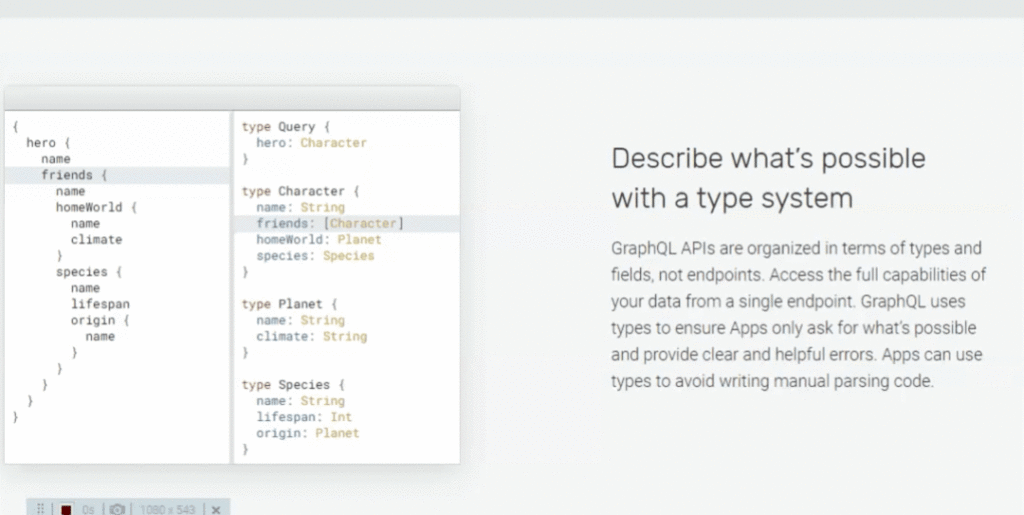
Bahasa Pemrograman Elm adalah Bahasa pemrograman fungsional untuk Frontend atau User Interface yang kaya akan fungsi Visualisasi yang bersifat Deklaratif. Elm dibuat untuk pengguna Web Apps dengan fungsionalitas untuk 3D Graphic dan Data Visualisation. Dilihat dari Fungsi dan kinerja Elm sangat berguna untuk membuat Game atau Game Dev berbasis Web Apps yang sangat Interaktif. Elm sendiri rilis versi stabilnya pada 21 Oktober 2019 Elm V 0.19 .1 namun pengguna sudah banyak. Sebelum lebih lanjut ke Elm tentunya kita harus tahu dasar dari Html dan CSS ya karena di Elm akan diintegrasikan dengan HTML dan CSS agar lebih cantik, tenang HTML dan CSS hanya pemanis karena Elm sendiri sudah Manis. Belajar Elm sangat mudah apabila Anda sudah memahami Pemrograman Dasar.
Beberapa kelebihan Elm Sebagai Berikut:
1. No Runtime Exceptions.

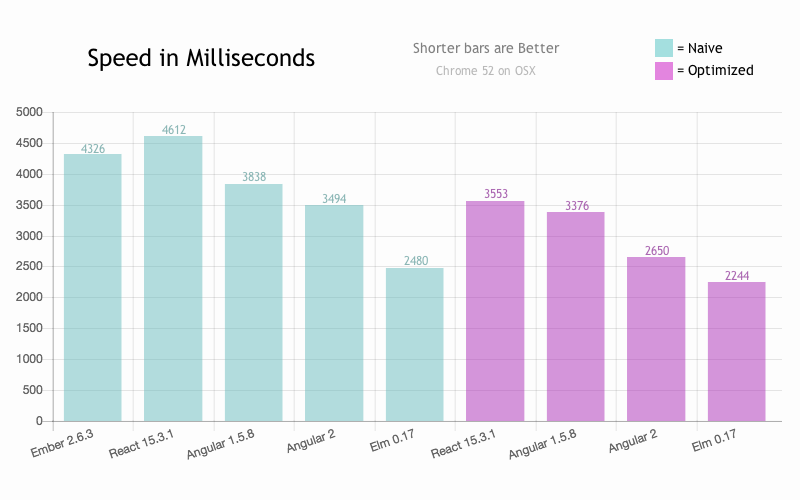
2. Great Performance

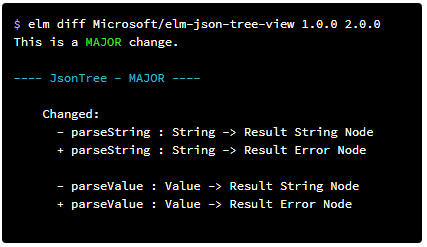
3. Enforced Sematic Versioning

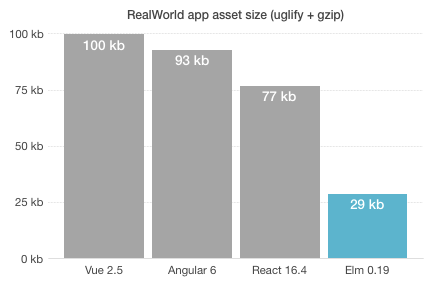
4. Small Assets

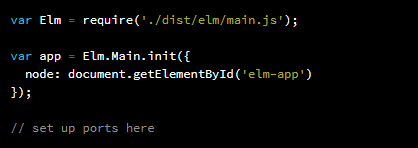
5. Javascript Interop

Beberapa Contoh Game Dibuat dari Elm
Snake
- Elm 0.19
- MartinSnyder/elm-snake – Implementation of classic game “Snake”. [play]
- amarantedaniel/snek – Another implementation of Snake. [play]
Previous Elm versions
- Elm 0.18
- remyferre/snake-elm – Snake game.
- rkrupinski/elm-snake – Snake game. [play]
- nwjlyons/snake – Classic game Snake. [play]
- ktonon/word-snake – Asynchronous word search game. [play]
- freiguy1/elm-snake – Snake game. [play]
- tibastral/elm-snake – Snake in WebGL and Html. [play]
- Elm 0.17
- remyyounes/elm-snake – Snake game. [play]
- bobobobo/elm-game-lab – Snake game. [play]
- remyyounes/elm-snake – Snake game. [play]
- Elm 0.16
- tatut/elmato – Snake Game. [play]
- rikukissa/elm-snake – Snake game. [play]
- franklsf95/smart-snake – Play the snake game or watch AI control the perfect snake.
- Elm 0.15
- liubko/elm-snake [doc] – A Snake game for the web browser. [play]
- Elm 0.14
- Chapter 14 Snake Revisited – Part of the elm-by-example book.
- Dead http://www.elmfiddle.io/view/ciohidiwb0000ittvijce7hy5
Tetris
- Elm 0.19
- TobiasWen/3DelmTRIS – 3D Tetris utilizing WebGL. [play]
- brandly/elm-dr-mario – A Dr. Mario Clone. [play]
- w0rm/elm-flatris – A Flatris clone. [play]
- Elm 0.18
- stil4m/elm-tetris – Tetris game.
- vishalgautamm/tetris-elm – Classic Tetris game.
- hoelzro/elm-tetris – A quick ‘n’ dirty implementation of Tetris.
- marcospri/elmtris – Basic implementation of tetris. [play]
- Elm 0.12
- jcollard/elmtris – A Tetris game for the web browser.
Breakout
- Elm 0.18
- granmoe/elm-brick-breaker – A stripped down brick breaker game. [play]
- Dobiasd/Breakout – A clone of the classical game for your browser. [play]
- hoelzro/elm-breakout – An implementation of Breakout.
- robbethencourt/elm-breakout – Atari 2600 Breakout clone. [play]
- Elm 0.17
- griffinmichl/elm-brickbreaker – Breakout Clone.
- Elm 0.12
Pong
Elm 0.19
- magopian/elm-pong – making of – [play]
- ukikagi/making-pong-in-elm – Pong based on the example from the Elm-lang website
Previous Elm versions
Elm 0.18
- pristap/pong – Pong written in Elm using Elmo-8. [play]
- davydog187/elm-pong – Pong based on the example from the Elm-lang website, with some additional features.
Elm 0.17
- pdamoc/Pong.elm – Pong Example.
Elm 0.16
Elm 0.13
- sonnym/elm-expressway_pong – Multiplayer pong using Node.js and Elm.
Making Pong Tutorial [doc] – Outdated (from 2012).
rmies/fp-ams-elm – Outdated (from 2015).
mitchellwrosen/elm-pong – Outdated (from 2013)
Mario
- Elm 0.18
- avh4/elm-mario – The Elm Mario example from the Elm-lang website. [play]
- Elm 0.17
- pdamoc/Mario.elm – Mario Example.
- Elm 0.13
- dackerman/elm-mario-2 – Modified mario game based on Evan’s Mario.elm example.
- Elm 0.12
- Evan’s Mario Example [resources] – Original example for mario in elm.
Tic Tac Toe
- Elm 0.19
- pwadsworth/TicTacElm – Simple Tic Tac Toe to test-drive Elm language features.
- jjst/ultimate-tictactoe – Tic Tac Toe Clone. An implementation of ultimate tic-tac-toe in Elm.
- multiple authors – [play]
- brslv/elm-ttt – Tic Tac Toe with video of the creation process https://www.youtube.com/watch?v=XSTtUjPjJzg
- Elm 0.18
- AllanNozomu/TicTacToe – Tic Tac Toe Clone.
- franckverrot/tictactoe-elm – Tic Tac Toe game. [play]
- vishaltelangre/elm-tic-tac-toe – Tic Tac Toe game. [play]
- ZeusTheTrueGod/elm-tictactoe – Tic Tac Toe Clone. [play]
- Elm 0.17
- davefancher/ElmTicTacToe – A simple tic tac toe game.
- jah2488/elm-ttt – Tic Tac Toe Clone. [play]
- pel-daniel/elm-tictactoe – Tic Tac Toe Clone. [play]
- davydog187/elm-tic-tac-toe – Tic Tac Toe Clone.
- amcsi/elm-tic-tac-toe – Tic Tac Toe Clone.
- Elm 0.16
- localshred/tic-tac-toe – Tic Tac Toe Clone.
- Chapter 12 Tic Tac Toe – Part of the elm-by-example book. Outdated (from 2015).
Space Invaders
- Elm 0.19
- gege251/space_invaders – Space Invaders game in Elm.
- Elm 0.18
- Genetic Space Invaders game – A functional game written in Elm about classic space invaders game evolved with a genetic algorithm. [play]
- Elm 0.16
- ohanhi/elmvaders – Simple Space Invaders inspired game. [play]
- Elm 0.13
- Pew Pew – A space shooter game.
Memory
- Elm 0.18
- alpacaaa/elm-memory-game – Memory game. [doc]
- DaZzz/melmory-game – Memory game.
- Magic Match – Memory game. [play]
- Pairs.one – A neat multiplayer online memory/concentration game. [play]
- Elm 0.16
- simonewebdesign/elm-memory-game – Memory Game.
- simonewebdesign/elm-simon – Memory Game.
- Elm 0.15
- Nazanin1369/elm-memoryGame – Memmory Game. Memory game using Elm. [play]
- Cape Match – A little web game written in Elm (with some Haskell). [play]
Asteroid
- Elm 0.17
- Elmsteroids – A non-trivial Asteroids clone. [play]
- Elm 0.16
- AppSynergy/asteroids – The classic asteroids game.
- Destroid – A space shooter based on the classic Asteroids.
Pac Man
- Elm 0.18
- abadi199/elman – Pac Man Clone. [play]
- duckmole/elm-pacman – Coding-Dojo : Pacman in ELM.
Minesweeper
- Elm 0.19
- SidneyNemzer/casual-minesweeper – Minesweeper with an undo button. [play]
- Elm 0.18
- CarstenKoenig/ElmSweeper – minesweeper game. [play]
- lydell/elm-minesweeper – The classic game MineSweeper. [play]
- roSievers/elm-sweeper – Elm Sweeper aims to reimplement the puzzle mechanics of Hexcells as a web application. [play]
- brandly/elm-minesweeper – Classic Minesweeper. [play]
- Elm 0.16
- mikegehard/elm-minesweeper – A minesweeper game. [play]
Roguelike
- Elm 0.19
- Dig Dig Boom – Roguelike with breakable walls. [play]
- Elm 0.18
- mordrax/cotwelm – Remake of Castle of the Winds in Elm. [play]
- Elm 0.13
- deadfoxygrandpa/Roguelike – A roguelike.
- sindikat/roguelike – Roguelike draft for testing Elm’s Graphics.Collage performance.
Classic Card & Board Game
- Elm 0.19
- kburton/elm-yahtzee – An implementation of the dice game Yahtzee written in elm. [play]
- RobStallion/chess-elm – Trying to create a chess game in elm.
- Elm 0.18
- Depths – Casual, single-player strategy game.
- topher6345/blackjack-elm Blackjack Card Game. [play]
- arielger/elm-bingo – Bingo Game. [play]
- seandavidross/elm-haggis – A climbing card game.
- Lattyware/massivedecks – A Cards Against Humanity clone. [play]
- alpacaaa/elm-mastermind – Mastermind game written in Elm. [doc]
- Doubleheader – A multiplayer web version of the popular German card game “Doppelkopf”.
- Ring of Worlds – Ring of Worlds: Multiplayer card game written in Haskell and Elm. [play]
- girishso/indian-chess – Multiplayer 18th Century chess like game. [play]
- jinjor/elm-reversi – Reversi Clone. [play]
- cbenz/elm-bridge-game – Experimentations in Elm around Bridge card game using French standard. [play]
- Elm 0.17
- vanwagonet/elm-chess – Chess Game.
- CarstenKoenig/ElmOthello – Reversi Clone. [play]
- inderps/reversi-game-in-elm – Reversi Game.
- Diamondback Railroad – Demonstrates a game engine for a visually-pleasing 2-D game. [play]
- bigardone/phoenix-elm-battleship – battleship clone built with Elixir, Phoenix, and Elm. [play]
- Elm 0.16
- infeo/elm-ninemensmorris – Nine men’s morris Clone.
- Elm 0.15
- Kalevala – A tile-laying game for two players inspired by the board game Völuspá by Scott Caputo. [play]
- Checkerboard Grid Tutorial – Tutorial on Container Components in Elm.
- Elm 0.13
- grzegorzbalcerek/chess-elm – The game of Chess written in Elm.
Real-Time Strategy
- Elm 0.19
- Herzog Drei – RTS game based on Herzog Zwei. [play]
- DRTS Game [play]
Puzzle Games
- Elm 0.19
- m-masataka/elm-puyo – An implementation of the Puyo Puyo [play]
- stepheneb/elm-2048 – 2048 Clone [play]
- darrensiegel/elm-chess – Human vs computer chess game.
- lieberkind/sokoban – An implementation of the Sokoban game from Windows 3.x. [play]
- brian-watkins/mindmaster – Code Breaking Game in Elm.
- Seeds Game – A connect the dots game with seeds. [play]
- battermann/elm-samegame – SameGame clone. [play]
- johncrane/perfect-flood – Drag and drop flood fill game. [play]
- jwbrew/elm-puzzler – puzzle framework, there’s a naieve implmentation of noughts and crosses
- vViktorPL/is-it-my-cow – “Is it my cow?” – find your cow by it’s unique patches pattern. [play]
- Janiczek/river-crossing – River Crossing – Wolf, goat and cabbage … [play]
- O-O-Balance/pairs – Pairs – matching animals [play]
- Elm 0.18
- dam5s/mastermind – Mastermind Clone.
- maorleger/mastermind – Interactive Mastermind solver algorithm. [play]
- girishso/elm-lights-out – Light out clone. [play]
- Juzley/elm-net – Puzzle Game. This is an implementation of the Net puzzle game. [play]
- Drug Wars – arbitrage game. [play]
- campezzi/elm-fifteen – 15 Puzzle Clone. – [play]
- ufocoder/sokoban – Sokoban game.[play]
- ipavelpetrov/elm-floodit – Flood It Game. [play]
- G4BB3R/SokobanElm – Remake of the classical game Sokoban in Elm.
- zindel/game2048elm – 2048 Clone.
- w0rm/elm-cubik – This is an implementation of the Rubik’s cube puzzle in the Elm language using WebGL. [doc] [play]
- jeanettehead/lady-boggle – Boggle Clone. [play]
- Sokoban Player – Sokoban Player provides best experience to play any sokoban level you want! [play]
- w0rm/elm-nim – A live-coded implementation of the Nim game in Elm as done at Berlin Frontend Meetup. [doc]
- ssimono/hexliterate – Multi-player game where one can test their ability to guess a color hex code. [play]
- Elm 0.17
- marcosh/elm-hanoi – Hanoi tower Clone.
- ElmLive/lights-out – Light’s Out Clone. [doc]
- Elm 0.16
- erich-9/elm-sudoku – Sudoku. [play]
- Paint The Town Red – Coloring game. [play]
- Elm 0.15
- adzeitor/tis-100 – tis-100 sandbox clone. [play]
- gdeb/elm-sokoban – Sokoban Clone.
- Elm 0.12
- maxsnew/Scramble – Word Scramble Game. [play]
Racing Game
- Elm 0.18
Tools
- Elm 0.18
- hex grid pathfinding package – A hex-grid package for elm.
- Elm 0.17
- tile editor – A tilemap editor built with elm.
Miscellaneous
- Elm 0.19
- harbingerr/Elm-Game – 2D logic board game [play demo]
- danneu/elm-mmo – MMO RPG Game. MUD-like multiplayer game over websockets.
- mpizenberg/elm-videoball – Videoball clone. Minimalist elm implementation of the game videoball. [play]
- anicholson/elm-hangman – A hangman game.
- Vim Adventures in Elm – Dungeon Crawler. Vim Adventures game in Elm. [play]
- NuAshworld – MMO RPG Game. A game in the vein of the (not playable anymore) Fallout-themed PBBG “Ashworld”. [play]
- Bike-Wars – Tron clone. Bike Wars is a two-player local multiplayer game where each player controls a Light Bike (like the ones in Tron) and tries to survive the longest.
- Mogee – Platformer game. A WebGL platformer that fits into 64x64px screen. [doc] [play]
- sonnym/scorched – Turn-based artillery game. A clone of Scorched Earth.
- JordyMoos/elm-pixel-boulder-game – Boulder Dash Clone. A bit “out-of-hand” experiment to write a game in a pure functional language. [play]
- wolfadex/slime-buddy – get new slime, feed it and play with it. [play]
- lwiedema/kalah-game-elm – Kalah: Two-Player Board Game. [play]
- BKSpurgeon/numberCounter Number Counter: A search and click game: [play]
- w0rm/elm-garden-of-eels – Garden of Eels: Help eels to eat the right kind of plankton: [play]
- JoelQ/ecosystem – Ecosystem: Attempt to balance an ecoystem: [play]
- hasuya1120/forest_maze – Forest maze: escape randomly generated labyrinth [play]
- tnyo43/kirin-rhythm – kirin rhythm: Feed your giraffe at the tempo of fallen leaves! [play]
- robvandenbogaard/giraffe – Giraffe [play]
- jlengrand/sheepgame – The Sheepgame [play]
- miyanokomiya/the-defence-force-19 – The Defence Force 19 [play]
- negiboudu/roly-poly – roly-poly [play]
- Elm 0.18
- listrophy/space_elm – Spaceship Game.
- Fedreg/elmkc-simon – Simon Says Clone. [play] [play]
- Wordy – Spelling Game. A clone of an iOS game called Worder.
- Obscura – Simulation. You are a ghost in a dark universe governed by math and peopled by dullards. [play]
- Village – incremental game. [play]
- lucashm/elmstroyer – Spaceship Game.
- sd0s/elm-gallows – Hangman Game. Elm UI for Hangman game.
- naymspace/elm-bowling-game-kata – This is an adaption of Uncle Bob’s Bowling Game Kata.
- Retrorace – Racing Game. A multiplayer game where the aim is to be the first to reach the top of the screen. [play]
- cjen07/gobblet-gobblers – Gobblet Gobblers Clone. [play]
- The Adventures of Jack O’Lantern – Platform game.
- Constellations – Planarity-inspired Game. [play]
- damien-theuveny/whack-a-fraudster – Whack a Mole Clone.
- xyc0562/editor-maze – Maze Game.
- crazymykl/elm-drench – Drench Clone. [play]
- xpilot.io – Spaceship Game. a simple xpilot-like game. [play]
- billstclair/mineplace – Maze Game. A simple networked 2.5D maze game. [play]
- Boxuuume – Platformer Game. A school project. [play]
- Janiczek/dwarves – Minimal Dwarf Fortress-like behaviour in Elm. [play]
- alpacaaa/elm-star-dodge – Dodge Game. A simple star dodge game clone.
- puemos/elm-hangman – Hangman Clone. The game of Hangman. [play]
- jamonholmgren/rocket-elm – Spaceship Game. A small game where you pilot a rocket ship around.
- stephenbalaban/Gravity – Physic Simulation. An orbital simulation game written in Elm. [play]
- joelchelliah/elm-rex – Chrome’s offline T-rex game written in Elm. [play]
- WeAreWizards/elm-rocket-lander– Rocket lander Game. A simple rocket lander game written in Elm
- Sweet Sweet Friction – Arcade Game. A Gimme Friction Baby clone. [play]
- Elm Street 404 – Pathing Game. Deliver all the fashion to all the customers. [play]
- Safe Tea – Tower Defense. Pirate-themed tower defense game for the Feb 2018 Elm Game Jam. [play]
- eniac314/elmGol – Celluar Automata. Conway’s Game of Life.
- fbonetti/elm-game-of-life – Celluar Automata. Conway’s Game of Life.
- jamonholmgren/rocket-elm – Spaceship Game. A small game where you pilot a rocket ship around.
- bahalperin/planeshift
- rommsen/elm-dots-and-boxes Multiplayer Dots and Boxes. [play]
- stefankreitmayer/elm-joust Fighting game. A minimalistic action game. [play]
- tibastral/elm-koala
- brandly/elm-slime-volleyball – Gravity based game. try to beat the blue slime at volleyball. [play]
- Down the River – Frogger Clone. Roman mythology themed game with procedural generation. [play]
- https://github.com/wolfadex/dodge/ – A simple duck and dodge game, avoid the falling objects as long as possible. [play]
- elm-shooter – A side scrolling shooter game. [play]
- Elm 0.17
- alexspurling/simonsays – Simon Says Clone. [play]
- Bee – Top Down Game. [play]
- Hexagons – Top Down Game.
- ryannhg/seven-seas-elm – Sailing Game.
- gentoid/sea-battle-elm – Battleship Clone. “Sea Battle”.
- LetterSmash – Multiplayer Game. A multiplayer LetterPress game in Elixir, Phoenix and Elm. [play]
- iojichervo/Generic-Elm-Platform-Game – Platformer Game. [play]
- Elm Practice 11 – Space Ship Game. the user must collect resources orbiting a planet and overcome the difficulty of maintaining good orbits! [play]
- Jan – Rock Paper Scissors Clone. A rock paper scissors game written in Elixir and Elm. [play]
- Melted Synapse – Fighting Game. A turn-based game written in Elm that explores Frozen Synapse’s game mechanics [play]
- danneu/elm-space-arena – Space Shooter. A sloppy 2D spaceship shooter. [play]
- https://github.com/krisajenkins/transcodegame – Point&Click Adventure. A point & click adventure written. [play]
- cabaret/elm-supercrypt – Decryption Game. Elm implementation of SuperCrypt.
- krisajenkins/wireworld – Cellular automata. The WireWorld Cellular Automata.
- Elm 0.16
- kurtharriger/elm-battleship – Battleship Game.
- Grodan – Frog Game.
- rainbowbismuth/elm-turn-based-battle – A turn based browser game written in Elm.
- run-time/elm-ui-rocks – Rock Paper Scissors Game. Elm-UI Rock, Paper, Scissors game. [doc]
- Starsystem – spaceship game.
- robinpokorny/elm-hangman – Hangman clone. [play]
- Infinite Monkey Incremental – Incremental Game. An incremental game inspired by the Infinite Monkey Theorem [play]
- jvoigtlaender/labyrinth-elm – Arcade Game. A Pac-Man clone.[play]
- fbonetti/clicker-game – Incremental Game. Cookie clicker clone.
- Elm Plane – Autoscroller. A flappy bird clone written in elm. [play]
- Elm 0.15
- JoelQ/elm-platformer – Platformer Game. [play]
- robertjlooby/elm-bowling-game-kata – The bowling game kata.
- Salem – Sailing Game. [play]
- camspiers/elm-redchaser – Chasing Game. [play]
- celestia – Spaceship Game. Celestia is a two-dimensional cartoon space game. [play]
- avh4/wire-game – Network topology game.
- basti1302/elm-turing-machine-game – Turing machine game.
- krisajenkins/infinite-runner – Autoscroller. A 90 Minute Infinite-Runner hack. [play]
- krisajenkins/lunarlander – Rocket Lander Game. A Lunar Lander clone. [play]
- Elm 0.14
- Vessel – Autoscroller. A “tunnel” game. [play]
- bamboo/take-the-blue-pills – Item Collecting Game. Take the blue pills Elm tutorial.
- Elm 0.12
- GoranM/bluepill – A small avoider game, written in Elm.
- mgold/Sequence-Maze – Educational Game. A game for small children. Outdated (from 2014).
- Lopi/HackMan – Hacking Game. A game to teach users about security and penetration testing. Outdated (from 2015).
- sonnym/petrov – Red Button Game. Don’t press the button. [play]
- monsieurcactus/LearnElm A collection of one-file games.
- nyoronyoro A multi-player game in Elm play
Dilihat dari Contoh diatas bermacam macam game berbasis Web yang menggunaan Bahasa pemrograman Elm, tidak hanya untuk Game tentunya juga digunakan untuk landing page dll untuk mempercantik Website. Apabila Anda tertarik dengan Elm silahkan untuk mempelajari langsung di portal Web nya : Link. Akan banyak sekali contoh yang bisa Anda gunakan untuk belajar lebih lanjut.
Semoga Bermanfaat
Wassalamualaikum