Octane adalah server PHP yang dioptimalkan untuk Laravel. Mampu meningkatkan performa aplikasi secara drastis. Serta menggunakan teknologi modern seperti Swoole, RoadRunner, dan frankenPHP.
Continue readingCategory: Programming
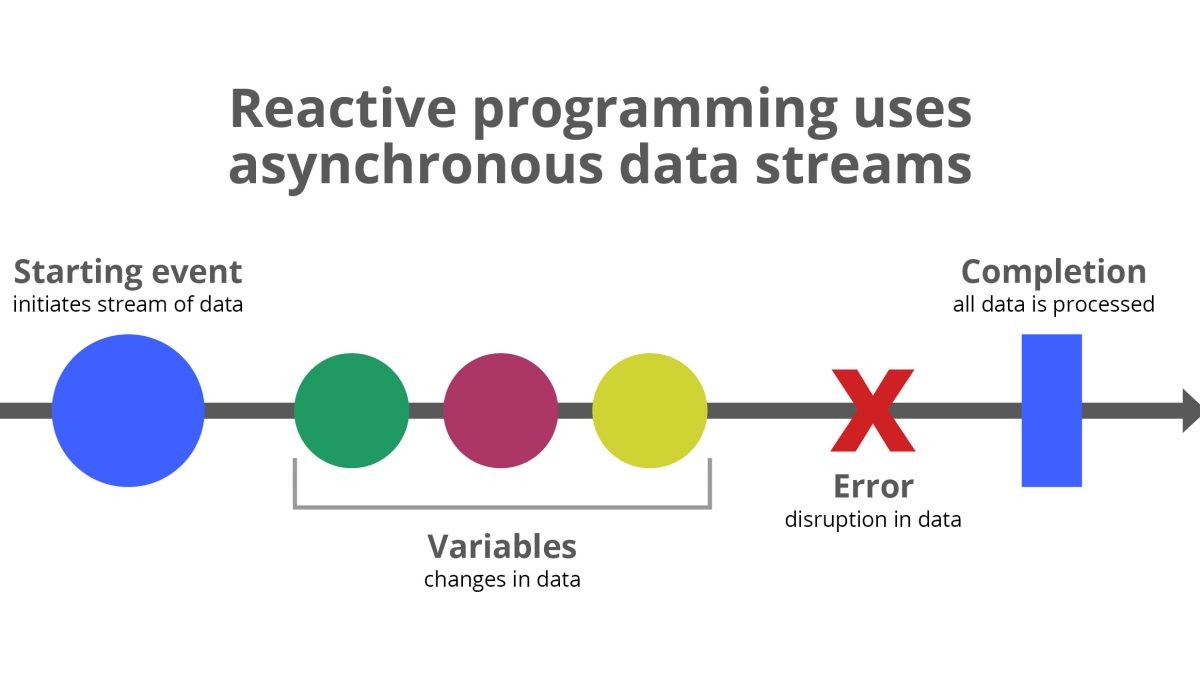
Reactive Programming di Dart dengan Stream
Stream di Dart adalah aliran berkelanjutan dari data yang mengalir dari satu sumber ke sumber lainnya. Dalam konteks Flutter, stream digunakan untuk mengelola aliran data asynchronous, memungkinkan aplikasi untuk merespons perubahan data secara dinamis tanpa memblokir main thread. Stream cocok digunakan untuk sebuah operasi yang membutuhkan update data secara terus menerus seperti contoh pemutaran suara yang mengupdate durasi setiap detik nya. dengan kata lain Stream adalah salah satu implementasi dari Reactive Programming di Flutter yang mana terdapat variable yang digunakan untuk mengirimkan data dan ada variabel yang menerima data sebagai Subscriber
Continue readingMeningkatkan Responsivitas Aplikasi Flutter dengan ValueNotifier dan ValueListenableBuilder
Flutter telah menjadi pilihan utama untuk pengembangan aplikasi cross platform untuk saat ini. Salah satu tantangan dalam pengembangan aplikasi Flutter adalah menjaga responsivitasnya, terutama saat data berubah. Dalam artikel ini, kami akan membahas penggunaan ValueNotifier dan ValueListenableBuilder dalam Flutter untuk meningkatkan responsivitas aplikasi tanpa tambahan package lainnya, serta membandingkannya dengan metode setState.
Implementasi Deep Link di Flutter
Pernahkah kalian mengklik suatu link pada Smartphone kalian tapi link tersebut tidak mengarah ke browser melainkan mengarah ke suatu aplikasi ?
hal itu dinamakan Deep Link. Deep Link adalah sebuah hyperlink yang akan mengarahkan user ke sebuah fitur di pada aplikasi. biasanya Deep Link dimanfaatkan untuk link referral, link detail produk, dan banyak fungsi lainnya.
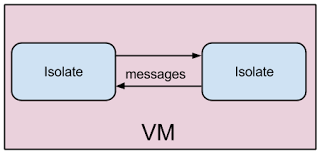
Threading di Flutter dengan Isolate
Pernahkan device kalian terasa berat atau mungkin sampai aplikasinya not responding saat menjalankan suatu method atau function dari kodingan flutter kalian ? kenapa bisa terasa berat padahal sudah dijalankan menggunakan async/await ? itu karena async/await berjalan di thread utama yang bertugas untuk memproses UI / Tampilan atau bisa disebut dengan UI Thread. jika method/function yang membutuhkan waktu lama untuk diproses dijalankan di UI Thread akan menyebabkan Not Responding. biasanya method/function yang berhubungan dengan ImageProcessing yang membutuhkan waktu lama untuk memproses. solusinya agar tidak Not Responding adalah memproses method/function tersebut di Thread lain agar tidak mengganggu UI Thread. salah satu metode Threading di Flutter adalah menggunakan Isolate.
Continue readingBerkenalan dengan Sealed Class
Perkembangan bahasa pemrograman semakin memudahkan programmer untuk membuat Aplikasi. semakin banyak metode yang membantu meningkatkan efisiensi dan makin memudahkan dalam Maintenance Aplikasi. salah satu hasil perkembangan tersebut adalah “Sealed Class”.
Sealed Class adalah class yang semua turunannya harus di definisikan di dalam class tersebut. jadi tidak boleh menurunkan class tersebut di luar dari sealed class yang dibuat.
Continue readingMengoptimalkan Pengembangan Web (Lanjutan): Mengaplikasikan Template ASP.NET + Bonus
Halo! Kembali lagi! Artikel ini adalah kelanjutan dari yang sebelumnya berjudul “Mengoptimalkan Pengembangan Web: Panduan Praktis Membuat Template ASP.NET.” Kalau kamu belum baca artikel sebelumnya, silakan klik link diatas, di sana kita akan belajar langkah pembuatan template ASP.NET supaya proses pengembangan web jadi lebih cepat dan seru! 😀
Kali ini, kita bakal bahas langkah-langkah untuk menerapkan template ASP.NET yang sudah kita buat. Salah satu cara yang bakal kita gunain adalah lewat NuGet Package, yang memudahkan kita untuk install template dengan mudah dan pake template itu buat proyek baru.
Continue readingRef dan Reactive Pada Reactivity Vue.js 3
ini adalah artikel lanjutan dari artikel sebelumnya, buat kamu yang belum tau artikel sebelumnya yaitu Reactivity Pada Vue.js 3, pada artikel tersebut saya hanya memberikan contoh bagaimana menggunakan fungsi reactive untuk membuat state yang reactive. Namun, Vue.js 3 juga menyediakan fitur lain yang berguna dalam pengelolaan state, yaitu ref.
Pada artikel ini yang akan kita bahas adalah perbedaan antara ref dan reactive dan kapan kita menggunakan salah satu dari keduanya tersebut, tentu dengan contoh kodenya, karena kedua fungsi tersebut dapat kita gunakan untuk membuat reactivity pada Vue.js.
Mengoptimalkan Pengembangan Web: Panduan Praktis Membuat Template ASP.NET
Pernahkah kamu menghadapi masalah saat harus mengkonfigurasi ulang setiap kali membuat proyek baru dalam pengembangan web? Jika iya, jangan khawatir! Di artikel ini, kita akan menemukan solusi yang praktis dan efisien untuk mengatasi masalah tersebut. Kami akan membahas cara membuat template .NET yang telah terkonfigurasi sebelumnya, sehingga kamu tidak perlu lagi repot melakukan konfigurasi awal yang sama setiap kali memulai proyek baru.
Dalam artikel ini, kamu akan menemukan langkah-langkah yang mudah untuk membuat template .NET yang telah disesuaikan dengan konfigurasi umum yang biasa digunakan dalam pengembangan web. Template ini dirancang dengan mengimplementasikan clean architecture, sebuah pendekatan desain yang terkenal untuk membangun aplikasi yang terstruktur dan mudah dikelola.
Continue reading