakan pada waktu yang dekat, namun SwiftUI ini sendiri dapat menjadi investasi yang baik untuk masa depan. Berikut referensi video pertama kali SwiftUI diperkenalan pada WWDC2019.
https://developer.apple.com/videos/play/wwdc2019/204
GitHub Copilot Asisten Powerfull Untuk Programmer
Github mengeluarkan salah satu produknya AI yang sangat powerfull bernama GitHub Copilot, dengan tagline nya “Your AI Programmer” tools ini bisa memberikan suggestion kepada kita untuk menyelesaikan sebuah problem, hanya dengan mengetikkan sebuah komentar saja nantinya Github Copilot ini dapat memberikan sampai sepuluh rekomendasi, bahkan untuk dapat menyelesaikan algoritma struktur daya yang rumit sekalipun, untuk support bahasa pemrogramannya saya mengutip di websitenya begini
“GitHub Copilot works with a broad set of frameworks and languages. The technical preview does especially well for Python, JavaScript, TypeScript, Ruby, Java, and Go, but it understands dozens of languages and can help you find your way around almost anything.”
Karena untuk sekarang statusnya masih technical review, buat yang ingin menjadi tester GitHub Copilot ini dapat mengajukanya di https://copilot.github.com/ kurang lebih sekitar 4-5 bulan nanti akan mendapatkan email persetujuan dari GitHub seperti ini
Continue readingMengamankan Local Database Room di Android
Kita kadang butuh menyimpan data secara lokal untuk mempercepat load aplikasi dan menghemat bandwidth server. lalu bagaimana jika data yang kita simpan di lokal merupakan data yang penting dan sensitif ? kita memerlukan enkripsi untuk mengamankan data tersebut. user biasa memang tidak bisa mengakses file database di aplikasi kita, namun jika user tersebut tau bagaimana cara mendapatkan database nya maka semua data yang ada di database dapat dengan mudah terbaca karena tidak ada enkripsi yang dilakukan.
Continue reading